개인적인 공부의 목적으로 작성 되었습니다. 오역이나 잘못된 부분이 있을수 있으니, 댓글 남겨 주시면 감사하겠습니다!
Technologies
- Apple Pay
- Augmented Reality
- GameKit
- HealthKit
- HomeKit
- iCloud
- In-App Purchase
- Live Photos
- ResearchKit
- Social Media
- Wallet
- Resources
Apple Pay
Apple Pay는 iOS 및 watchOS 앱 내에서 실제 상품 및 서비스, 기부금을 안전하게 지불 할 수있는 간편한 방법입니다. 사용자는 장치에 안전하게 저장된 자격 증명을 사용하여 지불을 승인하고 연락처 정보를 제공합니다.

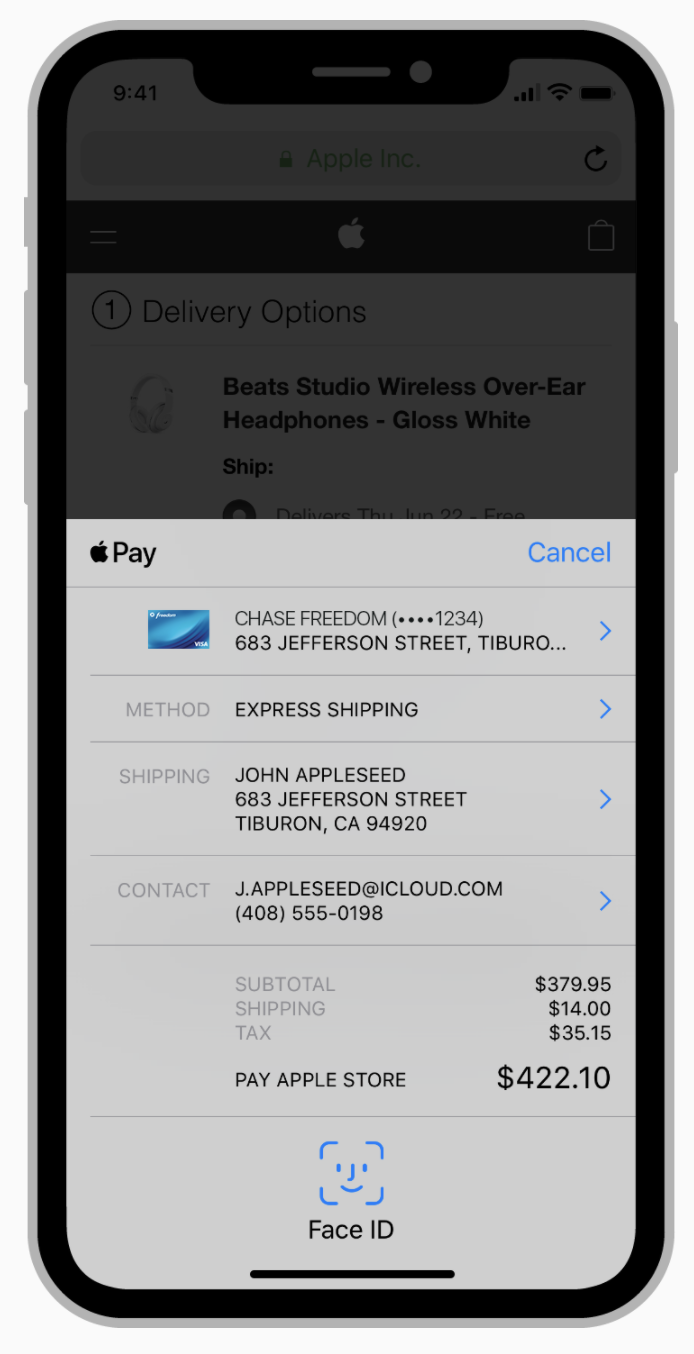
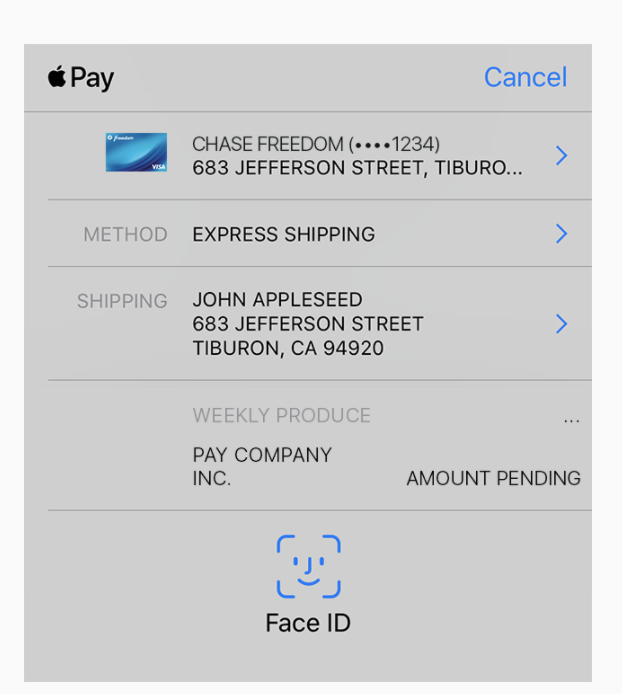
Apple Pay를 수락하는 앱은 사용 가능한 지불 옵션이있는곳 어디에서나 Apple Pay mark를 표시하고 사용자가 지불 시트를 가져 오기 위해 두드리는 Apple 지불 버튼을 표시합니다. 결제하는 동안 결제 시트에는 Apple Pay에 연결된 신용 카드 또는 직불 카드, 구매 금액 (세금 및 수수료 포함), 배송 옵션 및 연락처 정보가 표시됩니다. 사용자는 필요한 조정을한 다음 지불을 승인하고 구매를 완료합니다.
개발자 가이드는 Apple Pay Programming Guide 및 PassKit > Apple Pay를 참조하십시오 .
웹 사이트는 Apple Pay를받을 수도 있습니다. 웹 사이트 별 설계 지침 은 Apple Pay on the Web Human Interface guidelines 참조하십시오 .
팁 애플 페이와 인앱 구매의 차이점을 이해하는 것이 중요합니다. 식료품, 의류, 가전 제품과 같은
실제 제품을 판매하려면 Apple Pay를 사용하십시오.클럽 회원권, 호텔 예약 및 행사 티켓과 같은 서비스; 기부금. 앱내 프리미엄 콘텐츠 및 디지털 콘텐츠 구독과 같은가상 상품을 판매하려면 In-App Purchase를 사용하십시오. In-App Purchase 참조해주세요.
- Button
이 시스템은 Apple Pay를 수락하는 응용 프로그램에서 사용할 수있는 몇 가지 단추 스타일을 구현합니다. 개발자 가이드는 PKPaymentButtonStyle을 참조하십시오.
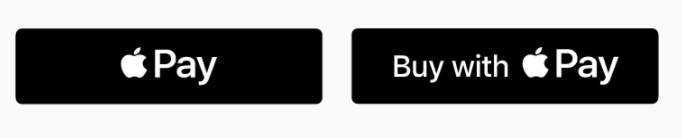
- Apple 지불 또는 Apple 지불 버튼으로 구입
사용자가 결제를 시작할 때마다 제품 세부 정보 페이지 또는 장바구니 페이지와 같은 앱에서 다음 버튼 중 하나를 사용합니다. Apple Pay가 설정되어있는 경우이 버튼을 누르면 사용자가 결제 프로세스를 완료 할 수있는 지불 시트가 표시됩니다. Apple Pay가 설정되지 않았다면 이 버튼을 탭하여 카드 추가 프로세스를 시작해야합니다. 명확성을 위해이 시나리오에서 Apple Pay 설정 버튼을 표시하는 것이 가장 좋습니다.

- Apple Pay Button 설정
기기가 Apple Pay를 지원하지만 Apple Pay가 아직 설정되지 않은 경우 체크 아웃 페이지 버튼을 표시하는 것을 고려하십시오. 버튼을 누르면 카드를 추가하는 과정이 시작됩니다. 사용자가 카드를 추가하면 결제 프로세스로 돌아가 거래를 완료합니다. Apple Pay가 설정되지 않은 상태에서 다른 Apple Pay 버튼이 똑같은 동작을 보이더라도 Set Up Apple Pay 버튼이 가장 명확합니다. 이 버튼은 사용자 프로필 화면과 같이 체크아웃하지 않은 페이지에도 표시 될 수 있습니다.

- Apple Pay Button 으로 기부하세요
승인 된 비영리 단체는 이 버튼을 사용하여 기부를 용이하게 할 수 있습니다. Apple 지불 기부 버튼을 지원하지 않는 구형 시스템을 실행하는 디바이스에서는 대신 Apple 지불 버튼을 표시하십시오.

- Apple Pay Button으로 지불하세요
은행 및 신용 카드 발급 기관은이 버튼을 사용하여 실제 매장에서 구매할 때 월렛 앱에서 카드를 신속하게 가져올 수 있습니다.

- 스타일
Apple Pay Button을 표시하기위한 몇 가지 옵션이 있습니다.
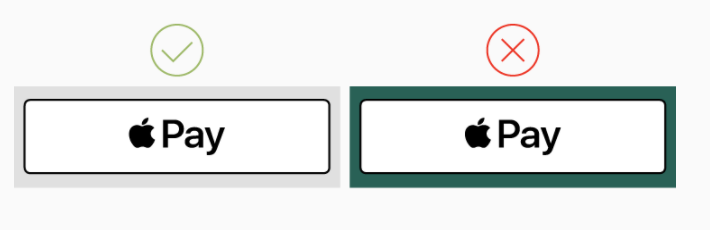
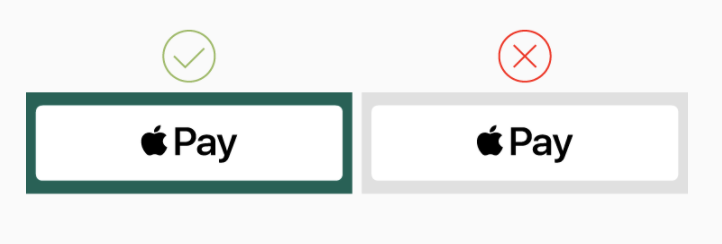
- Black
충분한 대비를 제공하는 흰색 또는 밝은 색의 배경에 사용하십시오. 검정 또는 어두운 배경에는 사용하지 마십시오.

- 흰색의 윤곽선 규칙
충분한 대비를 제공하지 않는 흰색 또는 밝은 색의 배경에 사용하십시오. 어둡거나 포화 된 배경에 놓지 마십시오.

- White
충분한 대비를 제공하는 어둡거나 밝은 배경에 사용하십시오.

크기 및 위치
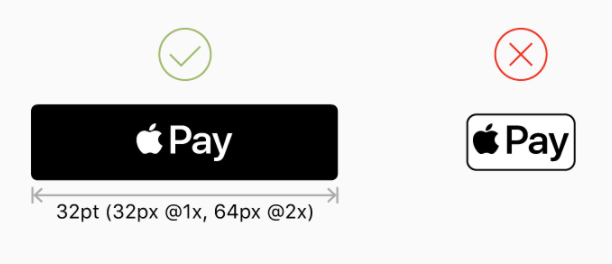
- 최소 너비를 유지하십시오
모든 Apple Pay Button의 최소 너비는 32pt (32px @1x, 64px @2x)입니다.

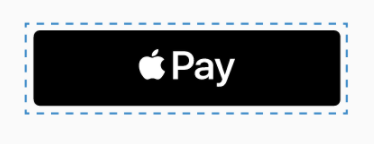
- 최소한의 공간 확보
Apple Pay Button 주위에 필요한 최소 공간은 버튼의 높이의 1/10입니다. 그래픽 및 텍스트와 같은 다른 콘텐츠는 이 공간을 침해해서는 안됩니다.

- Apple Pay Button을 눈에 잘 띄게 표시하십시오
Apple Pay Button은 다른 결제 버튼과 동일한 크기 또는 더 크게 만듭니다. 이상적으로는 Apple Pay Button을 보려면 스크롤하지 않아도됩니다.
- 장바구니에 추가 버튼과 관련하여 Apple Pay Button을 계속 배치하십시오
Apple Pay 버튼을 장바구니에 추가 버튼의 오른쪽 또는 위에 놓습니다.
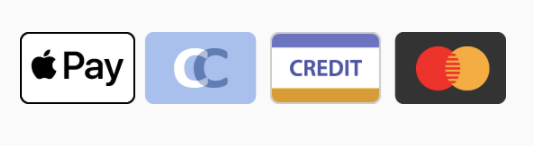
- Apple Pay Mark
Apple Paymark 그래픽을 사용하여 비슷한 방법으로 다른 지불 옵션을 표시 할 때 Apple Pay가 사용 가능한 지불 옵션임을 알리십시오. Apple Paymark 그래픽 및 사용 지침을 여기에서 다운로드 하십시오.

- 텍스트로 Apple Pay 참조하기
일반 텍스트를 사용하여 Apple Pay를 홍보하고 Apple Pay가 지불 옵션임을 나타낼 수 있습니다.
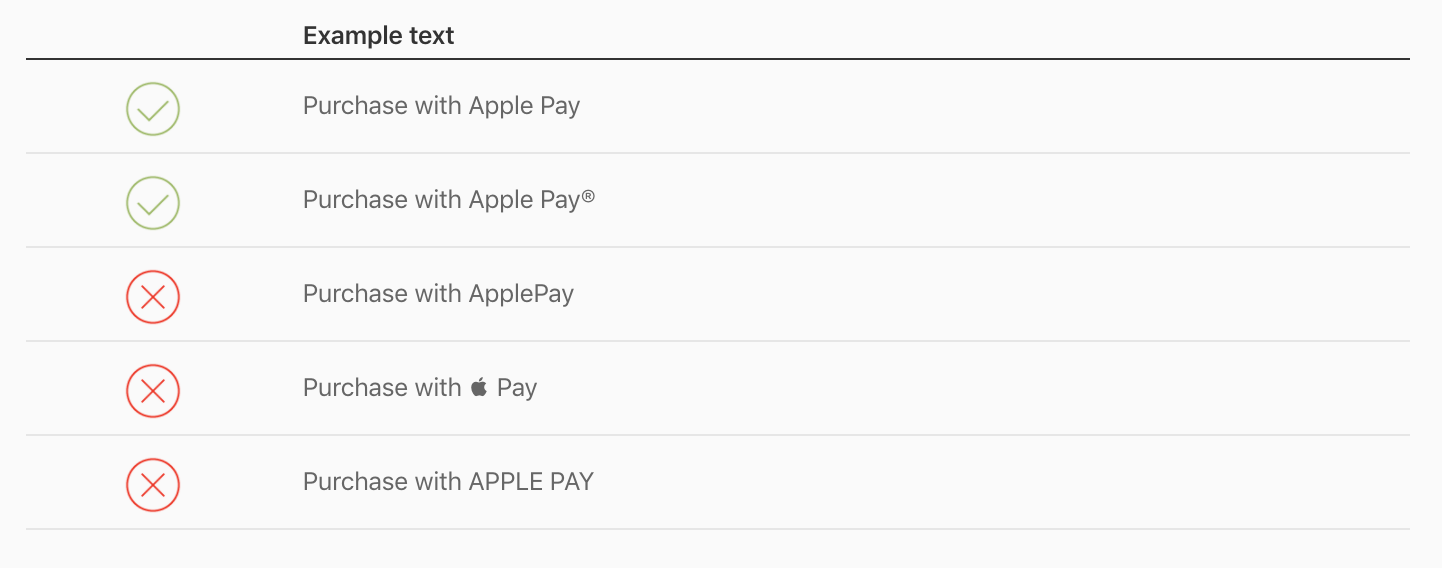
- Apple 상표를 Apple 상표 목록에있는 그대로 텍스트로 대문자로 표시하십시오
다른 모든 문자 는 대문자 A, 대문자 P 및 소문자 두 단어를 사용하십시오. 모든 텍스트를 대문자로 사용하는 응용 프로그램에서와 같이 기존의 인쇄체 인터페이스 스타일을 준수하는 데 필요한 경우에만 Apple Pay를 전체적으로 대문자로 표시하십시오. Apple 상표 목록을 참조하십시오 .
- 절대로 텍스트에서 Apple 을 표현하기 위해 애플 로고를 사용하지마세요
미국에서는 Apple Pay가 본문에 처음 나타날 때 등록 된 상표 기호 (®)를 사용하십시오. Apple Pay가 체크 아웃 중에 선택 옵션으로 나타나면 등록 상표 기호를 포함하지 마십시오.

- font-face와 크기를 앱으로 조정하십시오
Apple 인쇄술을 모방하지 마십시오. 대신 나머지 앱과 일관된 텍스트 속성을 사용하십시오.
- Apple Pay는 번역하지 마십시오
영어가 아닌 텍스트에 나타날 때에도 Apple 상표는 항상 영어로 사용하십시오.
- 앱의 Apple Pay 사용을 홍보 할 때는 App Store 가이드 라인을 따르십시오
앱에 대한 Apple Pay를 홍보하기 전에 App Store Marketing Guidelines 참조하십시오.
지불 옵션으로 Apple Pay 나타내세요
Apple Pay를 지원하는 모든 장치에서 Apple Pay를 제공하십시오. 모든 가능한 장치에 Apple 유료 버튼을 표시하십시오. 장치가 Apple Pay를 지원하지 않는 경우 Apple 지불을 지불 옵션으로 제시하지 마십시오.
- Apple 제공 API 만 사용하여 Apple 지불 버튼을 표시하십시오
버튼 그래픽과 달리 API에서 생성 된 버튼은 항상 정확한 모양을 가지며 자동으로 현지화됩니다. 맞춤 결제 버튼을 만들지 마세요.
- Apple 지불 버튼을 비활성화하거나 숨기지 마십시오
제품 크기나 색상을 선택하지 않은 경우와 같이 Apple 유료 버튼을 아직 사용할 수 없는 경우 버튼을 가볍게 두드리면 문제를 적절하게 지적하십시오.
- Apple Pay가 사용된다는 사실을 알리기 위해서만 Apple Pay 마크를 사용하십시오
이 표시는 지불을 용이하게하지 않습니다. 결제 버튼으로 사용하거나 단추로 배치하지 마십시오.
개발자 가이드는 Apple Pay Programming Guide 및 PassKit> Apple Pay를 참조하십시오.
체크 아웃 프로세스 간소화
사람들은 Apple Pay를 사용하여 쉽고 빠르게 구매할 수 있습니다. 신속하게 지불을 승인하고 거래를 완료 할 수있는 지불 시트를 제공하십시오.
- 가능한 경우 Apple Pay를 기본 지불 옵션으로 설정하십시오
Apple Pay가 활성화되어 있다면, 그 사람이 그 것을 사용하기를 원한다고 가정하십시오. Apple 지불 버튼을 첫 번째 또는 유일한 지불 옵션으로 제시하거나, 다른 옵션보다 크게 표시하거나, 라인을 사용하여 시각적으로 다른 옵션과 구분하십시오.
- 제품 세부 정보 페이지의 Apple 유료 버튼으로 단일 품목 구매를 가속화하십시오
장바구니를 제공하는 것 외 에도 사용자가 개별 항목을 신속하게 구입할 수 있도록 Apple 지불 버튼을 제품 세부 정보 페이지에 두는 것을 고려하십시오. 이 방법으로 시작된 구매는 개별 항목에 대한 것이어야하며 사용자의 장바구니에 이미있는 항목은 제외해야합니다. 사용자의 장바구니에 제품 세부 정보 페이지에서 직접 구입 한 항목이있는 경우, 구매가 완료된 후 장바구니에서 항목을 제거하십시오.
- 빠른 체크 아웃으로 다중 품목 구매를 가속화하십시오
지불 시트를 즉시 표시하는 빠른 체크 아웃 기능을 제공하여 사용자가 단일 배송 속도 및 목적지를 사용하여 여러 품목을 신속하게 구입할 수 있도록하십시오.
- 원활한 결제 프로세스를 보장합니다
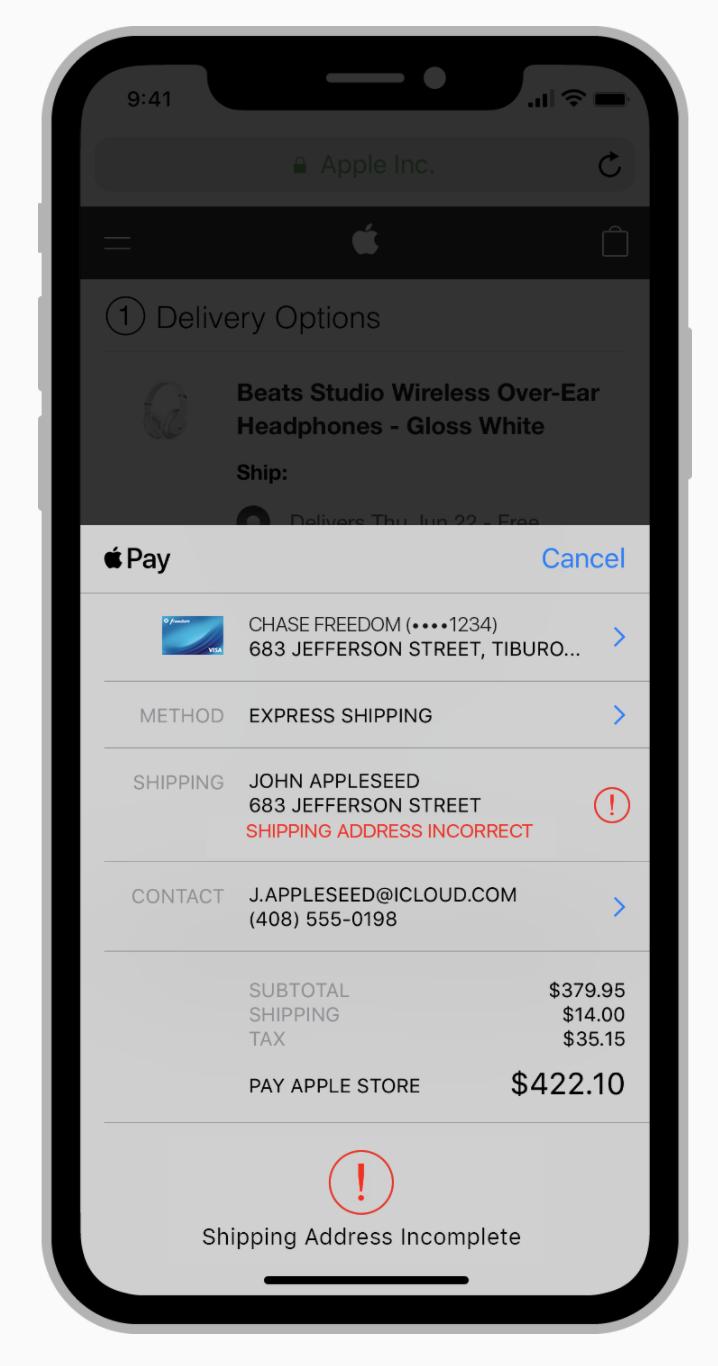
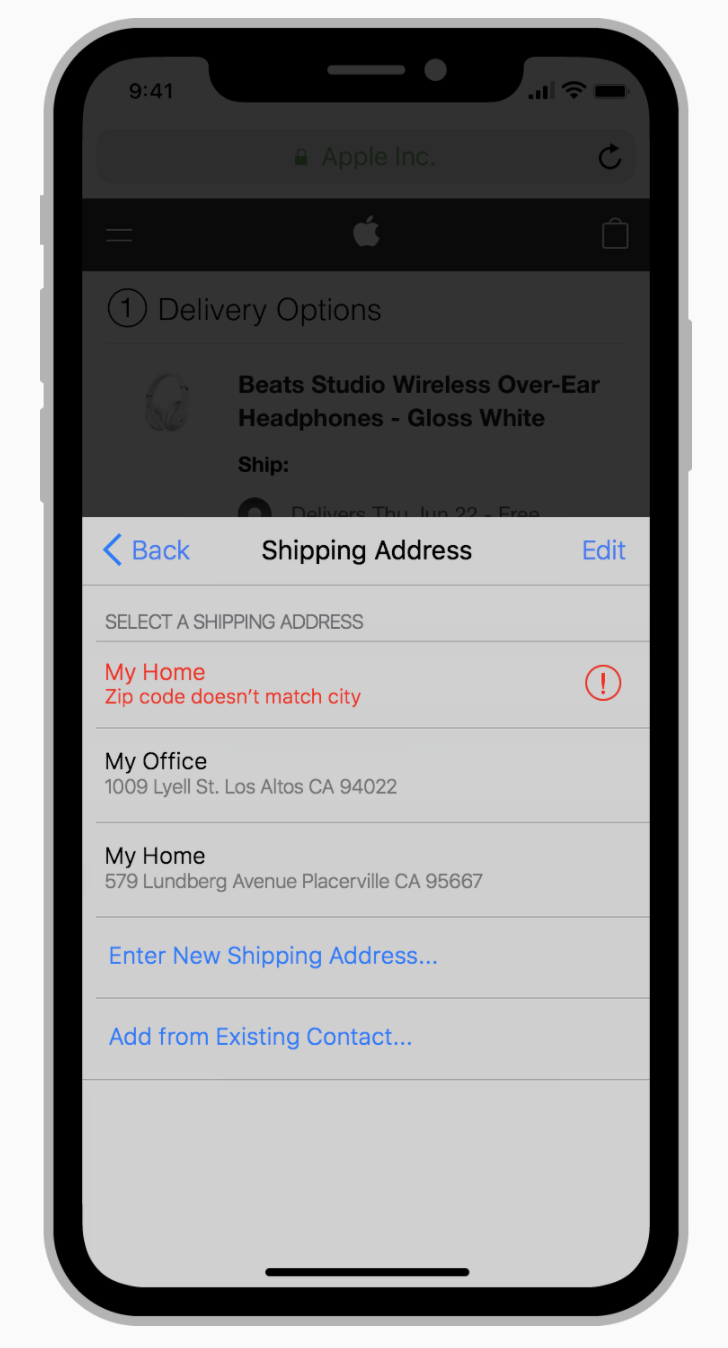
사람들이 Apple Pay Button에 도달하기 전에 색상 및 크기 옵션과 같은 필요한 정보를 수집하십시오. 사용자가 옵션을 선택하는 것을 잊었기 때문에 체크 아웃 시간에 추가 정보가 필요하면 정상적으로 문제를 지적하고 사용자가 이 를 수정하도록하십시오. 강조 표시 또는 경고 텍스트를 사용하여 누락 된 정보를 식별하고 사용자가 신속하게 문제를 해결하고 구매를 완료 할 수 있도록 문제가있는 필드로 자동 이동합니다.
- 체크 아웃이 시작되기 전에 선택적 정보를 수집하십시오
지불 시트에 데이터를 입력할 방법이 없으므로 미리 프로모션 코드, 사용 코드, 선물 메시지 및 배송 지침과 같은 선택적 정보를 수집하십시오.
- 지불 시트를 보여주기 전에 여러 운송 속도 및 목적지 정보를 모으십시오
지불 시트를 사용하면 전체 주문에 대해 단일 운송 속도 및 목적지를 선택할 수 있습니다. 고객이 주문에 따라 개별 항목의 배송 속도와 목적지를 다르게 선택할 수있는 경우 지불 시트 대신 Apple 지불 결제가 시작되기 전에 해당 세부 정보를 수집하십시오.
- Apple Pay의 정보를 선호하십시오
Apple Pay 정보가 완전하고 최신이라고 가정합니다. 앱에 기존 연락처, 배송 및 결제 정보가있는 경우에도 결제 중 Apple Pay에서 최신 정보를 가져 와서 잠재적 인 수정 사항을 줄일 수 있습니다.
- 주문 확인 또는 감사 페이지를 표시하십시오
결제 후 주문 주문 페이지를 사용하여 구매에 대해 사용자에게 감사하고 주문이 배송 될시기에 대한 세부 정보를 제공하고 상태를 확인하는 방법을 알려줍니다. 확인 페이지에서 애플 페이를 열거 할 필요는 없지만, 열거한다면, 거래를 처리하는 데 사용 된 계정의 마지막 네 자리 뒤에 또는 별도의 노트로 보여줍니다. 예: ‘1234 (Apple Pay)’또는 ‘Apple Pay with Paid’.
- 구매 전에 계정을 만들지 않아도됩니다
사람들이 계정을 등록하게하려면 주문 확인 페이지에서 계정을 등록하도록 요청하십시오. 결제하는 동안 지불 시트에서 제공 한 정보를 사용하여 최대한 많은 등록 필드를 채우십시오.
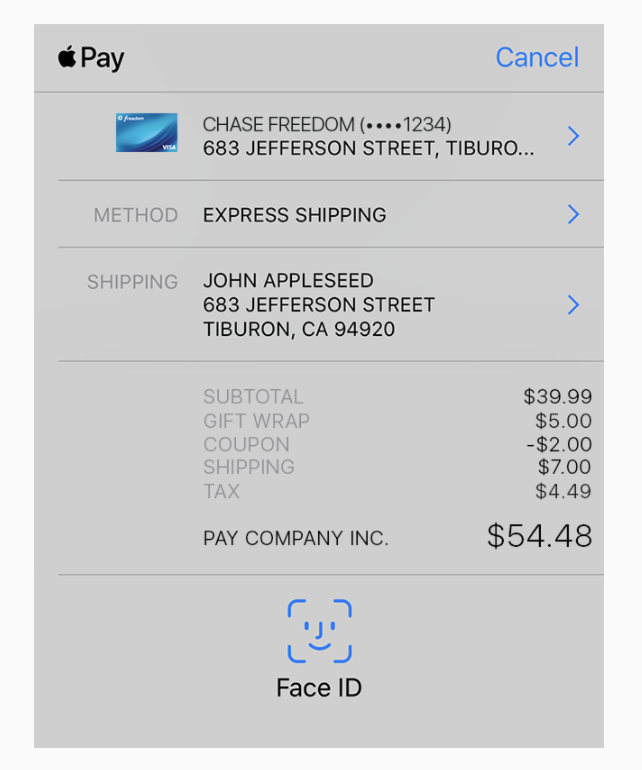
- 결제 시트 맞춤 설정
거래를 완료하는 데 필요한 정보에 따라 지불 시트의 내용을 사용자 정의 할 수 있습니다.
- 필수 정보 만 제시하고 요청하십시오
지불 표에 불필요한 정보가 포함되어 있으면 사람들이 혼란스러워하거나 개인 정보 보호 문제가있을 수 있습니다. 예를 들어 전자 메일로 제공되는 기프트 카드를 구매 한 경우 연락처 이메일 주소는 표시하지만 배송 주소는 표시하지 않는 것이 좋습니다. 이 시나리오에서 배송 주소를 표시하거나 요청하면 실제로 배송 될 것이라는 잘못된 인상을 줄 수 있습니다.
- 사람들이 지불 시트에서 배송 방법을 선택하게하십시오
공간이 허용하는 범위 내에서 명확한 설명, 비용 및 선택적으로 각 사용 가능한 옵션에 대한 예상 배달 날짜를 표시하십시오.
- 광고 항목을 사용하여 추가 비용, 할인 및 현재 비용등을 설명하십시오
광고 항목에는 라벨 및 비용이 포함됩니다. 품목을 사용하여 구매를 구성하는 품목별 품목 목록을 표시하지 마십시오.
- 추가 기부를 별도의 광고 항목으로 나열하십시오
앱을 통해 승인된 비영리 단체 기부금을 구매 항목에 추가 할 수있는 경우 기부금을 개별적으로 기재하면 최대의 명확성을 얻을 수 있습니다. 관련 지침은 아래의 Accepting Donations 참조하십시오 .

- 광고 항목을 짧게 유지하십시오
광고 항목을 구체적이고 쉽게 이해할 수 있도록합니다. 가능한 경우 광고 항목을 한 줄에 맞추십시오.
- 전체 행에 PAY 라는 단어 다음에 상호명을 입력하십시오
은행이나 신용 카드 명세서에서 청구 할 때 사람들이 볼 것과 동일한 업체명을 사용하십시오. 이는 지불이 적절한 장소로 가고 있음을 확신 시켜줍니다. 앱이 중개 역할을하고 지불을위한 최종 상인이 아닌 경우 PAY [END_MERCHANT_NAME] (VIA [YOUR_APP_NAME]) 형식으로 명확하게 표시합니다.
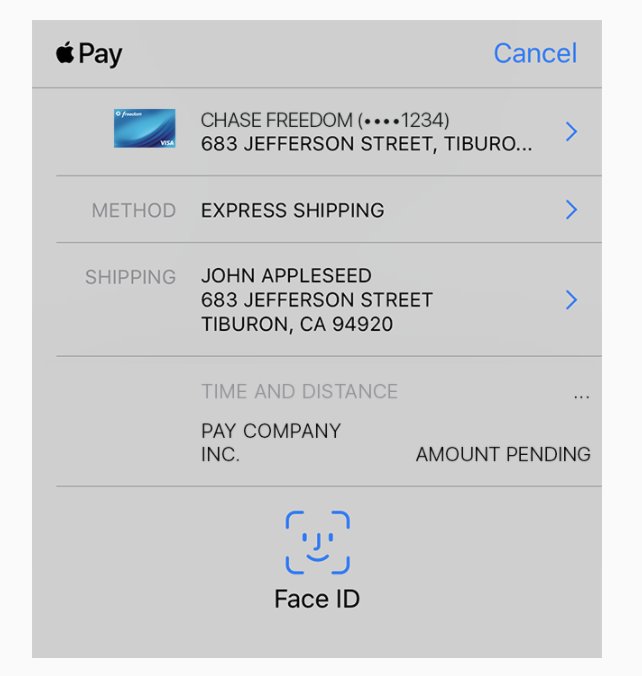
- 지불 승인 후 추가 비용이 발생할 수 있는 경우를 명확하게 공개하십시오
일부 앱에서는 결제시 총 비용을 알 수 없습니다. 예를 들어 거리 나 시간을 기준으로 자동차를 타는 가격은 결제 후 변경 될 수 있습니다. 또는 고객이 제품을 배송 한 후에 팁을 추가하려고 할 수 있습니다. 이와 같은 상황에서는 지불 시트에 명확한 설명과 “AMOUNT PENDING(지불 보류)”라고 표시된 부분을 입력하십시오. 특정 금액을 사전 승인하는 경우 지불 시트에이 정보가 정확하게 반영되어 있는지 확인하십시오.

- 데이터 입력 및 지불 오류를 정상적으로 처리하십시오
결제 중에 오류가 발생하면 사람들이 거래를 완료 할 수 있도록 신속하게 해결할 수 있도록 도와줍니다. 아래의 Error Handling을 참조하십시오.
- 매장 내 픽업
해당되는 경우, 사람들이 실제 상점에서 상품을 구입하도록 허용 할 수 있습니다.
- 지불 시트를 표시하기 전에 픽업 세부 사항을 수집하십시오
사람들이 지불 용지에서 픽업 위치, 날짜 또는 시간을 선택할 수 있는 방법이 없으므로 Apple 지불 버튼을 표시하기 전에 이 정보를 수집하십시오.
- 지불 용지의 배송 지역에 매장 내 픽업 정보를 표시합니다
SHIPPING 레이블을 PICKUP으로 변경하고 상점 이름, 주소 및 전화 번호를 표시하십시오. 주문 확인 또는 감사 페이지에서도 이 정보를 제공하십시오.
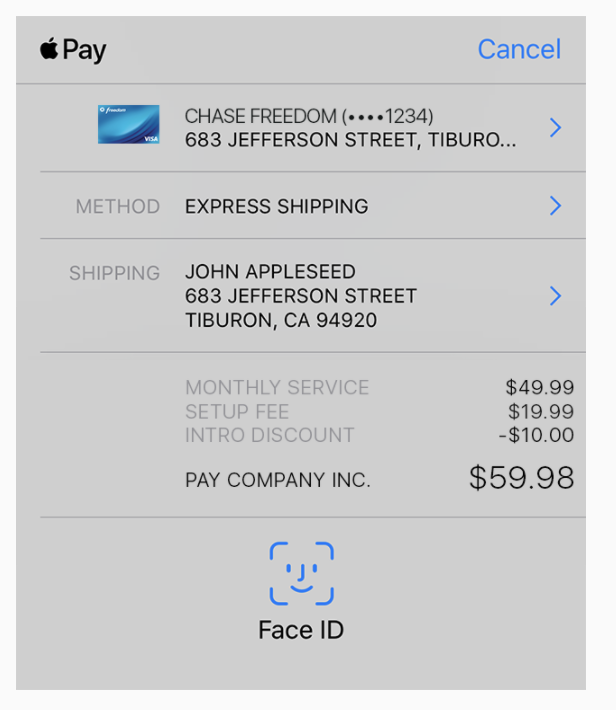
- 보조 구독
귀하의 앱은 Apple Pay를 사용하여 반복적인 수수료에 대한 승인을 요청할 수 있습니다. 월별 영화 티켓 구독과 같은 고정 금액 또는 주간 생산 주문과 같은 가변 금액 일 수 있습니다. 초기 승인에는 할인 및 추가 비용이 포함될 수도 있습니다.
| Fixed subscription | Variable Subscription | |
|---|---|---|
 |
 |
- 지불 시트를 보여주기 전에 구독 세부 사항을 명확히하십시오
반복 지불을 승인하도록 사용자에게 요청하기 전에 청구주기 및 기타 서비스 조건을 완전히 이해했는지 확인하십시오.
- 청구 빈도, 할인 및 추가 선불 비용을 반복하는 광고 항목을 포함하십시오
이 광고 항목을 사용하여 사용자에게 승인 내용을 상기시킵니다.
- 전체 라인에서 현재 지불 금액을 명확히하십시오
승인시 사용자에게 요금 청구 내용을 알리십시오.
- 가입 변경시 추가 요금이 발생하는 경우에만 지불 용지를 보여주십시오
사용자가 구독을 변경하면 비용이 감소하거나 동일하게 유지되면 승인이 필요하지 않습니다.
- 기부금 수령
승인 된 비영리 단체 는 Apple Pay를 사용하여 기부금을 수령 할 수 있습니다.
- 광고 항목을 사용하여 기부를 나타냅니다
사용자가 기부를 승인하고 있음을 알리는 항목을 지불 용지에 표시합니다 (예 : DONATION $50.00 ).
- 사전 정의 된 기부 금액을 제공하여 체크 아웃을 간소화하십시오
$ 25, $ 50, $ 100과 같이 권장되는 기부금을 한 번 제공하면 기부금 절차의 단계를 줄일 수 있습니다. 기타 금액 옵션도 포함해야 사용자가 원하는 경우 기부를 사용자 정의 할 수 있습니다.
- 오류 처리
체크 아웃 중에 문제가 발생했을 때 접근하기 쉽고 실행 가능한 지침을 제공하므로 사용자는 문제를 신속하게 해결하고 거래를 완료 할 수 있습니다.
- 데이터 유효성 검사
결제 시트가 나타나고 사용자가 결제 시트의 특정 필드 값을 변경한 경우 및 사용자가 거래를 인증 한 후에 앱이 사용자 입력에 응답 할 수 있습니다. 이러한 기회를 사용하여 데이터 입력 문제를 확인하고 명확하고 일관된 메시징을 제공하십시오.
| Payment sheet error messaging | Custom detail view error messaging | |
|---|---|---|
 |
 |
데이터가 유효하지 않은 경우 빨간색 시스템 제공 오류 메시지는 지불 시트의 관련 필드에 주의를 환기시킵니다. 사용자는 필드를 눌러 추가 세부 정보를보고 문제를 해결할 수 있습니다. 사용자가 문제가있는 필드를 누를때 나타나는 상세보기에 대한 사용자 정의 오류 메시지를 제공합니다.
개발자 가이드는 PKPaymentAuthorizationViewControllerDelegate를 참조하십시오 .
참고 개인 정보 보호를 위해 사용자가 트랜잭션을 승인하려고 시도 할 때까지 앱에 데이터 액세스가 제한됩니다. 승인 전에는 카드 유형과 수정된 배송 주소만 액세스 할 수 있습니다. 인증이 실패 할 때 사용자에게 오류를 보고하는 것이 중요합니다. 그러나 가능한 한 앱은 승인 전에 사용 가능한 정보의 유효성을 검사하고 문제를 보고하려고 시도해야합니다.
- 비즈니스 논리 준수를 강요하지 마십시오
무의미한 데이터를 무시하고 가능하면 누락된 데이터를 추론 할만큼 지능적인 데이터 유효성 검사 프로세스를 설계하십시오. 예를 들어 앱에 5 자리 우편 번호가 필요하지만 사용자가 우편 번호 +4 코드를 입력하면 수정을 요청하는 대신 추가 숫자를 무시합니다. 여러 형식으로 상태 이름을 수락하십시오 (사용자가 오류를 생성하지 않고 캘리포니아 또는 CA 에 입력 할 수 있어야 함). 전화 번호를 여러 형식으로 처리합니다 (대시가 있거나 없음, 국가 코드 사용 여부는 불문).
- 시스템에 정확한 상태보고 제공
문제가 발생하면 앱에서 문제의 유형을 정확하게 나타내야 시스템이 결제 시트에 적절한 오류 메시지를 표시 할 수 있습니다. 이는 사용자 정의 오류 메시지에 적절한 상태 코드를 제공하여 수행됩니다. 개발자 지침은 PKPaymentError를 참조하십시오 .
- 데이터가 유효하지 않거나 잘못 포맷 된 경우 간결하고 구체적으로 문제를 설명합니다
해당 필드를 참조하고 예상되는 것을 정확하게 표시하십시오. 예를 들어 사용자가 잘못된 우편 번호를 입력한 경우 ‘주소가 잘못되었습니다.’대신 ‘우편 번호가 도시와 일치하지 않습니다.’와 같은 특정 메시지를 표시하십시오. 운송 주소를 사용할 수 없는 경우 “운송이 이 주에서 가능하지 않습니다”라는 이유를 표시하십시오. 문장 스타일의 대문자 및 종료 문장 부호가없는 명사구를 사용하십시오. 잘라내기를 피하기 위해 메시지 길이를 줄이십시오 - 128 자 이하로 노력하십시오.
- 필수 필드가 비어있을 때 사용자에게 알려줍니다
“우편 번호가 필요합니다”와 같이 짧은 설명이 포함 된 공란으로 필요한 필드에 주의를 환기시킵니다.
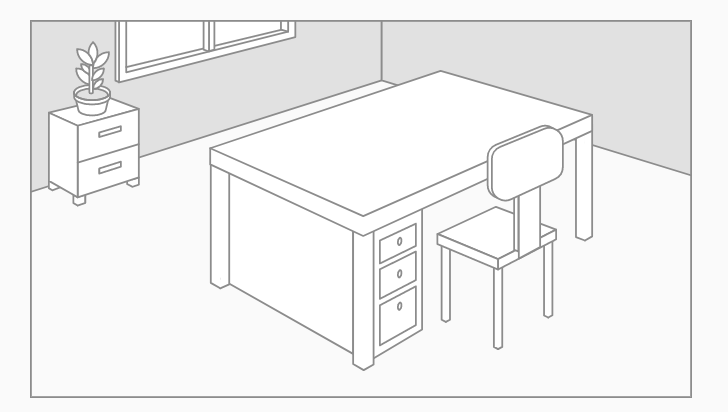
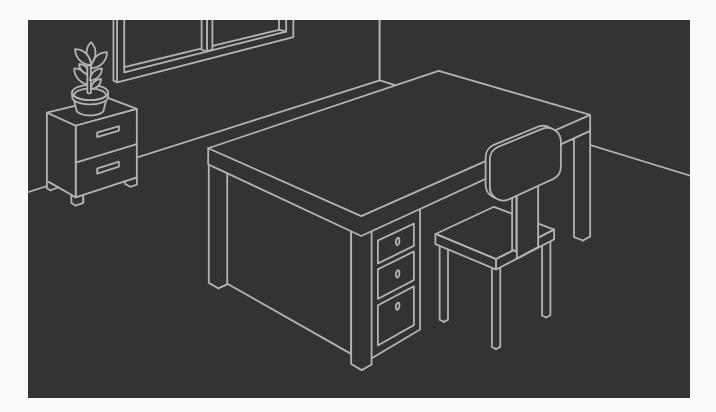
Augmeneted Reality
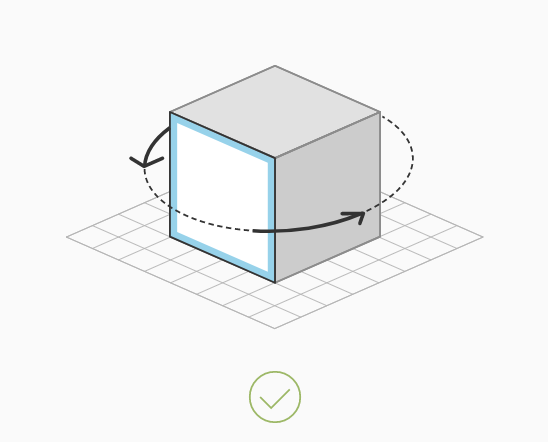
Apple의 AR(Augmented Reality) 기술인 ARKit은 가상 물체를 실제 세계와 자연스럽게 섞어주는 몰입 형, 매력적인 경험을 제공합니다. AR 앱에서 기기의 카메라는 실제 세계를 라이브로 화면으로 보여줍니다. 3차원 가상 객체가 뷰 위에 중첩되어 실제로 존재한다는 환상을 만듭니다. 사용자는 자신의 장치의 방향을 재조 정하여 다양한 각도에서 대상을 탐색 할 수 있으며, 경험에 적합한 경우 제스처와 동작을 사용하여 대상과 상호 작용할 수 있습니다.
매력적인 경험 설계
- 전체 디스플레이를 사용하십시오
실제 세계와 앱의 가상 객체를보고 탐색하는데 가능한 많은 화면을 사용하십시오. 몰입감을 감소시키는 컨트롤과 정보로 화면이 어수선하지 않도록하십시오.
- 사실적인 물체를 배치할때 환상을 연출하십시오
모든 AR 경험이 사실적인 가상 객체를 요구하는 것은 아닙니다. 그것들은 그들이 배치되는 물리적 환경에 거주하는 것으로 보이는 물체를 포함해야합니다. 최상의 결과를 위해 실물과 같은 질감으로 상세한 3D애셋을 디자인하십시오. ARKit이 제공하는 정보를 사용하여 탐지된 실세계 표면에 객체를 배치하고, 객체를 적절하게 스케일링하고, 가상 객체의 환경 조명 조건을 반영하고, 실제 표면에 가상 객체 그림자를 캐스팅하고, 카메라 위치가 변경될때 영상을 업데이트합니다.
- 사람들이 AR에 적합하지 않은 환경에서 앱을 사용할 것으로 예상하십시오
사람들은 이동할 공간이별로 없거나 크고 평평한 표면이없는 곳에 앱을 열 수 있습니다. 도전 과제를 제시하는 시나리오를 예상하고 사람들의 요구 사항이나 기대 사항을 명확하게 전달하십시오. 다양한 환경에서 사용하기 위해 다양한 기능 세트를 제공하는 것을 고려하십시오.
- 사용자의 편의를 염두에 두십시오
장치를 일정한 거리 또는 각도로 장시간 유지하는 것은 피로감을 줄 수 있습니다. 앱을 사용할 때 사람들이 기기를 가지고 있어야하는 방법을 고려하고 불편 함을 유발하지 않는 즐거운 경험을 위해 노력하십시오. 예를 들어, 기본적으로 멀리 떨어진 곳에 개체를 배치하여 장치를 개체 가까이에 옮겨야하는 필요성을 줄일 수 있습니다. 게임은 레벨을 짧게 유지할 수 있고 짧은 시간의 중단 시간과 섞일 수 있습니다.
- 앱에서 사용자의 움직임을 조장하는 경우 점차적으로 소개하십시오
게임에서, 사용자는 AR에 들어가자마자 가상 발사체를 피하기 위해 멀리 이동할 필요가 없습니다. 먼저 경험에 적응할 시간을주십시오. 그런 다음 점진적으로 운동을 장려하십시오.
- 사용자의 안전을 염두에 두십시오
다른 사람이나 물건이 근처에 있으면 너무 많이 움직이면 위험 할 수 있습니다. 앱을 안전하게 운영하는 방법을 고려하십시오. 게임은 크거나 갑자기 움직이는 것을 피할 수 있습니다.
- 몰입감을 높이려면 오디오 및 촉각 피드백을 사용하십시오
사운드 효과 또는 범프 센세이션은 가상 물체가 물리적인 표면 또는 다른 가상 물체와 접촉했음을 확인하는 좋은 방법입니다. 몰입형 게임에서 배경 음악은 가상 세계에서 사용자를 감싸는데 도움이 될 수 있습니다. 관련 지침은 오디오 및 햅틱 피드백을 참조하십시오.
| Good | Bad | |
|---|---|---|
 |
 |
- 가능한 경우 힌트를 제공하십시오
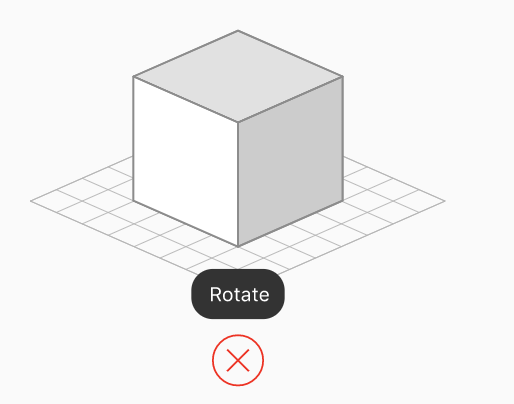
예를 들어, 오브젝트 주위에 3차원 회전 표시기를 배치하는 것은 오버레이에 텍스트 기반 지침을 제시하는 것보다 직관적입니다. 그러나 텍스트 오버레이 힌트는 표면 감지 전에 또는 사용자가 상황 별 힌트에 응답하지 않는 경우 보증 될 수 있습니다.
지시문을 표시해야하는 경우, 친숙한 용어를 사용하십시오. AR은 일부 사용자를 위협 할 수있는 고급 개념입니다. 접근하기 쉽도록 ARKit, 세계 탐지 및 추적과 같은 기술적이고 개발자 지향적인 용어를 참조하지 마십시오. 대신, 대부분의 사람들이 이해할 수있는 친근하고 대화적인 용어를 사용하십시오.
| Do | Don`t | |
|---|---|---|
| 표면을 찾을 수 없습니다. 옆으로 움직이거나 휴대 전화 위치를 변경하십시오 | 비행기를 찾을 수 없습니다. 경로는 확인하세요 | |
| 위치를 눌러 [배치할 객체의 이름]을 배치하십시오 | 비행기를 두드려 정박시켜보세요 | |
| 더 많은 조명을 켜고 돌아 다니십시오 | 기능이 충분하지 않습니다 | |
| 휴대 전화를 더 천천히 움직여 보십시오 | 과도한 움직임이 감지 되었습니다 |
- AR 경험에 불필요한 중단을 피하십시오
환경이 분석되고 사용자가 AR을 종료하고 AR에 다시 연결할 때마다 표면이 감지됩니다. 또한 전화 및 카메라 위치가 변경되었을 수 있습니다. 결과적으로 이전에 배치 한 객체의 위치가 변경 될 수 있습니다. 실제 표면에 더 이상 나타나지 않을 수도 있습니다. 방해를 피하는 한 가지 방법은 사람들이 AR을 떠나지 않고 개체와 설정을 변경할 수있게하는 것입니다. 예를 들어 사용자가 거실 구매를 고려중인 의자를 배치 한 경우 다른 패브릭 옵션을 사용해 볼 수 있습니다.
증강현실 속으로 들어가기

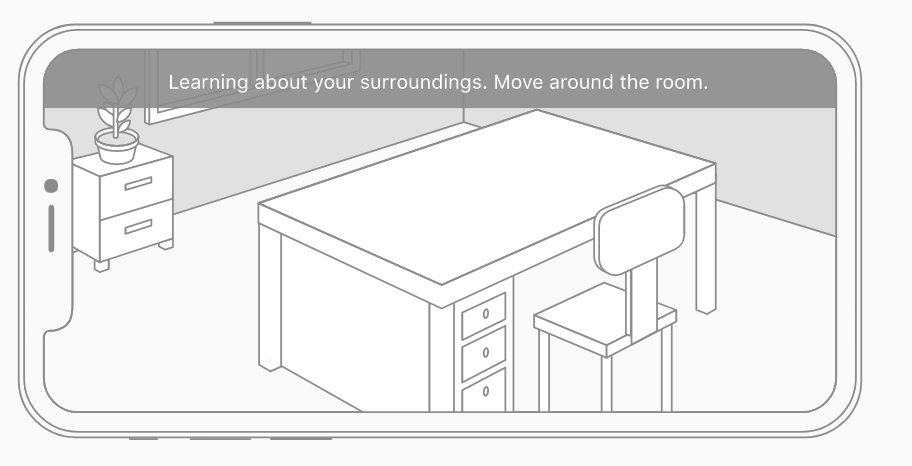
- 초기화가 발생할때 표시하고 사용자를 참여시킵니다
주변 환경이 평가되는 초기화 프로세스는 앱이 AR에 진입할때마다 발생합니다. 몇 초가 걸릴 수 있습니다. 가능한 혼란을 줄이고 프로세스 속도를 높이려면 초기화 중 활동 표시를 표시하고 사람들이 주변을 탐험하거나 적극적으로 표면을 찾도록 권장하십시오.
- 가상 객체 배치
| Surface Detection indicator | Object Placment indicator | App-specific indicator | |
|---|---|---|---|
 |
 |
 |
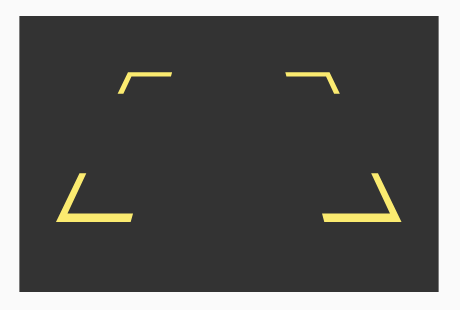
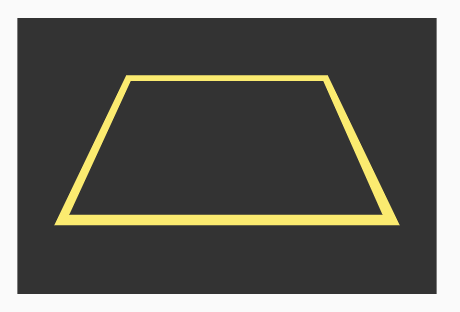
- 표면을 배치하고 물체를 배치할 시기를 사람들이 이해하도록 돕습니다
시각적인 표시기는 표면 타겟팅 모드가 활성화되었음을 알리는 좋은 방법입니다. 예를 들어 스크린 중앙에있는 사다리꼴 레티클은 사람들이 수평적이고 평평한 표면을 찾아야한다고 추측하는데 도움이됩니다. 곡면을 대상으로 지정하면 표시기의 모양이 바뀌어야 개체 배치가 가능해질 수 있습니다. 앱 경험과 같은 느낌을주는 시각적 표시기를 디자인하십시오.
- 사용자가 객체를 배치 할 때 적절하게 응답합니다
표면 검출 중에 (매우 짧은 시간에) 정밀도가 점차 개선됩니다. 사용자가 화면을 탭하여 객체를 배치하는 경우 현재 사용할 수있는 정보를 사용하여 즉시 배치하십시오. 그런 다음 표면 감지가 완료되면 객체의 위치를 미묘하게 미세 조정하십시오. 물체가 감지된 표면 경계를 넘어서는 경우 물체를 표면으로 가볍게 밀어 넣습니다.
- 감지 된 Surface 가장자리에 개체를 정확하게 정렬하지 마십시오
AR에서 표면 경계는 사용자 주변을 더 자세히 분석 할 때 바뀔 수있는 근사치입니다.
가상 객체와 사용자 상호 작용
| Good | Bad | |
|---|---|---|
 |
 |
- 별도의 화면 제어를 통한 직접 조작을 선호하십시오
사용자가 화면의 다른 부분에서 별도의 컨트롤과 상호 작용하지 않고 화면상의 객체를 터치하고 직접 상호 작용할 수 있는 경우보다 몰입하고 직관적입니다. 그러나 사용자가 이동할 때 직접 조작이 혼란 스럽거나 어려울수 있음을 명심하십시오.
표준 익숙한 동작을 사용하여 가상 객체와 직접 상호 작용할 수 있습니다
예를 들어 움직이는 물체에 대해 단일 손가락 끌기 동작을 지원하고 회전하는 물체에 두 손가락 회전 동작을 지원하는 것을 고려해보십시오. 관련 지침은 Gestures 참조하십시오 .
- 일반적으로 상호 작용을 간단하게 유지하십시오
터치 제스처는 본질적으로 2차원이지만 AR 경험은 실제 세계의 3차원을 포함합니다. 가상 객체와의 사용자 상호 작용을 단순화하기 위해 다음과 같은 접근법을 고려하십시오.
| 물체가 놓여 있는 2차원 표면으로 움직임을 제한 하십시오 | 객체 회전을 단일 축으로 제한 하십시오. | |
|---|---|---|
 |
 |
- 상호작용 하는 가상 객체의 합리적인 근접성 안에서 제스처에 응답하십시오
작거나 얇거나 먼 거리에있는 물체의 특정 점을 사용자가 정확하게 만지는 것은 어려울 수 있습니다. 앱이 상호작용 하는 객체 근처에서 제스처를 감지하면 일반적으로 객체에 영향을 미치고 싶어한다고 가정하는 것이 가장 좋습니다.
- 사용자 시작 객체 스케일링이 필요한지 여부를 고려하십시오
스케일링은 일반적으로 장난감이나 게임 캐릭터와 같은 객체가 본질적인 크기를 가지지 않고 사용자가 크기를 더 크게 또는 더 크게 보길 원할 때 적절합니다. 가구와 같이 실제 크기에 비례 한 유한 크기의 물체의 경우 항목이 정확한 크기로 배치되면 배율은 무의미합니다. 스케일링은 객체의 거리를 조정하여 객체를 더 크게 만들어줌으로써 해결할 수있는 방법이 아닙니다. 예를 들어 멀리있는 더 큰 객체를 생성하는 것입니다.
- 잠재적으로 상충되는 제스처를 조심하십시오
예를 들어, 두 손가락 집기 동작은 두 손가락 회전 동작과 매우 유사합니다. 이와 비슷한 두 가지 동작을 구현하는 경우 앱을 테스트하고 올바르게 해석되었는지 확인하십시오.
- 가상 물체의 움직임이 매끄러운지 확인하십시오
개체의 크기를 조정하거나 회전하거나 새위치로 이동할때 개체가 점프되어 나타나서는 안됩니다.
- 더욱 매력적인 방식의 상호 작용을 탐구하십시오
제스처는 AR에서 가상 객체와 상호 작용할 수있는 유일한 방법은 아닙니다. 앱은 동작 및 근접성과 같은 다른 요소를 사용하여 콘텐츠를 실제로 사용할 수 있습니다. 예를 들어 게임 캐릭터는 사용자가 걸어가는 동안 사용자를 보도록 머리를 돌릴 수 있습니다.
문제 해결
- 기대에 미치지 못하면 사용자가 경험을 재설정 할 수 있습니다
물체 배치에 대한 개선이나 어려움을 겪을때까지 사람들이 기다리지 않도록하십시오. 그 것들에게 다시 시작하고 더 나은 결과가 있는지 보는 방법을주십시오.
| Good | Bad | |
|---|---|---|
 |
 |
문제가 발생하면 가능한 수정 프로그램을 제안하십시오. 사용자 환경 및 표면 감지에 대한 분석은 불 충분한 빛, 지나치게 반사되는 표면, 세부 묘사가없는 표면 또는 너무 많은 카메라 동작 등 다양한 이유로 실패하거나 너무 오래 걸릴 수 있습니다. 앱에 이러한 문제가 통보되면 해결 방법을 제안하십시오.
| 문제 | 가능한 제안 |
| 불충분 한 특징이 감지되었습니다 | 더 많은 조명을 켜고 돌아 다니십시오 |
| 과도한 움직임이 감지 됨 | 휴대 전화를 더 처넌히 움직여 보십시오 |
| 표면 감지 시간이 너무 오래 걸림 | 돌아 다니면서 더 많은 조명을 켜고 전화기가 충분히 질감이 있는 표면을 향하게 하는지 확인해주세요 |
- 사용 가능한 장치에서만 AR 기능을 제공하십시오
앱의 기본 용도가 AR인 경우 앱을 ARKit을 지원하는 기기에서만 사용할 수 있도록 설정합니다. 앱에서 제품 사진이 포함 된 가구 카탈로그와 같은 보조 기능으로 AR을 제공하고 사용자가 지원되지 않는 기기에 AR을 입력하려고하면 오류를 표시하지 않도록 AR에서 일부 제품을 볼 수 있습니다. 장치가 ARKit을 지원하지 않으면 먼저 선택적인 AR기능을 제공하지 마십시오. 개발자 가이드 는 Information Property List Key Reference 의 UIRequiredDeviceCapabilities 섹션에 있는 arkit 키와 ARConfiguration 의 isSupported 속성을 참조하십시오.
AR 이미지 표시
앱은 ARKit 기반 환경을 시작하는 컨트롤에 AR 글리프를 표시 할 수 있습니다. 참고 자료 에서 이 그림을 다운로드 할 수 있다.
| * | * | |
|---|---|---|
 |
 |
- 의도 한대로 AR 이미지를 사용하십시오
문양은 ARKit 기반 경험을 시작하기 위해 엄격하게 사용해야합니다. AR 이미지(크기와 색상 조정 제외)를 변경하거나 다른 용도로 사용하거나 ARKit을 사용하여 만들지 않은 AR 경험과 함께 사용하지 마십시오.
- 최소한의 공간 확보
AR 이미지 주위에 필요한 최소 공간은 글립의 높이의 10%입니다. 다른 요소가 이 공간을 침범하거나 어떤 방식 으로든 AR 이미지를 가리지 않도록하십시오.

- AR 벳지
제품 또는 다른 객체의 컬렉션을 포함하는 앱은 뱃지를 사용하여 ARKit을 사용하여 AR에서 볼 수있는 특정 항목을 식별 할 수 있습니다. 예를 들어 백화점 앱은 배지를 사용하여 사람들이 구매하기 전에 집에서 미리 볼 수있는 가구를 표시 할 수 있습니다.

- AR 배지는 의도 한대로 사용하고 변경하지 마십시오
Resources 에서 축소 및 확장 형식으로 제공되는 AR 배지를 다운로드 할 수 있습니다 . ARKit을 사용하여 AR에서 볼 수 있는 제품이나 다른 객체를 식별하려면 이 이미지를 독점적으로 사용하십시오. 배지를 변경하거나 색을 변경하거나 다른 용도로 사용하거나 ARKit으로 만들지 않은 AR 경험과 함께 사용하지 마십시오.
| AR 뱃지 | 글리프 전용 AR 뱃지 | |
|---|---|---|
 |
 |
글리프 전용 배지보다 AR 배지가 더 좋습니다. 일반적으로 공간이 제한되어 있고 AR 배지를 수용하지 않을 경우 글리프 전용 배지를 사용하십시오. 두 배지는 기본 크기로 잘 작동합니다.
- 앱에 AR에서 보는 객체와 객체에서 보지않는 객체가 혼합되어있는 경우에만 배지를 사용합니다
앱의 모든 개체를 AR에서 볼 수 있다면 배지가 중복되어 불필요합니다.
- 배지 게재 위치를 일관성 있고 명확하게 유지합니다
배지는 객체 사진의 한쪽 구석에 표시 될 때 가장 잘 보입니다. 항상 똑같은 구석에 넣고 선명하게 보일 정도로 커야합니다 (그러나 사진의 중요한 부분을 가리지 않도록 커 보이지는 않음).
- 최소한의 공간 확보
AR 배지 주변에 필요한 최소 공간은 뱃지 높이의 10%입니다. 다른 요소는 이 공간을 침범해서는 안되며 배지를 막지 않아야합니다.
| * | * | |
|---|---|---|
 |
 |
- 더 알아보기
개발자 안내는 ARKit을 참조 하십시오
GameKit
GameKit은 멋진 소셜 게임을 만드는데 사용할수있는 기능을 제공합니다. 게임은 점수 및 업적 게시, 리더 보드 표시, 친구 추가, 새로운 게임 발견 등을 할 수 있습니다.
- 맞춤 로그인 화면을 디자인하지 마십시오
사용자가 아직 기기에서 로그인하지 않은 경우 자동으로 GameKit 지원 게임에 로그인하라는 메시지가 표시됩니다. 맞춤 로그인 화면을 표시하는 것은 반복적이어서 표준을 기대하는 사람에게는 혼동을 줄 수 있습니다.
- 일반적으로 표준 GameKit 인터페이스를 사용하십시오
드문 경우이지만 GameKit이 제공하는 화면의 사용자 정의 버전을 게임에 포함시키는 것은 당연한 일이지만 그렇게하면 사람들을 혼란에 빠뜨릴 위험이 있습니다. 표준 GameKit 화면은 모든 Apple 플랫폼에서 대규모 게임 커뮤니티에 익숙한 환경을 제공하도록 설계되었습니다.
- 사람들이 음성 채팅을 끕니다
어떤 사람들은 음성 채팅이 게임을 시작할때 자동으로 실행되기를 원하지 않을 수 있으며 모든 사람들은 특정 상황에서 음성 채팅을 끄는 기능에 대해 높이 평가합니다.
개발자 안내는 GameKit을 참조하십시오.
HealthKit
Health 앱은 iOS의 건강 및 피트니스 데이터를위한 중앙 저장소 역할을합니다. 사용자의 권한으로 HealthKit으로 구축된 앱은 Health 앱과 통신하여 정보에 액세스하고 정보를 공유 할 수 있습니다. 사용자는 영양앱을 허용하여 체중 및 활동 데이터를 검색 할 수 있으므로 앱에서 칼로리 소비 목표를 정의하고 섭취권장사항을 작성할 수 있습니다. 영양 앱은 Health 앱에 실제로 소비된 칼로리수를 전세계 메트릭에 포함시키고 다른 앱과 공유하도록 보낼 수도 있습니다.

- 유효한 이유로 건강 데이터에 대한 액세스를 요청하십시오
HealthKit은 건강 및 피트니스 앱에 사용하도록 설계되었습니다. 불필요하거나 관련없는 개인 건강 데이터에 대한 액세스를 요청하는 앱을 신뢰하지는 않습니다.
- 필요한 경우에만 상태 데이터에 대한 액세스를 요청하십시오
예를 들어 앱이 시작된 직후가 아니라 체중 감량 프로필을 작성할때 체중 정보에 대한 액세스를 요청하는 것이 좋습니다. 상황에 맞는 상태 데이터를 요청하면 앱의 의도를 전달하는데 도움이 됩니다.
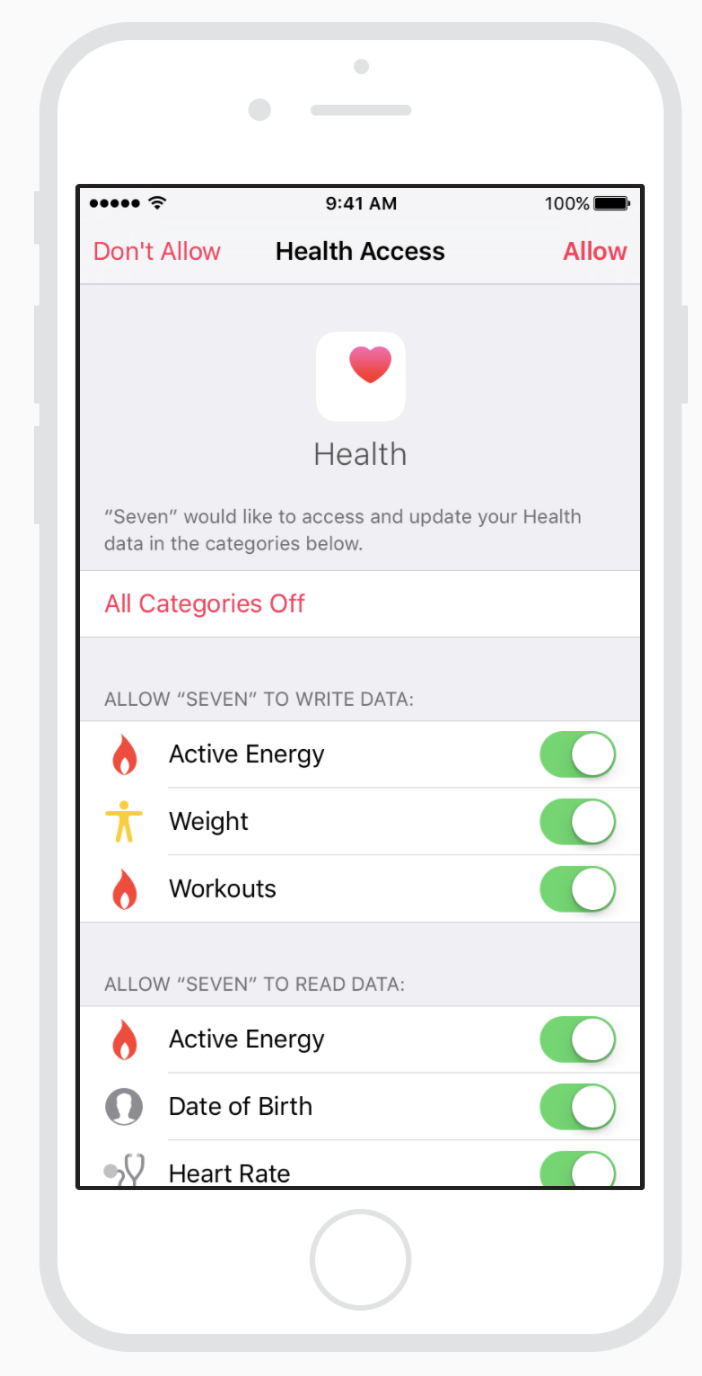
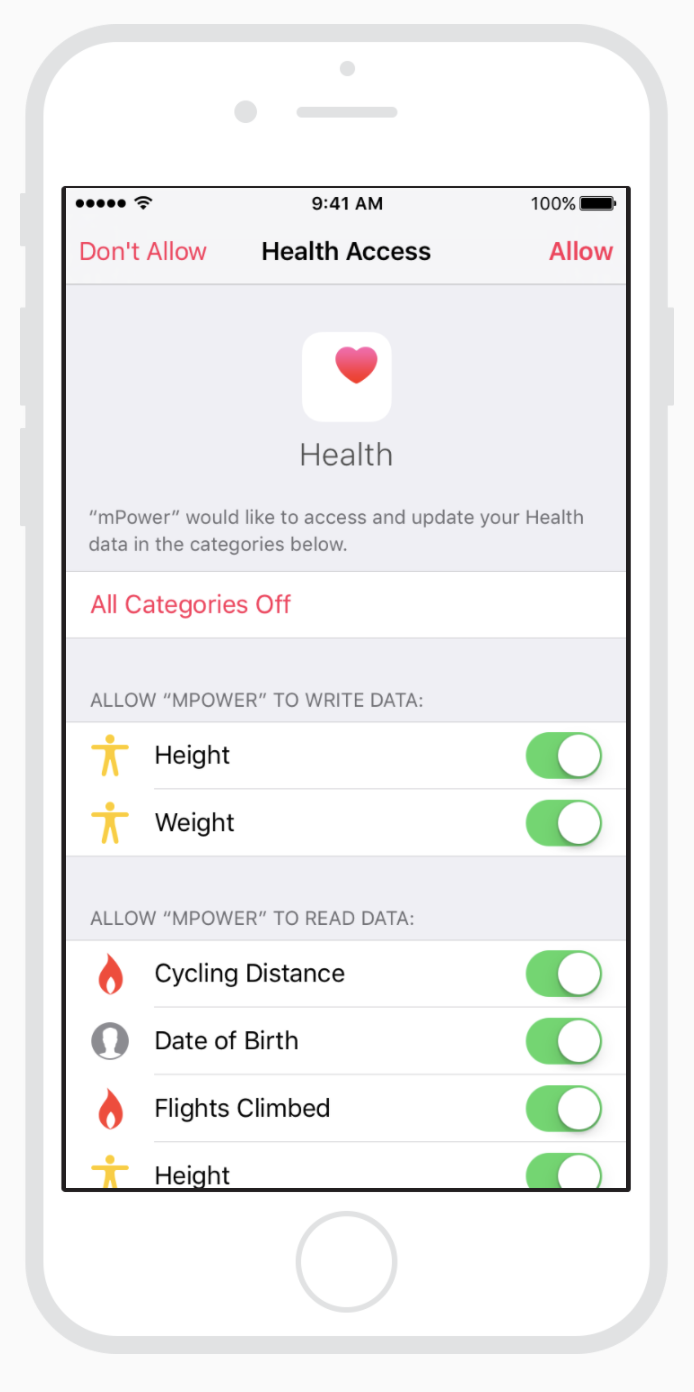
- 표준 허가 화면을 사용하여 의도를 명확히하십시오
사람들은 건강 데이터에 대한 액세스를 승인하라는 메시지가 나타나면 시스템 제공 권한 화면을 볼 것으로 예상됩니다. 이 화면에 짧지만 설명이 가능한 메시지를 추가하여 정보가 필요한 이유와 액세스 권한의 이점을 명확히하십시오. 표준 권한 화면의 동작이나 내용을 복제하는 사용자 지정 화면을 추가하지 마십시오.
- 시스템의 개인 정보 설정을 통해서만 건강 데이터 공유를 관리합니다
사람들은 설정 > 개인 정보 보호에서 건강 정보에 대한 액세스를 전세계적으로 관리 할 것으로 기대합니다. 건강 데이터의 흐름에 영향을주는 앱을 앱에 추가로 만들지 마세요. 그렇게하면 혼동과 비효율적인 인터페이스가 생깁니다.
- 건강 앱 아이콘, 이미지 또는 스크린 샷을 사용하지 마십시오
모든 Apple 이미지와 마찬가지로 이러한 디자인은 저작권이 있으므로 귀하의 앱이나 마케팅 자료에 나타나서는 안됩니다. Move, Exercise 및 Stand 진행률을 표시하기 위해 앱에 Activity링 요소를 포함 할 수 있습니다. 아래의 Activity Rings을 참조하세요.
- HealthKit 이라는 용어를 사용하지 마십시오
HealthKit은 Health 응용 프로그램에 저장된 데이터에 액세스하는데 사용되는 개발 프레임 워크입니다. 앱에서 이 데이터와 함께 작동하는 방식을 설명해야하는 경우 Health app 이라는 용어를 사용합니다 . 예를 들어, 앱이 “health app 에 정보를 저장합니다”또는 “health app의 데이터를 사용합니다”라고 말할 수 있습니다.
개발자 안내는 HealthKit을 참조하십시오.
- Activity Rings
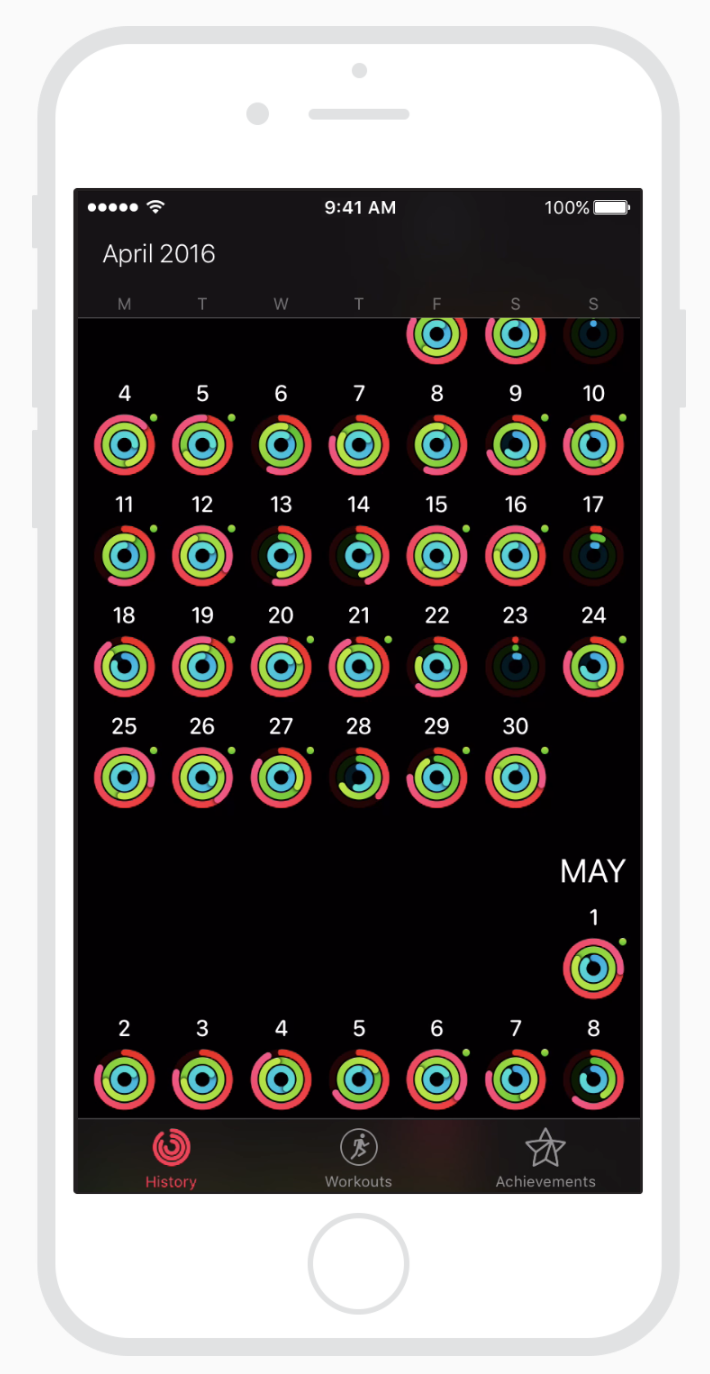
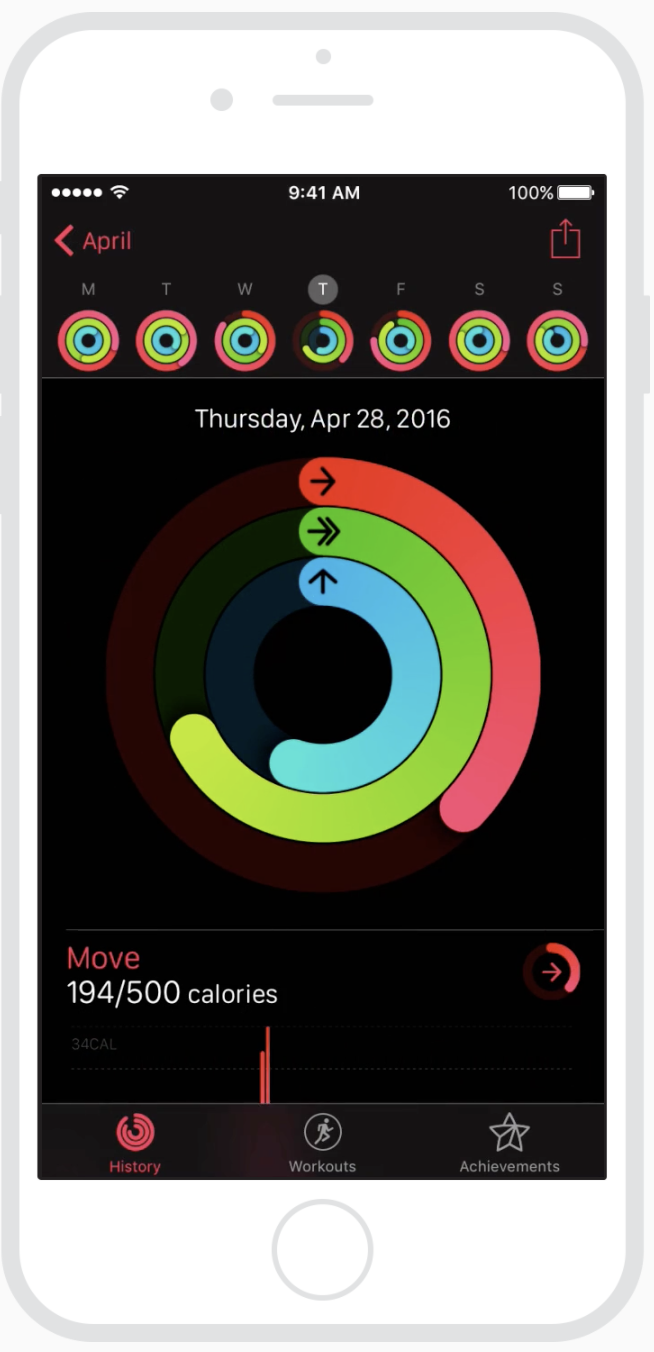
Apps는 Move, Exercise 및 Stand 목표에 대한 개인의 진행 상황을 보여주는 Activity Rings 요소를 표시하여 건강 및 복지 서비스를 향상시킬 수 있습니다. 이 요소는 항상 세 가지 링을 포함하며, 색상과 의미는 활동 앱에서 제공 한 것과 일치합니다.
| * | * | |
|---|---|---|
 |
 |
- Move, Exercise 및 Stand 정보에 대해서만 Activity Ring을 사용하십시오
Activity Ring는 이러한 특정 영역의 진행 상황을 일관되게 나타내도록 설계되었습니다. 다른 목적으로 활동 고리를 복제하거나 수정하지 마십시오. Activity Ring을 사용하여 다른 유형의 데이터를 표시하지 마십시오. 다른 반지 모양의 요소에서 이동, 운동 및 스탠드 진행률을 표시하지 마십시오.
- Activity Ring를 사용하여 한 사람의 진행 상태를 표시합니다
둘 이상의 사용자에 대한 데이터를 나타 내기 위해 Activity Ring를 절대로 사용하지 말고 레이블, 사진 또는 아바타 사용 등 진행 상황이 명확한지 확인하십시오.
- 장식을 위해 Activity Ring를 사용하지 마십시오
Activity Ring는 사람들에게 정보를 제공해야하며 앱 디자인을 개선하지 않아야합니다. 라벨이나 배경 그래픽에 Activity Ring를 표시하지 마십시오.
- 브랜딩에 Activity Ring를 사용하지 마십시오
활동 벨소리를 사용하여 앱의 활동 진행률을 표시합니다. 앱 아이콘이나 마케팅 자료에서 Activity Ring를 절대로 사용하지 마십시오.
- Activity Ring와 배경색 유지
일관된 사용자 경험을 위해 Activity Ring의 시각적 모양은 나타나는 문맥에 관계없이 항상 동일해야합니다. 필터를 사용하거나 색상을 변경하거나 불투명도를 수정하여 반지 모양이나 배경 모양을 변경하지 마십시오. 대신, 링과 조화되도록 주변 인터페이스를 디자인하십시오. 예를 들어, 고리를 동그라미 안에 넣으십시오. 연결 고리가 항상 끊어지지 않도록 적절하게 조절하십시오.
- 활동 고리 여백 유지
Activity Ring 요소는 링 사이의 거리보다 작은 최소 외부 여백을 포함해야합니다. 이 여백이나 고리 자체에 다른 요소를 자르거나, 막거나, 침범시키지 마십시오. 원 안에 활동 고리 요소를 표시하려면 원형 마스크를 적용하는 대신 둘러싼 뷰의 모서리 반경을 조정하십시오.
- 다른 링 모양의 요소를 활성 링과 구분합니다
다른 링 스타일을 혼합하면 시각적으로 혼란스러운 인터페이스가 생길 수 있습니다. 다른 링을 포함해야하는 경우, 패딩, 선 또는 레이블을 사용하여 활동 링과 분리하십시오. 색상과 눈금은 시각적인 분리를 도울 수 있습니다.
- 활동 알림에만 앱 관련 정보를 제공하십시오
시스템은 이미 Move, Exercise 및 Stand 진행률 업데이트를 제공합니다. 이 동일한 정보를 반복하지 말고 앱 알림에 Activity 링 요소를 표시하지 마십시오. 알림에서 활동 진행 상황을 참조하는 것은 좋지만 앱에 고유 한 방식으로 수행하고 시스템에서 제공하는 것과 동일한 정보를 복제하지는 마십시오.
개발자 지침은 HKActivityRingView를 참조하십시오.
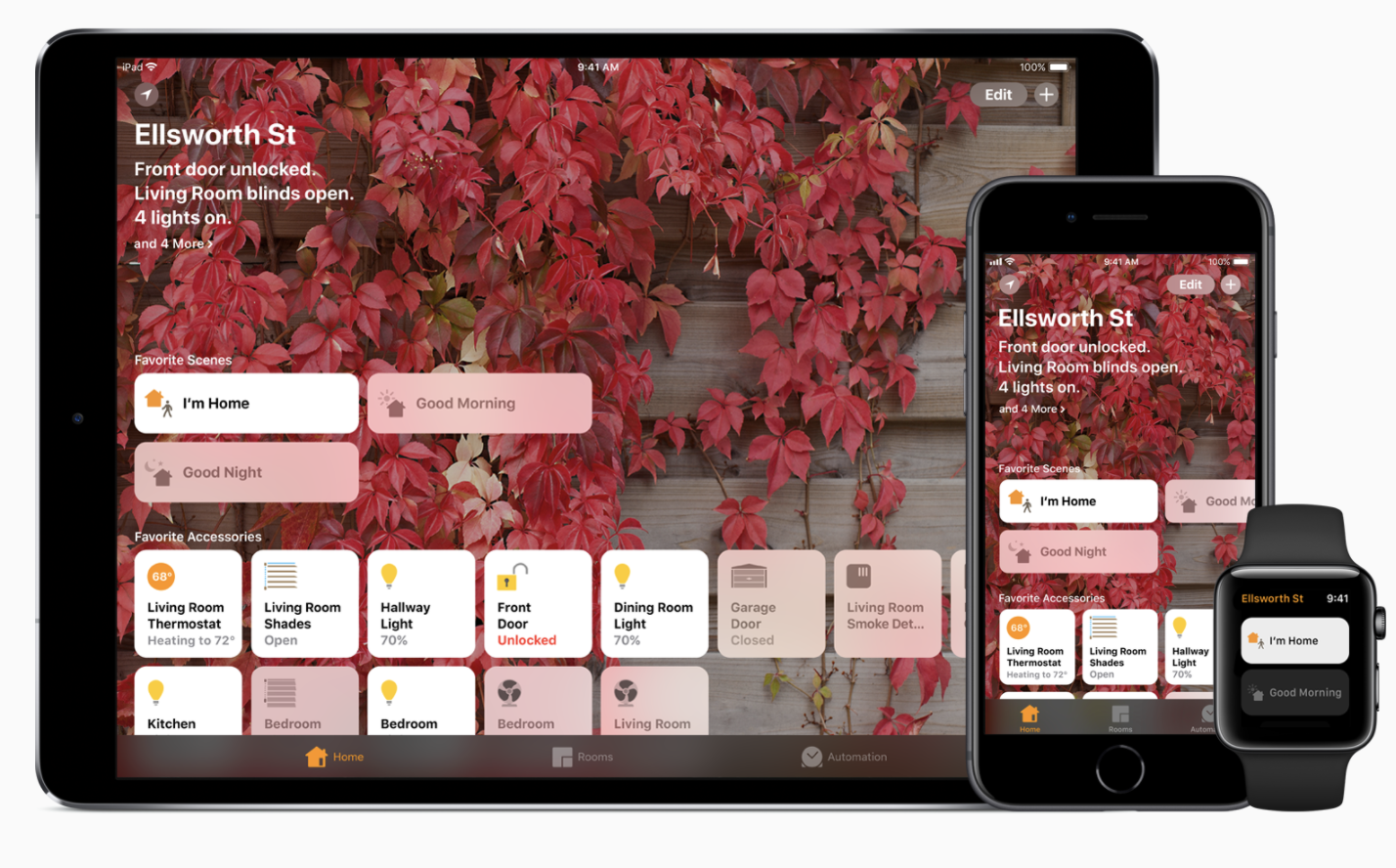
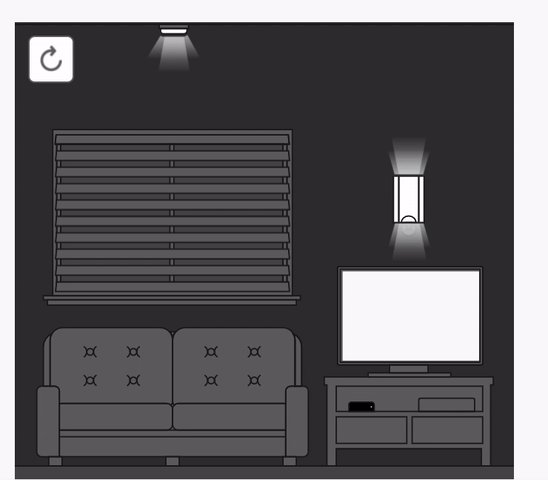
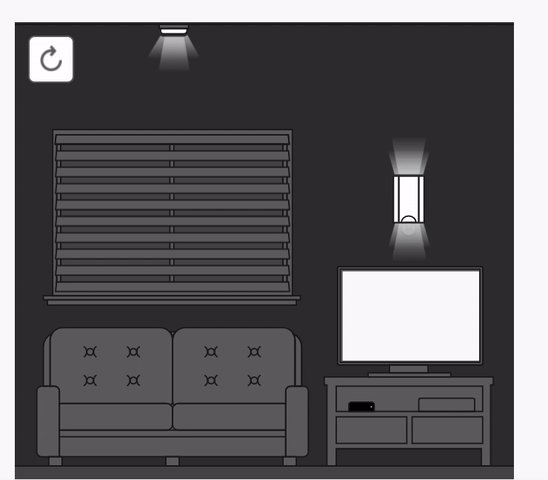
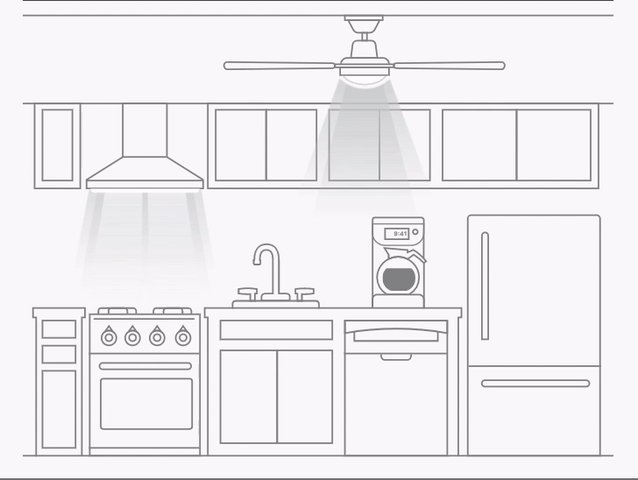
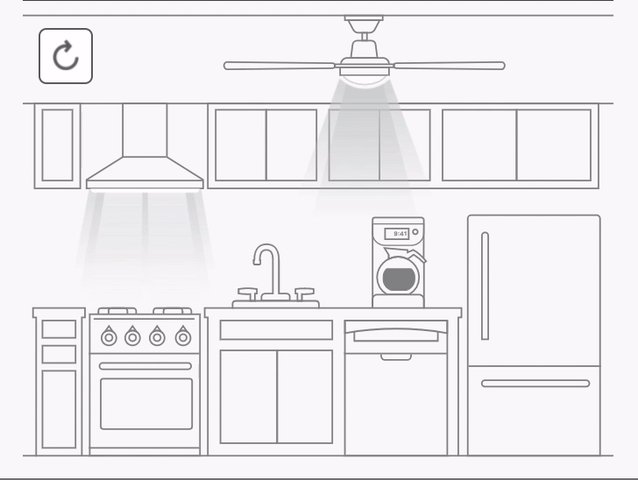
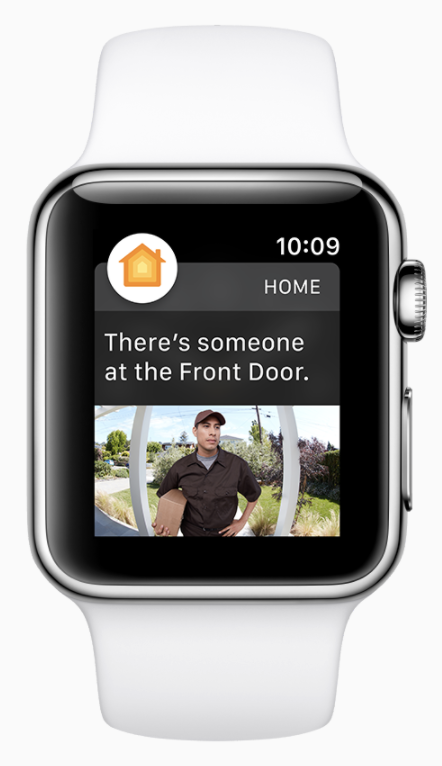
HomeKit
HomeKit을 사용하면 iPhone, iPad 및 Apple Watch에서 Siri 또는 Home 앱을 사용하여 사람들이 가정에서 연결된 액세서리를 안전하게 제어 할 수 있습니다. iOS에서 홈 앱을 사용하면 사용자가 액세서리를 관리하고 구성 할 수 있습니다. iOS, tvOS 또는 watchOS 앱은 HomeKit과 통합되어 맞춤 또는 브랜드 홈 오토메이션 환경을 제공 할 수도 있습니다.

- HomeKit 용어
집의 자동화(?)는 위협적일수 있습니다. 접근성을 높이기 위해 모든 HomeKit 응용 프로그램은 사람들이 이해할 수있는 친숙하고 대화식 언어를 사용해야합니다.
- homes
HomeKit에서 집은 실제 집, 사무실 또는 사용자와 관련된 다른 위치를 나타냅니다.
| Home | Office | |
|---|---|---|
 |
 |
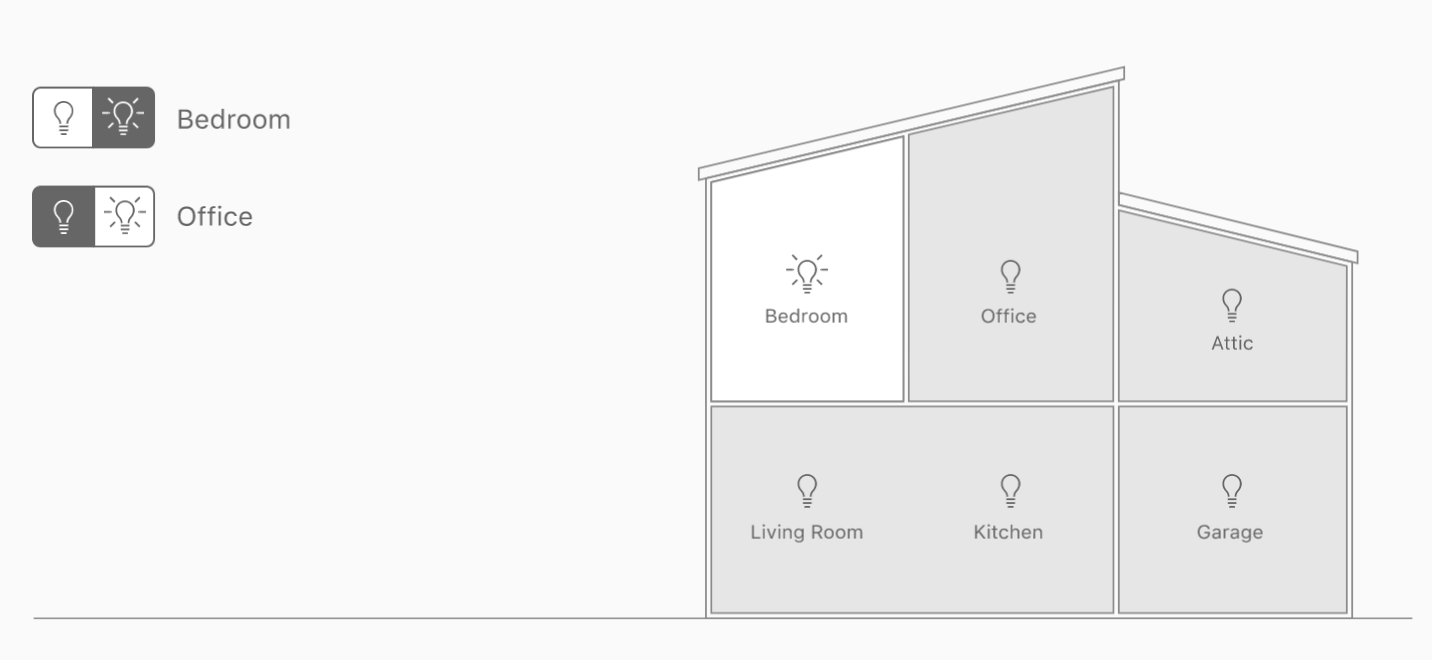
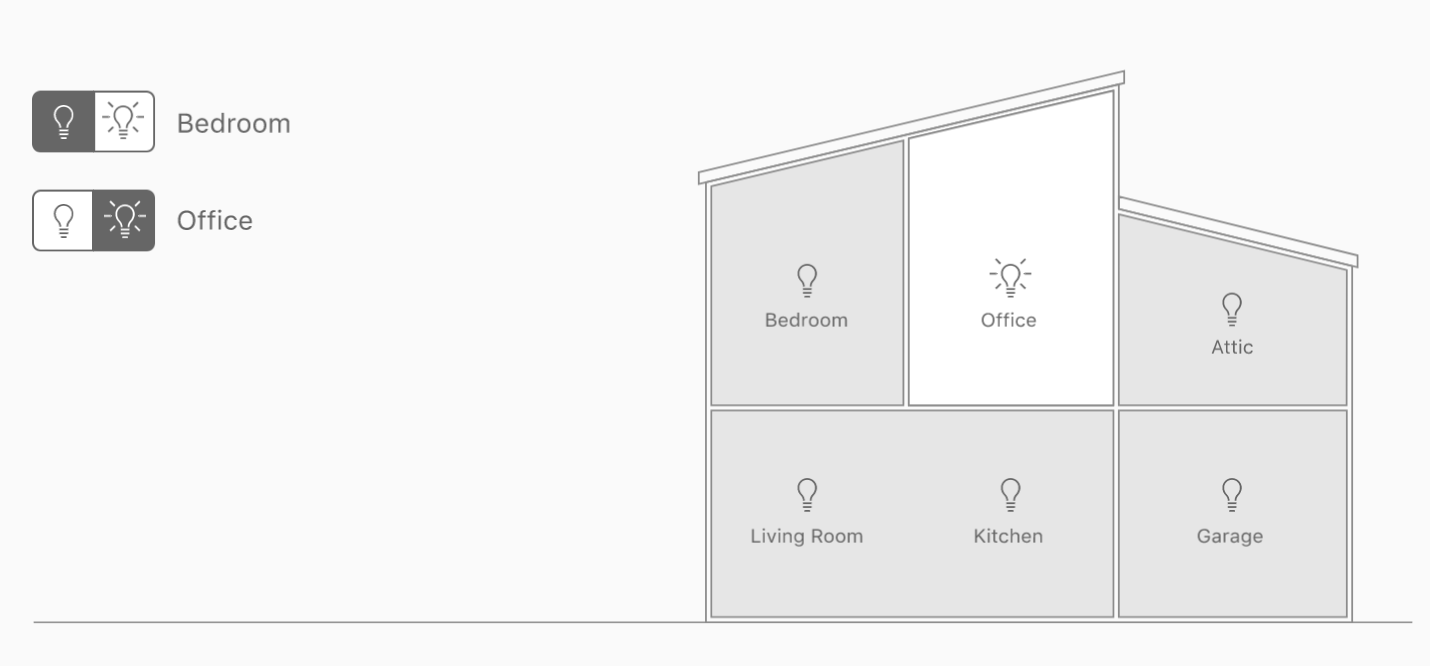
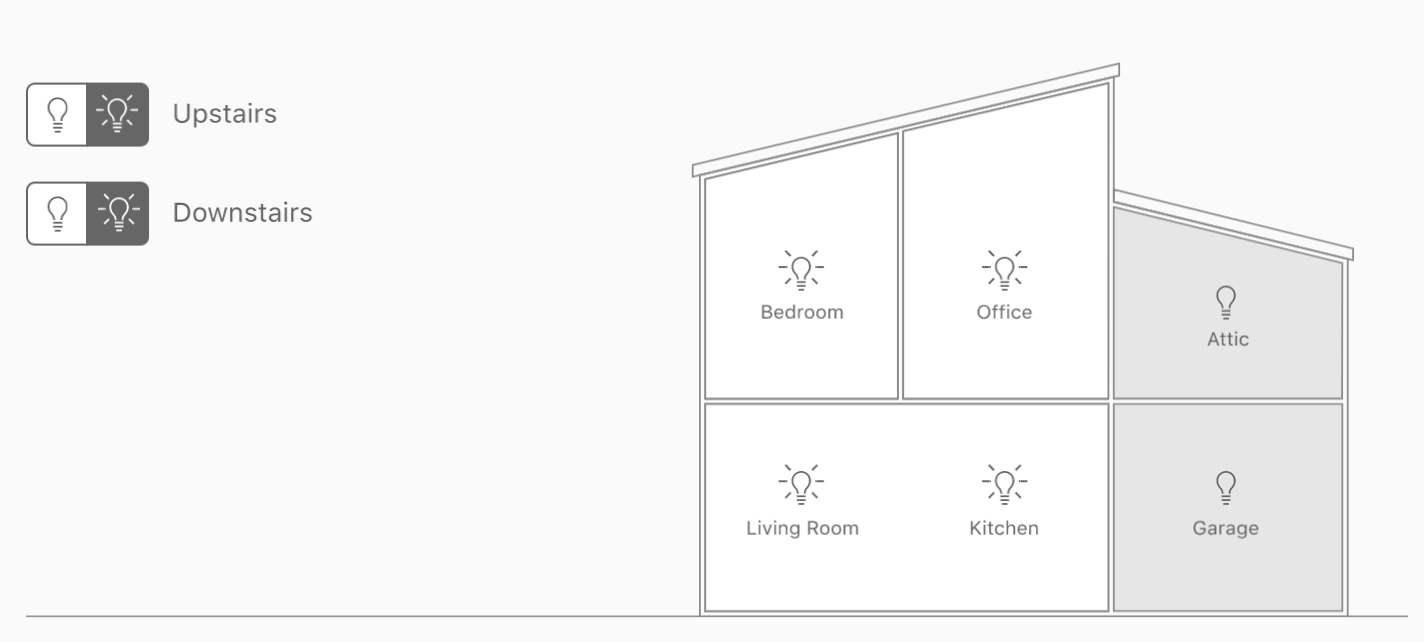
- Rooms
방은 가정의 물리적 공간을 나타냅니다. 객실에는 크기나 위치와 같은 구체적인 특징이 없습니다. 그들은 단순히 침실 이나 사무실과 같은 의미있는 이름 입니다. 객실은 집 안의 실제 위치에 따라 액세서리를 구성하고 제어 할 수 있습니다. 또한 객실에서 “Siri, 침실 조명 켜기”와 같은 음성 명령을 사용할 수 있습니다.
| * | * | * | |
|---|---|---|---|
 |
 |
 |
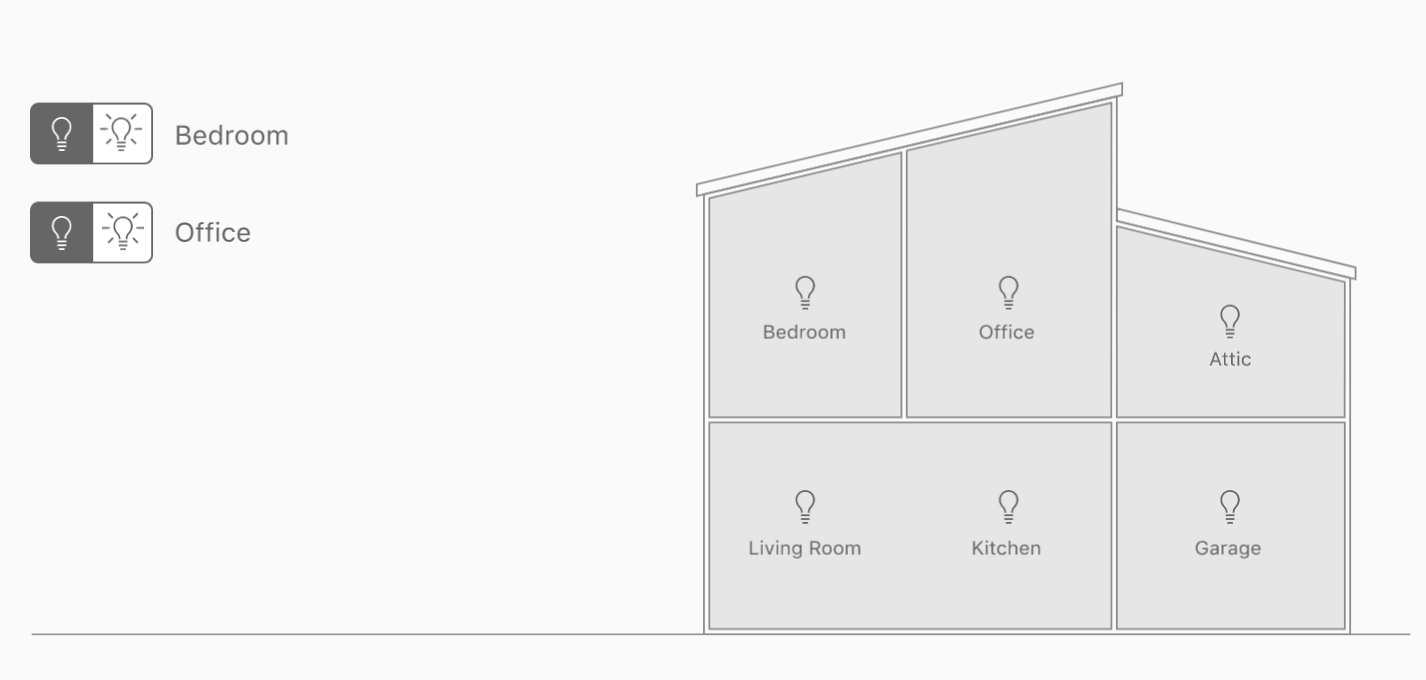
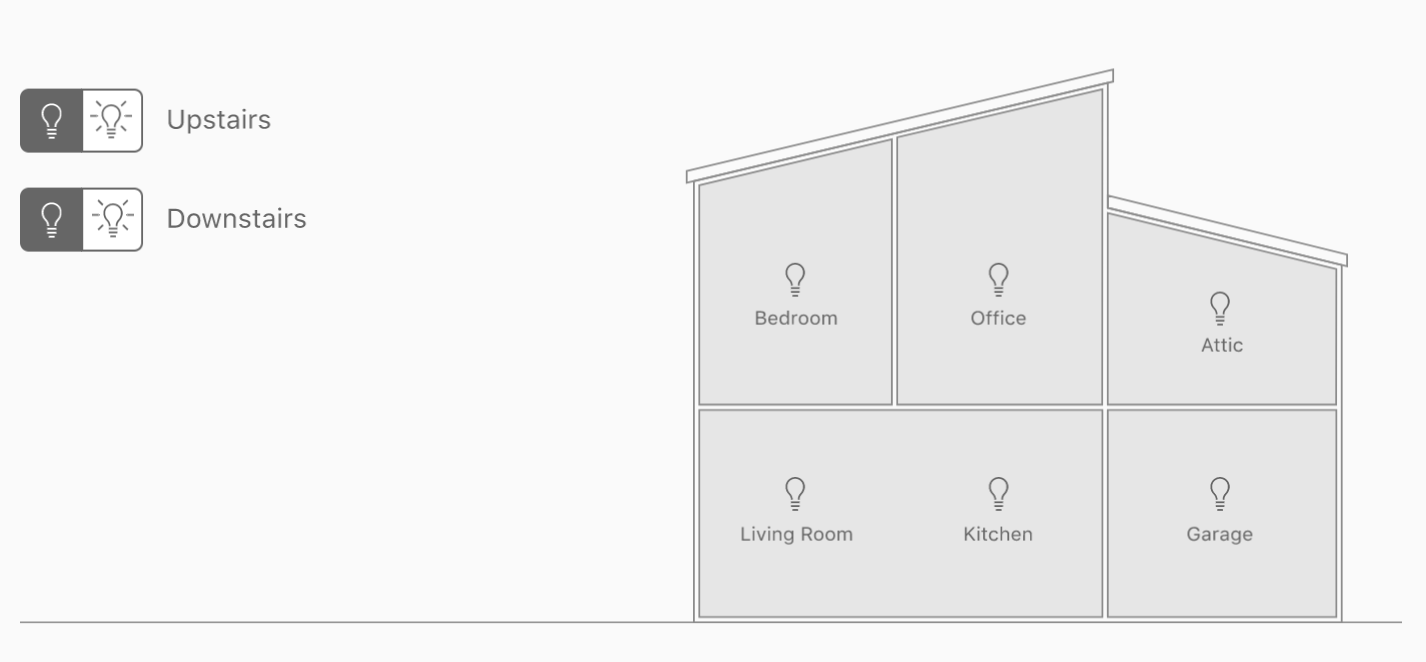
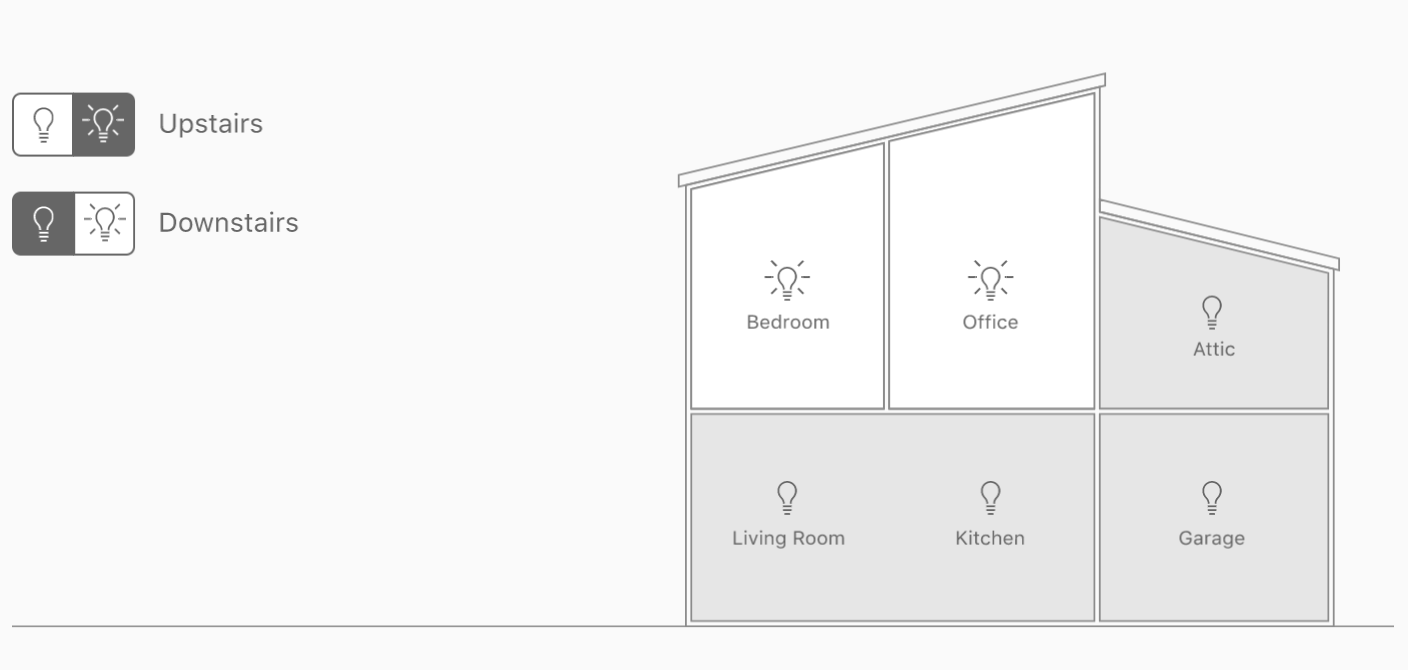
- Zones
영역은 같은 집의 특정 영역을 나타냅니다 위층 이나 아래층을 . 구역은 일반적으로 인접한 방을 그룹화하고 구성하고 제어 할 수 있습니다. 존은 또한 “Siri, 위층의 모든 조명을 켜십시오”와 같은 음성 명령을 가능하게합니다.
| * | * | * | |
|---|---|---|---|
 |
 |
 |
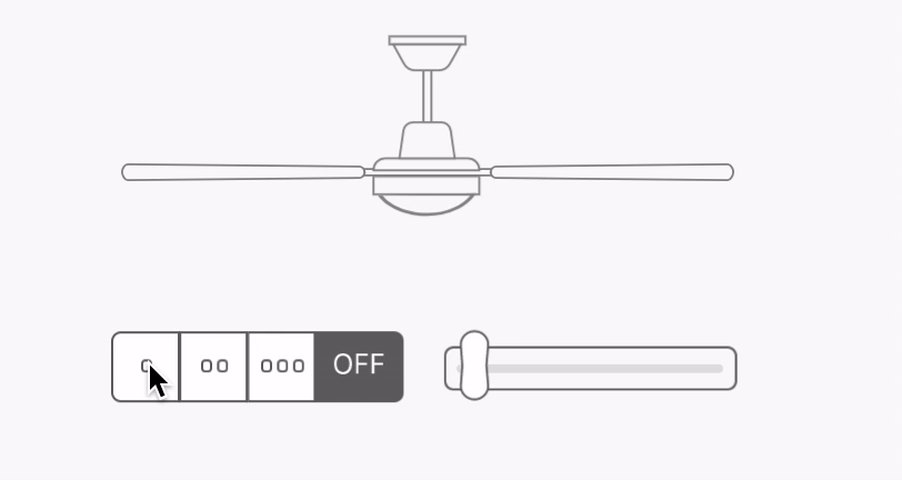
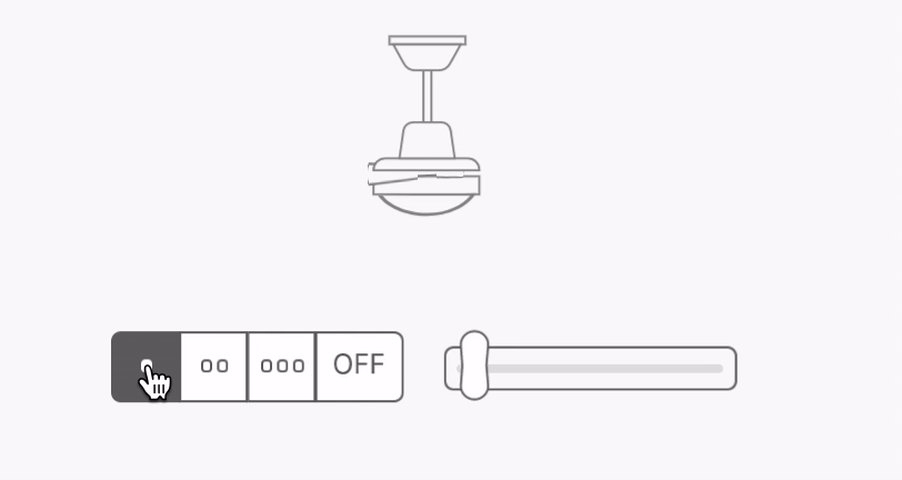
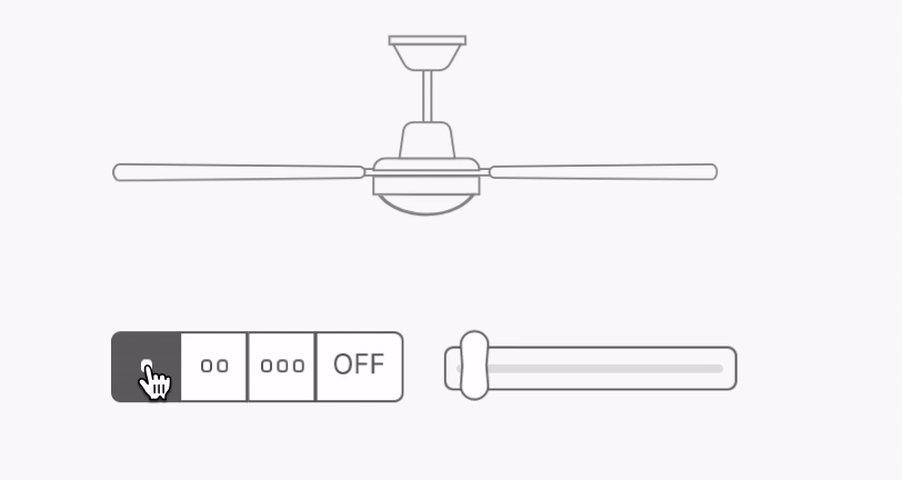
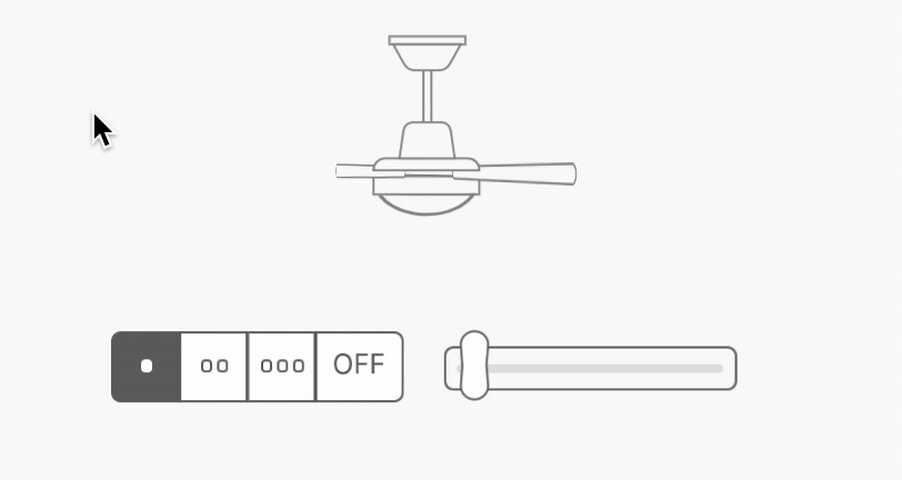
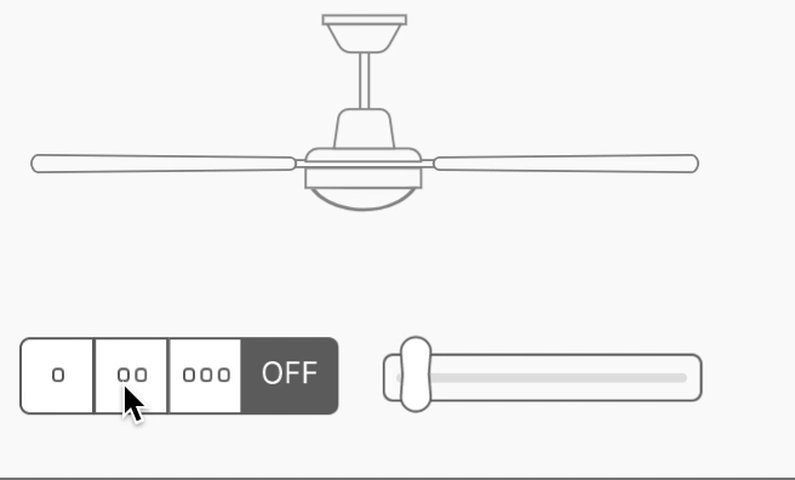
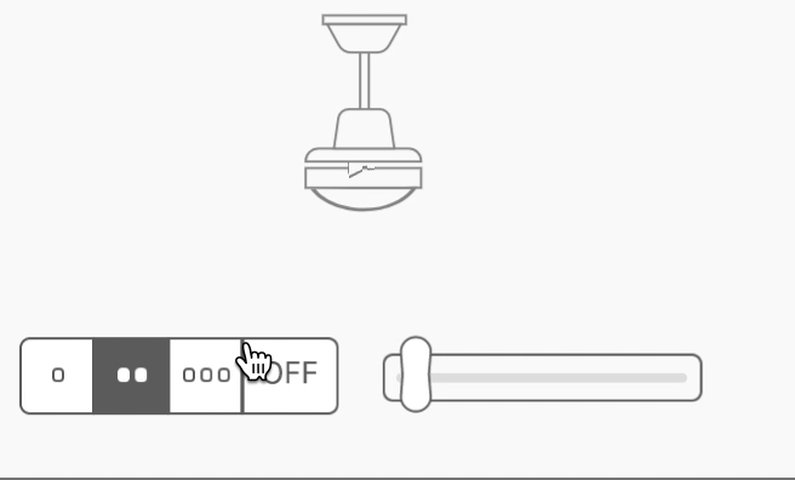
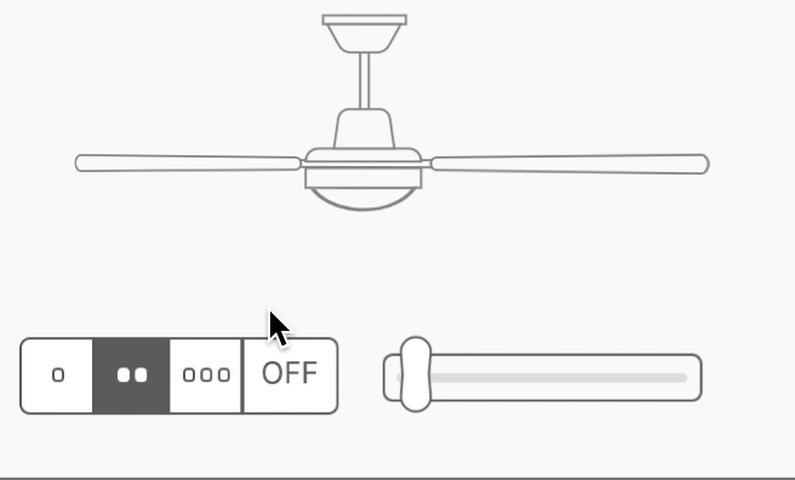
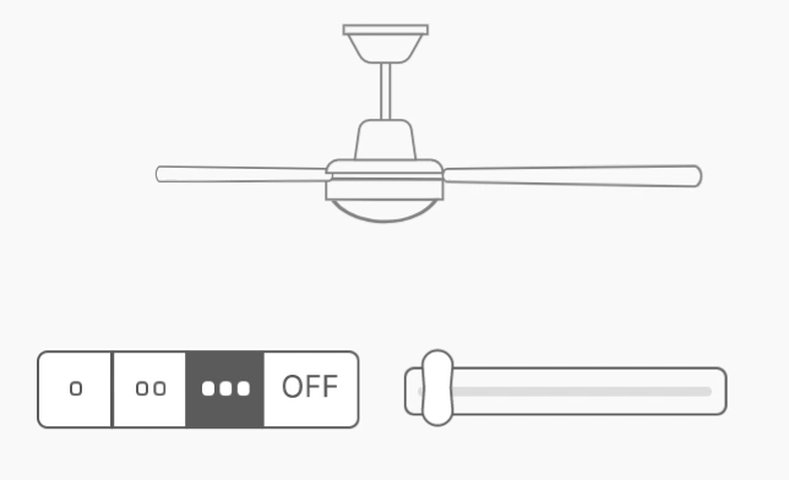
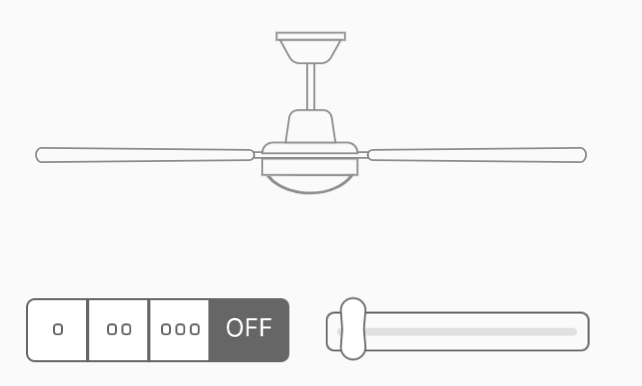
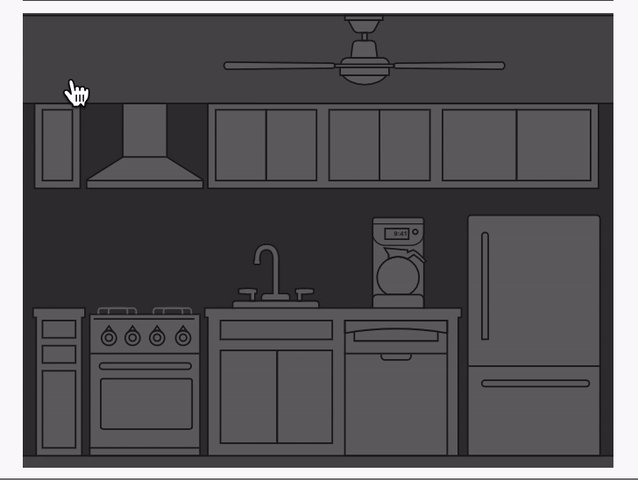
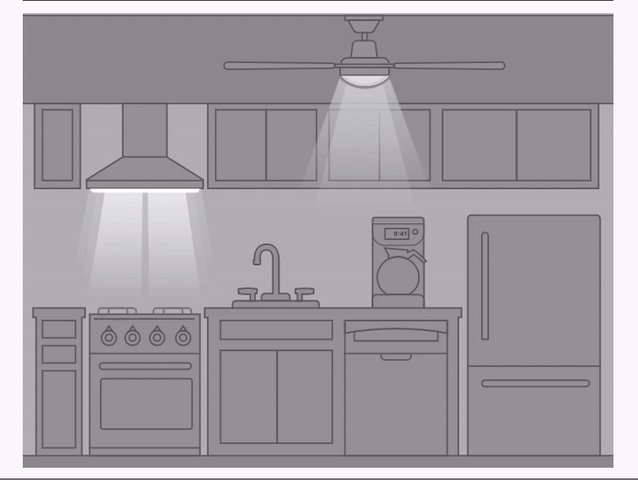
- 악세사리, 서비스, 특성 및 작업
액세서리 천장 팬 라이트, 또는 카메라와 같은 물리적 접속 HomeKit 액세서리입니다. 사람들은 집안의 방에 액세서리를 추가합니다. 액세서리는 iCloud 또는 서버와 통신하여 지침을 받고 해당 지침에 응답하며 상태 업데이트를 제공합니다. 이 통신은 직접 또는 허브로 작동하는 가정의 Apple TV 또는 iPad와 같은 iOS 장치를 통해 이루어집니다.
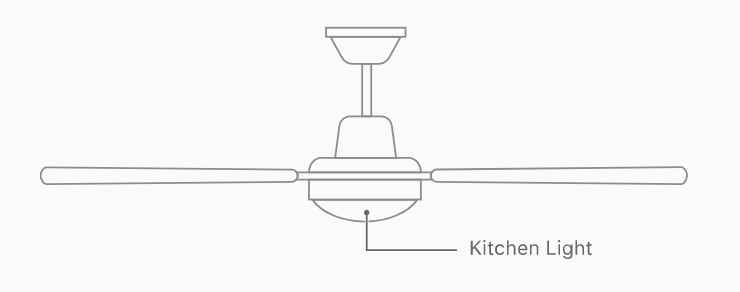
연결된 램프의 표시등과 같은 액세서리의 제어 가능한 기능을 service 라고 합니다. 일부 액세서리는 여러 가지 service를 제공합니다. 예를 들어 연결된 차고 문을 사용하면 표시등과 문을 개별적으로 제어 할 수 있습니다. 연결된 콘센트를 사용하면 상단 콘센트와 하단 콘센트를 별도로 제어 할 수 있습니다. 앱은 실제로 단어 service를 사용하지 않습니다. 대신, 그들은 Kitchen Light 및 Kitchen Fan 과 같은 service를 설명하는 용어를 사용합니다.
특징은 service의 제어 특성입니다. 예를 들어, 천장 팬에서 팬 service는 속도 (꺼짐, 낮음, 중간, 높음) 특성을 가질 수 있으며 조명 service는 밝기 특성을 가질 수 있습니다. 앱은 실제로 characteristic 이라는 단어를 사용하지 않습니다. 대신 속도 와 밝기 와 같은 서비스를 설명하는 용어를 사용합니다.
action는 service의 특성을 변경하는 행위이다. 예를 들어, 팬의 속도 또는 빛의 밝기를 조정합니다. 작업은 사용자와 자동화를 통해 시작됩니다.
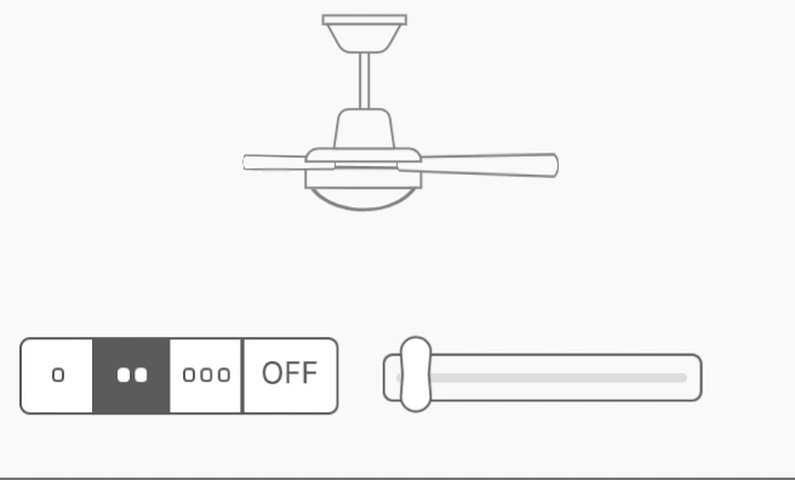
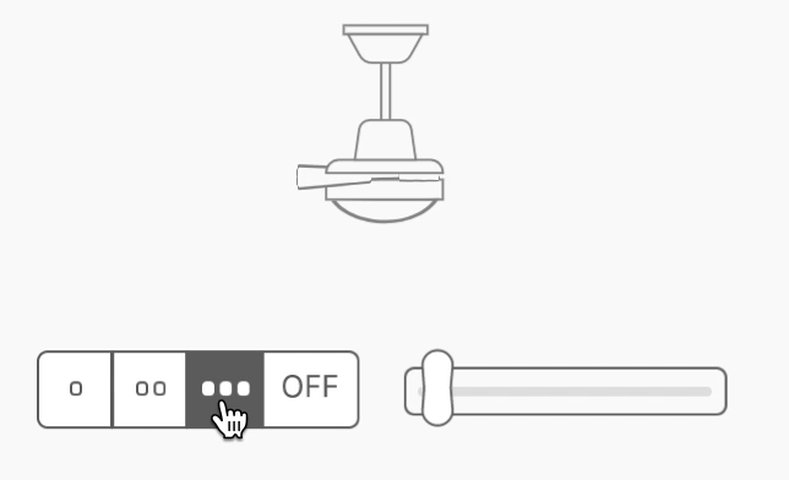
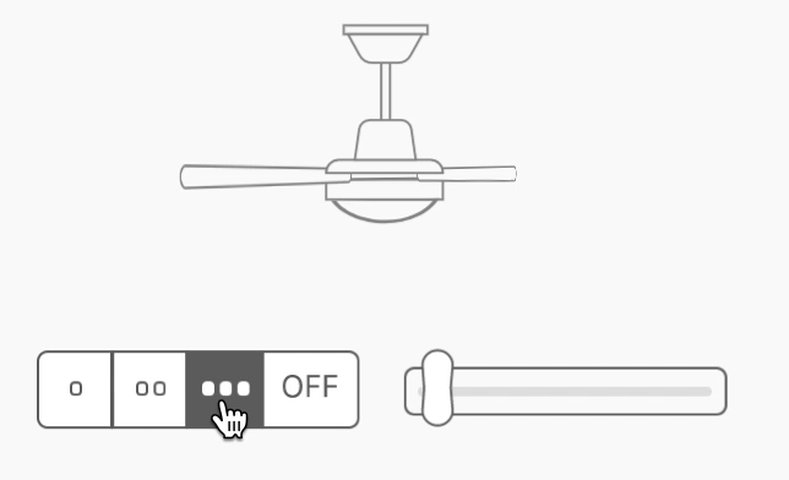
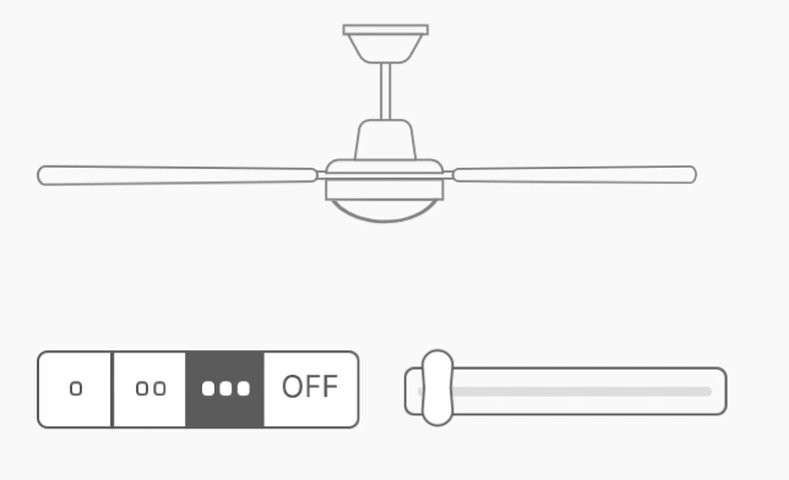
| * | ** | |
|---|---|---|
 |
 |
|
| *** | off | |
 |
 |
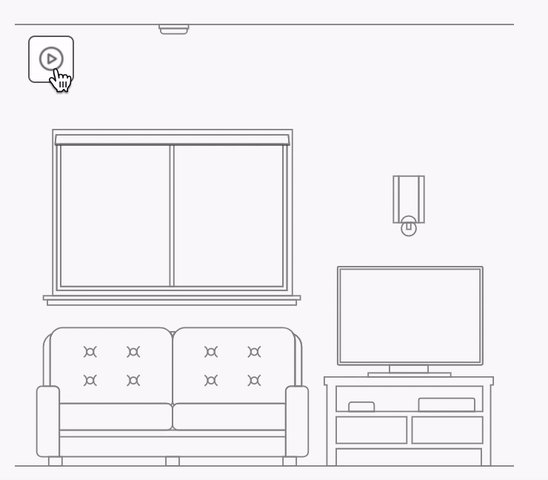
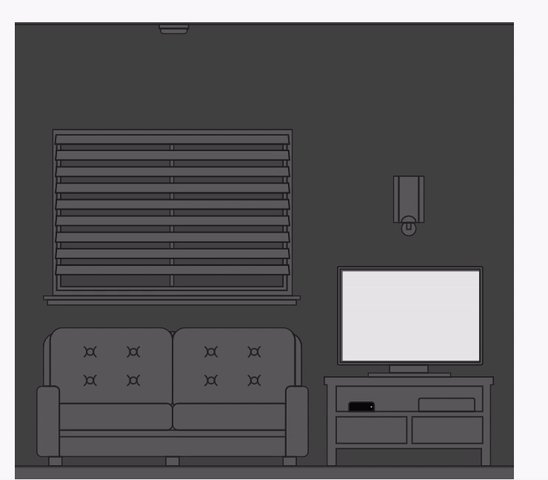
- Scenes
Scenes은 하나 이상의 주변 장치와 한개 이상의 서비스를 제어하기위한 그룹입니다. 누군가는 예를 들어, 거실에서 빛을 어둡게하고 조명을 켜고 음영을 높이고 부엌에서 커피 메이커를 시작하는 아침 장면을 낮추는 영화 시간 Scenes을 만들 수 있습니다.


- 자동화
자동화 기능을 사용 하면 위치가 변경되거나 특정 시간이 발생하거나 다른 액세서리가 켜지거나 꺼지는 경우 또는 센서가 무언가를 감지할때 액세서리가 특정 상황에 반응합니다. 예를 들어 석양이나 차도를 세울때 집 등을 켜려면 자동화가 사용될 수 있습니다.

- 훌륭한 경험을 제공하십시오.
HomeKit을 통해 앱이 사람들을 도울 수 있습니다.
- 주택, 룸, 구역 및 장면 설정 및 관리
- 액세서리 찾기, 추가, 제거 및 상호 작용
- 신뢰할수있는 가족 및 친구에게 액세서리를 제어 할 수있는 권한 부여
- Siri를 사용하여 음성 명령으로 액세서리 제어
- 액세서리 상태 확인
- 공통 액세서리 동작 및 설정 자동화
액세서리 설정 및 상호 작용 단순화
- 가능한 경우 액세서리 설정을 빠르고, 직관적이며 자동으로 하십시오
이상적으로 앱은 자동으로 새액세서리를 감지하여 눈에 잘 띄게 표시합니다. 액세서리를 추가하기 전에 사람들이 계정을 만들도록 강요하지 마십시오.
- 설치 후 사용자에게 객실에 액세서리를 지정하라는 메시지를 표시합니다
새액세서리를 구성한 후에는 액세서리를 룸에 추가하는 것이 좋습니다. 집이나 방이 아직없는 경우에는 방을 만들 수있는 방법을 제공하십시오. 방 하나가있는 경우 해당 방에 액세서리를 추가하는 것이 좋지만 다른 방을 추가 할 수있는 방법을 제공하십시오.
- 액세서리를 쉽게 식별 할 수 있는지 확인하십시오
액세서리는 사용자가 상호작용할때, 설정 프로세스 중에, 나중에 설정을 조정할 때 인식 가능해야합니다. 예를 들어 거실에 조명이 여러개있는 경우 각 조명을 구별 할 수있는 방법을 제공하십시오. 이 시나리오에서는 조명을 식별하기 위해 조명을 물리적으로 깜박이고 사람들이 각 조명의 서비스에 ‘desk lamp’ 또는 ‘chandelier’에 와 같은 고유 한 이름을 부여 할 수있는 컨트롤을 제공 할 수 있습니다 .
- 액세서리를 찾을 수있는 여러 가지 방법을 제공하십시오
사람들은 집까지 걸어 가면서 문이 열리게 빠르게 액세서리와 상호 작용하기를 원합니다. 집에서 이름, 유형 또는 위치별로 액세서리를 필터링하고 검색하는 방법을 구현하십시오. 좋아하는 액세서리 서비스 대시 보드를 제공하는 것이 좋습니다.
- 액세서리 상태를 정확하게 보고하고 사용자가 문제를 해결할 수 있도록 도와줍니다
액세서리에 접근 할 수 없는 경우 해당 액세서리의 상태를 추측하지 마십시오. 예를 들어, 잠금에 도달 할 수 없는 경우 마지막 잠긴 상태를 기준으로 잠기거나 잠금 해제되지 않았다고 말하지 마십시오. 대신 현재 잠금 장치에 도달 할 수 없다고 설명하고, 가능한 이유를 제안하고, 문제 해결을위한 제안을 제공하십시오.
Hands-Free 상호 작용 사용
음성 기반 및 자동 상호 작용을 통해 액세서리를 쉽게 제어 할 수 있습니다.
- 설치하는 동안 시리 (Siri)가 이해하는 명령을 사람들에게 가르쳐주십시오
Siri는 단일 명령문을 사용하여 정교한 작업을 쉽게 수행 할 수 있도록합니다. Siri는 HomeKit에서 가정, 객실, 구역, 서비스 및 장면의 이름을 자동으로 인식합니다. 앱 전체에서 적절한 경우 Siri와 함께 작동하는 구의 예를 보여줍니다 (예: ‘Siri, 집을 영화 모드로 설정하십시오’). 이 구성을 활성화하십시오.”
- 여러 개의 주택이있는 경우 기본 주택을 설정하십시오
Siri는 “거실 조명 켜기”와 같은 것을 말할 때 대상으로 지정할 집을 알아야합니다. 집이 하나 뿐인 경우 해당 집은 모든 명령을 대상으로합니다. 개인에게 여러 개의 집이 있고 기본 집이 구성되어 있지 않으면 현재 집(현재 그 개인이있는 집)이 대상으로 지정됩니다.
- 자동화 구성을 직관적으로 만드십시오
HomeKit 액세서리는 시간, 위치 및 기타 액세서리의 동작과 같은 조건부 관계에 따라 자동으로 제어 할 수 있습니다. 예를 들어, 차고 문이 열리고 일몰 후에 주방 조명이 켜질 수 있습니다. 이와 같이 조건부 관계를 설정하는 것은 혼동을 줄 수 있으므로 가능한 한이 프로세스를 단순하게 만듭니다. 명확한 인터페이스를 설계하고 사람들이 말하는 방식을 반영하는 어법을 사용하십시오.
앱에 접근 가능하게 만들기
- 앱 전체에서 친숙하고 대화적인 용어를 사용하십시오
혼란이나 불만을 야기 할 수있는 은어 및 전문 용어를 사용하지 마십시오. 일관성 있고 친숙한 경험을 제공하기 위해 표준 홈 킷 용어 (home, room, zone, accessory, automation)를 사용하십시오.

- 서비스와 특성을 언급 할 때 일상 언어를 사용하십시오
서비스의 경우 Kitchen Light 및 Kitchen Fan 과 같은 용어를 사용하십시오. 특성을 위해서는 brightness 와 speed 와 같은 용어를 사용하십시오.

- 적절한 통제를 사용하여 사람들이 특성을 바꾸는것이 가능하게하십시오
예를 들어 스위치를 사용하여 사람들이 서비스를 키거나, 끌 수 있게합니다.
- 좋은 기본값을 제공하십시오
모든 사용자의 홈 설정이 다릅니다. 가정을 구성하는 동안 널리 적용되는 일반적인 기본값을 제공하십시오. 예를 들어, 응용 프로그램은 모든 사용자가 이름을 지정할 차 집에 있다고 가정 할 수 홈. 기본 이름은 간결하고 잘 알려진 단어 또는 구 이어야합니다.
- 맞춤 설정을 허용합니다
Home, Boom, zone, accessory, service 및 automation 이름을 사용자 지정할 수 있는지 확인하십시오. 예를 들어 콘센트나 스위치가 제어하는 경우 연결된 콘센트의 이름을 바꾸거나 책상 램프로 전환 할 수 있습니다. 서비스 이름에 회사 이름이나 모델 번호를 사용하지 마십시오.
- 이름 충돌을 지원합니다
Siri는 home, room, zone, service 및 scene 이름이 고유해야한다고 요구합니다. 이름 충돌이 발생하면 문제를 명확하게 설명하고 이해하기 쉽고 기억하기 쉬운 대안을 제시하십시오.
액세서리 고려 사항
HomeKit 응용 프로그램을 디자인 할 때 특정 액세서리의 사용자 경험을 고려하십시오

- 홈 키트 카메라
HomeKit 응용 프로그램은 연결된 HomeKit IP 카메라에서 스틸 이미지 또는 스트리밍 비디오를 표시 할 수 있습니다.
- 카메라 이미지를 차단하지 마십시오
잠재적으로 흥미로운 활동에주의를 환기시키는 것과 같은 유용한 기능으로 카메라의 컨텐츠를 보완하는 것이 좋습니다. 그러나 카메라의 이미지 부분을 다른 내용으로 덮지 마십시오.
- 카메라가 양방향 오디오를 지원하는 경우에만 마이크 단추를 표시합니다
사용할수없는 마이크 버튼은 공간을 낭비하고 사용자를 혼란스럽게합니다.
- 더 알아보기
개발자 가이드 는 HomeKit Developer Guide 및 HomeKit을 참조하십시오 . MFi 라이센스 사용자 인 경우 MFi protal 을 방문하여 액세서리 패키징의 이름과 메시지를 참조하십시오.
iCloud
iCloud는 사람들이 명시적인 동기화를 수행하지 않고 모든 장치에서 사진, 비디오, 문서 등 관심있는 콘텐츠에 원활하게 액세스 할 수 있게 해주는 서비스입니다. iCloud의 기본 요소는 투명성입니다. 사람들은 콘텐츠가 어디에 있는지 알 필요가 없습니다. 그들은 항상 최신 버전에 액세스하고 있다고 가정 할 수 있습니다.

- iCloud로 앱을 쉽게 사용할 수 있습니다
사람들은 설정에서 iCloud를 사용하고 앱이 자동으로 함께 작동 할 것으로 기대합니다. 사람들이 iCloud를 앱과 함께 사용할지 여부를 선택하려는 경우, 처음으로 앱을 열 때 모든 데이터에 대해 iCloud를 사용할지 또는 전혀 사용하지 않을지 선택할 수 있는 간단한 옵션을 표시하십시오.
- iCloud에 보관할 문서를 묻지 마십시오
대부분의 사람들은 모든 콘텐츠를 iCloud에서 사용할 수 있으며 개별 문서의 저장을 관리하고 싶지는 않습니다. 앱이 콘텐츠를 처리하고 노출하는 방법을 고려하고 더 많은 파일 관리 작업을 자동으로 수행하려고합니다.
- 가능한 경우 최신 내용을 유지하십시오
iCloud 지원 앱의 경우 사람들이 항상 최신 콘텐츠에 항상 액세스 할 수 있는 가장 좋습니다. 그러나 장치 저장 및 대역폭 제약과 관련하여이 경험의 균형을 유지해야합니다. 앱이 매우 큰 문서에서 작동하는 경우 업데이트된 콘텐츠를 다운로드 할 때 사람들이 제어 할 수 있도록하는 것이 좋습니다. 앱이 이 카테고리에 해당하는 경우 iCloud에서 최신 버전의 문서를 사용할 수 있음을 나타내는 방법을 설계하십시오. 문서가 업데이트될때 다운로드가 몇 초 이상 걸릴 경우 미묘한 피드백을 제공하십시오.
- iCloud 저장 공간을 존중하십시오
iCloud는 사람들이 값을 지불하는 유한 리소스입니다. 사람들이 만들고 이해할 수있는 정보를 저장하려면 iCloud를 사용하고 재생성 할 수 있는 앱리소스나 콘텐츠에는 이 정보를 사용하지 마십시오. 앱이 iCloud 지원을 구현하지 않더라도 iCloud 백업에는 모든 앱의 Documents 폴더 내용이 포함됩니다. 너무 많은 공간을 사용하지 않으려면 Documents 폴더에 넣은 내용을 까다롭게 만드십시오.
- iCloud를 사용할 수 없을 때 앱이 제대로 작동하는지 확인하십시오
다른 사람이 iCloud를 수동으로 비활성화하거나 비행기 모드를 켜면 iCloud를 사용할 수 없음을 알리는 경고를 표시 할 필요가 없습니다. 그들은 이미 이것을 알고 있습니다. 그러나 iCloud 액세스가 복원될때까지 변경 사항을 다른 장치에서 사용할 수 없다는 것을 눈에 띄지 않게 알려주는것이 유용 할 수 있습니다.
- iCloud에서 앱 상태 정보를 유지합니다
문서 및 기타 파일을 저장하는 것 외에도 iCloud를 사용하여 환경 설정 및 응용 프로그램 상태에 대한 정보를 저장할 수 있습니다. 예를 들어, 잡지 앱에 마지막으로 본 페이지가 저장되어 앱이 다른 기기에서 열리면 다른 사용자가 중단 한 부분부터 계속 읽을 수 있습니다. 환경 설정을 저장하기 위해 iCloud를 사용하는 경우, 사람들이 모든 기기에 적용하기를 원하는 환경인지 확인하십시오. 예를 들어 일부 설정은 집에서보다 직장에서 더 유용 할 수 있습니다.
- 문서 삭제의 결과에 대해 경고합니다
누군가 iCloud 지원 응용 프로그램에서 문서를 삭제하면 문서가 iCloud 및 다른 모든 장치에서도 삭제됩니다. 삭제를 수행하기 전에 경고를 표시하고 확인을 요청하십시오.
- 충돌을 신속하고 쉽게 해결할 수 있습니다
가능한 한 범위 충돌을 자동으로 감지하고 해결하십시오. 이 작업을 수행 할 수 없으면 차별화하고 충돌하는 버전을 쉽게 선택할 수 있도록 눈에 잘 띄지 않는 알림을 표시하십시오. 충돌 해결은 가능한 한 빨리 처리해야 하므로 잘못된 버전에서는 시간이 낭비되지 않습니다.
- 검색 결과에 iCloud 콘텐츠 포함
iCloud 계정을 가진 사람들은 자신의 콘텐츠를 보편적으로 사용할 수 있다고 가정하고 검색 결과에 이 관점을 반영 할 것으로 기대합니다.
개발자 가이드는 iCloud Design Guide 및 CloudKit Quick Start 참조 하십시오.
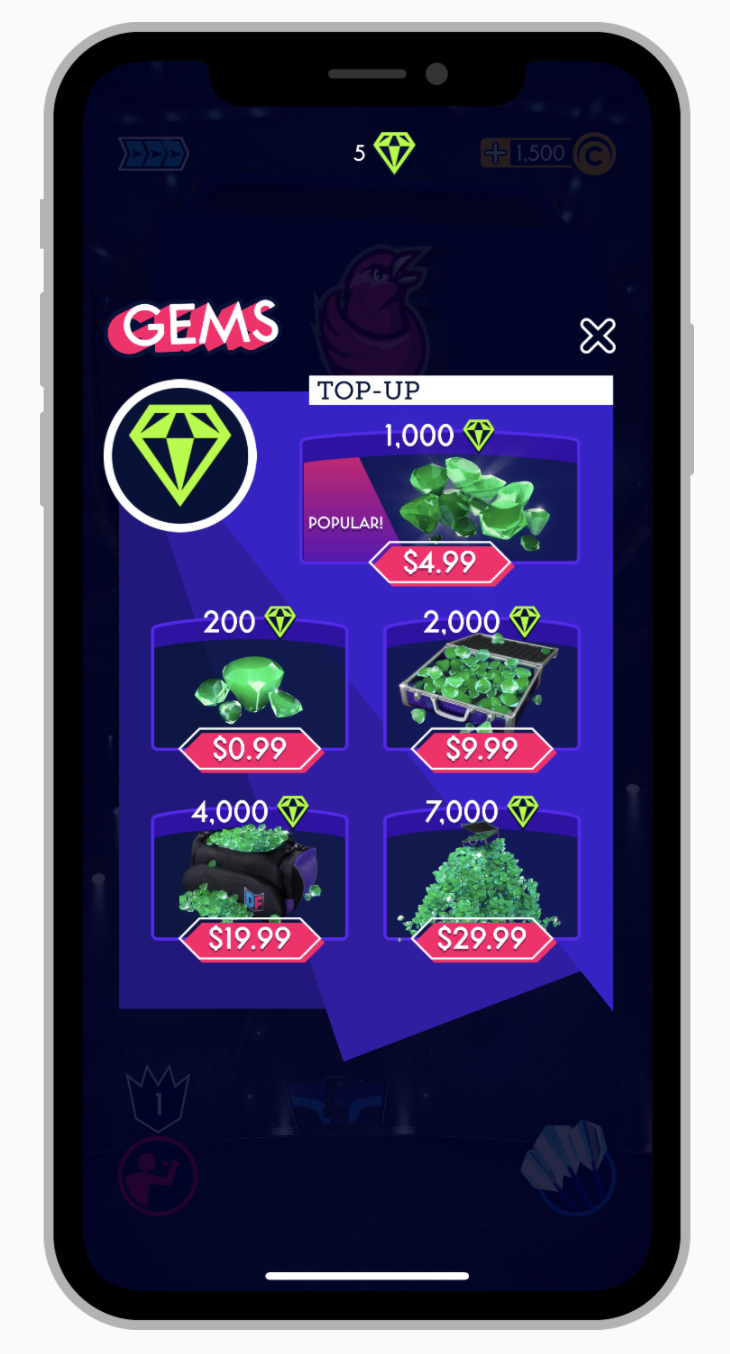
In-App Purchase
인앱 구매를 통해 사용자는 앱 내에서 프리미엄 콘텐츠, 디지털 상품 및 구독과 같은 가상 상품을 안전하게 구매할 수 있습니다. App Store를 통해 직접 인앱 구매를 홍보하고 제공 할 수도 있습니다. 식료품 및 체육관 멤버십과 같은 실제 상품 및 서비스를 판매 하려면 Apple Pay 또는 기타 지불 방법을 사용하십시오.

- 구매하기 전에 사람들이 앱을 경험하게하십시오
사용자는 앱을 즐기고 그 가치를 발견 한 후에 유료 기능에 더 많은 투자를 할 수 있습니다.
- 통합 쇼핑 경험을 디자인하십시오
사람들이 디지털 제품을 탐색하고 구매할때 다른 앱을 입력했다고 생각해서는 안됩니다. 앱을 집에서 느끼는 방식으로 제품을 제시하고 거래를 처리하십시오.
- 간단하고 간결한 제품 이름과 설명을 사용하십시오
사람들이 신속하게 일련의 제품을 스캔하여 관심있는 제품을 신속하게 찾을 수 있을 때 가장 좋습니다. 명백하고, 집적적인 언어를 사용하고, 줄임말을 사용하지 않습니다.
- 기본 확인 시트를 사용하십시오
누군가가 인앱 구매를 시작하면 실수로 구매하는 것을 방지하기 위해 확인 시트가 표시됩니다. 이 시트를 수정하거나 복제하지 마십시오.
Subscriptions
구독을 통해 사람들은 지속적으로 또는 제한된 기간 동안 앱 내의 가상 컨텐트 및 서비스에 액세스 할 수 있습니다.
- 다양한 콘텐츠 선택, 서비스 수준 및 기간 제공을 고려하십시오
사람들은 자신의 필요에 가장 잘 맞는 구독을 선택할 수 있는 유연성을 높이 평가합니다.
- 구독 옵션이 명확하고 구별 가능한지 확인하십시오
구독 옵션을 서로 구분하는 짧고 자명 한 이름을 사용하고 각 옵션의 기간을 나타냅니다. 소개 가격을 제시 할 때 소개 가격, 제안 기간 및 제안이 끝난 후 사용자가 지불하는 표준 가격을 나타냅니다.
- 사용자가 아직 구독자가 아닌 경우에만 새 구독을 권장하십시오
그렇지 않으면 사용자가 기존 구독이 만료되었다고 잘못 생각할 수 있습니다. 여러 앱 또는 웹 사이트에서 동일한 구독 옵션을 제공하는 경우 사용자가 동일한 서비스에 대해 여러 번 지불 할 필요가 없도록 로그인 옵션을 제공하십시오.
- 적절한 경우 만료 된 구독의 콘텐츠에 대한 액세스 권한을 제공하십시오
예를 들어 잡지 구독을 취소 한 사용자는 구독이 활성화된 동안 게시된 문제에 대한 액세스 권한을 보유 할 것으로 예상 할 수 있습니다.
- 사용자가 앱 내에서 구독을 업그레이드, 다운 그레이드 및 크로스 그레이드 할 수 있도록 허용하는 것이 좋습니다
구독은 설정 앱에서 항상 관리 할 수 있지만 앱에 구독 관리를 구축하면 브랜드 경험이 풍부한 상황을 조성 할 수 있습니다. 기존 고객에게 업그레이드 옵션을 제공 할 수 있습니다.
더 알아보기
마케팅 및 비즈니스 지침 은 개발자 In-App Purchase for Devlopers , Offering Subscriptions 및 Promoting Your In-App Purchases 참조하십시오 . 개발자 가이드는 StoreKit > In-App Purchase 및 In-App Purchase Programming Guide를 참조하십시오. 인앱 구매 사용 요건 및 제한 사항을 포함하여 앱에서 판매 할 수 있거나 판매 할 수없는 것에 대한 정보는 App Store Reivew Guideline을 참조하십시오.
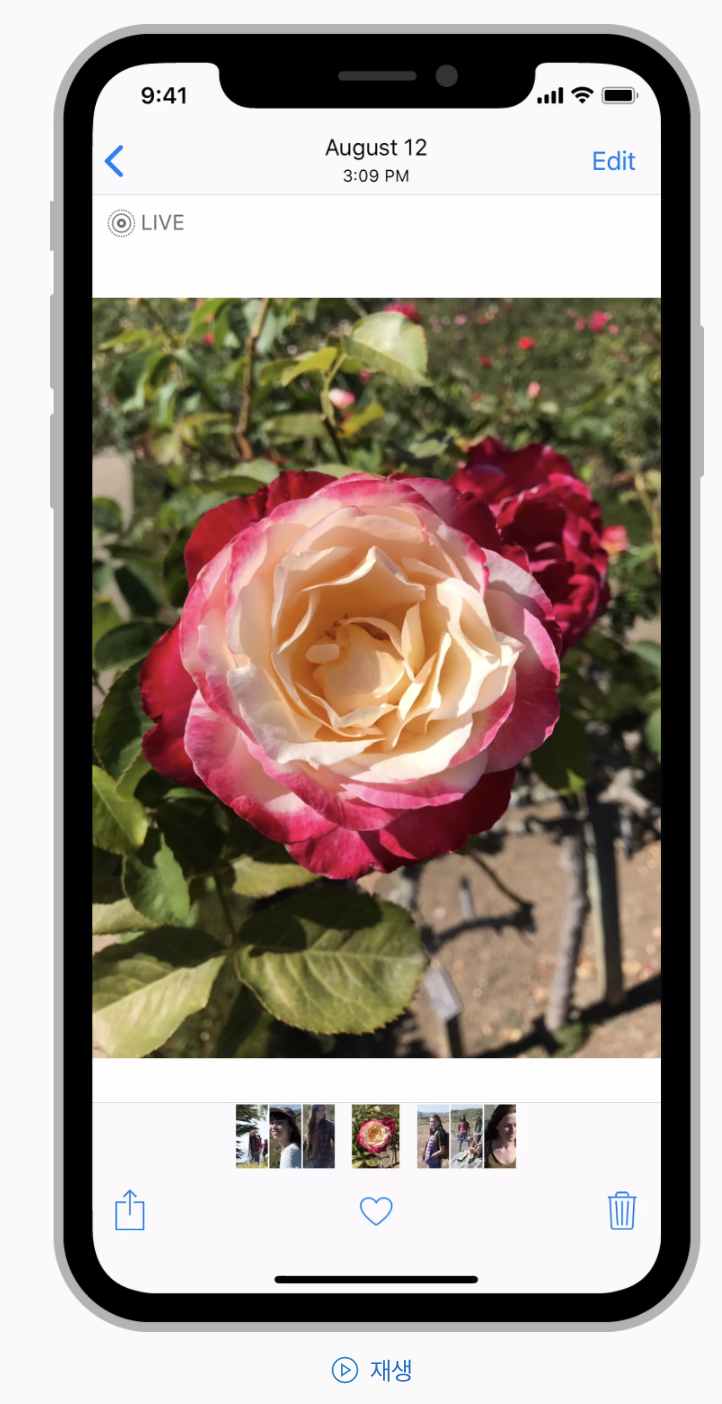
Live Photos
라이브 사진은 사운드가 풍부하고 모션이 풍부한 인터랙티브 경험에서 좋아하는 추억을 캡처하여 기존 스틸 사진에 활력을 더합니다. 이 기능을 사용하면 카메라 앱이 사진을 찍기 전후에 오디오 및 추가 프레임을 포함한 추가 콘텐트를 캡처합니다. 삶의 모습을 보려면 라이브 사진을 누르기만 하면됩니다.

- 모든 프레임에 조정을 적용하십시오
앱을 사용하여 라이브 사진에 효과 또는 조정을 적용 할 수 있는 경우 변경 사항이 전체 사진에 적용되는지 확인하십시오. 이 기능을 지원하지 않으면 사람들에게 사진을 스틸 사진으로 변환할수있는 옵션을 제공하십시오.
- 라이브 사진 컨텐츠는 그대로 유지하십시오
모든 앱에서 동일한 시각적 처리 및 상호 작용 모델을 사용하는 일관된 방식으로 라이브 사진을 경험하는 것이 중요합니다. 라이브 사진을 분해하여 프레임이나 오디오를 별도로 제시하지 마십시오.
- 멋진 사진 공유 경험을 구현하십시오
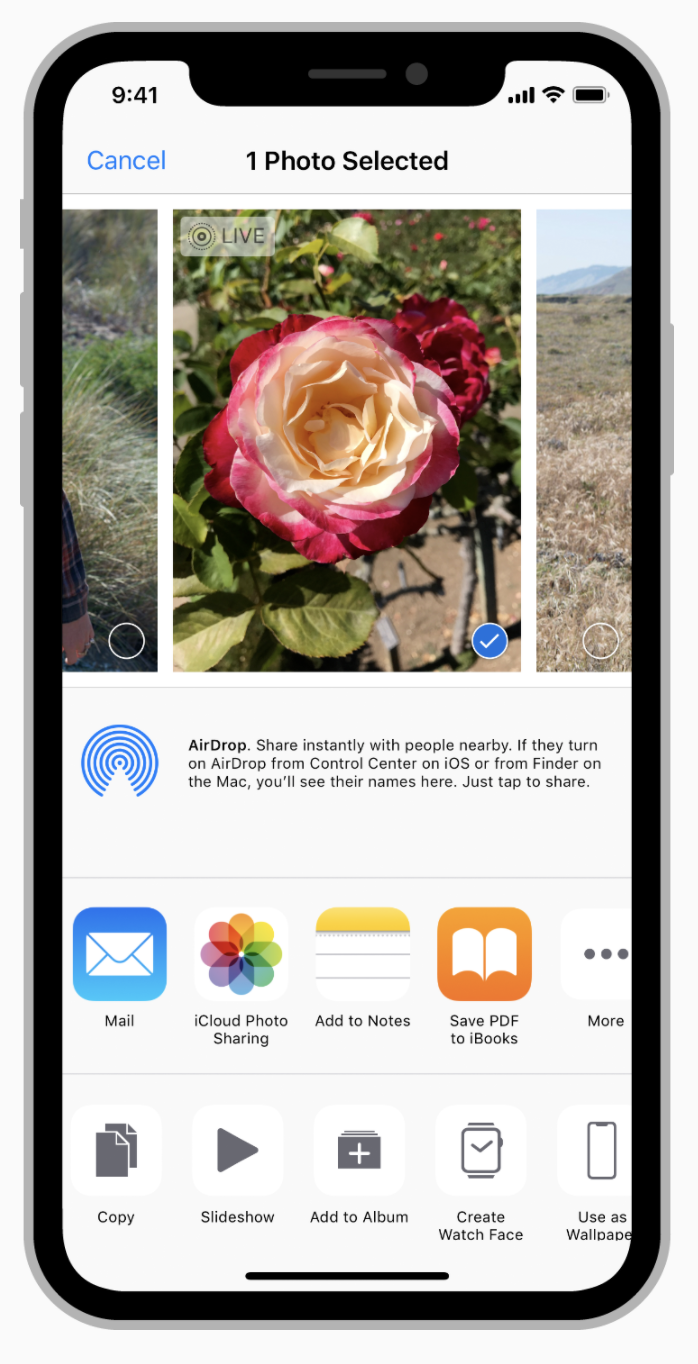
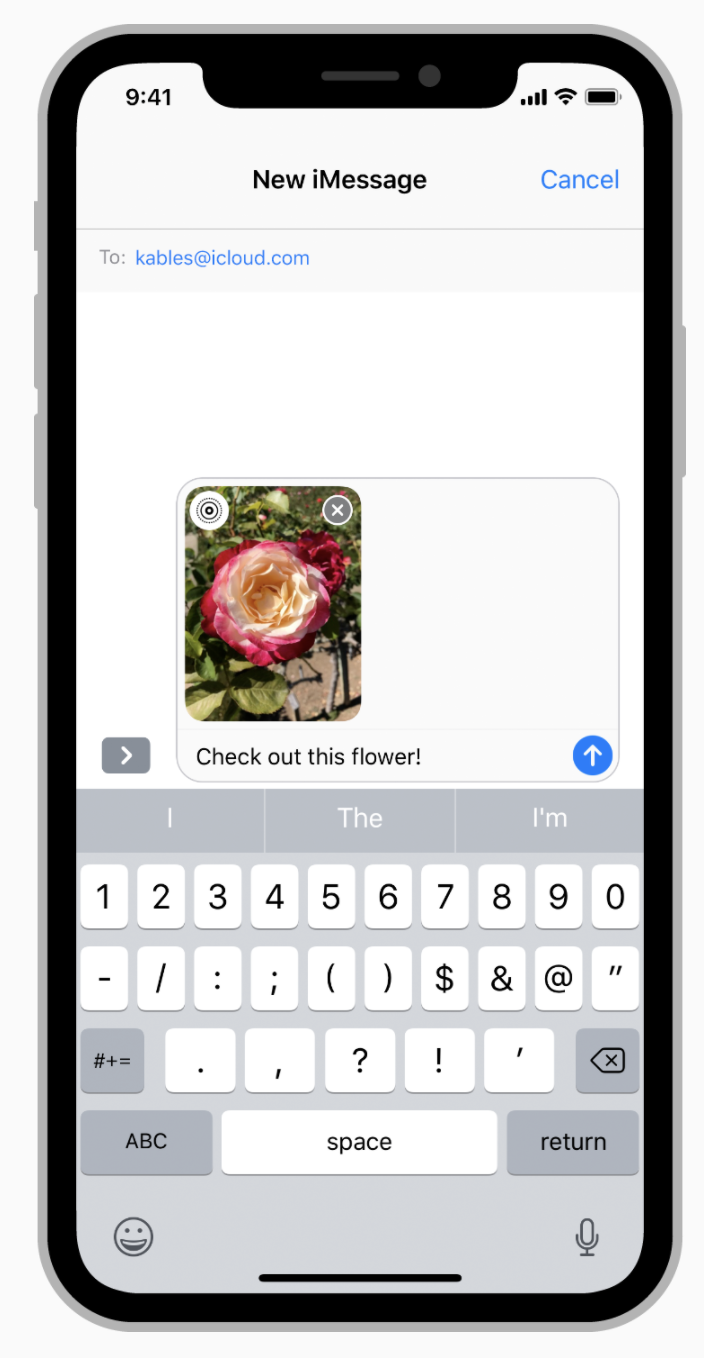
앱에서 사진 공유를 지원하는 경우 공유를 결정하기 전에 사용자가 Live Photo의 전체 내용을 미리 볼 수 있습니다. 항상 라이브 사진을 전통적인 사진으로 공유 할 수있는 옵션을 제공하십시오.
- Live Photo가 언제 다운로드되고 사진을 재생할 수 있는지 명확하게 표시하십시오
다운로드 프로세스 중에 진행률 표시기를 표시하고 다운로드가 완료되면 표시합니다.
- Live Photo를 지원하지 않는 환경에서 Live Photo을 전통적인 사진으로 표시하십시오
지원되는 환경에서 제공되는 Live Photo 환경을 복제하려고 시도하지 마십시오. 대신 사진의 전통적인 표현을 보여줍니다.
- Live Photo을 스틸 사진과 쉽게 구분할 수 있습니다
Live Photo을 식별하는 가장 좋은 방법은 움직임의 힌트를 찾는 것입니다. 사진 앱의 전체 화면 브라우저에서 사진을 스와이프할때 발생하는 것과 같은 내장된 Live Photo 동작 효과는 없습니다. 이와 같은 모션 효과는 맞춤 설계되고 구현되어야합니다. 운동이 불가능한 경우 사진 위에 시스템에서 제공한 뱃지를 보여주십시오. 이 뱃지는 그림자가있는 오버레이 또는 그림자가없는 단색으로 표시 될 수 있습니다. 뱃지 변형은 Live Photo가 전통적인 사진으로 나타나는 상황에서도 사용할 수 있습니다. 비디오 재생 버튼으로 해석될수있는 재생 버튼을 포함시키지 마십시오.
| * | * | |
|---|---|---|
 |
 |
- 뱃지 게재 위치를 일관되게 유지합니다
뱃지를 표시하는 경우 뱃지를 모든 사진의 동일한 위치에 놓습니다. 일반적으로 뱃지는 사진 모서리에서 가장 잘 보입니다.
라이브 사진 지원은 iOS 9.1 이상에서 사용할 수 있습니다.
ResearchKit
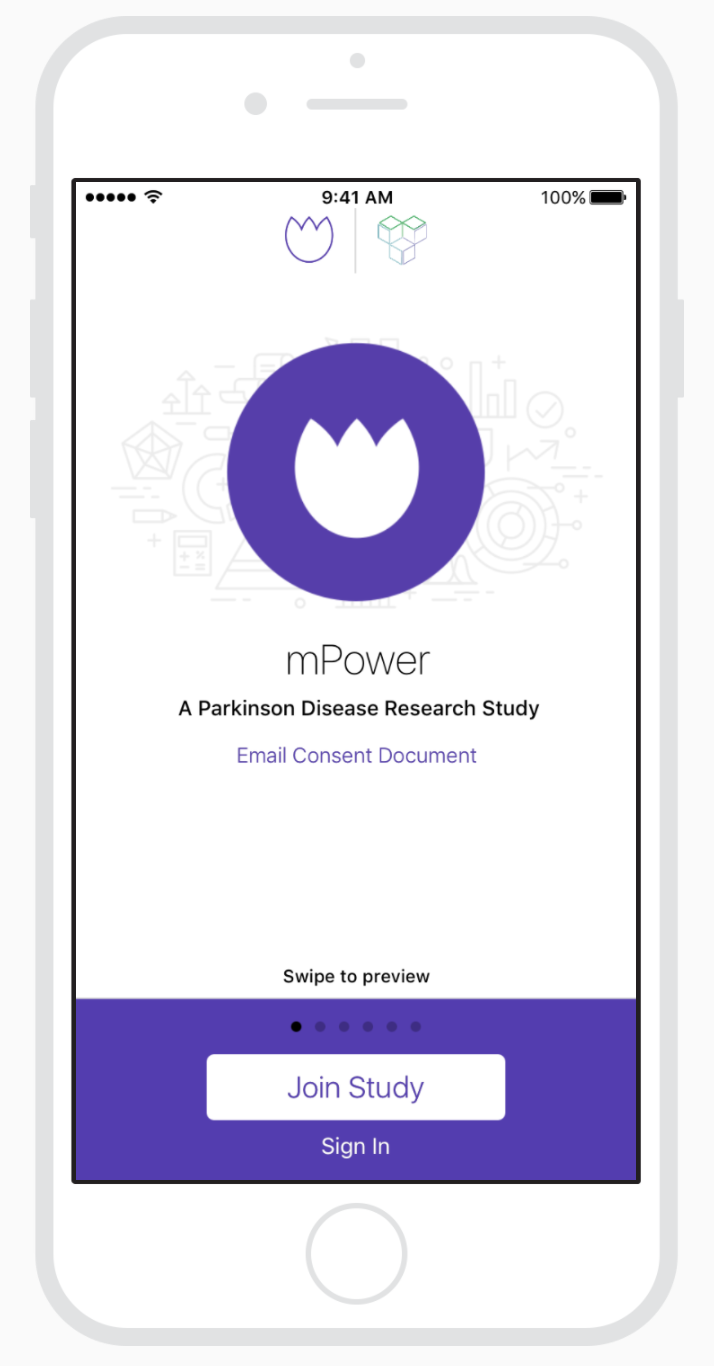
연구 응용 프로그램을 통해 모든 사람들이 중요한 의학 연구에 참여할 수 있습니다. ResearchKit 프레임 워크는 맞춤형 연구 응용 프로그램을 쉽게 디자인하고 구축할수 있도록 미리 디자인된 화면과 전환 효과를 제공합니다. 개발자 안내는 researchkit.org를 참조하십시오.
이 가이드 라인은 정보 제공의 목적으로만 제공되며 법률 자문을 제공하지 않습니다. 조사 응용 프로그램 개발 및 관련 법에 관한 조언을 구하기 위해 변호사와 상담하십시오.
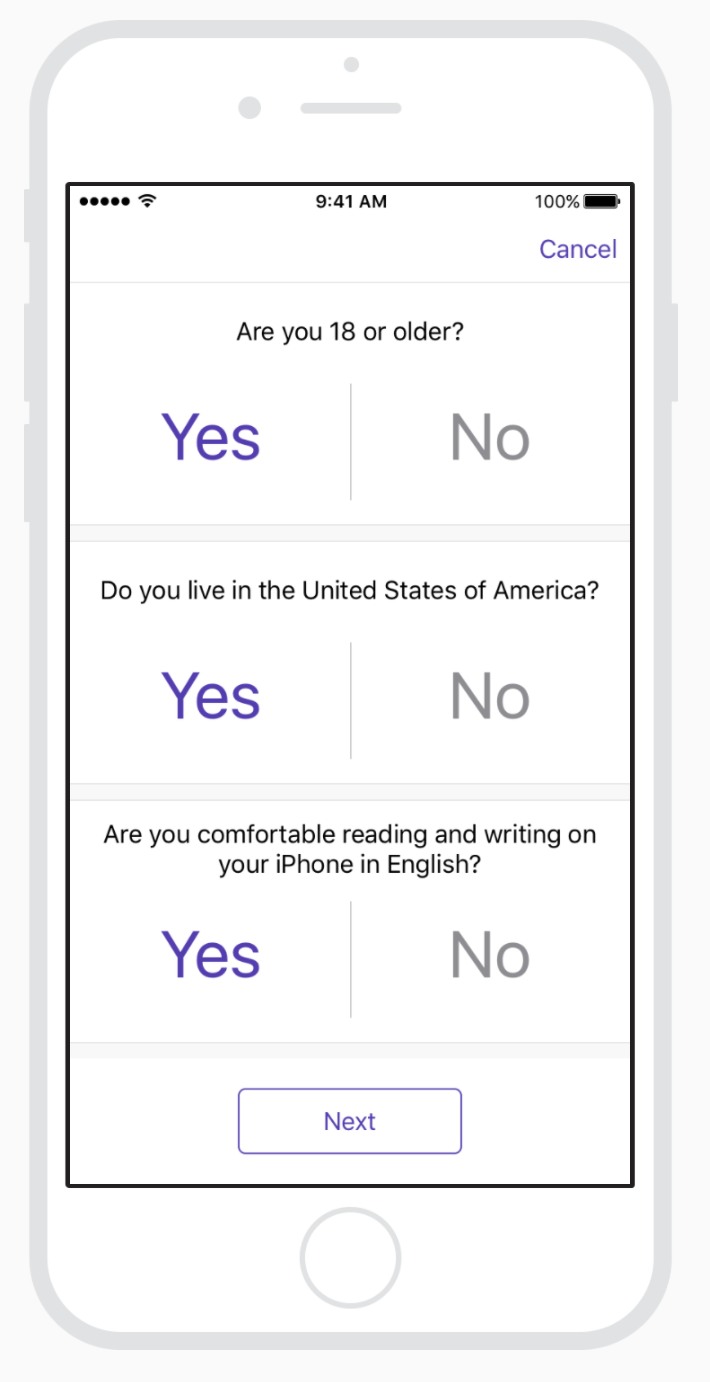
- Onboarding 경험 만들기
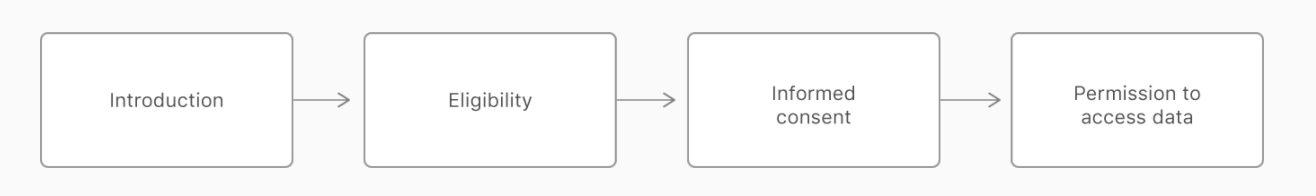
리서치 앱을 처음 열면 연구에 대한 소개, 참여 자격 결정, 연구 진행 허가 요청, 적절한 경우 개인 데이터 액세스 권한 부여 등의 일련의 화면이 표시됩니다. 이 화면은 일반적으로 완료되면 재방문되지 않으므로 명확성이 필수적입니다.
- Onboarding 화면을 항상 올바른 순서로 표시하십시오.

- 1. Introduction
정보를 제공하고 행동 강령을 제공하는 소개를 제공하십시오. 연구의 주제와 목적을 명확하게 설명하십시오. 또한 기존 참가자가 신속하게 로그인하여 진행중인 학습을 계속할 수 있습니다.

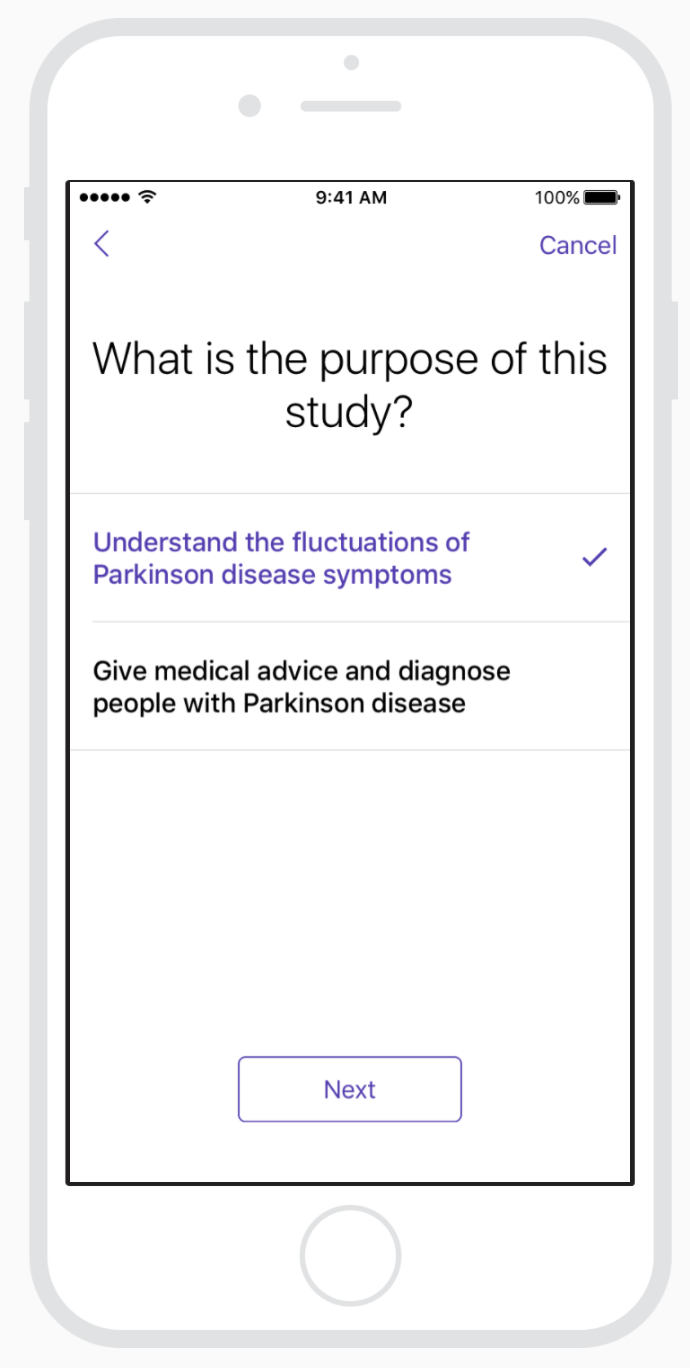
- 2. Determine Eligibility
- 가능한 한 빨리 수혜 자격을 결정하십시오
사람들은 연구 대상자가 아닌 경우 동의 섹션으로 이동할 필요가 없습니다. 귀하의 연구에 필요한 자격 요건만 제시하십시오. 요구 사항을 설명하는 간단하고 직선적 인 언어를 사용하고 정보를 쉽게 입력하십시오

- 3. Get Informed Consent
- 참가자가 동의를 얻기 전에 참가자가 귀하의 연구를 이해하는지 확인하십시오
ResearchKit을 사용하면 동의 절차를 간결하고 친숙하게 처리 할 수 있으며 기관의 검토위원회 또는 윤리 검토위원회에서 설정한 법적 요구 사항이나 요구 사항을 동의에 통합 할 수 있습니다. 앱은 동의 요구 사항을 포함하여 해당 앱 스토어 가이드 라인을 준수하는지 확인하십시오. 일반적으로 동의 섹션은 연구가 어떻게 작동하는지 설명하고 참가자가 연구와 책임을 이해하고 참가자의 동의를 얻도록합니다.
- 긴 동의 형식을 쉽게 소화가 가능한 부분으로 나누십시오
각 섹션은 데이터 수집, 데이터 사용, 잠재적 이익, 가능한 위험, 시간 투입, 철수 방법 등과 같이 연구의 한 측면을 다룰 수 있습니다. 각 섹션에 대해 간단하고 직관적 인 언어를 사용하여 높은 수준의 개요를 제공하십시오. 필요한 경우, 자세히 알아보기 단추를 눌러 참가자가 읽을수있는 섹션에 대한 자세한 설명을 제공하십시오. 참가자는 동의하기 전에 전체 동의서를 볼 수 있어야합니다.

- 참가자의 이해를 테스트하는 퀴즈를 제공하십시오
참가자가 직접 동의서를받을때 참가자에게 질문 할 질문을 할 수 있습니다

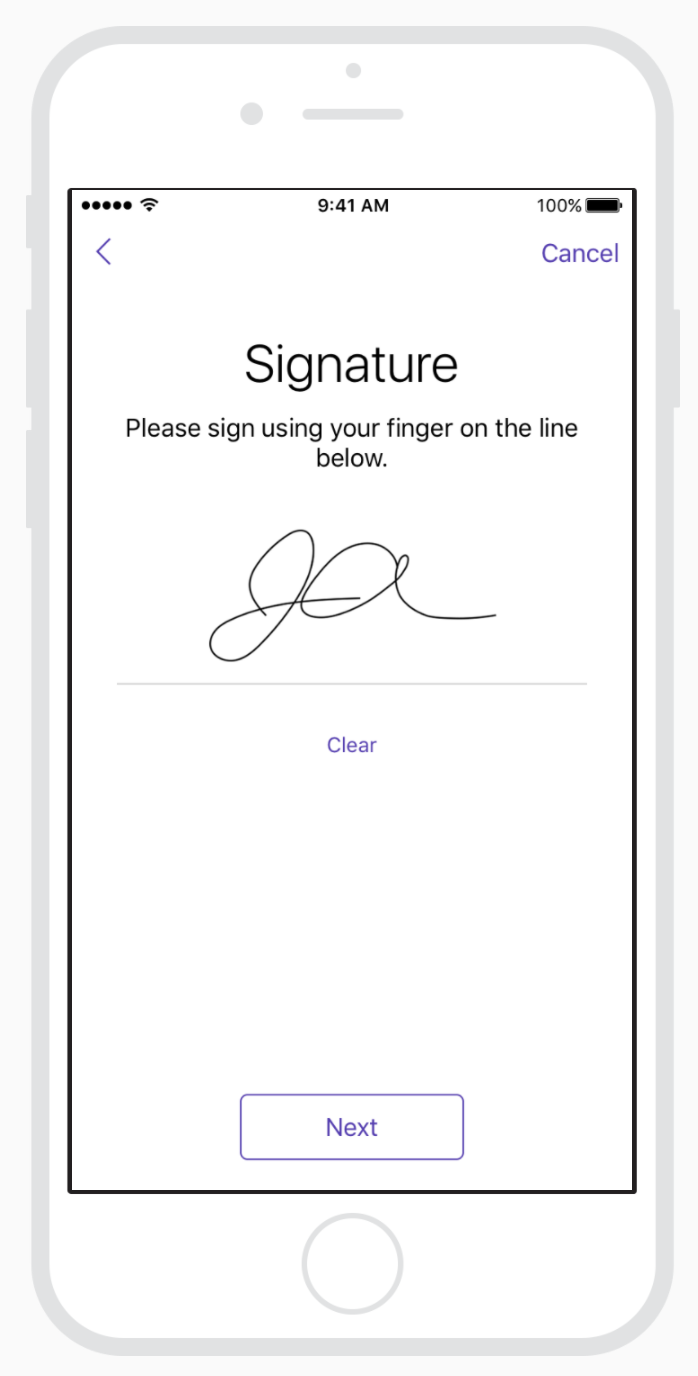
- 참가자의 동의를 얻고, 적절한 경우 연락처 정보를 얻습니다
연구에 참여하기로 동의 한 후 참가자는 확인 대화 상자를 받게되며, 확인 대화 상자에는 서명과 연락처 정보가 제공되는 화면이 있어야합니다. 대부분의 연구 응용 프로그램은 참가자들에게 자신의 기록에 대한 동의 양식의 PDF 버전을 전자 메일로 보냅니다.

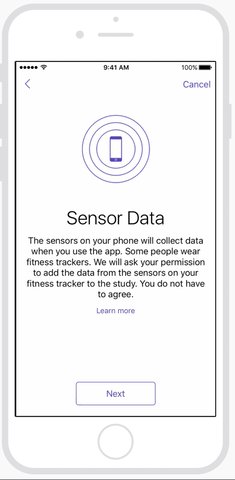
- 4. Request Permission to Access Data
- 참가자의 장치 또는 데이터에 액세스하고 알림을 보낼 수있는 권한을 얻으십시오
연구용 앱이 위치, 건강 또는 기타 데이터에 액세스해야하는 이유를 분명히 설명하고 연구에 중요하지 않은 데이터에 대한 액세스를 요청하지 마십시오. 앱에서 요구하는 경우 참가자의 기기에 알림을 전송할 수있는 권한을 요청하십시오.

- Conducting Research
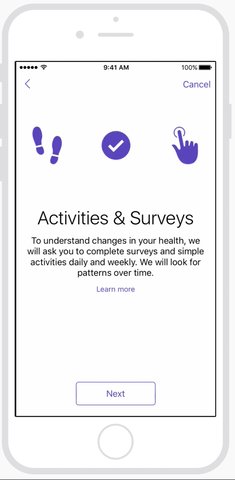
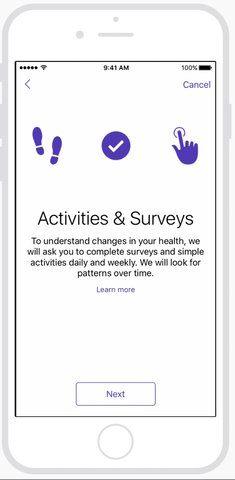
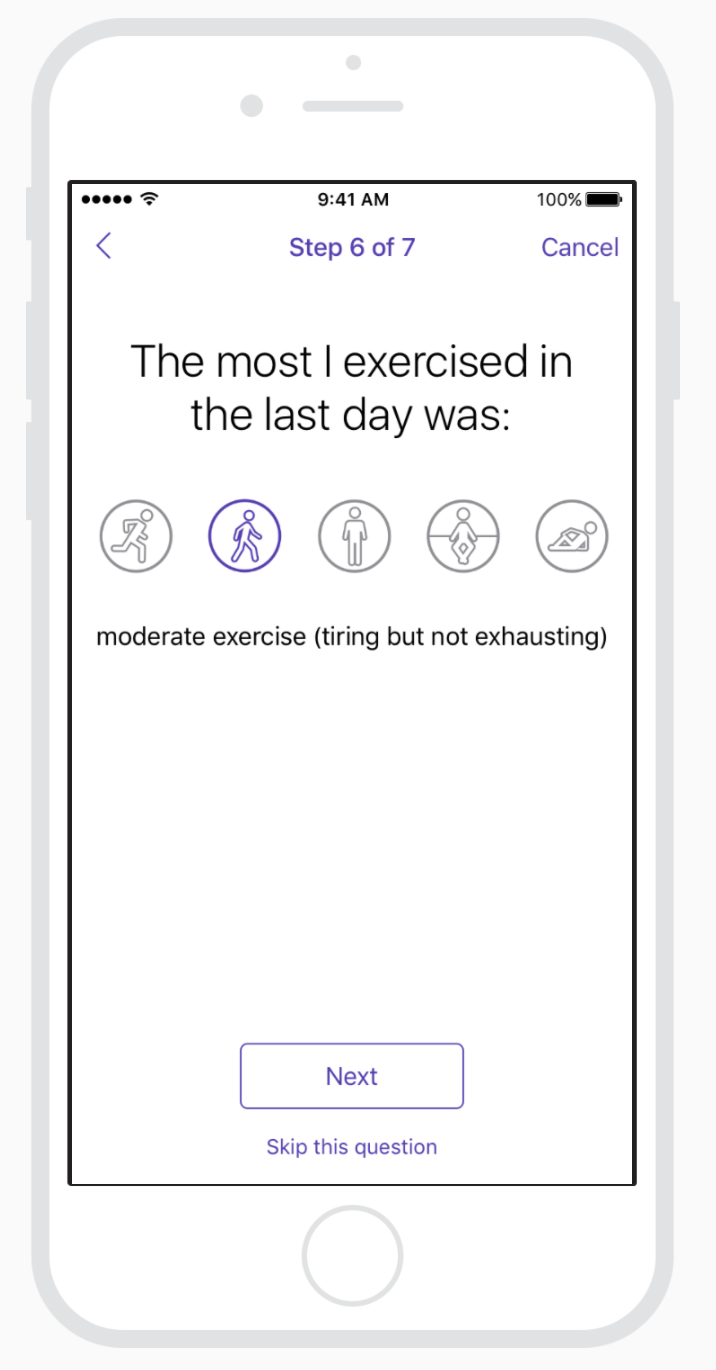
참가자의 의견을 얻으려면 설문 조사, 진행중인 작업 또는 이 두 가지 방법을 함께 사용할 수 있습니다. 연구의 아키텍처에 따라 참가자는 각 섹션과 여러 번 또는 한 번만 상호 작용할 수 있습니다.
- 참가자들의 집중과 참여를 유지하는 설문 조사를 만듭니다
ResearchKit은 설문 조사에 사용할수있는 많은 사용자 지정 가능한 화면을 제공하며 참 또는 거짓, 선택 항목, 날짜 및 시간, 슬라이딩 스케일 및 제한없는 텍스트 입력과 같은 다양한 유형의 대답이 필요한 질문을 쉽게 제시 할 수 있습니다. ResearchKit 화면을 사용하여 설문 조사를 디자인 할 때 다음 지침을 따라 훌륭한 경험을 제공하십시오.
- 참가자들에게 얼마나 많은 질문이 있는지와 설문 조사에 소요되는 시간을 알려주십시오.
- 질문 당 하나의 화면을 사용하십시오.
- 참가자에게 설문 조사 진행 상황을 보여줍니다.
- 설문 조사는 가능한 한 짧게 유지하십시오. 몇몇 짧은 조사는 하나의 긴 조사보다 잘 작동하는 경향이 있습니다.
- 몇 가지 추가 설명이 필요한 질문의 경우 질문에 표준 글꼴을 사용하고 설명 텍스트에는 약간 더 작은 글꼴을 사용하십시오.
- 설문 조사가 완료되면 참가자들에게 알려주십시오.

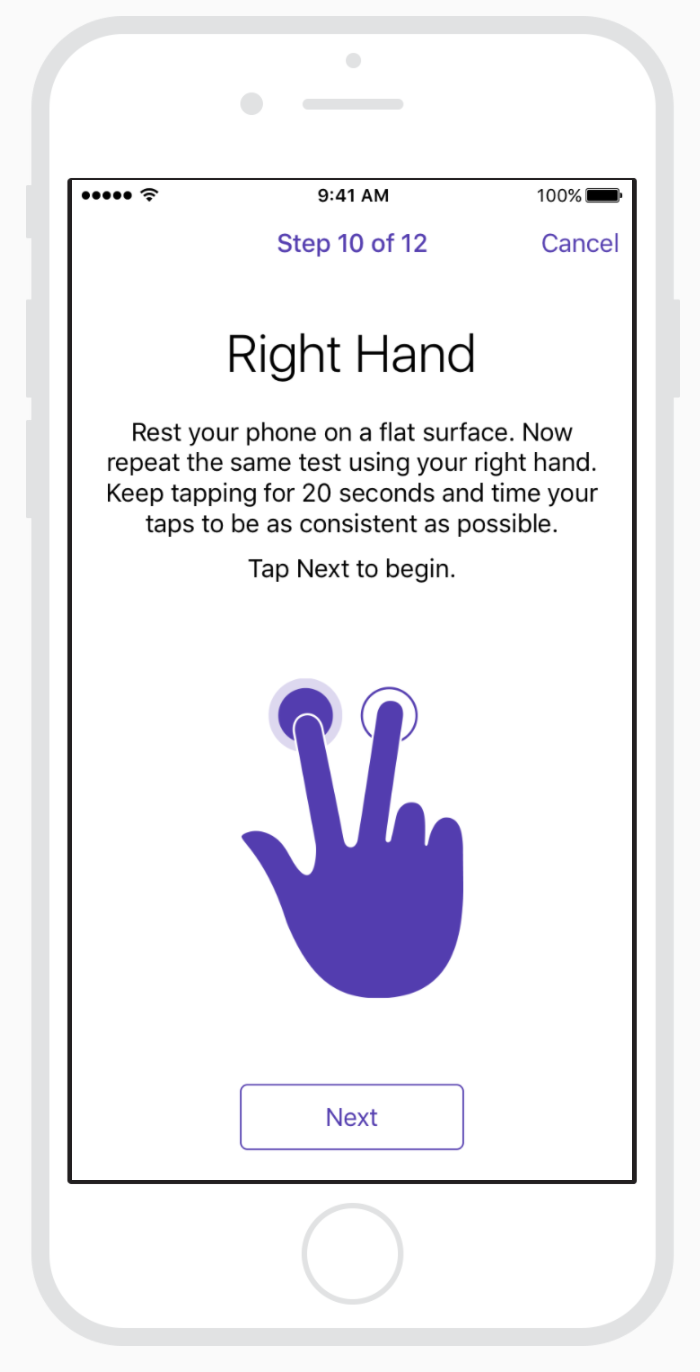
- 능동적인 일을 쉽게 이해가능하게 합니다
능동적인 작업을하려면 참가자는 마이크에 대고 말하고, 손가락을 두드리며 걷거나, 걷거나, 기억 테스트를하는 등의 활동을해야합니다. 참가자들이 능동적인 업무를 수행하고 성공할수있는 최상의 기회를 제공하도록 권장하려면 다음 지침을 따르십시오.
- 명확하고 간단한 언어를 사용하여 작업을 수행하는 방법을 설명하십시오.
- 특정 시간 또는 특정 상황에서 작업을 수행해야하는 경우와 같은 요구 사항을 설명하십시오.
- 참가자가 작업이 완료되면 알려줄수 있는지 확인하십시오.

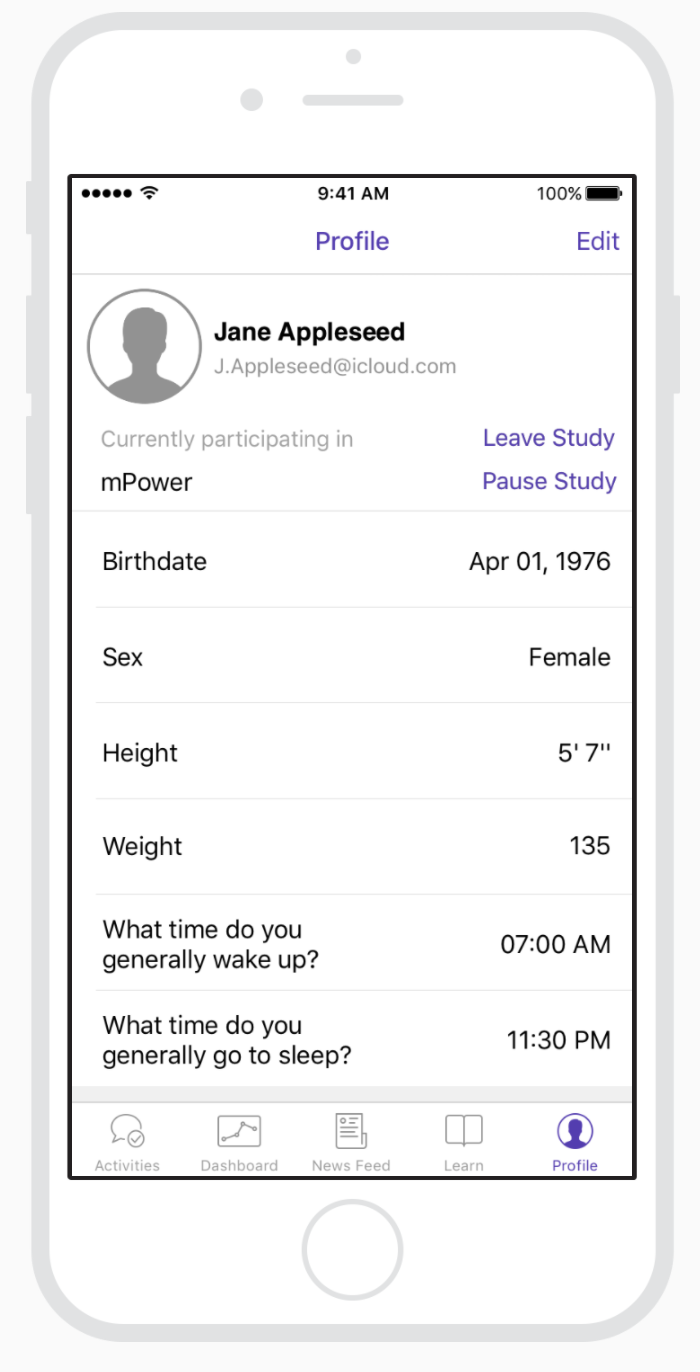
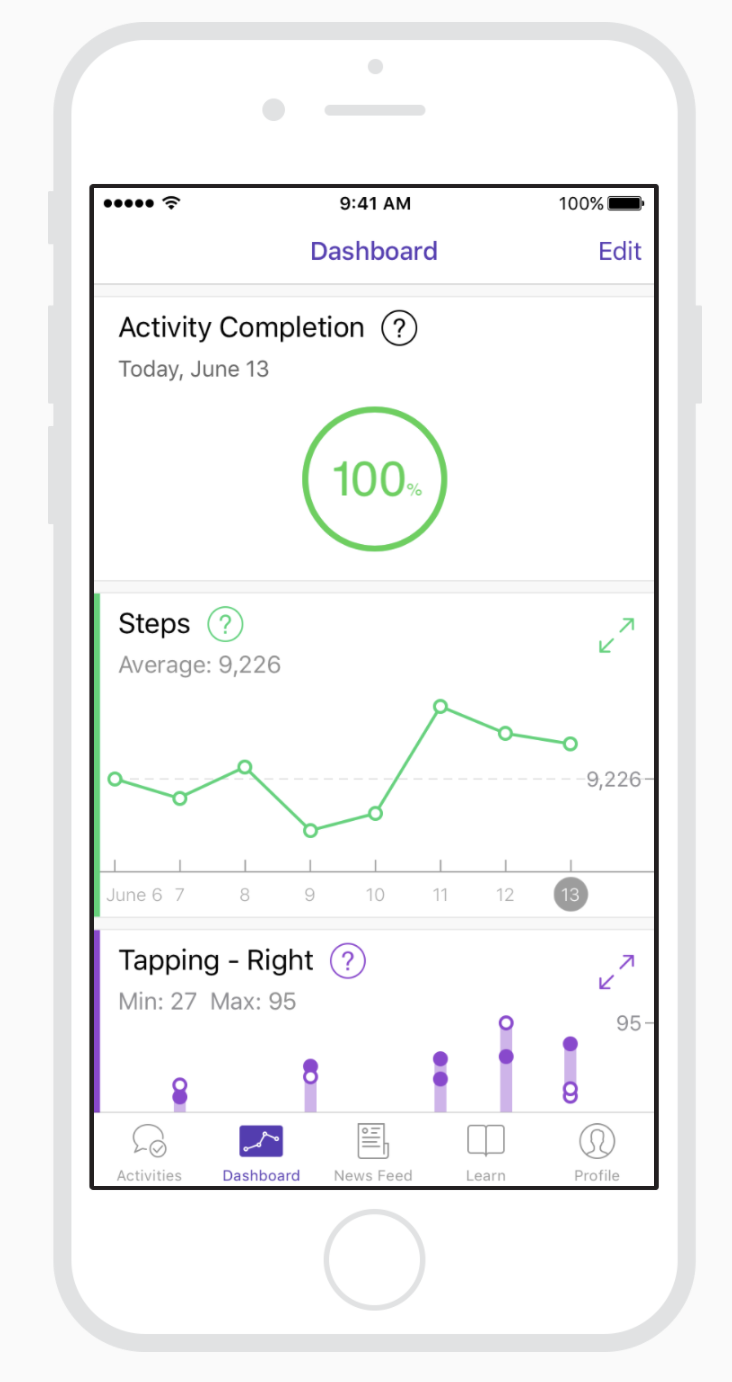
개인 정보 관리 및 격려
ResearchKit에는 참가자가 연구용 앱에있는 동안 개인 정보를 관리할수있는 프로필 화면이 있습니다. 또한 사람들에게 동기를 부여하고 연구 진행 상황을 추적할수있는 맞춤 화면을 설계하는 것도 좋은 생각입니다. 이상적으로는 앱에서 언제든지 두 화면에 액세스 할 수 있어야합니다.
- 참가자가 연구와 관련된 개인 데이터를 관리할수있도록 프로필을 사용하십시오
프로필 화면을 사용하여 학습 과정에서 변경될수있는 데이터(예: 체중 또는 수면 습관)를 편집하고 향후 활동을 상기시킵니다. 프로필 화면을 사용하면 동의 문서 및 개인 정보 취급 방침과 같은 중요한 정보를 볼수있는 손쉬운 방법을 제공 할 수 있습니다.

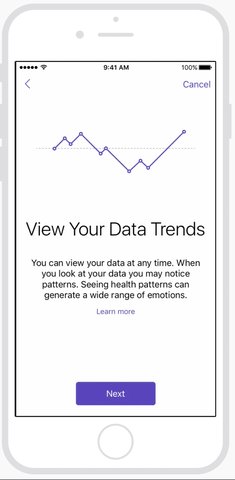
- 대시 보드를 사용하여 진행 상황을 보여주고 참가자들에게 계속해서 동기를 부여하십시오
연구에 적합한 경우 대시 보드를 사용하여 일일 진행, 주간 평가, 특정 활동의 결과 및 참여자의 결과와 다른 사람들이 집계한결과를 비교하는 등의 고무적인 피드백을 제공하십시오.

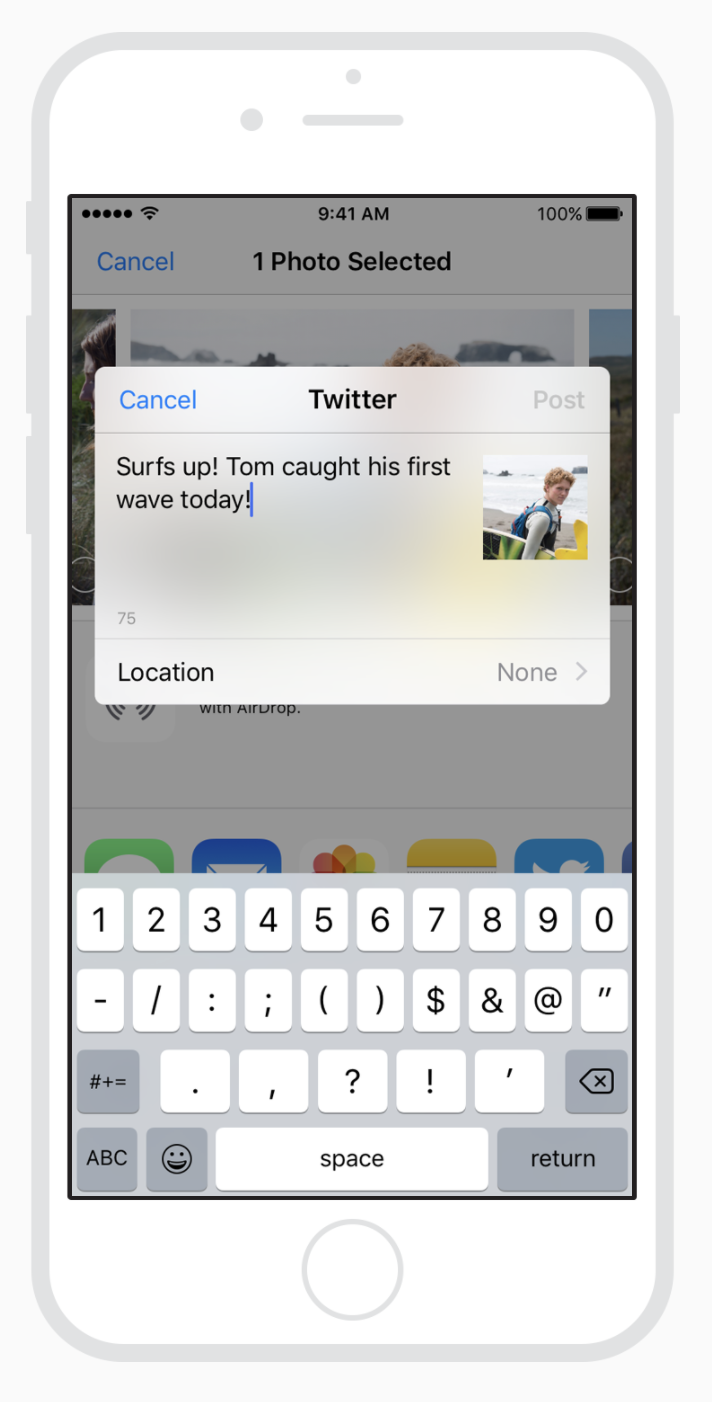
Social Media
사람들은 현재 상황에 상관없이 자신이 좋아하는 소셜 미디어 계정에 빠르게 액세스 할 수 있기를 기대합니다. iOS를 사용하면 콘텐츠를 공유하고 활동 피드를 표시하는 등 소셜 미디어 상호 작용을 앱에 쉽게 통합할수 있습니다.

- 사람들이 로그인하도록 요청하지 마십시오
iOS는 소셜 미디어 계정에 액세스하기 SSO(Single sign-on model)을 사용하므로 인증을 요구하지 않고 계정에 액세스 할 수있는 권한을 얻을 수 있습니다. 사용자가 계정에 로그인하지 않은 경우 사용자가 그렇게 할 수 있는 시스템 제공 인터페이스를 표시 할 수 있습니다.
- 쉽게 공유 할수있습니다
많은 사람들이 어디서나 좋아하는 소셜 미디어 서비스에 콘텐츠를 쉽게 게시할수있게 해주는 공유 확장 기능을 제공합니다. 이러한 확장 기능은 일반적으로 도구 모음에있는 공유 단추를 눌러 사용 가능한 서비스 목록을 표시하여 액세스 할 수 있습니다. 서비스를 선택하면 composition View가 표시됩니다. 가능할 때마다 편집하기 위해 내용을 표시하기 전에 contents View를 미리 채웁니다. 예를 들어 사진 앱이 활성 사진을 첨부하거나 여행 앱이 현재 위치를 추가하거나 요리 응용 프로그램이 즐겨 찾기 레서피의 URL을 삽입 할 수 있습니다.
앱에 소셜 미디어의 상호 작용을 구현하는 방법에 대한 내용은 Social. 다른 앱이 소셜 미디어 서비스에 콘텐츠를 게시하는데 사용할수있는 공유 확장 기능을 설계하는 방법에 대해 알아 보려면 Sharing and Actions 참조하십시오.
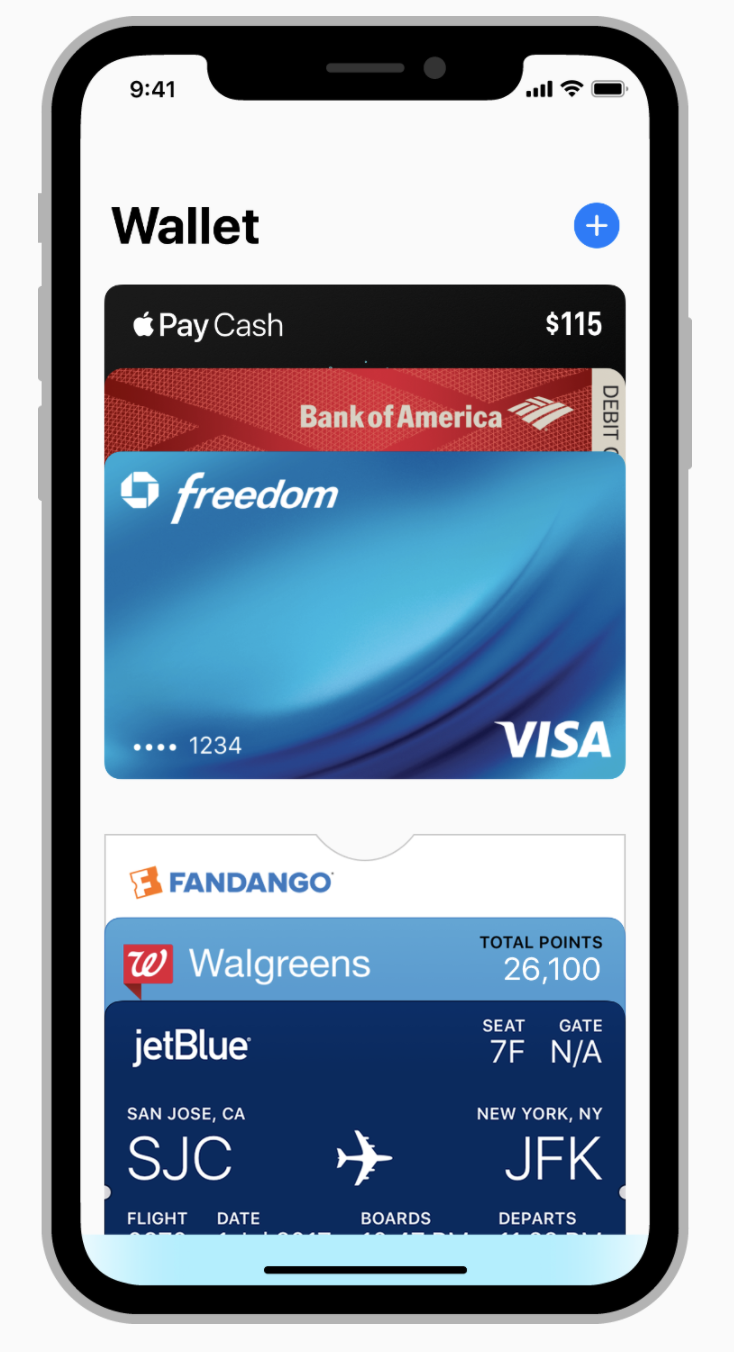
Wallet
사람들은 Wallet 앱을 사용하여 작은 종이 또는 플라스틱 조각에 인쇄되고 실제 지갑에 보관된 정보의 패스 디지털 표현을보고 관리합니다. 출입증은 비행기 탑승, 경기장 입장, 할인을받는 것과 같이 현실 세계에서 행동을 취하는데 사용됩니다. 월렛에는 Apple Pay에서 사용한 신용 카드, 직불 카드 및 점포 카드도 저장됩니다.

- Types of Passes
PassKit 프레임 워크를 사용하면 앱에서 패스를 쉽게 액세스, 생성, 배포 및 업데이트 할 수 있습니다. 이 프레임 워크는 여러 템플릿을 구현하며 각 템플릿은 특정 스타일의 패스에 대한 레이아웃과 필드를 정의합니다.
| 스타일 | 용도 | |
|---|---|---|
| 탑승권 |
기차표, 항공 탑승권 및 기타 유형의 대중 교통 이용권. 각 패스는 일반적으로 특정 시작 및 종료 지점이있는 단일 여행에 해당합니다 | |
| 쿠폰 |
쿠폰, 특별 제안 및 기타 할인 | |
| 이벤트 티켓 |
콘서트, 영화, 연극, 스포츠 이벤트 또는 기타 행사에 입장하십시오. 일반적으로 각 패스는 특정 이벤트에 해당하지만 시즌 티켓과 같이 여러 이벤트에 대해 단일 패스를 사용할 수도 있습니다 | |
| 상점 카드 |
포인트 카드, 할인 카드, 포인트 카드 및 기프트 카드를 보관하십시오. 상점 카드와 관련된 계좌에 잔액이있는 경우 일반적으로 현재 잔액이 표시됩니다 | |
| 일반 패스 |
체육관 맴버쉽 카드 또는 코트 수표 청구 티켓과 같은 다른 유형의 패스 |
좋은 Passes 설계
- 모든 장치에서 멋지게 보이는 패스를 디자인하십시오
패스가 다른 장치에서 다르게 나타나는 것을 염두에 두십시오. 예를 들어, strip 및 thumbnail images는 Apple Watch에 표시되지 않습니다. 특정 장치에서 사용할수없는 요소에 필수 정보를 넣지 마십시오. 시계 관련 앱을 만들지 않아도 사람들은 Apple Watch에 패스를 추가 할 수 있습니다.
- 가능하면 기존의 물리적인 경로를 재생산하지 마십시오
월렛은 iOS의 일반적인 디자인 미학과 일치하여 신뢰와 친숙함을 구축합니다. 실제 상품의 모양을 복제하는 대신이 기회를 활용하여 Wallet의 양식 및 기능을 따르는 깨끗하고 간단한 패스를 디자인하십시오.
- 명백한 흰색 배경을 사용하지 마십시오
패스는 배경이 선명하고 단색이거나 강한 색상의 이미지일때 가장 잘 보입니다. 배경을 디자인 할 때 콘텐츠의 가독성을 저해하지 않는지 확인하십시오.
- 패스 필드를 사용하여 텍스트를 표시하십시오
각 패스 스타일은 패스에 일관된 모양을주고 접근성 기능을 사용하는 필드를 정의합니다. 모든 이미지가 모든 기기에 표시되는 것은 아니므로 이미지에 텍스트를 포함하지 마십시오. 텍스트를 읽기 어려운 사용자 지정 글꼴을 사용하지 마십시오.
- 장치 별 언어 사용은 피하십시오
사람들이 패스를 보는데 사용할 기기를 예측할수없으므로 특정 기기에서 이해가되지 않는 언어는 포함하지 마세요. 예를 들어, 사람들에게 “slide to view”슬라이드를 표시하는 텍스트는 Apple Watch에 표시 될 때 이해가되지 않습니다.
- 패스 전면의 정보를 선택적으로 확인하십시오
사람들은 패스를 한 눈에보고 필요한 정보를 신속하게 얻을 수 있기 때문에 패스의 앞부분을 깔끔하게 정리하고 읽기가 쉬워야합니다. 사람들이 필요하다고 생각하는 추가 정보가 있으면 패스 뒷면에 넣으십시오. Apple Watch의 패스에는 후면뷰가 포함되지 않습니다.
- 회사 이름에 로고 텍스트 필드를 사용하십시오
이 필드의 텍스트는 모든 패스에서 일관된 글꼴로 렌더링됩니다. 월렛의 다른 패스와의 충돌을 피하려면 사용자 정의 글꼴 대신 여기에 텍스트를 입력하는 것이 좋습니다.
- 적절한 경우 업데이트가 전달됩니다
실제 패스가 일반적으로 변경되지는 않지만 실제 패스를 반영하도록 디지털 패스를 업데이트 할 수 있습니다. 예를 들어 항공 탑승권은 항공편 지연을 반영하여 업데이트 될 수 있습니다.
- 가능한 경우 직사각형 바코드를 사용하십시오
사각형 바코드는 양면에 빈 공간을 만들고 위 및 아래 필드를 수직으로 꽉차게할수 있습니다. 패스의 레이아웃 때문에 PDF417 스타일의 바코드와 같은 직사각형 바코드가 일반적으로 더 좋아 보입니다.
- 성능을 위해 이미지를 최적화하십시오
사람들은 이메일이나 Safari를 통해 패스를받는 경우가 많습니다. 최대한 빨리 다운로드하려면 가장 멋진 이미지 파일을 사용하십시오.
더 알아보기
개발자 가이드 는 Wallet Developer Guide 및 PassKit을 참조하십시오.