개인적인 공부의 목적으로 작성 되었습니다. 오역이나 잘못된 부분이 있을수 있으니, 댓글 남겨 주시면 감사하겠습니다!
App Architecture
- Accessibility
- Loading
- Modality
- Navigation
- Onboarding
- Requesting Permission
- Settings
Accessibility
iOS는 시력 손실, 난청 및 기타 장애가있는 사용자를 위해 광범위한 접근 기능을 제공합니다. 대부분의 UIKit 기반 앱은 거의 아무런 노력없이 액세스 할 수 있으므로 더 많은 사람들이 앱을 사용하면서 동시에 모든 사람들에게 똑같이 매력적인 경험을 제공 할 수 있습니다
| Reduce Transparency | VoiceOver | Button Shapes | |
|---|---|---|---|
 |
 |
 |
- 이미지, 아이콘 및 인터페이스 요소에 대한 대체 텍스트 레이블을 제공하십시오
다른 텍스트 레이블은 화면상에 보이지 않지만, VoiceOver는 화면 상에 무엇이 들리는지를 소리로 설명하여 시각 장애가있는 사람들이 쉽게 탐색 할 수 있도록합니다.
- 접근성 선호도에 응답하십시오
앱에서 UIKit을 사용하여 사용자 인터페이스를 구현하면 텍스트 및 인터페이스 요소가 굵은 글씨와 큰글자체와 같은 특정 접근성 환경 설정에 자동으로 적용됩니다. 또한 모션 감소 옵션이 활성화된 경우와 같이 적절한 경우 접근성 기본 설정을 확인하고 이에 응답해야합니다. 맞춤 글꼴을 구현하는 앱은 시스템 글꼴의 접근성 동작을 일치시켜야합니다.
- 내게 필요한 옵션 기능으로 앱을 테스트하십시오
텍스트 및 동작 변경 외에도 내게 필요한 옵션을 사용하여 대비를 변경하고 색상을 반전하고 투명도를 줄일수 있습니다. 이러한 설정을 사용하도록 설정하고 이러한 기능을 사용하는 사람들을 위해 앱이 어떻게 보이고 작동하는지 관찰합니다.
- 자막과 음성 설명을 포함하십시오
자막은 청각 장애자와 청각 장애자가 음성 대화 및 기타 가청 콘텐츠를 동영상으로 인식할수있게 해줍니다. 오디오 설명은 시각 장애인에게 중요한 비디오 내용에 대한 말하기 나레이션을 제공합니다.
자세한 내용은 iOS Accessibility 및 Accessibility Programming Guide for iOS 참조하십시오.
Loading
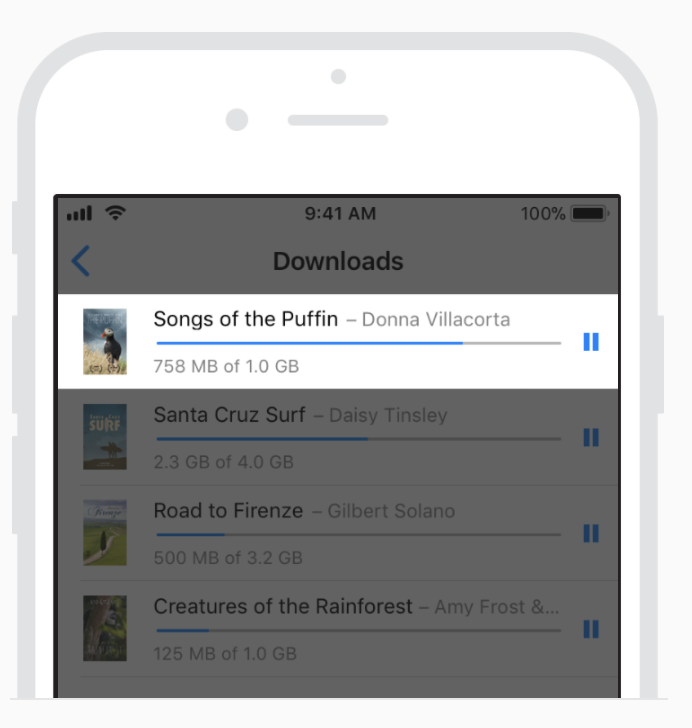
콘텐츠가로드 될 때 빈 화면 또는 정적 화면으로 인해 앱이 정지 된 것처럼 보이게되면, 사람들이 앱을 떠날수 있습니다.

- 로딩이 진행중일때 이를 분명히하십시오
최소한 뭔가가 일어나고 있음을 나타내는 activity spinner를 보여주십시오. 더 나은 점은 명시적인 진행 상태를 표시하여 사용자가 대기하는시간을 측정 할 수 있습니다. 가능한 한 빨리 내용을 표시하십시오. 사람들이 기대하는 화면을보기 전에 내용이 로드될때까지 기다리지 마십시오. 즉시 화면을 표시하고 Placeholder text, 그래픽 또는 애니메이션을 사용하여 아직 콘텐츠를 사용할수없는 곳을 식별하십시오. 내용이 로드될때 이러한 placeholder elements를 바꿉니다. 가능한 한 애니메이션이 재생되는 동안이나 사용자가 레벨이나 메뉴를 탐색하는 동안 백그라운드에서 곧 나오는 내용을 미리 보여주세요.
- 로딩 시간을 가리는 사람들을 교육 시키거나 즐겁게하십시오
게임 플레이, 재미있는 연속적인 비디오 또는 재미있는 대체 그래픽에 대한 힌트를 표시하는 것이 좋습니다.

- 로딩 화면 사용자 정의
표준 progress indicators는 대개 정상이지만 일반적으로 상황을 느낄 수 있습니다. 앱 또는 게임의 스타일과 일치하는 맞춤 애니메이션 및 요소를 통해 몰입형 경험을 디자인하는 것이 좋습니다.
추가 지침은 progress indicators를 참조하십시오.
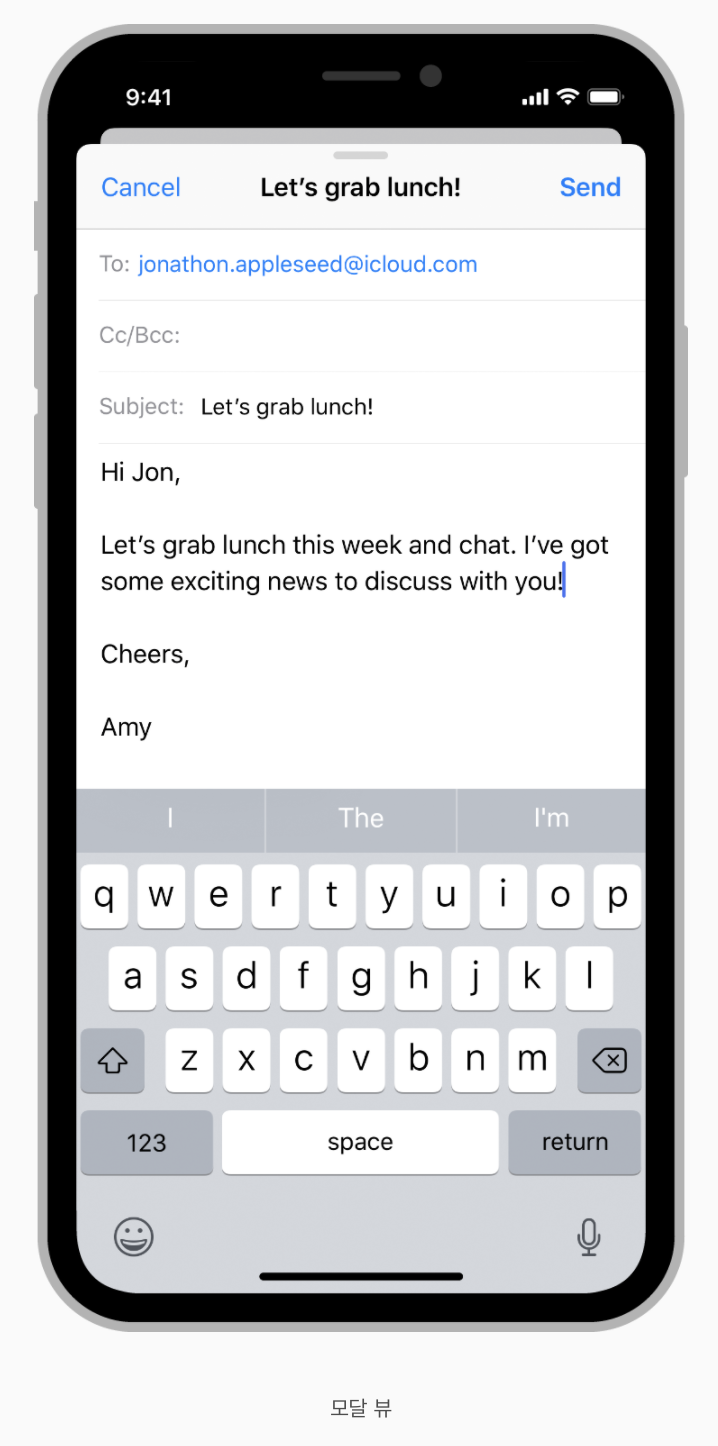
Modality
Modality은 사람들이 작업을 완료하거나 메시지또는 뷰를 닫을 때까지 사람들이 다른 일을하지 못하게함으로써 초점을 만듭니다. 활동 시트, 경고 및 활동뷰는 Modality 경험을 제공합니다. 모달뷰가 화면에 나타나면 사용자는 단추를 누르거나 모달 경험을 종료하여 선택해야합니다. 일부앱은 캘린더에서 일정을 수정하거나 Safari에서 북마크를 선택하는 등 모달뷰를 구현합니다. 모달뷰는 전체 화면, 전체 상위뷰(예: 팝 오버) 또는 화면의 일부를 차지할 수 있습니다. 모달뷰에는 일반적으로뷰를 종료하는 완료 및 취소 단추가 포함됩니다.
| Alert | Modal View | |
|---|---|---|
 |
 |
- 모달 사용을 최소화 합니다.
일반적으로 사람들은 비선형 방식으로 앱과 상호 작용하는 것을 선호합니다. 누군가의주의를 끄는 것이 중요하거나, 응용 프로그램을 계속 사용하거나 중요한 데이터를 저장하기 위해 작업을 완료하거나 포기해야하는 경우에만 모달 컨텍스트를 만드는 것이 좋습니다.
- 모달 작업이 무엇을 의미하는지 명확하게 제공합니다.
모달 보기를 닫을 때 사람들이 항산 자신의 행동 결과를 알도록 하는게 좋습니다.
- 모달 작업을 간단하고 짧으며 집중적을 유지 하십시오.
- 앱 내에 앱을 만들지 마세요
모달 작업이 너무 복잡하면 사람들은 모달 컨텍스트에 들어갈때 일시 중단된 작업을 놓칠 수 있습니다. 특히 사용자가 길을 잃고 단계를 추적하는 방법을 잊어 버릴 수 있기 때문에 뷰 계층을 포함하는 모달 작업을 만드는데 주의하십시오. 모달 작업에 하위뷰가 포함되어야하는 경우 계층 구조를 통과하는 단일 경로와 완료까지 명확한 경로를 제공하십시오. 작업 완료외의 작업에는 완료 버튼을 사용하지 마십시오.
- 양식의 사용을 최소화하십시오
일반적으로 사람들은 비선형 방식으로 앱과 상호 작용하는 것을 선호합니다. 누군가의 주의를 끄는 것이 중요하거나, 응용 프로그램을 계속 사용하거나 중요한 데이터를 저장하기 위해 작업을 완료하거나 포기해야하는 경우에만 모달 컨텍스트를 만드는 것이 좋습니다.
- 모달 작업을 종료할수있는 확실하고 안전한 방법을 제공하십시오
모달뷰를 닫을때 사람들이 항상 자신의 행동 결과를 알도록하십시오.
- 모달 작업을 간단하고 짧으며 집중적으로 유지하십시오
앱 내에 앱을 만들지 마세요. 모달 작업이 너무 복잡하면 사람들은 모달 컨텍스트에 들어갈때 일시 중단 된 작업을 놓칠수 있습니다. 특히 사용자가 길을 잃고 단계를 추적하는 방법을 잊어 버릴 수 있기 때문에 뷰계층을 포함하는 모달 작업을 만드는 데주의하십시오. 모달 작업에 하위뷰가 포함되어야하는 경우 계층 구조를 통과하는 단일 경로와 완료까지 명확한 경로를 제공하십시오. 작업완료외의 작업에는 완료 버튼을 사용하지 마십시오.
- 적절한 경우 작업을 식별하는 제목을 표시합니다
또한 작업을보다 자세히 설명하거나 지침을 제공하는뷰의 다른 부분에 텍스트를 제공 할 수도 있습니다.
- 필수적이고 이상적으로 행동 가능한 정보를 제공하기위한 경고를 예약하십시오
경고는 경험을 방해하고 해산하기 위해 이유가 필요하기 때문에 사람들이 침입에 대한 확신을 갖는 것이 중요합니다. 자세한 내용은 Alerts를 참조하십시오.
- 알림 환경 설정을 존중하십시오
설정에서 사람들은 앱에서 알림 수신 방법을 지정합니다. 이러한 환경 설정에 따라 앱의 알림을 완전히 끌고 싶지는 않습니다.
- Popover 위에 모달뷰를 표시하지 마십시오
잠재적인 경고를 제외하고는 팝업창이 나타나지 않습니다. 드문 경우이지만 Popover에서 조치가 취해지고 나서 모달뷰를 제시해야하는 경우 모달뷰를 표시하기 전에 popover를 닫습니다.
- 앱에 모달뷰 모양을 조정하십시오
모달뷰에는 예를 들어 Navigation bar가 포함될 수 있습니다. 이 경우 앱의 Navigation bar와 모양이 같습니다.
- 적절한 모달뷰 스타일을 선택하십시오
다음 스타일 중 하나를 사용할 수 있습니다.
| Full Screen | Page sheet |
|---|---|
 |
 |
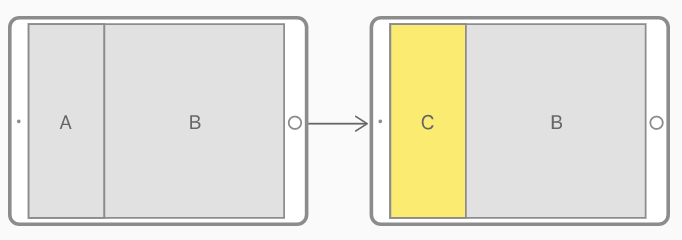
| form sheet | current context |
 |
 |
-
Full screen: 컨텍스트 내에서 완료될수있는 잠재적으로 복잡한 작업에 사용합니다.
-
Page sheet: 가로 방향으로 개최되는 대형 기기의 기본 콘텐츠를 부분적으로 다룹니다. 덮개가없는 모든 영역은 상호 작용하지 못하도록 흐리게 표시됩니다. 작은 장치 및 세로 방향으로 전체 화면을가립니다.
-
form sheet: 화면 중앙에 나타나지만 키보드가 보이면 위치가 변경 될 수 있습니다. 덮개가없는 모든 영역은 상호 작용하지 못하도록 흐리게 표시됩니다. 작은 장치에서 전체 화면을 가릴 수 있습니다. 정보 수집에 사용합니다.
-
current context: 상위 뷰와 동일한 크기로 나타납니다. 분할보기 창, 팝업 표시 또는 전체 화면이 아닌 다른뷰내에 모달내용표시에 사용합니다.
- 모달뷰를 나타 내기위한 적절한 전환 스타일을 선택하십시오
앱과 조정되는 전환 스타일을 사용하고 임시 컨텍스트 이동에 대한 인지도를 높입니다. 기본 전환은 모달뷰를 화면 아래쪽에서 위로 슬라이드하고 닫으면 다시 아래로 내립니다. flip-style 전환은 모달뷰를 나타내기 위해 뷰를 가로로 뒤집는 것처럼 보입니다. 시각적으로 모달뷰는 현재뷰의 뒷면과 같습니다. 해산되면 다시 뒤집습니다. 앱 전체에서 일관된 모달 전환 스타일을 사용하십시오.
추가 개발 지침은 UIViewController, UIPresentationController 참조하세요.
Navigation
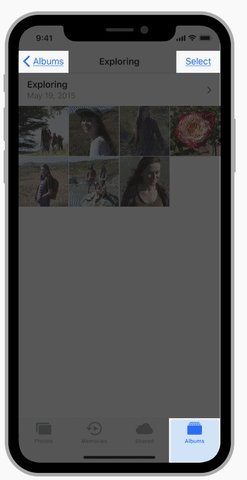
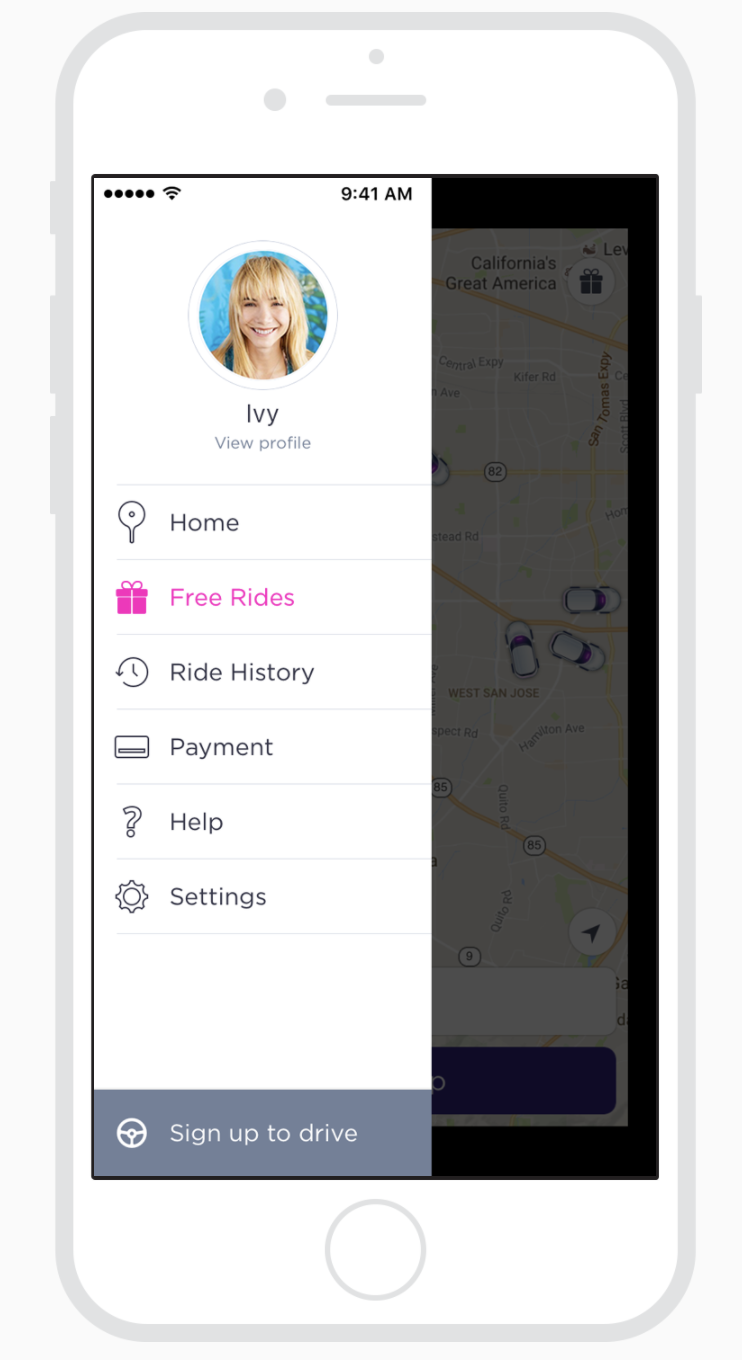
앱 자체의 구조와 목적을 지원하는 방식으로 Navigation을 구현하는 것입니다. 탐색은 자연스럽고 익숙한 느낌을 가져야 하며, 인터페이스를 지배하거나, 콘텐츠의 집중을 빼앗지 못하게 해야합니다. iOS에는 세 가지 주요탐색 스타일이 있습니다.
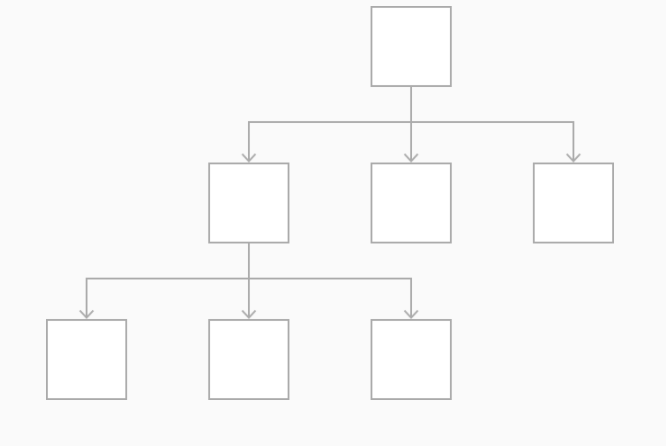
- 계층 적 탐색
목적지에 도달 할 때까지 화면 당 하나의 선택을하십시오. 다른 목적지로 이동하려면 단계를 되돌아 가거나 처음부터 다시 시작해야하고 다른 선택을해야합니다. 설정 및 메일에서는이 탐색 스타일을 사용합니다.

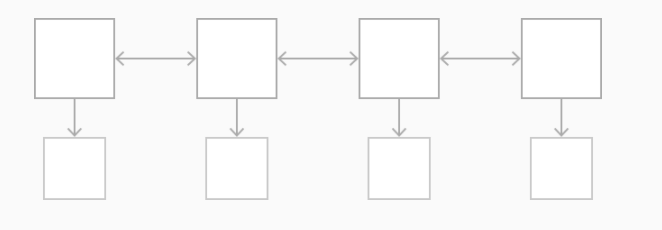
- 평면 적 탐색
여러 콘텐츠 범주간에 전환하십시오. 음악과 App Store는이 탐색 스타일을 사용합니다.

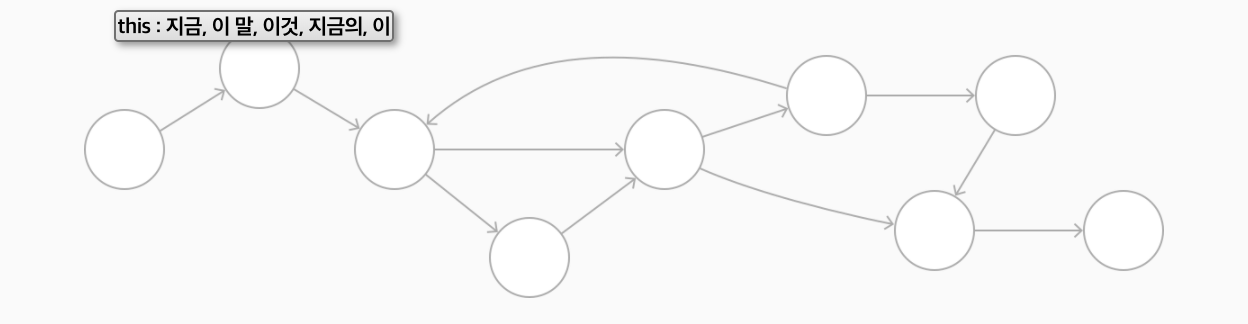
- 콘텐츠 기반 또는 경험 중심의 탐색
콘텐츠를 자유롭게 이동하거나 콘텐츠 자체가 탐색을 정의합니다. 게임, 책 및 기타 몰입 형 앱은 일반적으로이 탐색 스타일을 사용합니다.

일부 앱은 여러 탐색 스타일을 결합합니다. 예를 들어 평면 탐색을 사용하는 앱은 각 카테고리 내에서 계층 적 탐색을 구현할 수 있습니다.
-
항상 명확한 경로를 제공 하십시오
-
콘텐츠에 빠르고 쉽게 접근 할 수있는 정보 구조를 설계하십시오: 최소수의 탭, 스와이프 및 화면이 필요한 방식으로 정보 구조를 구성해야합니다
-
유동 제스처를 사용하여 유동성을 창출하십시오: 직관적인 화면 이동 인터페이스 설계해야함. 예를 들면, 스와이프 방향으로 앞 화면, 이전 화면으로 돌아갈수 있어야합니다.
-
표준 탐색 요소를 사용하십시오: 가능한 경우 페이지 컨트롤, 탭 막대, 세그먼트 컨트롤, 테이블보기, 컬렉션보기 및 분할보기와 같은 표준 탐색 컨트롤을 사용하십시오. 사용자는 이미 이러한 컨트롤에 익숙하며 앱을 어떻게 벗어나야하는지 직관적으로 알 수 있습니다.
-
네비게이션 막대를 사용하여 데이터 계층을 탐색하십시오: 탐색 모음의 제목은 계층 구조의 현재 위치를 표시 할 수 있으며 뒤로 버튼을 사용하면 이전 위치로 쉽게 돌아갈 수 있습니다.
-
탭 바를 사용하여 컨텐츠 또는 기능과 카테고리를 표시하십시오: 탭바를 사용하면 현재 위치와 관계없이 범주 간을 쉽고 빠르게 전환 할수 있습니다.
-
동일한 유형의 콘텐츠가 여러 페이지에있을 때 페이지 컨트롤을 사용하십시오
- 팁
세그먼트 화 된 컨트롤과 도구 모음은 탐색을 활성화하지 않습니다. 분류 된 컨트롤을 사용하여 정보를 여러 범주로 구성 할 수 있습니다. 툴바를 사용하여 현재 컨텍스트와 상호 작용할 수있는 컨트롤을 제공하십시오. 이러한 유형의 요소에 대한 자세한 내용은 분할 된 컨트롤 및 도구 모음을 참조하십시오 .
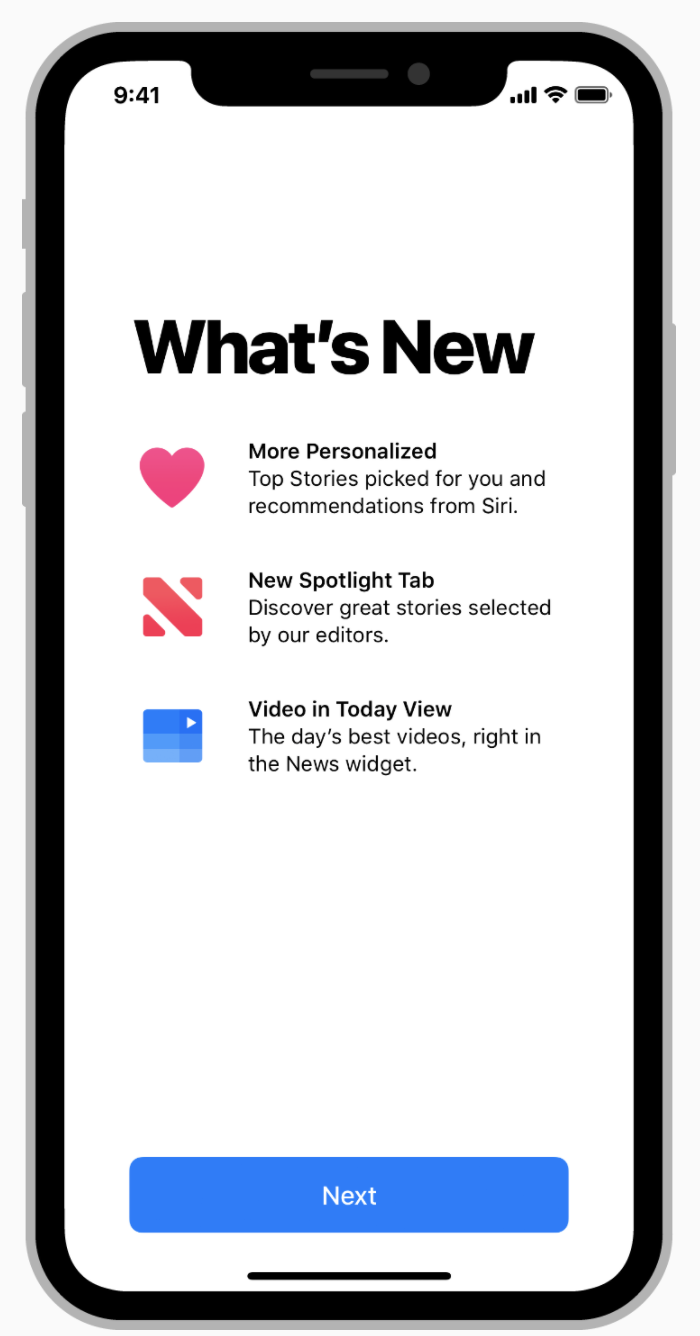
Onboarding
시작 시간은 새로운 사용자와 연결되는 첫번째 기회입니다.

- 시작 화면을 제공하십시오
앱 시작 순간에 시작 화면이 표시되어 초기 콘텐츠로드를 허용하면서 앱이 빠르고 반응이 좋다는 인상을줍니다. 이 화면은 앱의 첫 번째 화면으로 빠르게 대체되므로 지역화 할 수있는 텍스트 및 상호 작용 요소를 제외하고는이 화면과 매우 유사해야합니다.
- 적절한 방향으로 시작하십시오
앱이 세로 모드와 가로 모드를 모두 지원하는 경우 기기의 현재 방향을 사용하여 시작해야합니다. 앱이 한 방향으로 만 실행되는 경우 앱이 항상 해당 방향으로 시작되어 필요한 경우 사람들이 기기를 회전 할 수있게해야합니다. 앱을 가로 모드로 돌릴 지 여부에 관계없이 가로 모드의 앱은 올바른 방향을 설정해야합니다.
- 신속한 조치를 취하십시오
스플래시 화면, 메뉴 및 콘텐츠 표시 및 앱 사용을 시작하는 데 시간이 오래 걸리는 지침을 표시하지 마십시오. 사람들이 자습서 나 소개 순서가 필요한 경우 건너 뛸 수있는 방법을 제공하고 사용자에게 다시 보여주지 마십시오.
- app에 도움이 되는게 뭐가있을지 예상해야합니다.
예를 들어, 게임은 일시 중지되거나 캐릭터가 앞으로 나아지지 않을 때 뜻밖의 팁을 나타낼 수 있습니다. 처음 무언가를 놓친 경우 사용자가 자습서를 재생할 수 있습니다.
- 튜토리얼의 필수 요소에 충실하십시오
초보자를위한 지침을 제공하는 것은 좋지만 교육은 훌륭한 앱 디자인을 대체하지 않습니다. 가장 먼저 앱을 직관적으로 만드십시오. 너무 많은 지침이 필요한 경우 앱의 디자인을 다시 방문하십시오.
- 재미있게 학습하고 발견 할 수있게하십시오
학습을 통해 학습 목록을 읽는 것보다 훨씬 더 재미 있고 효과적입니다. 애니메이션과 상호 작용을 사용하여 점차적으로 그리고 문맥에서 가르칩니다. 대화 형으로 나타나는 스크린 샷을 표시하지 마십시오.
- 설치 정보를 미리 묻지 마십시오
사람들은 앱이 제대로 작동 할 것으로 기대합니다. 대다수의 경우 앱을 디자인하고 다른 구성에서 원하는대로 설정을 조정할 수있는것은 소수의 사용자 만 사용할 수 있습니다. 가능한 한 장치 설정 및 기본값 또는 iCloud와 같은 동기화 서비스를 통해 설정 정보를 얻습니다. 설정 정보를 요청해야하는 경우 처음으로 인앱을 요구하고 사용자가 나중에 앱 설정에서 수정하도록 허용합니다.
- 인앱 라이센스 계약 및 면책 조항을 표시하지 않습니다
앱을 다운로드하기 전에 앱 스토어에 계약 및 면책 조항을 표시하십시오. 앱에 이러한 항목을 포함해야하는 경우 사용자 환경을 방해하지 않는 균형 잡힌 방식으로 항목을 통합하십시오.
- 앱이 다시 시작되면 이전 상태로 복원하십시오
사람들이 앱에서 이전 위치로 이동하는 단계를 되돌아 가지 않도록하십시오. 앱의 상태를 보존하고 복원하여 중단 한 위치에서 계속할 수 있습니다.
- 사람들에게 앱을 너무 빨리 또는 너무 자주 평가하도록 요청하지 마세요
등급을 너무 빨리 또는 너무 자주 요청하는 것은 성가신 일이며받는 유용한 피드백의 양을 줄입니다. 잘 고려한 피드백을 장려하려면 평점을 묻기 전에 앱에 대한 의견을 제시 할 시간을주세요. 평점 알림을 선택 해제하고 사용자가 앱을 평가하도록 강요하는 방법을 항상 제공하십시오. 언제 요청하면 가장 좋을까…..? 나도 고민되는 문제입니다..
- 재부팅을 권장하지 마십시오
다시 시작하는 데 시간이 걸리므로 앱을 신뢰할 수없고 사용하기가 어려워 보입니다. 앱에 메모리 나 기타 문제가있어 시스템을 방금 부팅해야만 실행이 어려워지면 이러한 문제를 해결해야합니다.
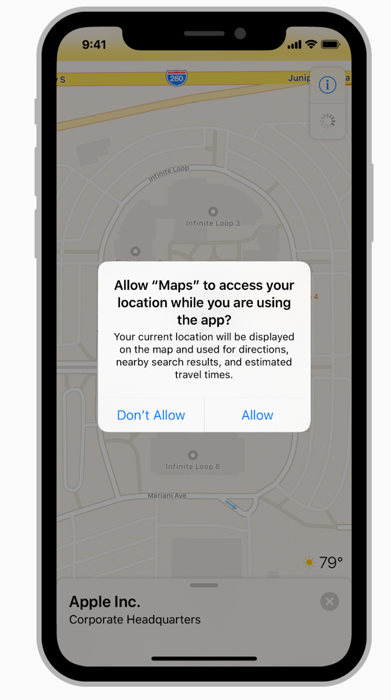
Requesting Permission
사용자는 앱이 현재 위치, 캘린더, 연락처 정보, 알림 및 사진 등의 개인 정보에 액세스 할 수있는 권한을 부여해야합니다. 사람들은이 정보에 액세스 할 수있는 앱을 사용하는 편리 성을 잘 알고 있지만 개인 데이터를 제어 할 수 있기를 기대합니다. 예를 들어 사람들은 사진을 실제 위치에 자동으로 태그하거나 가까운 친구를 찾을 수있는 것을 좋아하지만 그러한 기능을 사용하지 않도록 설정할 수도 있습니다.

- 앱이 명확하게 필요할 때만 개인 데이터를 요청하십시오
특히 개인 정보가 필요하지 않은 경우 개인 정보 요청에 대해 의심스러운 것은 당연합니다. 사람들이 개인 데이터가 분명히 필요한 기능을 사용하는 경우에만 권한 요청이 발생하는지 확인하십시오. 예를 들어 앱은 위치 추적 기능을 활성화 할 때 현재 위치에 대한 액세스 만 요청할 수 있습니다.
- 확실하지 않은 경우 앱에 정보가 필요한 이유를 설명하십시오
시스템 제공 권한 요청 경고에 사용자 정의 텍스트를 추가 할 수 있습니다. 텍스트를 구체적이고 예의 바르게 만들어 사람들이 압박감을 느끼지 않도록하십시오. 텍스트를 짧게 유지하고 문장을 사용하십시오. 앱 이름을 포함 할 필요가 없습니다. 시스템은 이미 앱을 요청하는 앱으로 식별합니다.
- 앱 실행에 필요한 경우에만 실행시 권한을 요청하십시오
앱이 작동하기 위해 자신의 개인 정보에 의존하는 것이 명백한 경우 사용자는이 요청으로 인해 고민하지 않을 것입니다.
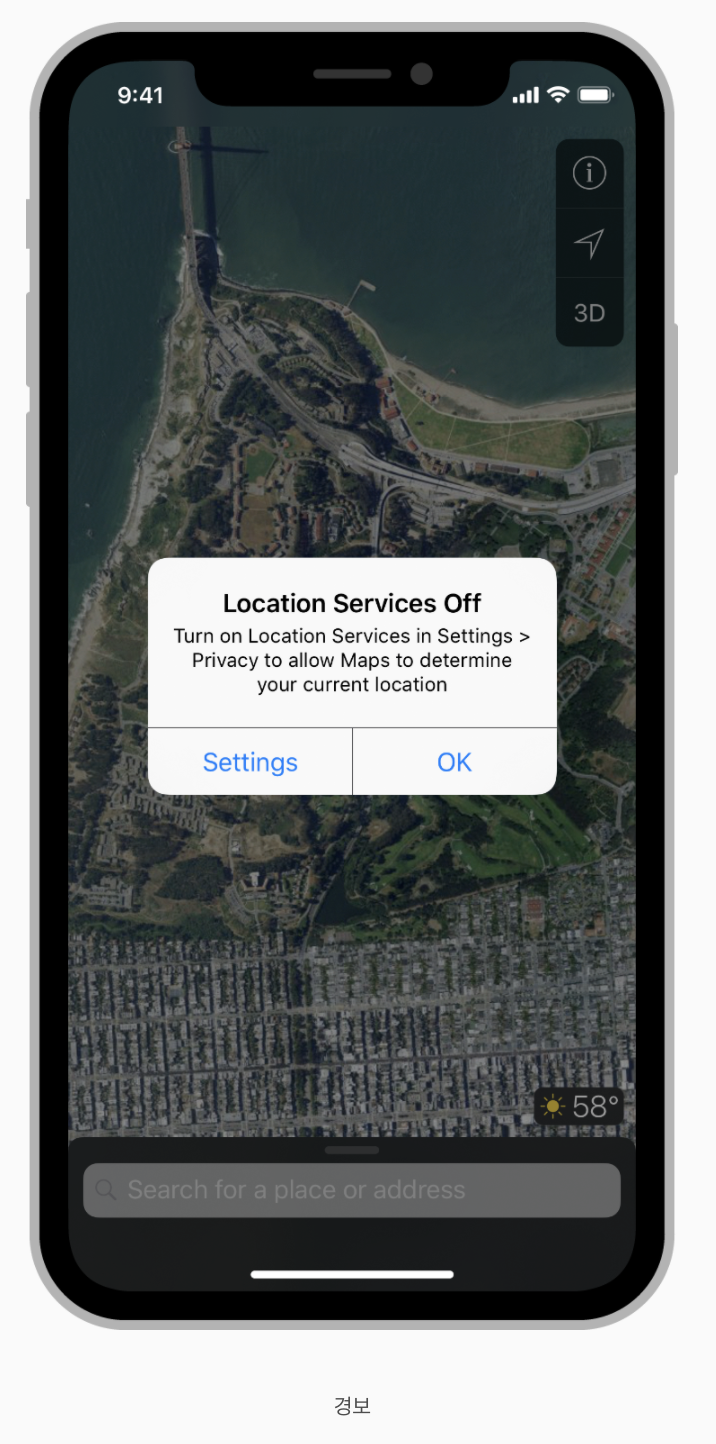
- 불필요하게 위치 정보를 요청하지 마십시오
위치 정보에 액세스하기 전에 시스템을 점검하여 위치 서비스가 사용되는지 확인하십시오. 이 지식을 통해 기능에서 진정으로 필요로 할 때까지 경고를 지연하거나 경고를 피할 수 있습니다.
위치 기능을 구현하는 방법을 배우려면 Location and Maps Programming Guide 참조하십시오.
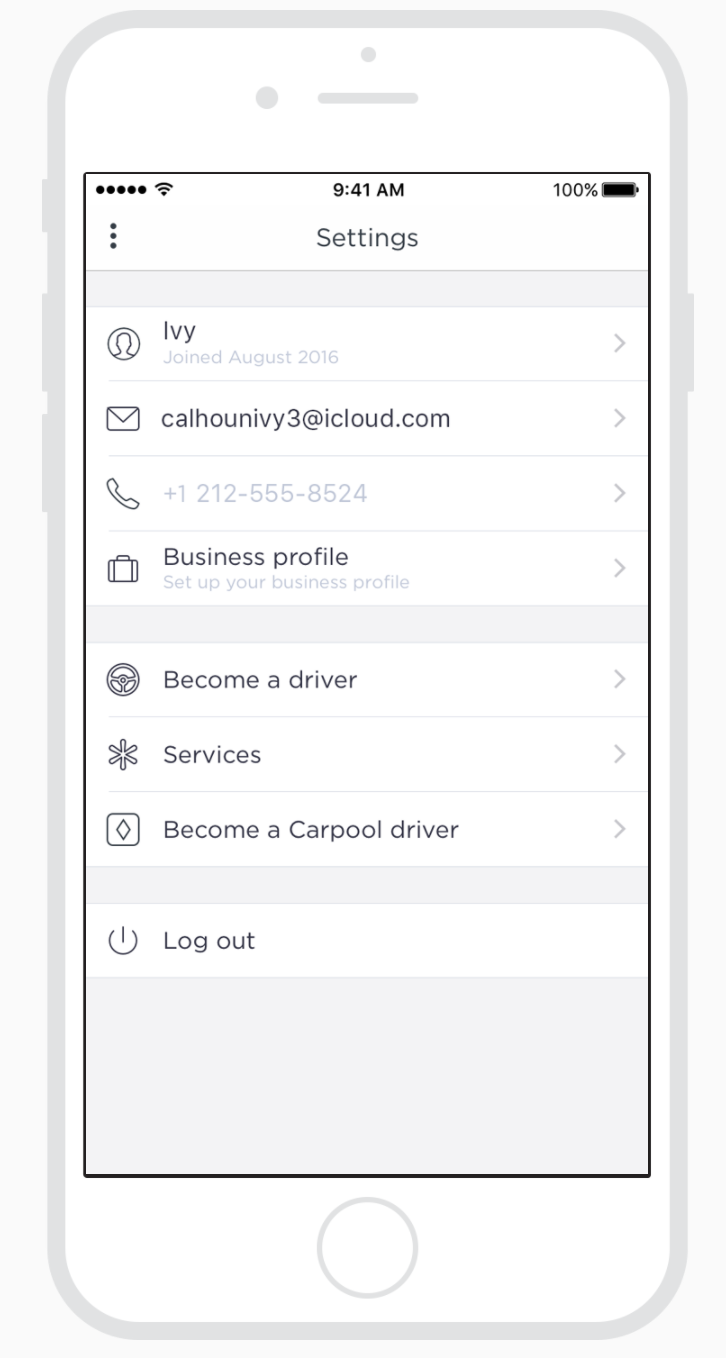
Settings
일부 앱은 설정 또는 구성 선택을 할 수있는 방법을 제공해야하지만 대부분의 앱은이를 피하거나 지연시킬 수 있습니다. 성공적인 앱은 대부분의 사람들에게 즉시 잘 작동하는 동시에 경험을 조정할 수있는 편리한 방법을 제공합니다. 대부분의 사람들이 기대하는대로 기능하도록 앱을 디자인하면 설정의 필요성이 줄어 듭니다

- 당신이 할 수있는 것을 시스템에서 추론하십시오
사용자, 장치 또는 환경에 대한 정보가 필요하면 사용자에게 묻는 대신 가능할 때마다 시스템에 대해 쿼리하십시오. 예를 들어, 우편 옵션을 제시할수있도록 우편 번호를 입력하도록 요청하는 대신 현재 위치 사용 권한을 요청하십시오.
- 앱 내 구성 옵션에 우선 순위를 부여합니다
앱의 기본 화면은 필수적이거나 자주 변경되는 옵션을위한 좋은 장소입니다. 보조 화면은 가끔 변경되는 옵션에 더 좋습니다.
- 드물게 설정에서 변경된 구성 옵션을 드러냅니다
설정 앱은 시스템 전체에서 구성을 변경하기위한 중심 위치이지만 사용자가 앱을 떠나야 만 액세스 할 수 있습니다. 앱에서 직접 설정을 조정하는 것이 훨씬 편리합니다. 거의 변경하지 않아도되는 설정을 제공해야하는 경우 개발자 가이드의 기본 설정 및 설정 프로그래밍 가이드 에서 iOS 설정 번들 구현을 참조하십시오.

- 필요한 경우 설정에 대한 바로 가기를 제공하십시오
앱에 “설정> MyApp> 개인 정보> 위치 서비스로 이동”과 같이 사용자에게 설정을 안내하는 텍스트가 포함되어 있으면 해당 위치를 자동으로 여는 버튼을 제공하십시오. 이 동작을 구현하는 방법을 보려면 UIApplication의 을 참조하십시오.