개인적인 공부의 목적으로 작성 되었습니다. 오역이나 잘못된 부분이 있을수 있으니, 댓글 남겨 주시면 감사하겠습니다!
User Interation
- 3D Touch
- audio
- Authentication
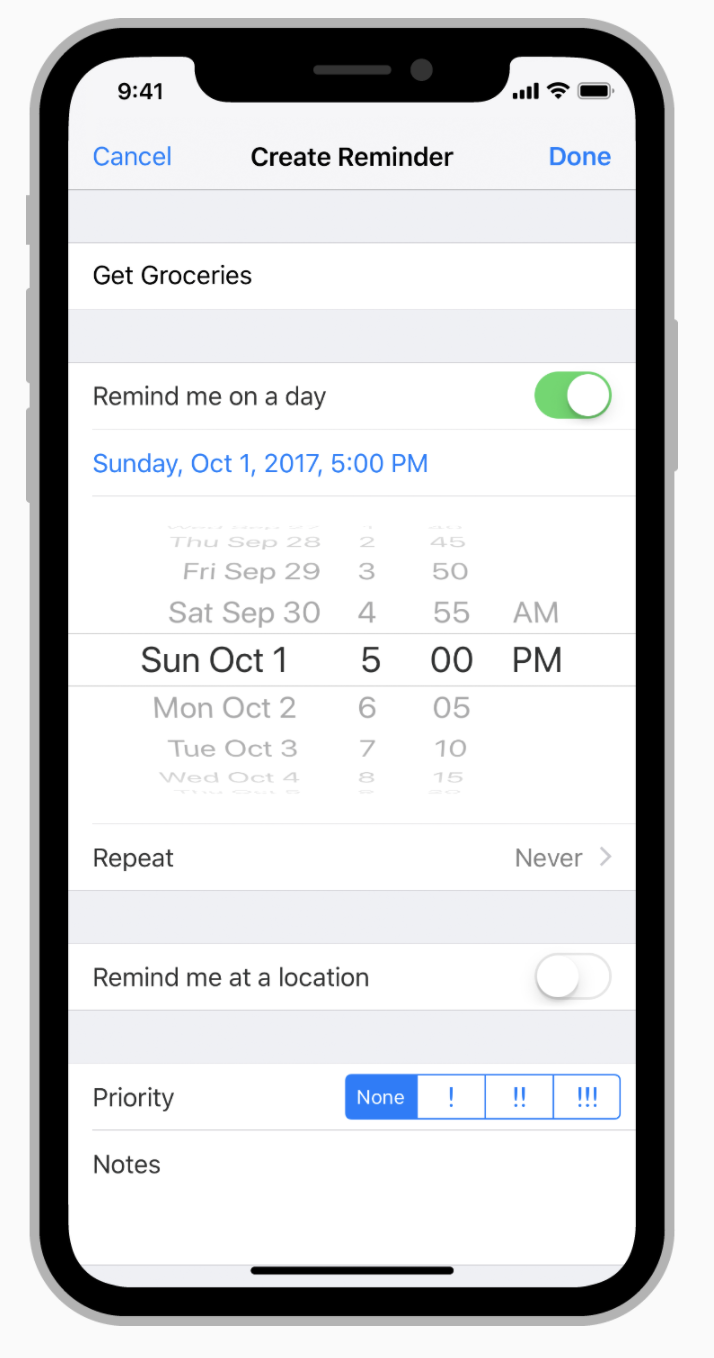
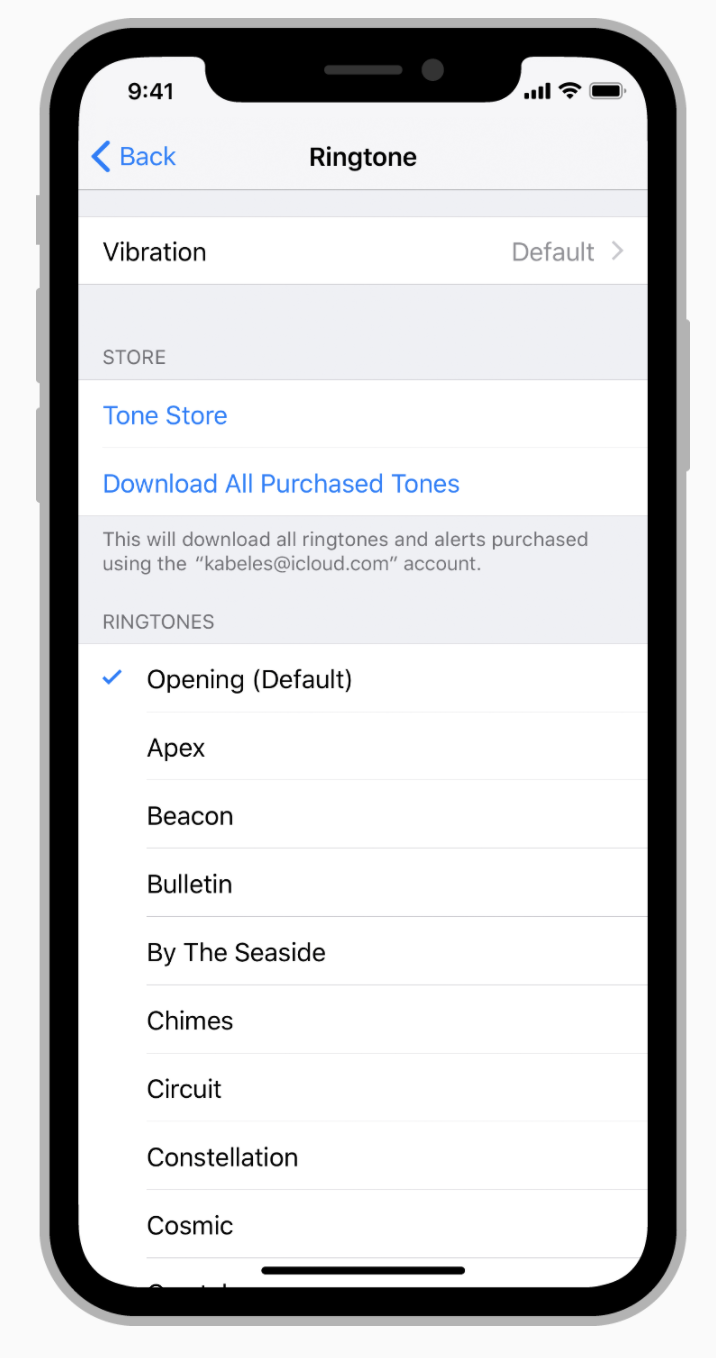
- Data Entry
- Drag and Drop
- Feedback
- File Handling
- Gestures
- Near Field Communication
- Undo and Redo
3D Touch
3D Touch는 터치 기반 상호 작용에 추가 차원을 추가합니다. 지원되는 장치에서 사람들은 다양한 수준의 압력을 터치 스크린에 적용하여 추가 기능에 액세스 가능합니다. 앱은 메뉴 표시, 추가 콘텐츠 표시 또는 애니메이션 재생으로 응답이 가능합니다. 사람들은 3D Touch와 상호 작용하기 위해 새로운 제스처를 배울 필요가 없습니다. 그들은 화면을 가볍게 누르고 응답을 얻을 때 추가 상호 작용 차원을 신속하게 발견합니다
Home Screen Interaction
홈 스크린에서 3D 터치를 지원하는 앱의 아이콘을 누르면 미리보기가 표시됩니다. 해당뷰에서는 일반적인 앱 별 작업을 빠르게 수행하고 흥미로운 정보를 볼 수 있습니다. 예를 들어, 일정 관리는 일정 만들기를위한 바로 가기를 제공합니다. 또한 다음 일정을 일정에 표시합니다. 설계 지침은Home Screen Actions 및 Widgets을 참조하십시오.
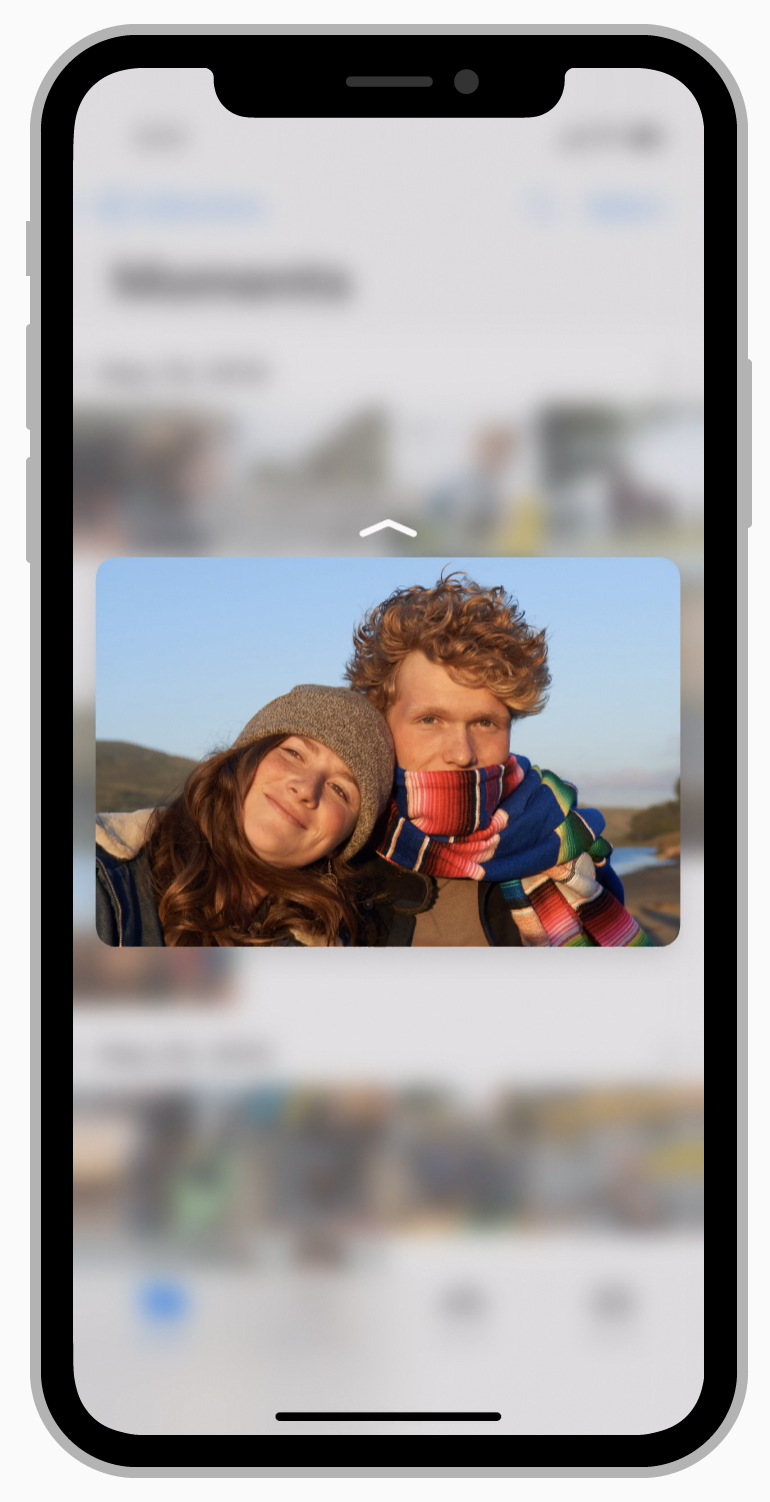
Peek and Pop
peek을 사용하면 사람들이 3D Touch를 사용하여 현재 컨텍스트 위에 일시적으로 나타나는뷰에서 페이지, 링크 또는 파일과 같은 항목을 미리 볼 수 있습니다. 이 기능을 지원하는 항목을 들으려면 손가락으로 항목을 조금 누르십시오. 손가락을 들어 픽을 빠져나가기만하면 됩니다. 항목을 열고 세부 사항을 보려면 항목이 튀어 화면을 채울 때까지 조금 더 세게 누릅니다. 일부 뷰에서는 위로 스와이프하여 관련 작업 버튼을 표시 할 수 있습니다. 예를 들어 사파리의 링크를 들여다 보면서 위로 스와이프하여 백그라운드에서 링크를 여는데 필요한 버튼을 공개하고 읽기 목록에 링크를 추가하고 링크를 복사 할 수 있습니다.

- 미리보기를 사용하여 실시간으로 내용이 풍부한 미리보기를 제공하십시오
이상적으로, 미리보기는 현재 작업을 보완하기 위해 항목에 대한 충분한 정보를 제공하거나 항목을 완전히 참여 시킬지 여부를 결정하는데 도움이됩니다. 예를 들어 Safari에서 열거나 친구와 공유하기로 결정하기 전에 메일 메시지에서 링크를 미리 봅니다. Peeking은 행을 선택하기 전에 자세한 행정보를보기 위해 테이블뷰에서 자주 사용됩니다.
- 크고 충분한 경치를 디자인하십시오
손가락으로 내용이 흐려지지 않도록 충분히 큰미리보기를 디자인하십시오. 사람들이 항목을 완전히 열려면(pop) 좀 더 깊게 누르는지 여부를 결정하기에 충분한 세부 사항을 확인하십시오.
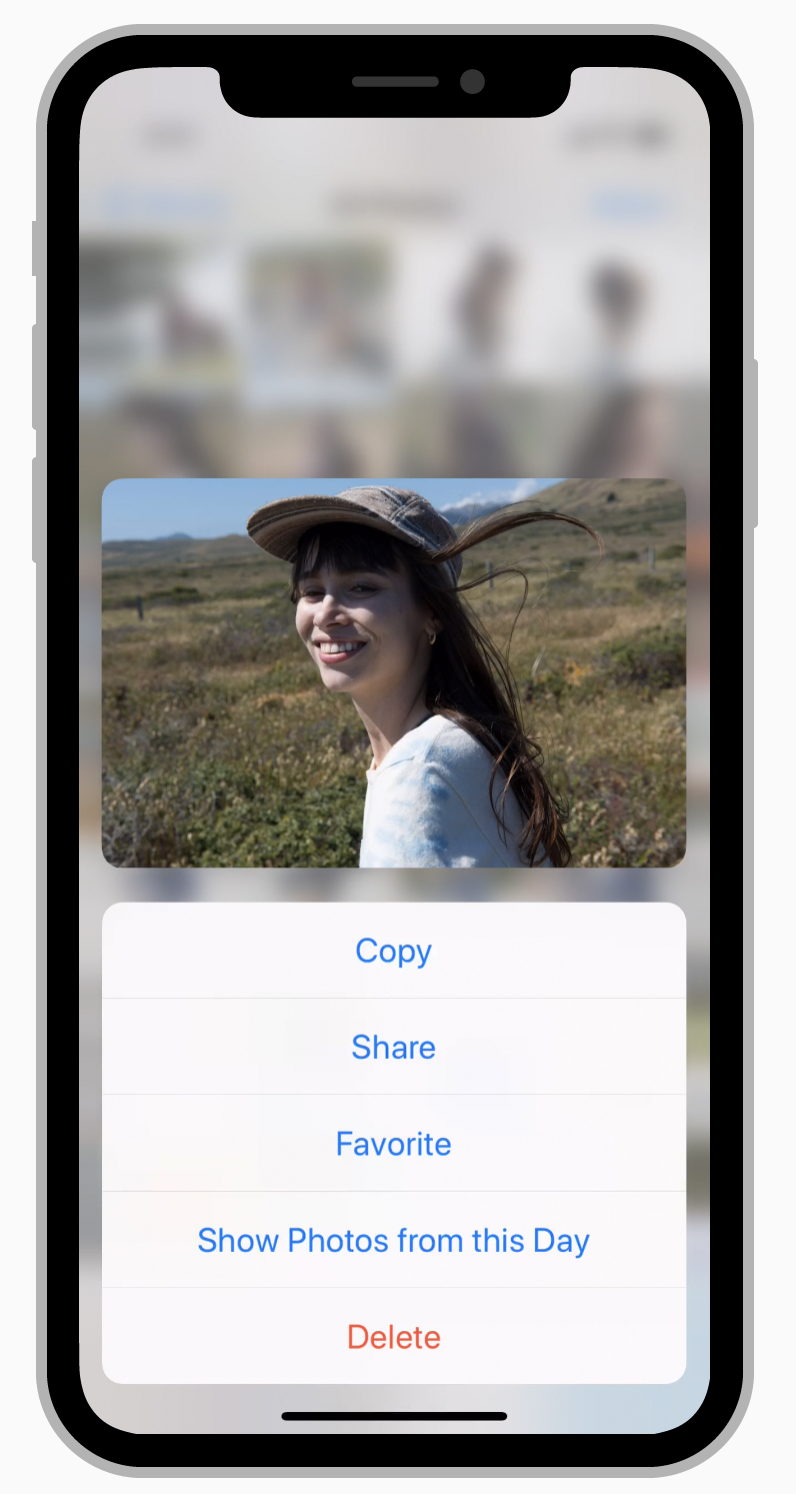
- Peek와 Pop을 꾸준히 채택하십시오
Peek 및 Pop을 일부 장소에서 지원하지만 다른 곳에서는 지원하지 않는 경우 사람들은 해당 기능을 사용할 수있는 위치를 알지 못해 앱이나 기기에 문제가 있다고 생각할 수 있습니다.
- 살짝보기 형식으로 버튼과 같은 요소를 표시하지 마십시오
사용자가 손가락 모양의 버튼을 터치하면 손가락이 사라집니다.
- 모든 살짝보기가 나타나게 하십시오
살짝보기는 사람들에게 필요한 정보를 대부분 제공해야하지만, 현재 작업에서 벗어나 항목에 집중하기로 결정하면 항상 팝업으로 전환하도록하십시오. 살짝보기를 나타나게하는것은 항목을 두드리는 것과 똑같은 것을 보여 주어야합니다.
- 동일한 항목에 대해 살짝보기 및 편집 메뉴를 사용하지 마십시오
사용자에게 혼동을 줄 수 있으며 두 항목이 하나의 항목에 대해 활성화되어있을때 시스템이 의도를 감지하기 어렵습니다. 추가 지침은 Edit Menues를 참조 하십시오.
- 적절한 경우 작업 버튼을 제공하십시오
모든 살짝보기에 액션 버튼이 필요한 것은 아니지만 일반적인 작업에 대한 단축키를 제공하는 좋은 방법입니다. 앱에서 이미 항목에 맞춤식 터치 및 홀드 작업을 제공하는 경우에는 살짝보기 중에 동일한 작업을 포함하는 것이 좋습니다.

- 살짝보기 항목을 여는 작업 버튼을 제공하지 마십시오
사람들은 일반적으로 그들이 살짝보는 항목을 열려면 더 깊이 누르십시오. 따라서 일반적으로 명시적인 열기 버튼을 제공 할 필요가 없습니다.
- 살짝보기를 하지않는 유일한 방법은, 항목을 실행하는 것입니다.
모든 장치가 픽과 팝을 지원하는 것은 아니며, 일부 사람들은 3D 터치를 끌 수도 있습니다. 앱에서 이와 같은 상황에서 항목 작업을 트리거하는 다른 방법을 제공해야합니다. 예를 들어 항목을 길게 터치하는 동안 표시되는보기에서 앱에서 살짝보기의 빠른 동작을 미러링 할 수 있습니다.
라이브 사진
앱은 라이브 사진을 지원하여 사진 감상 경험을 강조 할 수 있습니다. 라이브 사진은 움직임을 감지하고 소리를 사용하여 사진을 찍은 순간의 순간을 보여줍니다. 디자인 지침은 Live Photos 참조하십시오.
Audio
사람들은 볼륨 버튼, 무음 스위치, 헤드폰 컨트롤 및 화면상의 볼륨 슬라이더를 통해 사운드를 조작합니다. 많은 타사 액세서리에는 사운드 컨트롤도 포함됩니다. 오디오는 내부 또는 외부 스피커, 헤드폰을 통해 출력 할 수 있으며 AirPlay 지원 또는 Bluetooth 장치를 통해 무선으로 출력 할 수도 있습니다. 사운드가 앱의 경험이나 꾸밈의 기본 요소인지 여부에 관계없이 사람들이 소리가 행동을 기대하고 그 기대를 충족시키는 방법을 알아야합니다.
Authentication
경험을 개인화하고, 추가 기능에 액세스하고, 콘텐츠를 구입하거나, 데이터를 동기화하는 등의 목적으로 가치가있는 대가로만 인증하도록 사용자에게 요청하십시오. 앱에 인증이 필요한 경우 로그인 과정을 빠르고 쉽고 눈에 거슬리지 않게 유지하여 앱을 즐겁게하는 데 방해가되지 않도록하십시오.
- 로그인을 가능한 한 오랫동안 지연하십시오.
사람들은 앱을 사용하기 이전에 로그인이 강제되면, 앱 사용을 포기합니다. 그들에게 헌신하기 전에 그들에게 당신의 앱을 좋아할 기회를주십시오. 쇼핑 앱에서 사람들이 출시 즉시 제품을 둘러 볼 수있게하고 구매할 준비가되었을 때만 로그인해야합니다. 미디어 스트리밍 앱에서 사람들이 콘텐츠를 탐색하고 무언가를 재생하기 위해 로그인하기 전에 제공해야 할 것을 확인하게하십시오.
- 인증의 이점과 서비스 가입 방법을 설명하십시
앱에 인증이 필요한 경우 로그인 화면에 간략하고 친숙한 설명을 표시하여 요구 사유와 그 이점을 설명합니다. 또한 앱을 사용하는 모든 사람이 처음부터 계정을 가지고있는 것은 아닙니다. 얻는 방법을 설명하거나 간단한 인앱 방식으로 가입하십시오.
- 적절한 키보드를 표시하여 데이터 입력을 최소화하십시오
예를 들어 전자 메일 주소를 묻는 경우, 유용한 데이터 입력 바로 가기가 포함 된 전자 메일 키보드 화면을 표시하십시오.
- 암호 라는 용어를 절대로 사용하지 마십시오
패스 코드는 사용자의 iOS 장치의 잠금을 해제하고 생체 인증이 비활성화 된 경우 Apple Pay로 인증하는 데 사용됩니다.
Apple Pay 인증 설계 지침은 Apple Pay를 참조하십시오.
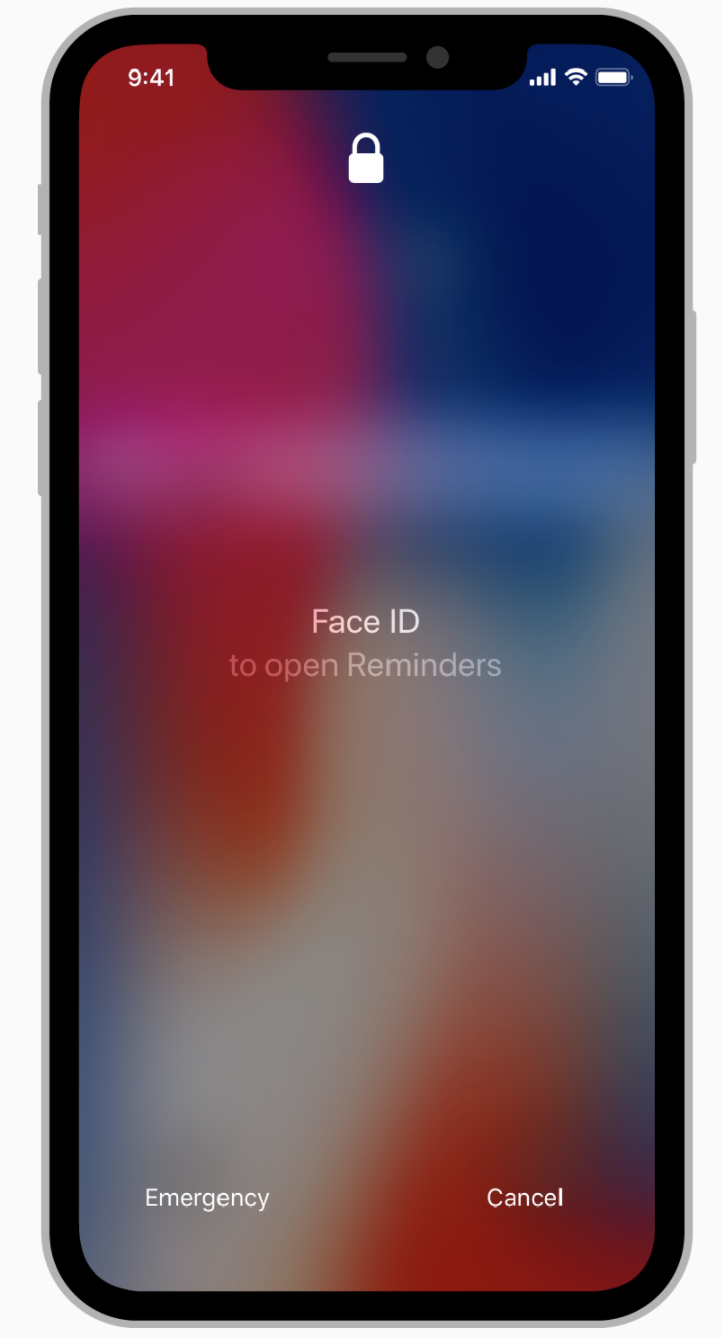
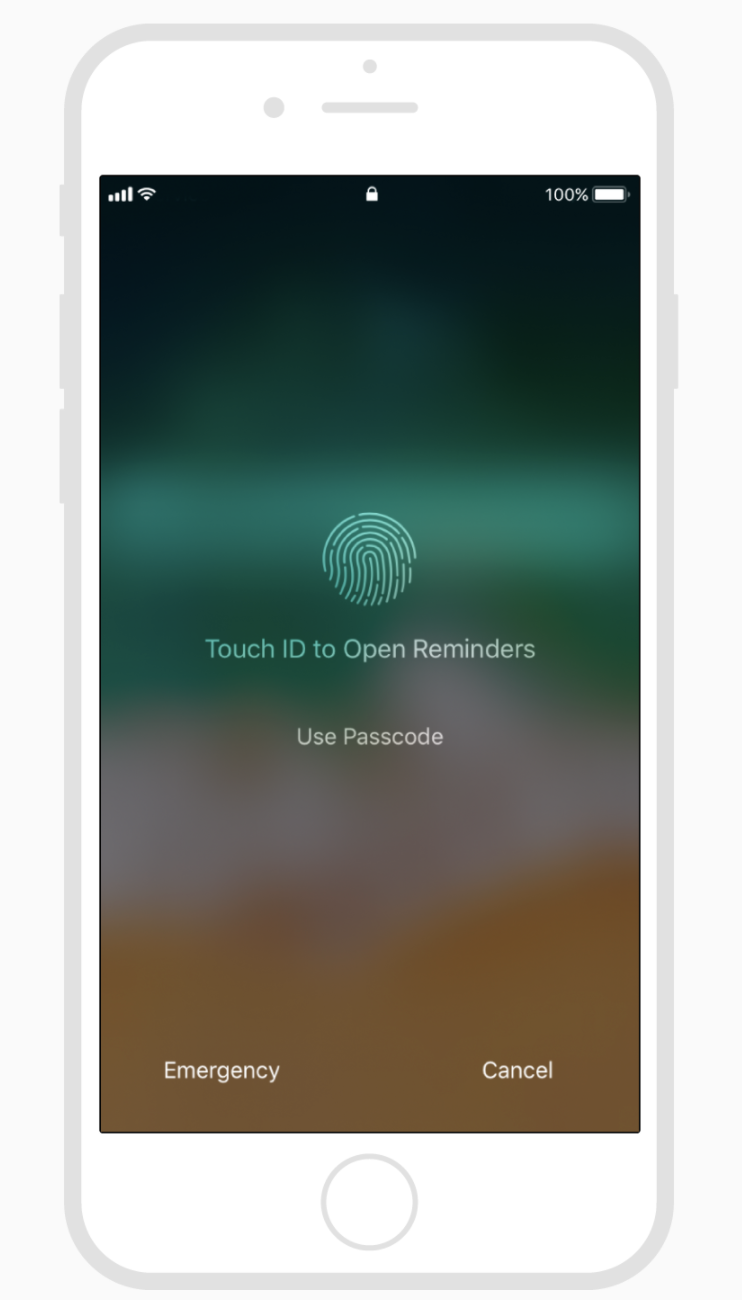
Face ID And Touch ID
- 가능하다면, 생체 인증을 지원하십시오
Face ID 및 Touch ID는 사람이 신뢰하는 안전하고 친숙한 인증 방법입니다. 사용자가 생체 인증을 사용하도록 설정한 경우 사용자가 생체 인증의 작동 방식을 이해하고 편리함을 인식하며 가능한 경우 언제든지 사용하는 것을 선호한다고 가정할수있습니다. 사용자가 기기에서 생체 인식 인증을 사용 중지하도록 선택할 수 있으므로 앱에서이 시나리오를 처리 할 수 있도록 준비해야합니다
| Face ID | Touch ID | |
|---|---|---|
 |
 |
- 현재의 사용자의 단일 인증 방식을 사용하세요
얼굴 ID와 같은 단일 옵션 만 제공하면됩니다. 초기 방법이 실패 할 때만 대안으로 사용자 이름과 비밀번호를 묻는 것과 같은 대안을 제시하십시오.
- 사용자의 액션에 의해서만 인증을 시도하도록 합니다.
버튼을 가볍게 누르는 것과 같은 명시적인 동작을 통해 사용자는 인증을 원할 수 있습니다. Face ID의 경우 사용자가 카메라를 마주 치게 될 가능성도 높아집니다.
- 항상 인증 방법을 확인하십시오
예를 들어, 얼굴 ID를 사용하여 앱에 로그인하는 버튼에는 ‘로그인’대신 ‘얼굴 ID로 로그인’이라는 제목이 있어야합니다.
- 인증 방법을 정확하게 참조하십시오
Face ID를 지원하는 장치에서 Touch ID를 참조하지 마십시오. 반대로 Touch ID를 지원하는 장치에서는 Face ID를 참조하지 마십시오. 장치의 기능을 확인하고 적절한 용어를 사용하십시오. 개발자 가이드는 LABiometryType을 참조하십시오 .
- 일반적으로 앱 내에서 생체 인증을 사용하도록 설정하는 것은 피하십시오
시스템 수준에서 생체 인식 인증을 사용하는 경우 사용자가 인증을 사용한다고 가정합니다. 앱별 설정을 구현하면 사용자가 시스템 전체에서 실제로 사용 중지 된 상태에서 앱에서 생체 인식 인증이 사용 설정된 상태가 될 수 있습니다.
- 아이콘을 사용하여 시스템 인증 기능을 식별하지 마십시오
사람들이 시스템의 터치 ID (지문) 및 얼굴 ID 아이콘처럼 보이는 아이콘을 볼 때 그들은 인증을 받아야한다고 생각합니다. 아이콘을 사용하여 인증 기능을 식별하면 불일치가 생겨 혼란이 생길 수 있습니다. 특히 아이콘이 색상으로 표시되고 큰 크기로 표시되며 문맥 밖으로 표시 될 때 혼란이 야기됩니다
개발자 가이드는 Local authentication을 참조하십시오.
Data Entry
인터페이스 요소를 두드 리거나 키보드를 사용하든, 정보를 입력하는 것은 지루한 과정 일 수 있습니다. 앱이 유용한 것을하기 전에 많은 정보를 요구함으로써 프로세스 속도를 늦추면 사람들은 빨리 낙담하여 앱을 완전히 포기할 수도 있습니다.
| * | * | |
|---|---|---|
 |
 |
- 가능한 경우 선택 사항을 제시하십시오
가능한 한 효율적으로 데이터를 입력하십시오. 예를 들어 응답을 입력하는 것보다 미리 정의 된 옵션 목록에서 선택하기가 쉽기 때문에 텍스트 필드 대신 선택기 나 표를 사용하는 것이 좋습니다.
- 가능할 때마다 시스템에서 정보를 얻으십시오
연락처 또는 일정 정보와 같이 자동으로 또는 사용자의 허가를 얻어 수집 할 수있는 정보를 사람들이 제공하도록 강요하지 마십시오.
- 알맞은 기본값을 제공하십시오
가능한 한 가장 가능성있는 값으로 필드를 채 웁니다. 좋은 기본값을 제공하면 의사 결정이 최소화되고 프로세스 속도가 빨라집니다.
- 필요한 값을 수집 한 후에 만 다음 단계로 들어가세요.
다음 또는 계속 버튼을 활성화하기 전에 모든 필수 필드에 값이 있는지 확인하십시오. 진행할 시간이라는 시각적 신호로 버튼 활성화 기능을 사용하십시오.
- 동적으로 필드 값의 유효성을 검사합니다
긴 양식을 작성한 후에 실수를 바로 잡아야 할 때 좌절합니다. 가능하면 입력 즉시 필드 값을 확인하여 사용자가 즉시 수정할 수 있도록하십시오.
- 필요한 경우에만 필드 값을 요구하십시오
반드시 진행해야하는 정보에 대해서만 필수 필드를 사용하십시오.
- 값목록을 통한 탐색이 용이합니다
특히 테이블과 피커에서는 값을 선택하기가 쉽습니다. 알파벳 순서로 또는 다른 논리적 방식으로 값 목록을 정렬하는 것을 고려해보십시오. 신속한 검색과 선택이 가능합니다.
- 텍스트 필드에 힌트를 표시하여 의사 소통을 돕습니다
텍스트 필드에는 필드에 다른 텍스트가 없을 때 “이메일”또는 “비밀번호”와 같은 플레이스홀더 텍스트가 포함될 수 있습니다. 자리 표시 자 텍스트가 충분한 경우 별도의 레이블을 사용하여 텍스트 필드를 설명하지 마십시오.
Drag and Drop
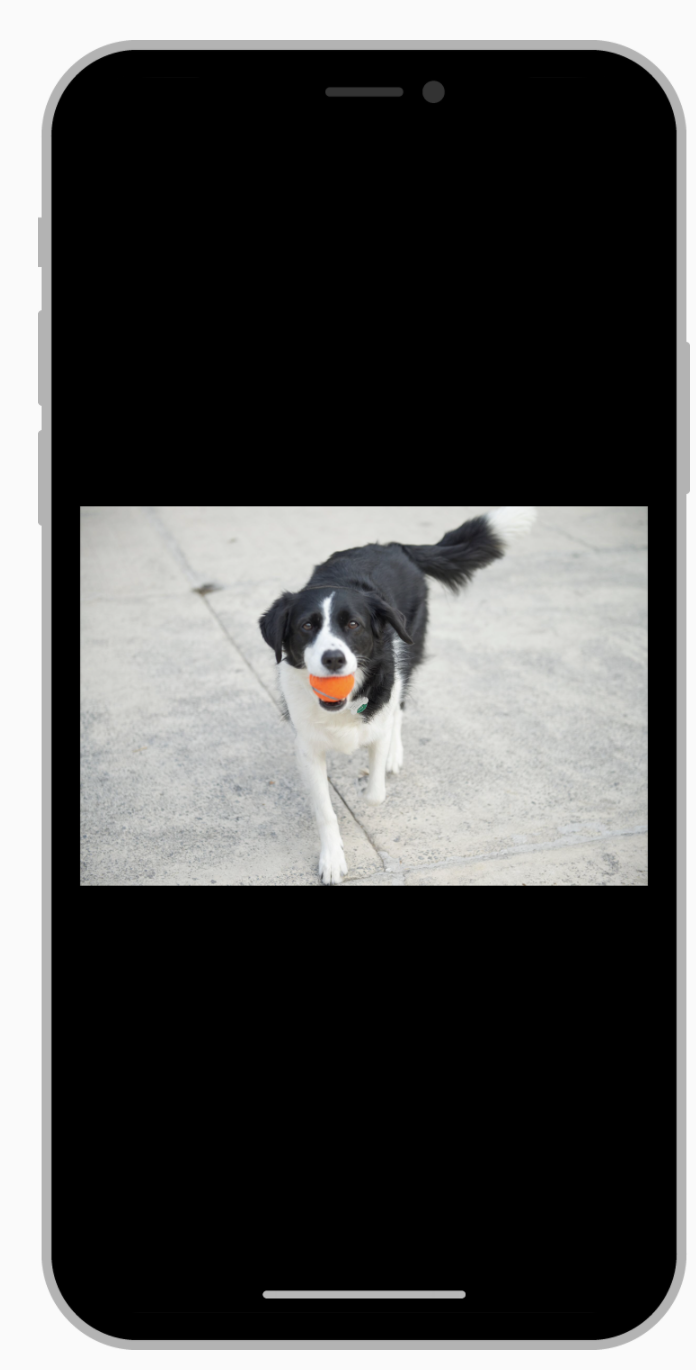
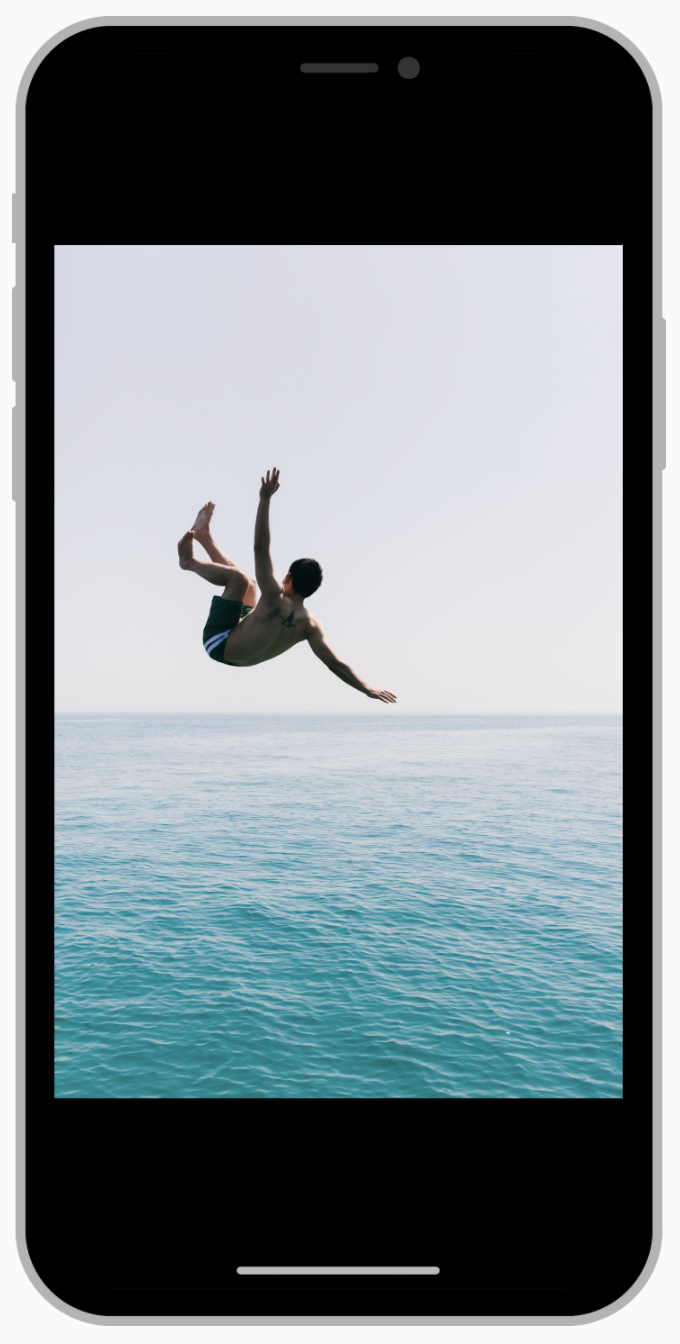
한손가락으로 현재위치에서 다른 위치로 내용을 끌어서 선택한 사진, 텍스트 또는 다른 내용을 이동하거나 복제 한 다음 손가락을 올려서 놓을 수 있습니다.

선택된 컨텐츠를 만지기 만하면 사용자의 손가락이 올라가고 고착된것처럼 보입니다. 내용을 드래그하면 애니메이션 및 시각적 신호가 가능한 대상을 식별합니다. 또한 시스템은 떨어 뜨릴수없는시기를 나타내는 뱃지를 표시하거나 이동하지 않고 내용을 복제하게됩니다. 개발자 안내 는 UIKit의 Drag And Drop 을 참조하십시오 .
Sources and Destinations
Drag And Drop은 선택한 내용을 소스위치에서 대상으로 이동하는 작업이 포함됩니다. 이러한 위치는 텍스트보기와 같은 컨테이너 또는 분할뷰의 반대쪽에있는 텍스트뷰와 같은 다른 컨테이너에있습니다. 예를 들어, 노트에서 사용자는 선택한 텍스트를 동일한 노트안의 새로운 위치로 드래그 할 수 있습니다. 미리 알림에서 사용자는 하나의 목록에서 개별 미리 알림을 끌어와 다른 목록으로 끌어 놓을 수 있습니다.

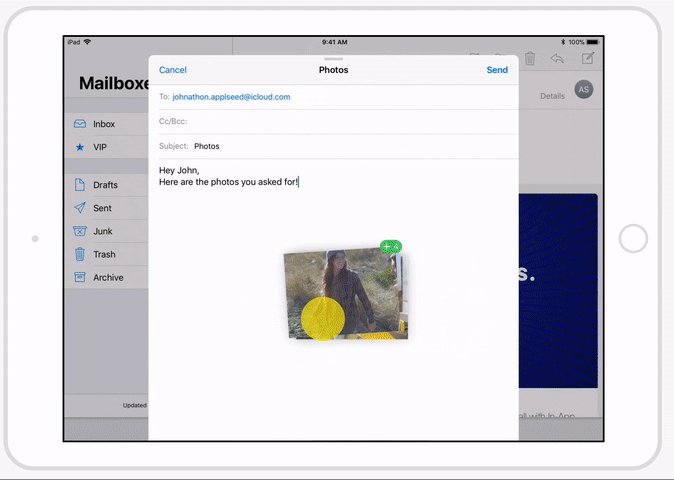
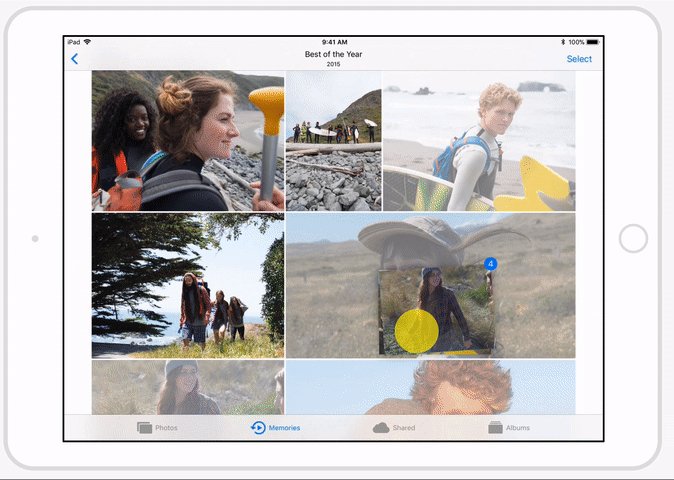
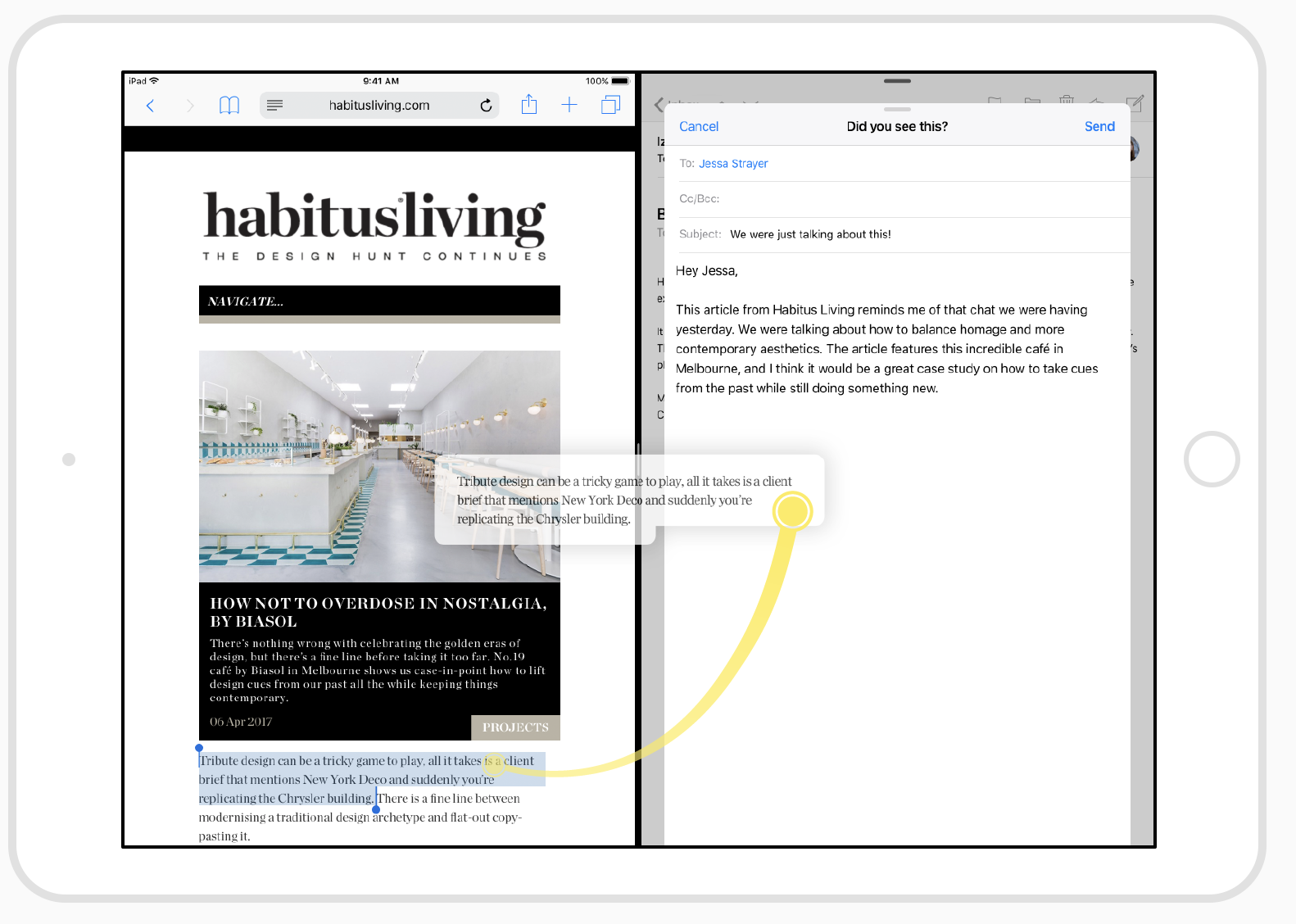
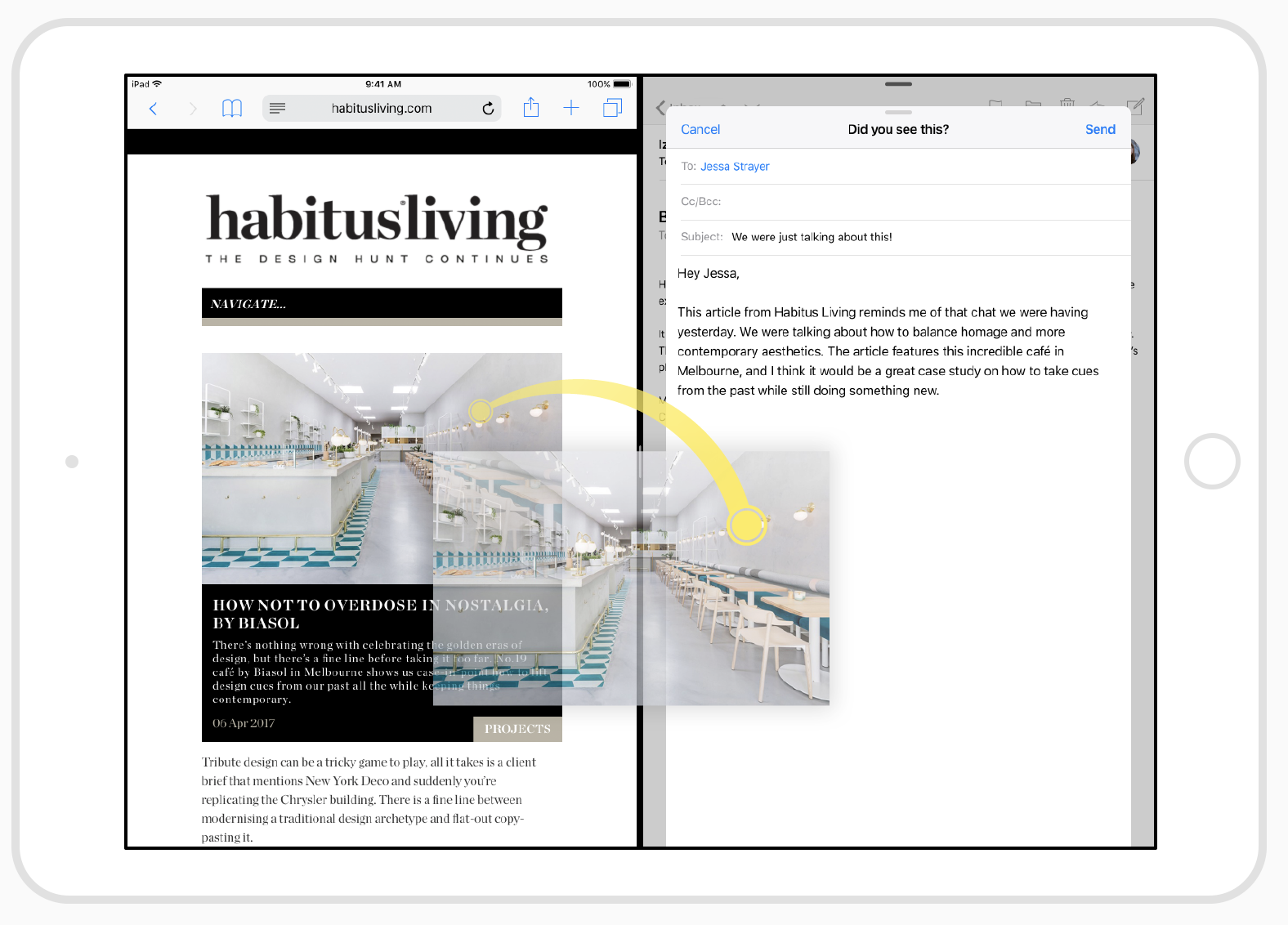
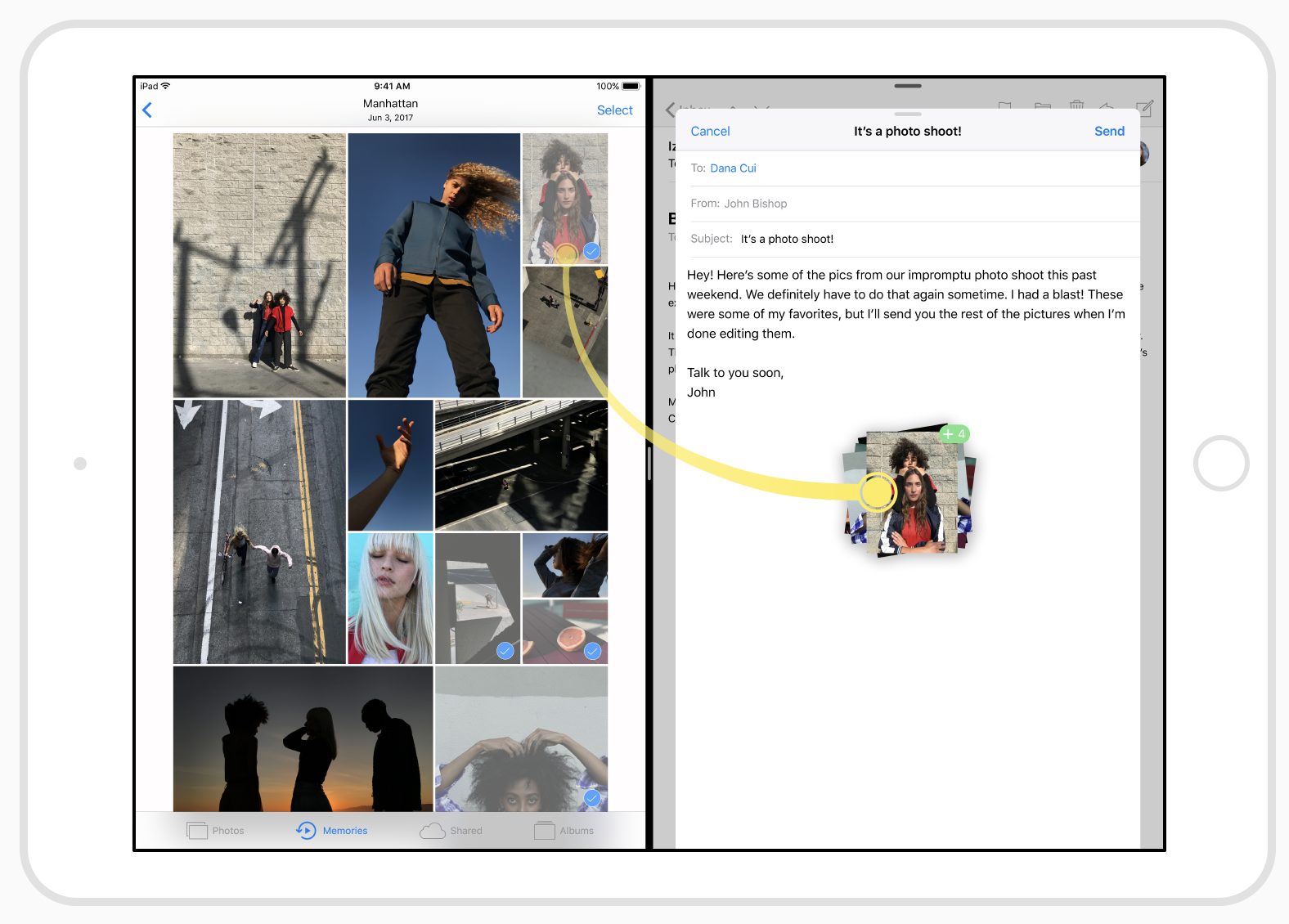
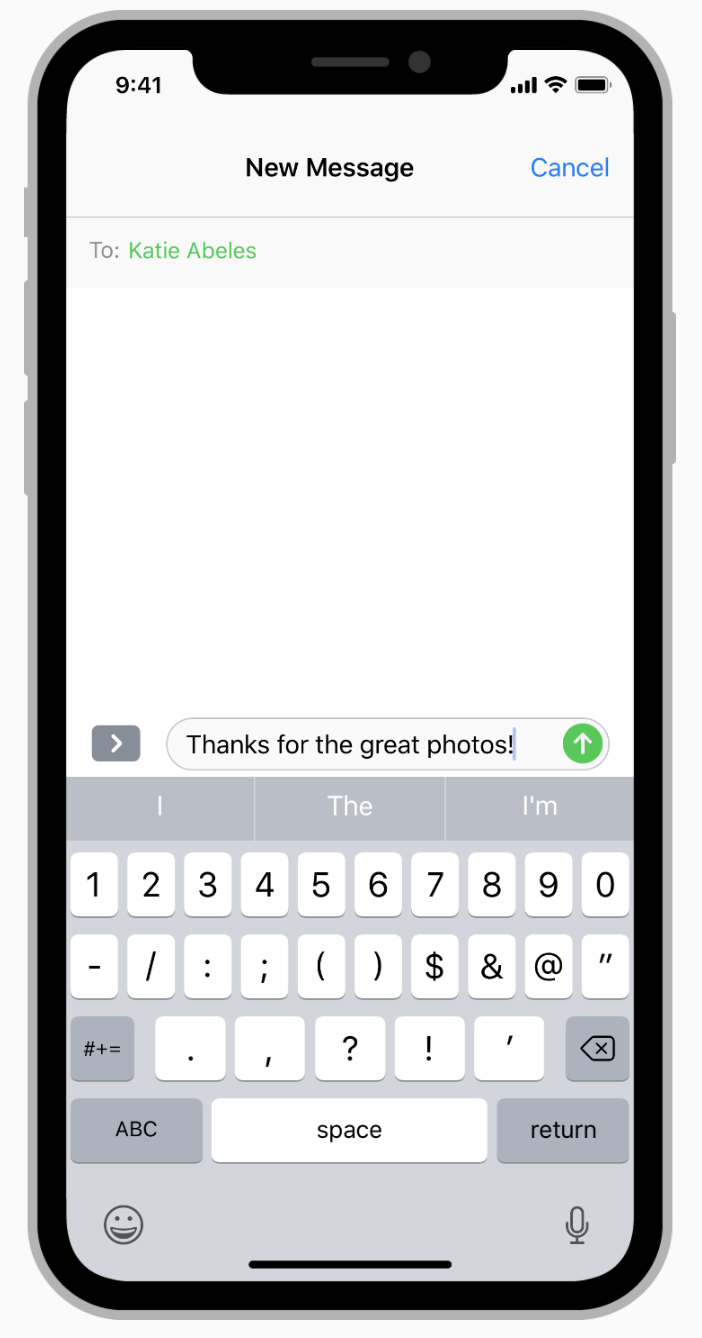
iPad에서는 소스 및 대상 위치가 다른 앱에도 존재할 수 있으므로 Safari의 웹 페이지에서 메일의 새메시지로 사진을 드래그하는 것과 같은 앱 간의 상호 작용이 가능합니다. 콘텐츠를 드래그하는 동안 사용자는 멀티 태스킹, 홈 화면 종료 또는 화면 하단에서 위로 스와이프하여 Dock을 공개함으로써 다른 앱에 액세스 할 수 있습니다.
Note 응용 프로그램간에 내용을 끌어다 놓으면 항상 내용이 이동하지 않고 복제됩니다.
Drag And Drop 지원
드래그 앤 드롭은 사용자가 시스템 전반에 걸쳐 광범위하게 구현될것으로 기대되는 효율적이고 직관적인 기능입니다. 앱이 텍스트, 사진, 비디오, 오디오 또는 사람들이 이동, 복사 또는 삽입하려는 다른 콘텐츠를 포함하거나 포함하는 경우 앱에서 Drag And Drop 지원해야합니다.
- 선택 및 편집 가능한 모든 컨텐츠에 대해 Drag And Drop을 사용할 수 있습니다
선택 가능한 콘텐츠는 드래그 가능해야하며 편집 가능한 콘텐츠는 삭제된 콘텐츠를 허용해야합니다. 또한 앱이 이 영역에서 복사하여 붙여 넣기를 지원하는지 확인하십시오.
- 해당되는 경우 콘트롤에서 콘텐트를 삭제할 수 있습니다
일반적으로 텍스트 입력란과 같은 데이터 입력 또는 선택을 허용하는 컨트롤은 삭제된 콘텐츠를 허용하도록 구성합니다.
- 가능한 경우 표준 텍스트뷰 및 텍스트 필드를 사용하십시오
이러한 시스템 제공 요소에는 끌어서 놓기 기능이 내장되어 있습니다. 관련 지침은 Text Fields 및 Text Views를 참조하십시오 . 개발자 안내는 UITextField 및 UITextView를 참조하십시오.

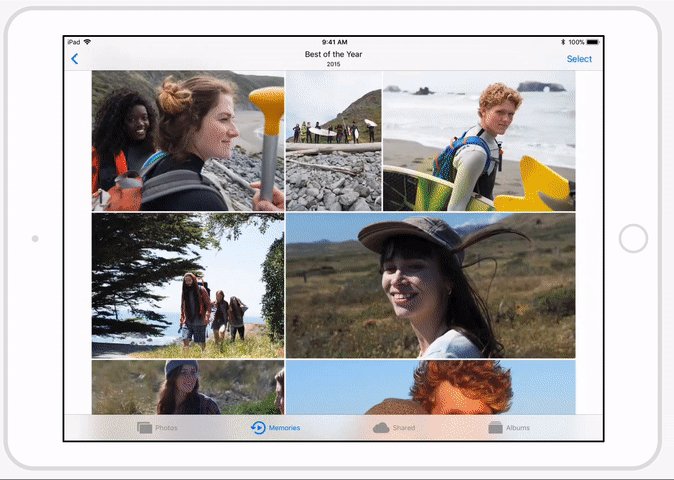
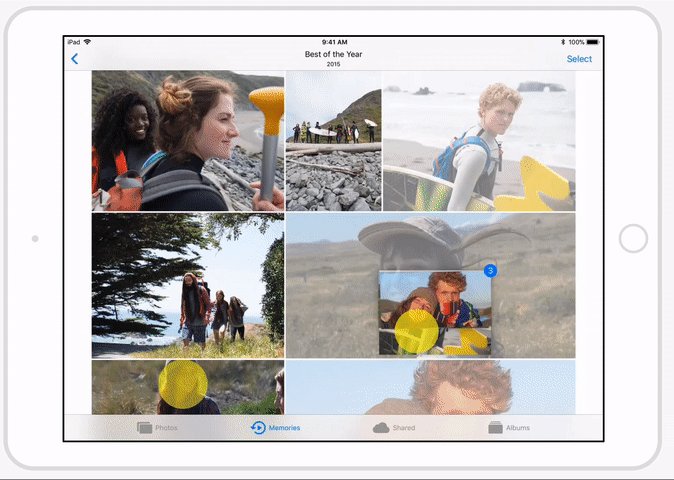
- 효율성을 높이려면 여러 항목 끌어다 놓기를 지원하는것이 좋습니다
많은 앱에서 사용자는 한손가락으로 한항목을 드래그 할 수 있으며 드래그하는 동안 다른 손가락으로 탭하여 항목을 추가로 선택할 수 있습니다. 선택한 항목이 함께 움직이고 원래 항목을 드래그하는 손가락 아래에 쌓인 것처럼 보입니다. 그런 다음 사용자는 항목을 그룹으로 끌어서 원하는 대상 위에 놓습니다. 예를 들어 홈 화면을 사용하면 여러 개의 앱 아이콘을 선택하여 한 번에 폴더로 드래그 할 수 있습니다. 사진과 같은 일부 앱은 드래그하기 전에 여러 항목을 선택할 수있는 선택 모드를 제공합니다.

- 앱 내에서 콘텐츠를 드래그 앤 드롭하면 이동 또는 사본이 생길지 결정합니다
일반적으로 원본 및 대상 컨테이너가 동일하고 (문서 내에서 텍스트를 드래그하는) 이동이 다른 경우 (문서 간 또는 응용 프로그램 간 드래그) 사본이 의미가 있습니다. 그러나 항상 그런 것은 아닙니다. 무엇보다도 드래그 앤 드롭은 직관적으로 행동해야합니다. 미리 알림에서 목록간에 미리 알림을 끌면 사람들이 예상하기 때문에 미리 알림을 복사하는 대신 이동합니다. 앱 간에 콘텐츠를 드래그 앤 드롭하면 항상 사본이 생성됩니다.
- 가능할 때마다 사람들이 드래그 앤 드롭을 실행 취소하도록하십시오
일반적으로 사용자가 실수로 잘못된 위치에 콘텐츠를 드롭하면 실행 취소를 사용하여 앱을 이전 상태로 되돌릴 수 있어야합니다. 즉, 삭제 된 콘텐츠는 삭제되어야하며 앱의 다른 위치에서 이동 한 경우 원래 위치로 복원해야합니다.
- 스프링 하중 사용을 고려하십시오
스프링로드 기능을 사용하면 선택한 콘텐트 위에 드래그하여 콘텐트를 놓치지 않고 잠시 멈춤으로써 단추 및 분할 된 콘트롤과 같은 특정 콘트롤을 활성화 할 수 있습니다. 예를 들어 메일에서 선택한 메시지를 탐색 모음의 뒤로 버튼으로 끌면 사서함 계층의 다른 위치로 이동할 수 있습니다. 컨트롤을 활성화하는 유일한 방법으로 스프링로드를 사용하지 마십시오. 발견될수있는 장식 같이 드레그앤 드랍을 사용하십시오. 대부분의 경우 스프링이 달린 컨트롤은 탭 제스처에도 응답해야합니다. 개발자 지침은 UISpringLoadedInteraction을 참조하십시오.
Providing Dragged Content
- 필요한 경우 끌기 항목 미리보기를 사용자 정의하십시오
일반적으로 사용자의 손가락 아래에 표시되는 미리보기는 드래그되는 콘텐츠의 반투명 표현이어야합니다. 이 모양은 컨텍스트를 제공하고 드래그가 진행 중임을 나타내며 사용자가 드래그된 내용 아래의 대상을 볼수있게합니다.
- 가능할 때마다 드래그된 데이터를 가장 높은 충실도에서 가장 낮은 충실도 순으로 여러 표현을 제공하십시오
예를 들어 라인아트를 제공할때 앱은 PDF 벡터 표현, 투명도가있는 무손실 PNG 이미지, 투명성이없는 손실이 많은 JPEG 이미지를이 순서로 제공가능합니다. 그렇게하면 대상이 가져올수있는 최고 품질의 표현을 선택할 수 있습니다.
- 가능한 경우 사용자 정의 개체의 네이티브 버전을 가장 풍부한 데이터 형식으로 제공하십시오
예를 들어 사람들이 차트를 드래그 할수있게 해주는 앱은 먼저 기본 차트 개체를 제공해야합니다. 그런 다음 차트 객체를 지원하지 않는 응용 프로그램을 위해 차트의 이미지 버전과 같은 대안을 제공해야합니다.
- 앱의 콘텐츠 전송에 많은 시간이 걸리거나 리소스가 많은 경우 파일 제공 확장 프로그램을 구현합니다
파일 공급자 확장 프로그램은 앱이 더이상 실행되지 않는 경우에도 전송 프로세스를 관리하고 완료합니다. 전송 프로세스는 사용자가 콘텐츠를 삭제할 때까지 시작되지 않습니다. 개발자 안내는 NSFileProviderExtension을 참조하십시오.
- 앱의 콘텐츠를 전송할 시간이 필요할때 진행 정보를 제공하십시오
콘텐츠를 다운로드해야하거나 대용량 파일을 복사하는시간이 필요한 경우 Progress Information 제공하십시오. 최소한 콘텐츠의 전체 크기를 제공하여 대상에서 남은 시간을 계산하고 적절한 Progress bar를 표시 할 수 있습니다. 개발자 안내는 NSProgress를 참조하십시오.
Accepting Dropped Content
- 시각적 신호를 사용하여 잠재적 대상을 식별하고 컨텐츠 삭제 효과를 미리 봅니다
강조 표시, 삽입 지점 표시기 및 애니메이션은 가능한 대상을 식별하는 좋은 방법입니다. 뷰가 내용 위로 뷰가 미묘하게 깜박 거리거나 색이 바뀌거나 단락이 떨어져서 끌린 이미지의 공간을 확보 할 수 있습니다. 화면에 가능한 목적지가 두 개 이상일 경우 한 번에 하나씩 식별하십시오. 원본과 대상 컨테이너가 동일하면 내용 강조 표시가 필요하지 않을 수 있습니다. 단, 내용이 원본에서 완전히 끌리고 다시 들어오지 않는 한. 콘텐츠를 떨어 뜨렸거나 더 이상 대상 위에 위치하지 않을 때 강조 표시가 제거되었는지 확인하십시오.
- 적절한 경우 대상 내용을 자동으로 스크롤합니다
콘텐츠가 대상의 경계 밖으로 드래그되면 앱에서 대상의 콘텐츠를 스크롤할지 또는 사용자가 완전히 다른 대상으로 계속 드래그 할지를 결정해야 할 수 있습니다. 앱에서 사용자가 드래그를 계속할수있게하는 경우 드래그 한 항목이 위에있는 경우 자동 스크롤을 발생시키는 영역을 정의하는 것이 좋습니다. 예를 들어, 메일의 긴 임시 보관 메시지는 내용을 본문 영역의 위쪽이나 아래쪽으로 끌면 자동으로 스크롤됩니다. 표준 텍스트뷰 및 텍스트 필드는 자동으로이 동작을 채택합니다.
- 드롭 된 컨텐츠의 가장 풍부한 표현을 추출하고 표시하십시오
예를 들어, 앱에 여러 가지 차트 표현이 제공 될 수 있습니다. 앱이 차트를 지원하면 기본 차트 개체를 추출하여 표시 할 수 있습니다. 앱이 차트를 지원하지 않으면 대신 차트의 이미지 버전을 추출하여 표시 할 수 있습니다.
- 해당하는 경우 삭제된 콘텐츠의 관련 부분만 추출하십시오
예를 들어 사용자가 연락처에서 연락처를 메일 메시지의받는 사람 필드로 끌면 연락처의 주소 정보가 아니라 이름과 전자 메일 주소만 사용됩니다.
- 내용을 삭제한 후에 테이블뷰 및 컬렉션뷰에 PlaceHolders를 표시합니다
PlaceHolder는 콘텐츠 전송이 완료된 후 일시적으로 콘텐츠가 상주할 위치를 나타냅니다.
- 삭제된 콘텐츠가 전송하는 데 시간이 필요한 경우 진행 상황을 표시합니다
기본적으로 앱간에 시간이 오래 걸리는 전송이 발생하면 앱 모달 알림이 표시됩니다. 사용자가 앱을 사용하지 못하도록 진행 상황을 표시하는 방식(예: tableView 또는 collectionView의 PlaceHolder에 Progress bar를 표시하는 방법)을 사용자 정의하십시오. 전송 프로세스는 사용자가 콘텐츠를 삭제할 때까지 시작되지 않습니다.
- 삭제된 콘텐츠가 프로세스를 시작할 때 피드백을 제공합니다
사용자가 작업을 시작하는 컨트롤 (예: 비디오를 공유 사이트에 업로드)에 콘텐트를 드롭하면 작업이 시작되었고 사용자에게 진행 상황을 알리십시오.
- 드롭에 실패할 경우 사용자에게 알립니다
파일 전송이 중단 되었기 때문에 삭제된 컨텐트를 삽입할수없는 경우 사용자에게 드롭에 실패했음을 알립니다.
- 드롭된 텍스트에 적절한 스타일을 적용하십시오
원본 및 대상이 동일한 스타일 지정된 텍스트 특성을 지원하면 놓은 텍스트는 원래 글꼴, 글꼴, 크기 및 기타 특성을 유지해야합니다. 그렇지 않으면 드롭된 텍스트는 대상의 스타일을 채택해야합니다.
- 사용자가 드래그 앤 드롭을 즉시 취소 할수없는 경우 미묘하고 직관적인 방법으로 선택 해제하는 것이 좋습니다
예를 들어, 공유 응용 프로그램은 삭제된 콘텐츠를 게시하기 전에 중간 공유 시트를 제공가능합니다. 이 공유 시트는 상태 메시지와 같은 추가 콘텐츠를 제공가능한 방법을 제공하고 취소 버튼도 제공합니다. 사진은 공유 된 사진 스트림으로 사진을 드래그하면이 동작을 나타냅니다.
Feedback
피드백은 사람들이 앱이하는 일을 파악하고, 다음에 할 수있는 것을 발견하고, 행동 결과를 이해하는 데 도움이됩니다

- 인터페이스에 다른 유형의 피드백과 상태를 눈에 띄지 않게 통합하십시오
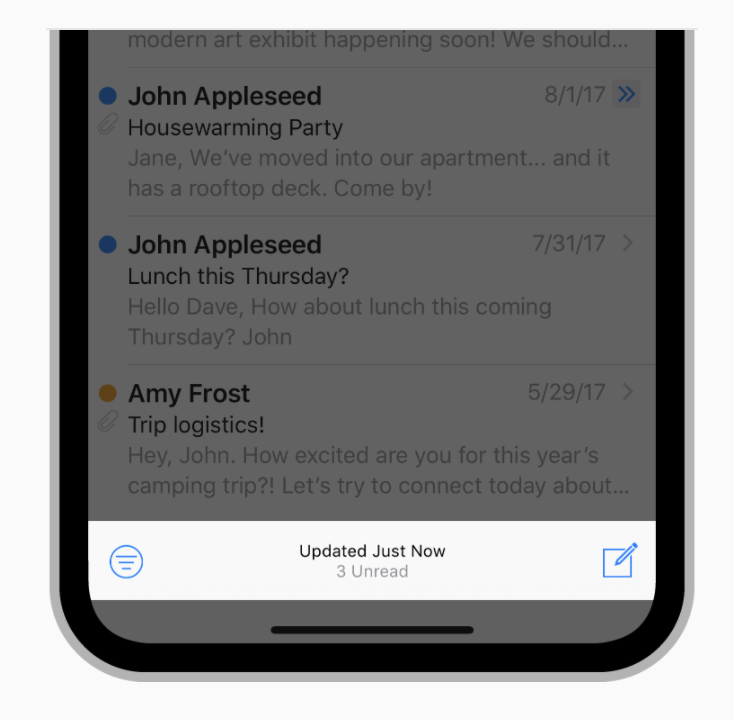
이상적으로 사용자는 조치를 취하거나 중단하지 않고 중요한 정보를 얻을 수 있습니다. 예를 들어 Mail은 메시지의 사서함을 탐색하는 동안 도구 모음에 상태 정보를 미묘하게 표시합니다. 이 정보는 화면의 주요 콘텐츠와 경쟁하지 않지만 언제든지 빠르게 확인할 수 있습니다.
- 불필요한 경고는 피하십시오
경고는 강력한 피드백 메커니즘이지만 중요하고 이상적으로 실행 가능한 정보를 전달하는 데에만 사용해야합니다. 사람들이 필수 정보가 포함되지 않은 경고를 너무 많이 볼 경우 향후 경고를 무시하는 방법을 신속하게 배웁니다. 추가 지침은 경고를 참조하십시오
- 햅틱 피드백
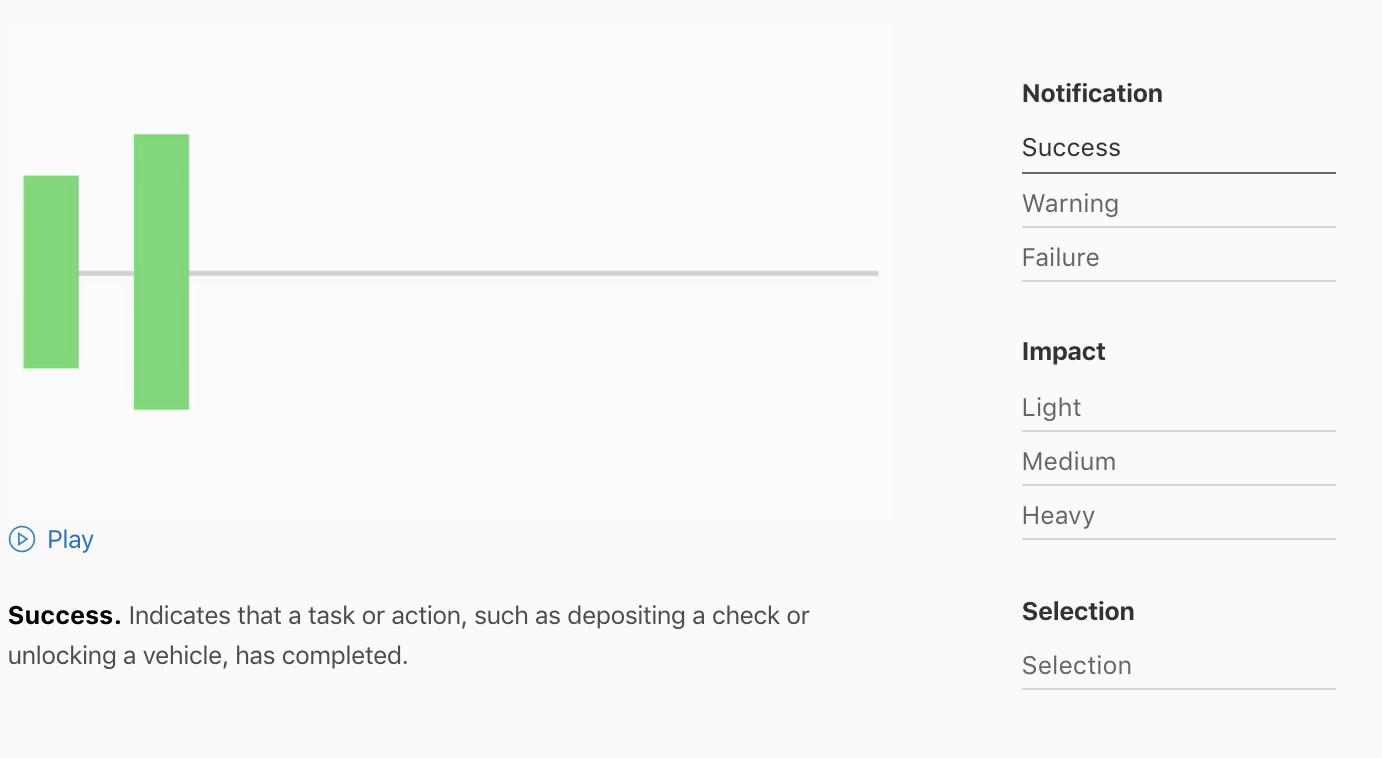
지원되는 장치에서 햅틱은주의를 끌고 행동을 강화하는 촉감 피드백을 통해 사용자를 육체적으로 참여시키는 방법을 제공합니다. 선택기, 스위치 및 슬라이더와 같은 일부 시스템 제공 인터페이스 요소는 사용자가 상호 작용할 때 햅틱 피드백을 자동으로 제공합니다. 앱에서 다른 유형의 햅틱 피드백을 생성하도록 시스템에 요청할 수도 있습니다. iOS는이 피드백의 강점과 행동을 관리합니다.

- 현명하게 햅틱을 사용하십시오
남용은 혼동을 야기하고 피드백의 중요성을 감소시킬 수 있습니다.
- 일반적으로 사용자가 시작한 행동에 대한 반응으로 햅틱 피드백을 제공합니다
사람들이 햅틱을 그들이 시작한 행동과 연관시키는 것은 쉽습니다. 임의 피드백은 연결이 끊어져서 잘못 해석 될 수 있습니다.
- 피드백 유형을 재정의하지 마십시오
일관된 경험을 보장하려면 의도 한대로 피드백 유형을 사용하십시오. 예를 들어 “영향”피드백을 사용하여 작업이 성공했다는 것을 사용자에게 알리지 마십시오. 대신 “알림”피드백의 “성공”변형을 사용하십시오.
- 햅틱에 대한 시각적 경험을 미세 조정하십시오
시각적 및 촉각 적 피드백을 함께 제공하여 행동과 결과 간의 깊은 연관성을 창출하십시오. 애니메이션이 선명하고 정확한지 확인하여 사용자가 느끼는 것과 시각적으로 일치시킵니다.
- 단일 통신 모드에 의존하지 마십시오
모든 장치가 햅틱 피드백의 전체 범위를 지원하는 것은 아니며, 사용자가 선택한 경우 사람들은 설정에서 이 기능을 완전히 비활성화 할 수 있습니다. 또한 햅틱 피드백은 기기가 활성화되어 있고 앱이 가장 앞에있을 때에 만 발생합니다. 중요한 정보를 놓치지 않도록 시각적 및 청각 적 신호로 햅틱을 보완하십시오.
- 시각적 인 피드백이 가려 질 때 햅틱을 사용하십시오
객체를 화면상의 위치로 드래그하는 것과 같은 일부 상호 작용은 사용자의 손가락에 의해 숨겨집니다. 사용자가 특정 위치 또는 값에 도달했을 때 알 수있는 피드백을 생성하는 것이 좋습니다.
- 피드백을 시작하기 전에 시스템을 준비하십시오
햅틱 피드백을 제공 할 때 약간의 대기 시간이 필요하기 때문에 피드백을 요청하기 직전에 시스템을 준비하는 것이 가장 좋습니다. 그렇지 않으면 햅틱이 너무 늦어 져서 사용자의 행동이나 화면에 표시되는 것과 연결이 끊어지는 느낌을받을 수 있습니다.
- 햅틱을 동반 한 사운드와 동기화하십시오
촉각 틱은 소리와 자동으로 동기화되지 않습니다. 수반되는 사운드를 원한다면 사운드를 동기화해야합니다.
개발자 안내는 Animation and Haptics 참조하십시오 .
File Handling
사람들은 파일을 만들고,보고, 조작하는 동안 파일 시스템에 관해 생각할 필요가 없습니다. 앱이 파일과 작동하는 경우 가능한 한 파일 처리를 줄입니다.

- 작업을 취소하거나 삭제하지 않는 한 항상 보존한다는 확신을 심어 둡니다
일반적으로 사람들이 명시 적으로 파일을 저장하게 하지 마십시오. 대신 일정한 간격으로 파일을 열고 닫을 때 및 다른 앱으로 전환 할 때 자동으로 변경 사항을 저장하십시오. 기존 파일을 편집하는 중과 같은 일부 경우에는 편집 내용을 실제로 캡처 한 시점을 확인하기 위해 옵션 저장 및 취소가 여전히 유효 할 수 있습니다.
- 로컬 전용 파일을 작성하는 옵션을 제공하지 마십시오
사용자는 모든 파일을 모든 기기에서 사용할 수 있기를 기대합니다. 가능할 때마다 앱은 iCloud와 같은 서비스를 통해 클라우드 기반 파일 저장소를 지원해야합니다.
- 직관적이고 그래픽적인 파일 탐색 인터페이스를 구현하십시오
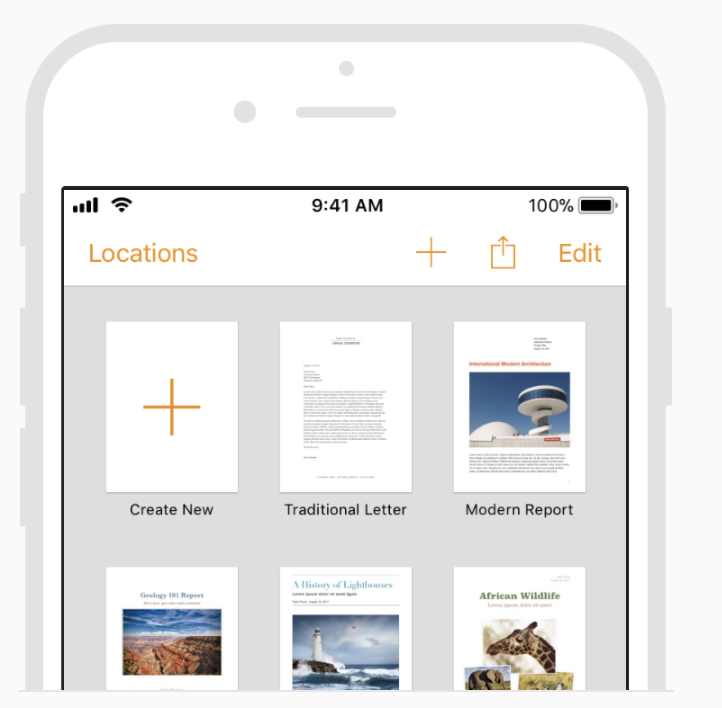
이상적으로는 시스템 익숙한 문서 선택 도구를 사용하여 찾아보기하십시오. 사용자 정의 파일 브라우저를 구현하는 경우 직관적이고 효율적인지 확인하십시오. 파일 브라우저는 매우 그래픽적일 때 가장 잘 작동하여 파일을 시각적으로 표현합니다. 빠른 탐색을 위해 새 문서 버튼을 제공하여 다른 사람들이 새 문서를 만들 필요가 없도록하십시오.
- 사용자가 앱을 종료하지 않고 파일을 미리 볼 수있게합니다
Quick Look을 사용하면 Keynote, Numbers 및 Pages 문서, PDF, 이미지 및 기타 파일 형식의 내용을 볼 수 있습니다.(실제로 응용 프로그램이 열지 않아도)Quick Look을 참조하십시오 .
- 필요한 경우 다른 앱과 파일을 공유하십시오
이해가된다면 앱은 문서 확장을 통해 다른 앱과 파일을 공유 할 수 있습니다 . 앱을 사용하면 사람들이 다른 앱에서 파일을 찾아보고 열 수 있습니다. 개발자 안내는 문서 선택 프로그램 프로그래밍 가이드를 참조하십시오 .
Gestures
사람들은 터치 스크린에서 제스처를 수행하여 iOS 기기와 상호 작용합니다. 이러한 제스처는 컨텐츠와의 긴밀한 관계를 이끌어 내고 화면상의 객체를 직접 조작하는 감각을 향상시킵니다.
- 일반적으로 표준 제스처를 사용하십시오
사람들은 표준 제스처에 익숙하며 같은 일을하는 여러 가지 방법을 배우도록 강요당하는 것을 인정하지 않습니다. 게임 및 기타 몰입 형 앱의 경우 맞춤 동작이 재미있을 수 있습니다. 다른 앱에서는 표준 제스처 를 사용하는 것이 가장 좋으므로 이를 발견하거나 기억할 필요가 없습니다.
- 비표준 동작을 수행하기 위해 표준 제스처를 사용하지 마십시오
앱이 활성 게임 플레이에서 게임이 아니라면 표준 제스처의 의미를 재정의하면 혼동과 복잡성이 발생합니다.
- 시스템 전체 화면 가장자리 제스처를 차단하지 마십시오
표준 제스처 외에도 일부 추가 제스처는 화면 가장자리에서 스와이프하여 홈 화면 (지원되는 iPhone의 경우), 제어 센터, 알림 센터 및 Dock (iPad의 경우)을 표시하는 등 시스템 전체 작업을 호출합니다. 사람들은 모든 제스처에 의존하여 모든 앱에서 작동합니다. 드문 경우이지만 게임과 같은 몰입 형 앱의 경우 시스템 제스처보다 우선 순위가 높은 맞춤 화면 가장자리 동작이 필요할 수 있습니다. 첫 번째 스와이프는 앱 관련 제스처를 호출하고 두 번째 스와이프는 시스템 제스처를 호출합니다. 이 동작 (가장자리 보호라고도 함)은 사람들이 시스템 수준의 작업에 액세스하는 것을 어렵게하므로 드물게 구현해야합니다.
- 인터페이스 기반 탐색 및 제스쳐를 보완 할 수있는 바로 가기 동작을 제공합니다
가능한 한 추가 탭 또는 2 개를 의미하는 경우에도 탐색하거나 제스쳐를 수행 할 수있는 간단하고 눈에 보이는 방법을 제공하십시오. 많은 시스템 응용 프로그램에는 이전 화면으로 돌아가는 명확하고 탭 가능한 버튼을 제공하는 탐색 표시 줄이 있습니다. 그러나 사용자는 화면 측면에서 스와이프하여 뒤로 이동할 수도 있습니다. iPad의 경우 홈 버튼을 누르거나 네 손가락으로 집기를 사용하여 홈 화면으로 나갈 수 있습니다.
- 멀티 핑거 제스처를 사용하여 일부 앱의 경험을 향상시킵니다
한 번에 여러 손가락을 사용하는 제스처가 모든 앱에 적합하지는 않지만 게임이나 그림 그리기 앱과 같은 일부 앱에서는 풍부한 경험을 할 수 있습니다. 예를 들어 게임에는 동시에 조작 할 수 있는 조이스틱 및 실행 버튼과 같은 여러 개의 화면 컨트롤이 포함될 수 있습니다.
개발자 안내는 UIGestureRecognizer를 참조하십시오
- 표준 제스처
사람들은 일반적으로 시스템 및 모든 앱에서 다음 표준 동작이 동일하게 작동 할 것으로 기대합니다.
| Tap | Drag | |
|---|---|---|
 |
 |
- Tap: 컨트롤을 활성화하거나 항목을 선택합니다
- Drag: 요소를 좌우로 이동하거나, 요소를 화면으로 드래그 합니다
| Filck | Swipe |
|---|---|
 |
 |
- Filck: 스크롤하거나, 빠르게 펜합니다.
- Swipe: 한 손가락을 사용할때, 이전의 스크린을 반환하거나, 스플릿 뷰 컨트롤러의 숨겨진 뷰를 반환하거나, 테이블뷰의 row와, 액션을 픽할때 삭제버튼을 보여주거나, 아이패드에서 4개의 손가락을 사용할때는 앱을 전환합니다
| Double tap | Pinch |
|---|---|
 |
 |
- 더블 탭: 내용이나 이미지를 확대하고, 가운데에 배치하거나 이미 확대 한 경우 축소 합니다
- 핀치: 줌인 경우 바깥쪽으 잡아 당기고, 안쪽으로 잡으면 줌합니다.
| Touch and hold | shake |
|---|---|
 |
 |
-
롱터치: 편집 가능한 텍스트 또는 선택 가능한 텍스트에서 수행 될 때 커서 위치 지정을위한 확대보기를 표시합니다. 콜렉션보기와 같은 특정보기에서 수행 할 때 항목을 재배치 할 수있는 모드로 들어갑니다.
-
흔들기: 실행 취소 또는 다시 실행을 시작합니다.
Near Field Communication
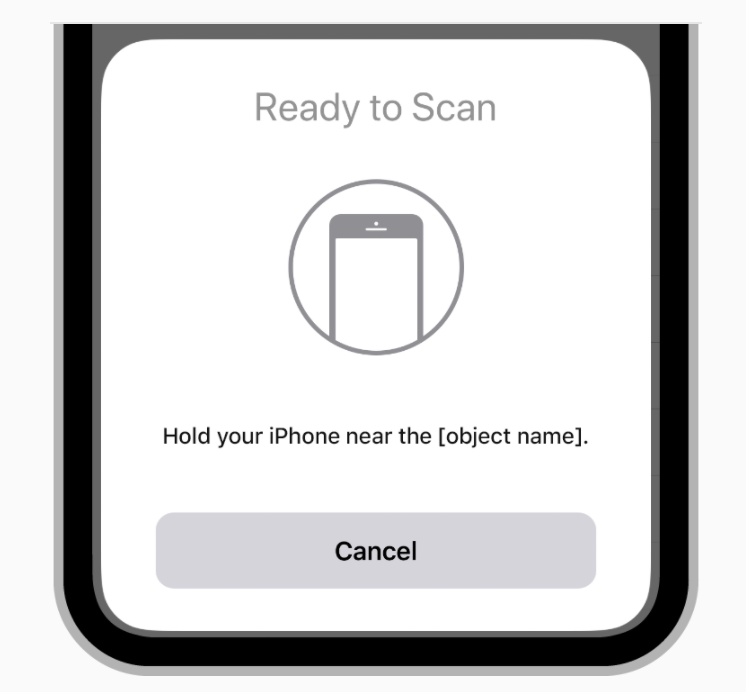
근거리 통신 (Near Field Communication, NFC)은 몇 센티미터 이내의 매우 근접한 장치로 정보를 무선으로 교환 할 수있게합니다. 지원되는 기기에서 실행되는 iOS 앱은 NFC 검색을 사용하여 실제 개체에 첨부 된 전자 태그의 데이터를 읽을 수 있습니다. 예를 들어, 사용자가 장난감을 스캔하여 비디오 게임에 연결하거나, 구매자가 상점 로그인을 스캔하여 쿠폰에 액세스하거나, 소매 직원이 제품을 스캔하여 재고를 추적 할 수 있습니다. 응용 프로그램은 단일 또는 다중 객체 검색을 활성화 할 수 있으며 사용자가 무언가를 스캔해야 할 때마다 시스템이 스캔 시트를 가져옵니다.

Undo and Redo
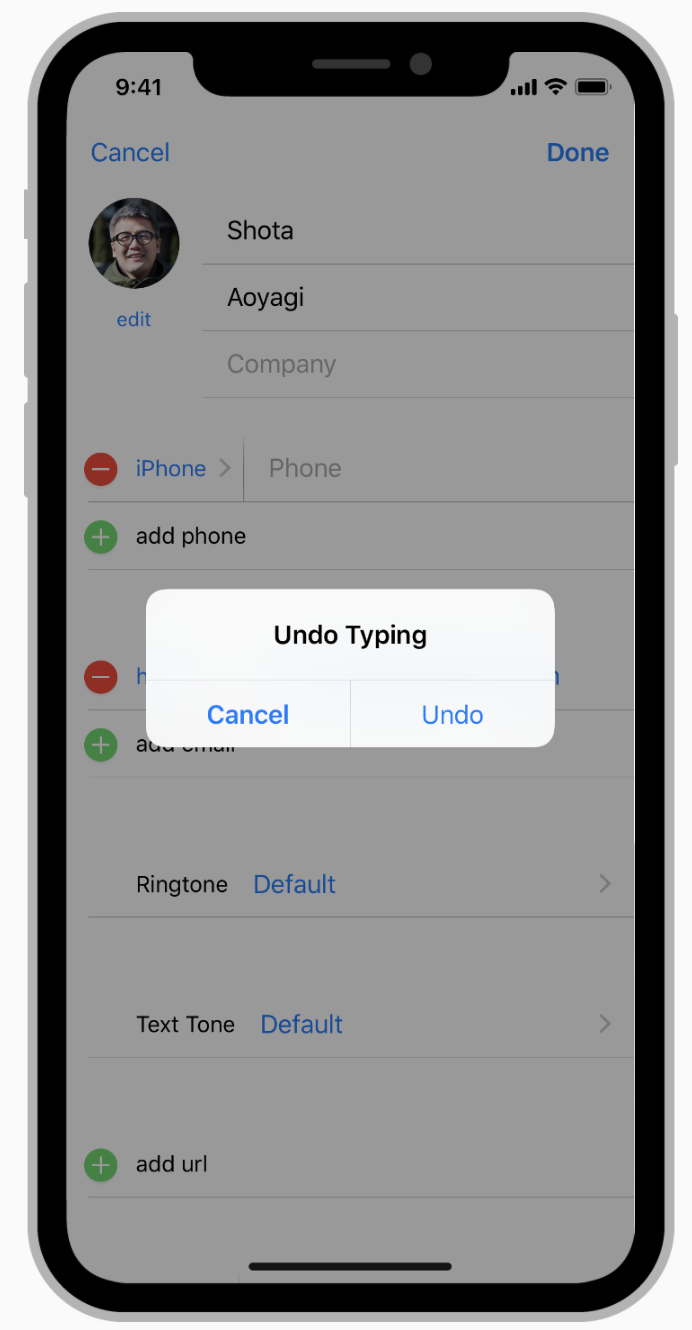
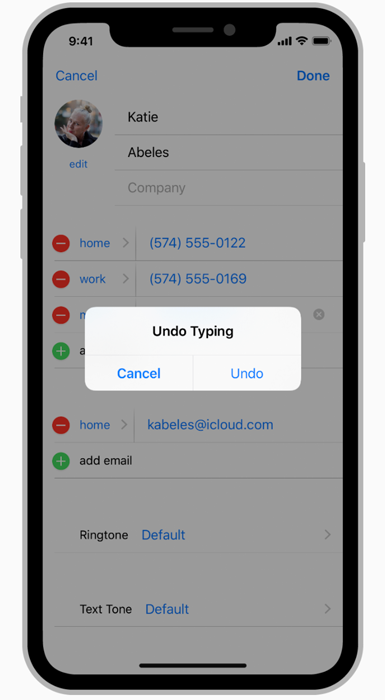
많은 앱을 통해 사람들은 장치를 흔들어 타이핑이나 삭제와 같은 특정 작업을 실행 취소하고 다시 실행할 수 있습니다. 이 방법으로 시작되면 사용자에게 실행 취소 또는 다시 실행 작업을 확인 또는 취소하라는 경고가 표시됩니다.

- 취소하거나 다시 수행 할 작업을 간단하고 정확하게 설명하십시오
실행 취소 및 다시 실행 경고 제목에는 자동으로 “실행 취소”또는 “다시 실행”이라는 접두사가 포함됩니다 (후행 공백 포함). 실행 취소 또는 다시 실행중인 항목을 설명하는 추가 단어 하나 또는 두 개를이 접두사 뒤에 표시해야합니다. 예를 들어 “Undo Name”또는 “Redo Address Change”와 같은 경고 제목을 만들 수 있습니다.
- 실행 취소 및 다시 실행을 위해 흔들기 동작을 사용하는 경우 다른 동작에 사용하지 마십시오
프로그래밍 방식으로 흔들기 제스처에 여러 가지 의미를 부여 할 수 있지만 사람들을 혼란스럽게 만들고 앱을 예측할 수 없게 만들 위험이 있습니다.
- 실행 취소 및 재실행 버튼을 아껴서 제공하십시오
앱이 동일한 작업을 수행하는 여러 가지 방법을 제공 할 때 혼란 스럽습니다. 앱에서 실행 취소 및 다시 실행 전용 버튼이 정말로 필요한 경우 표준 시스템 제공 아이콘을 사용하여 탐색 바와 같은 예상 위치에 배치합니다.
- 현재 컨텍스트에서만 실행 취소 및 다시 실행 작업을 수행하십시오
실행 취소 및 다시 실행은 이전 컨텍스트가 아닌 현재 컨텍스트에 명확하고 즉각적인 영향을 주어야합니다.
개발자 지침은 실행 취소 아키텍처(Undo Architecture) 를 참조하십시오.