개인적인 공부의 목적으로 작성 되었습니다. 오역이나 잘못된 부분이 있을수 있으니, 댓글 남겨 주시면 감사하겠습니다!
Extensions
- Custom Keyboards
- Document Providers
- Home Screen Actions
- Messaging
- Photo Editing
- Sharing and Action
- Widgets
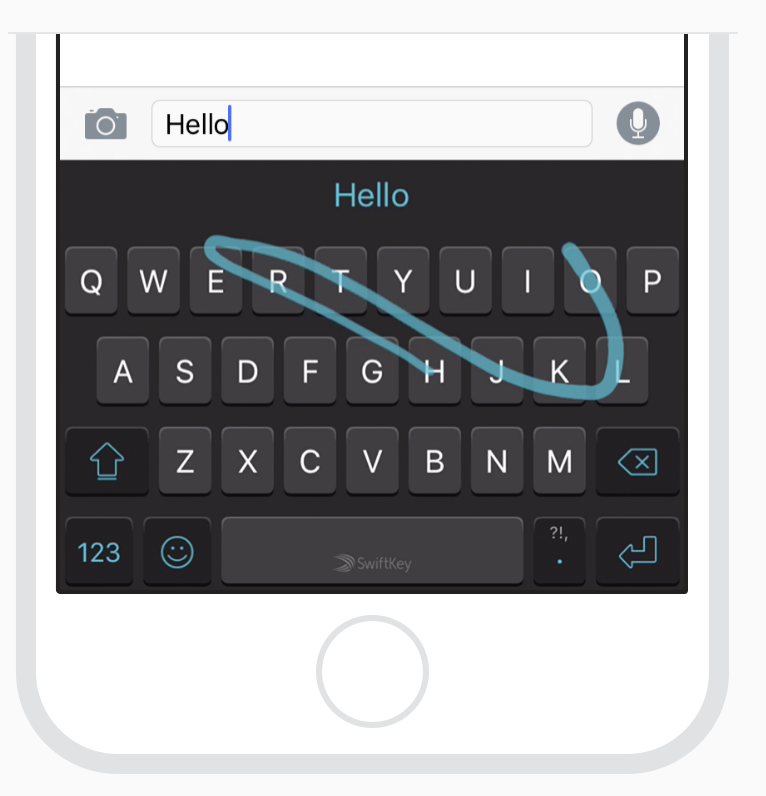
Custom Keyboards
키보드를 커스텀 정의하여 확장할수 있습니다. 맞춤 키보드는 설정 앱의 일반 > 키보드에서 사용하도록 설정되어 있습니다. 사용자 키보드를 사용하면, 보안 텍스트 필드 및 전화 번호 필드를 수정할 때를 제외하고 모든 앱에서 텍스트 입력 중에 사용자 키보드를 사용할 수 있습니다. 사람들은 여러 개의 사용자 정의 키보드를 활성화하고 언제든지 이들 사이를 전환 할 수 있습니다.

- 사용자 정의 키보드가 정말로 필요한지 확인하십시오
새로운 키보드 입력 방법이나 iOS에서 지원하지 않는 언어로 입력 할 수 있는 기능과 같이 시스템 전반에 걸쳐 고유 한 키보드 기능을 내놓는 경우 사용자 정의 키보드가 적합합니다. 앱에 맞춤 키보드만 있으면 맞춤 입력을 만드는 것이 좋습니다. Custom Input Views를 참조하십시오.
- 키보드를 쉽고 간단하게 전환 할 수 있습니다
사람들은 여러 개의 키보드가 활성화되어있을 때 이모지를 대체하는 표준 iOS 키보드의 글로브 키가 다른 키보드로 빠르게 전환된다는 것을 알고 있습니다. 그들은 키보드에서 유사한 직관적인 경험을 기대합니다. 여러 키보드가 설치되어 있으면 전체 키가 이모티콘 키를 대체합니다.
- 시스템 제공 키보드 기능을 복제하지 마십시오
iPhone X에서는 Emoji/Globe 키와 Dictation 키가 사용자 키보드를 사용하는 경우에도 키보드 아래에 자동으로 나타납니다. 앱이 이러한 키에 영향을 줄 수 없으므로 키보드에서 키를 반복하여 혼란을 피하십시오.
- 앱에서 키보드 자습서를 제공하는 것이 좋습니다
사람들은 표준 키보드에 익숙하며 새로운 키보드를 배우려면 시간이 필요합니다. 키보드 자체가 아닌 앱에서 사용 지침을 제공하여 쉽게 온보딩 프로세스를 수행 할 수 있습니다. 키보드를 활성화하고, 텍스트 입력 중에 활성화하고, 사용하고, 표준 키보드로 다시 전환하는 방법을 사람들에게 알려줍니다.
개발자 가이드 는 App Etension Programming Guide, Custom Keyboard를 참조하세요.
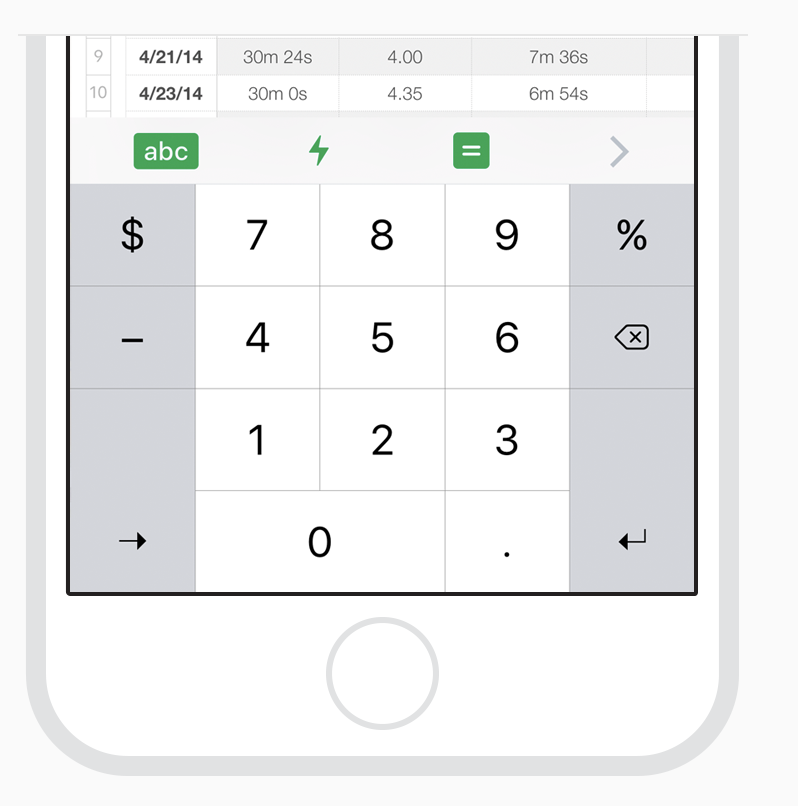
Custom Input Views
Custom Input Views는 표준 키보드를 Custom keyboard로 바꾸지만 시스템 전체가 아니라 앱에서만 사용됩니다. Custom Input Views를 사용하여 독특하고 효율적인 데이터 입력 방법을 제공하십시오. 예를 들어, 숫자는 스프레드 시트를 편집하는 동안 숫자 값을 입력하기위한 사용자 정의 입력보기를 구현합니다.

- 기능을 분명히 하십시오
Custom Input Views의 컨트롤은 앱 컨텍스트에서 의미가 있어야합니다. 데이터 입력은 명확하고 직관적이어야하므로 추가 지침이 필요하지 않습니다.
- 입력하는 동안 표준 키보드 클릭 사운드를 재생합니다
키보드 클릭 사운드는 사용자가 키보드의 키를 두드리는 동안 들리는 피드백을 제공합니다. Custom Input Views에서 사용자 정의 컨트롤을 누르면이 소리도 생성됩니다. 이 사운드는 표시되는 Custom Input Views에서만 사용할 수 있으며 사용자는 설정 > 사운드에서 시스템 전체의 사운드를 비활성화 할 수 있습니다. 개발자 가이드 는 UIDevice 의 playInputClick 메서드를 참조하십시오.
- 필요한 경우 input accessory view를 제공하십시오
일부 앱은 키보드 위에 나타나는 추가 맞춤 input accessory view를 구현합니다. Numbers에서 입력 accessory view는 사람들이 표준 또는 사용자 정의 계산을 입력하는 데 도움이됩니다.

개발자 가이드는 Text Programming Guide for iOS의 Custom Data Input views를 참조하십시오.
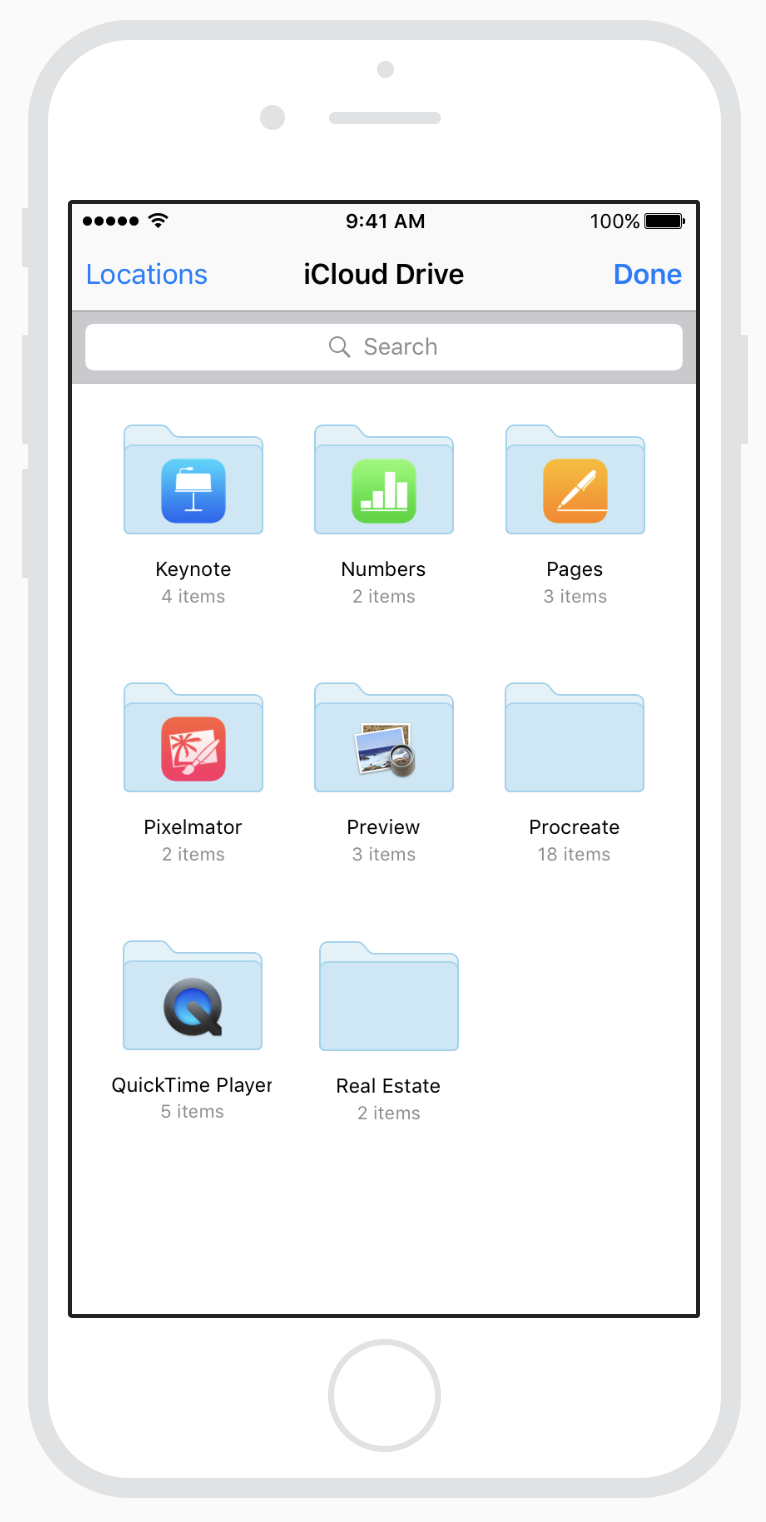
Document Providers
문서 공급자 확장 프로그램은 시스템의 다른 응용 프로그램에서 응용 프로그램의 문서를 가져 오거나, 내보내거나, 열거 나 이동하기위한 사용자 지정 인터페이스를 구현합니다. 문서 공급자 확장 프로그램이 로드되면 해당 인터페이스가 Navigation bar 을 포함하는 modal view로 표시됩니다.

- 사용자가 파일을 열거나 가져올 때 상황별 문서 및 정보만 표시합니다
누군가 내선 번호를 사용하여 문서를 열거나 가져 오는 경우 현재 컨텍스트에 적합한 문서만 표시합니다. 예를 들어, PDF 편집 응용 프로그램에서 내선을 로드하는 경우 PDF 파일을 열거 나 가져올 수있는 가능한 문서로 나열하십시오. 수정 날짜, 크기, 문서가 로컬인지 원격인지 등 유용한 정보도 함께 나열하십시오.
- 문서를 내보내고 이동할때 대상을 선택하게 하십시오
앱이 문서를 단일 디렉토리에 저장하지 않으면 사용자가 디렉토리 계층의 특정 대상을 탐색 할 수 있습니다. 새 하위 디렉토리를 추가하는 방법을 제공하십시오.
- Custom navigation bar를 제공하지 마십시오
확장은 이미 Navigation bar 포함하는 modal views 에서 로드됩니다. 두 번째 navigation bars를 제공하면 혼란스럽고 콘텐츠에서 멀리 떨어진 공간이 필요합니다.
개발자 가이드 는 App Extension Programming Guide의 Documents Provider 를 참조하세요.
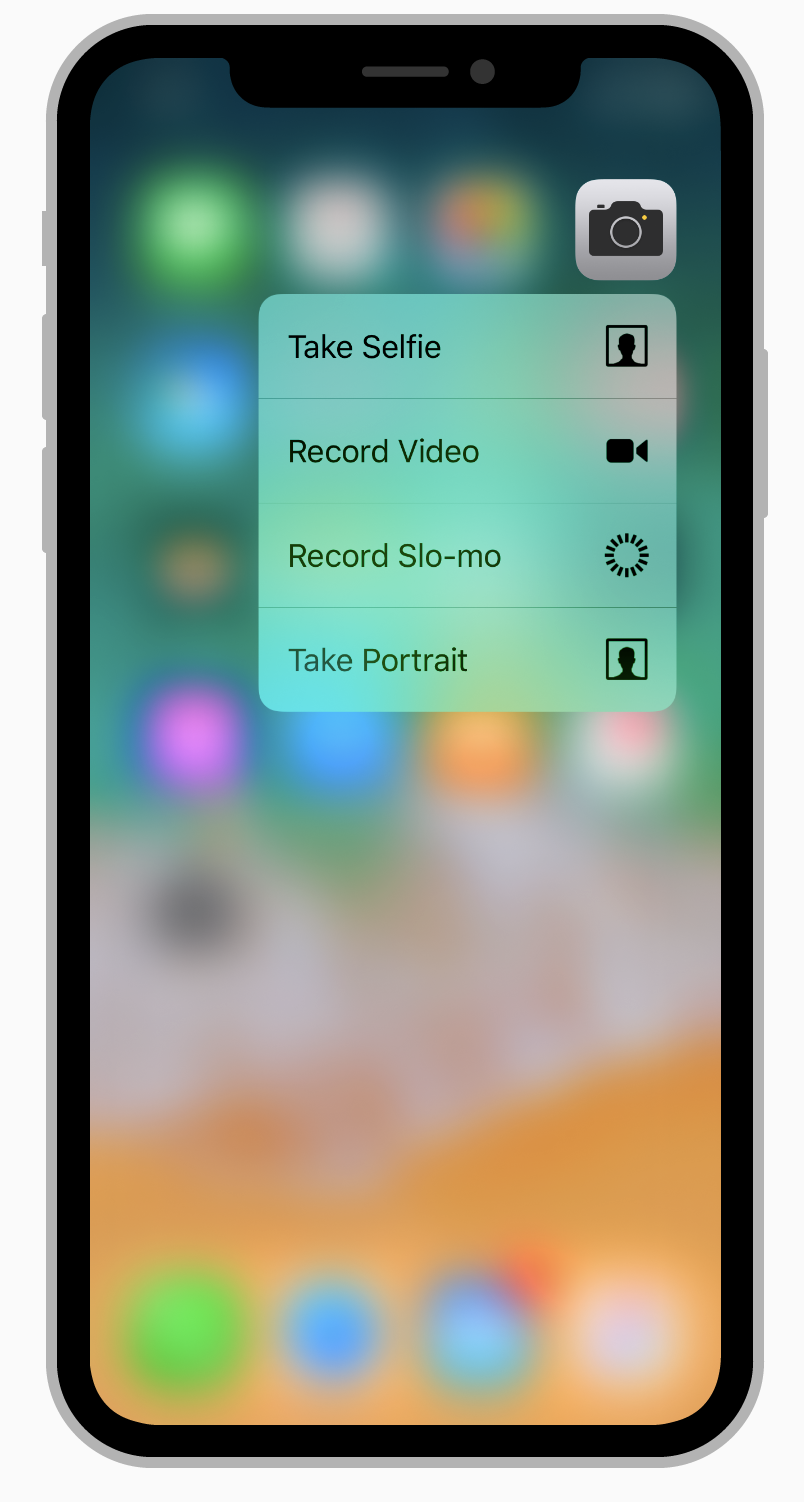
Home Screen Quick Action
홈 화면 미리보기 동작은 3D 터치를 사용하여 홈 화면에서 유용한 응용 프로그램 별 작업을 편리하게 수행 할 수 있는 편리한 방법입니다. 손가락으로 응용 프로그램 아이콘을 살짝, 길게 누르십시오. 하나를 탭하여 활성화하십시오. 예를 들어 Mail에는받은 편지함이나 VIP 편지함으로 이동하고 검색을 시작하며 새 메시지를 만들 수있는 빠른 작업이 포함됩니다. 각 홈 화면의 미리보기 동작에는 제목, 왼쪽 또는 오른쪽 아이콘 (홈 화면의 앱 위치에 따라 다름)및 선택 가능한 부제목이 포함됩니다. 제목과 부제는 항상 왼쪽에서 오른쪽 방향으로 왼쪽 정렬됩니다. 앱에서 새로운 정보를 사용할 수 있을 때 미리보기 동작을 동적으로 업데이트 할 수 있습니다. 예를 들어 메시지는 최근 대화를 여는 데 필요한 빠른 작업을 제공합니다.

TIP 일부 앱은 미리보기 액션 위에 위젯을 표시합니다. 예를 들어, 주식의 주가의 미리보기 행동은 현재 주식 가격을 보여주는 위젯 아래에 나타납니다. 훨씬 더 매력적인 경험을 제공하기 위해 위젯을 구현하는 것을 고려하십시오. 위젯 디자인 지침은 Home Screen Quick Action 위젯을 참조하십시오 .
- 매력적인 고부가가치 작업을위한 신속한 조치를 작성하십시오
예를 들어 지도를 사용하면지도 앱을 처음 열지 않고도 현재 위치에서 가까운 곳을 검색하거나 집에서 길을 찾을 수 있습니다. 모든 앱에서 적어도 하나 이상의 유용한 미리보기 행동을 수행해야합니다. 총 네 가지를 제공 할 수 있습니다.
- 탐색을 쉽게하기 위해 미리보기 액션 사용하지 마십시오
앱에서 중요한 부분을 방문하는 것이 어렵거나 시간이 오래 걸리면 먼저 모든 사람이 잘 작동하도록 탐색을 수정하십시오. 다음으로, 유용하고 창조적인 작업을 가능하게하는 신속한 조치 제공에 중점을 둡니다.
- 미리보기 액션을 예기치 않게 변경하지 마십시오
동적 미리보기 액션은 작업을 관련성있게 유지하는 가장 좋은 방법입니다. 예를 들어 앱의 현재위치나 최근 활동, 시간대 또는 설정변경을 기반으로 빠른 작업을 업데이트하는 것이 좋습니다. 그러나 작업을 예측할 수 없거나 혼란스러운 방식으로 변경하면 안됩니다.
- 각 미리보기 액션 대해 간결한 제목을 제공하십시오
행동 제목은 행동 결과를 즉시 전달해야합니다. 예를 들어, “Directions Home”, “Create New Contact”및 “New message”와 같이 더 많은 컨텍스트를 제공해야하는 경우 자막을 제공하십시오. Mail은 받은편지함 및 VIP 폴더에 읽지 않은 메시지가 있는지 여부를 나타 내기 위해 자막을 사용합니다. 앱 이름이나 관련없는 정보를 제목이나 부제목에 포함시키지 말고 자르지 않도록 텍스트를 짧게 유지하고 텍스트를 작성할 때 현지화를 고려하십시오.
- 알림에 빠른 동작을 사용하지 마십시오
사람들은 다른 방법으로 앱에서 알림을받을 것으로 기대합니다. Notifications을 참조하십시오.
- 각 빠른 작업에 대해 눈에 띄는 아이콘을 제공하십시오
가능하면 친숙한 시스템 아이콘을 사용하십시오. Quick Action Icons를 참조하십시오. 자신의 아이콘을 디자인하는 경우 Quick Action Icon Template 다운로드하고 사용자 정의 아이콘 의 지침을 따르십시오 .
- 아이콘 대신 그림 이모티콘을 사용하지 마십시오
그림 이모티콘은 오른쪽 맞춤 텍스트와 제대로 정렬되지 않습니다. 또한 이모티콘은 풀 컬러이며 빠른 액션 아이콘은 단색입니다.
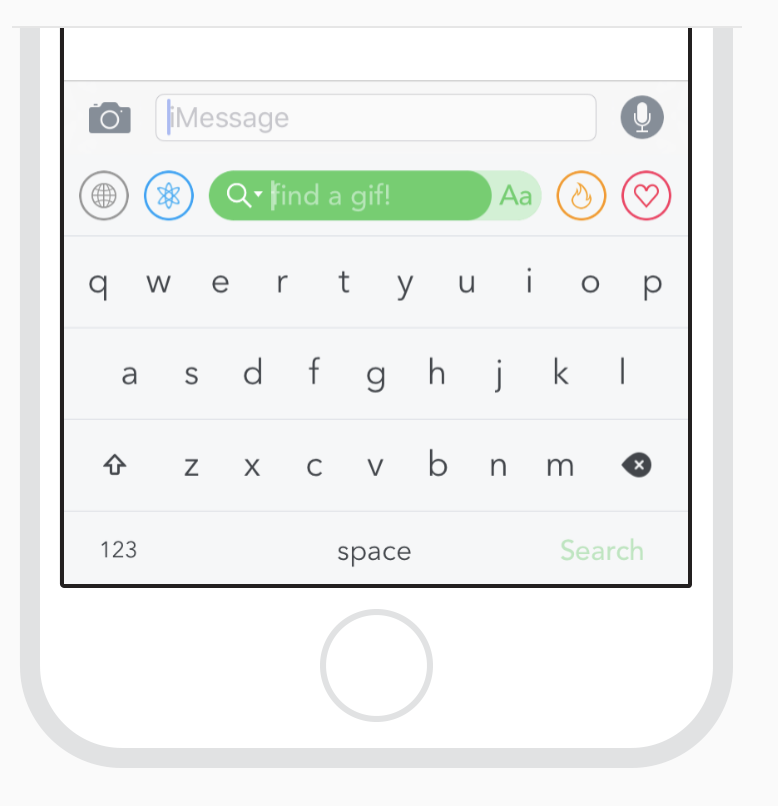
Messageing
iMessage 앱 및 스티커팩은 사람들이 친구들과 콘텐츠를 공유하고, 표현력이 풍부하며, 공동 작업을 공유 할 수있게 해주는 메시징 확장 프로그램입니다.
- iMessage Apps
iMessage앱은 메시지 대화의 컨텍스트 내에서 대화식 경험을 제공합니다. iMessage 응용 프로그램을 사용하면 사람들이 데이터 및 미디어를 공유하고, 공유 작업을 공동 작업하고, 서로 게임을 즐길 수 있습니다.
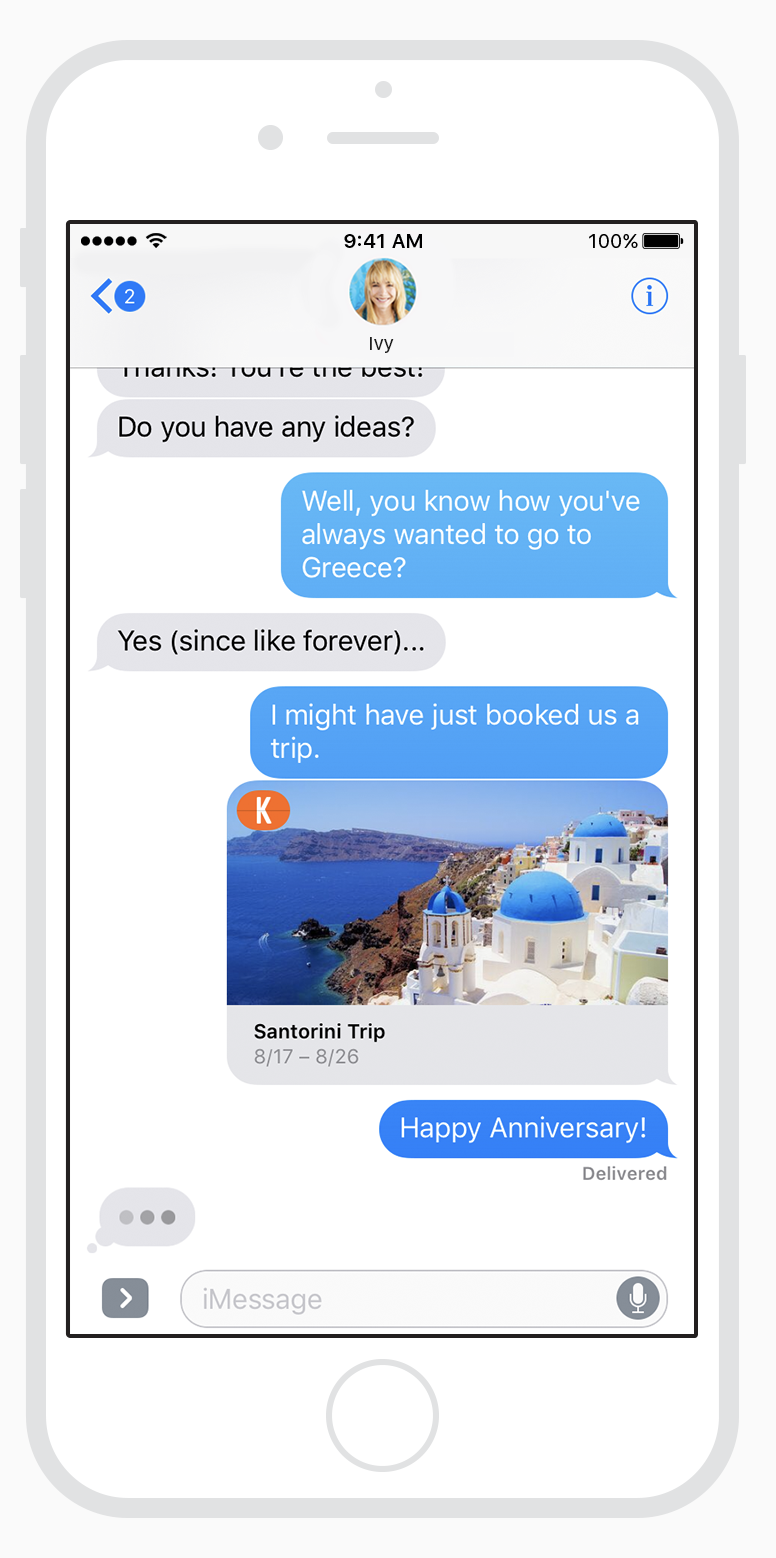
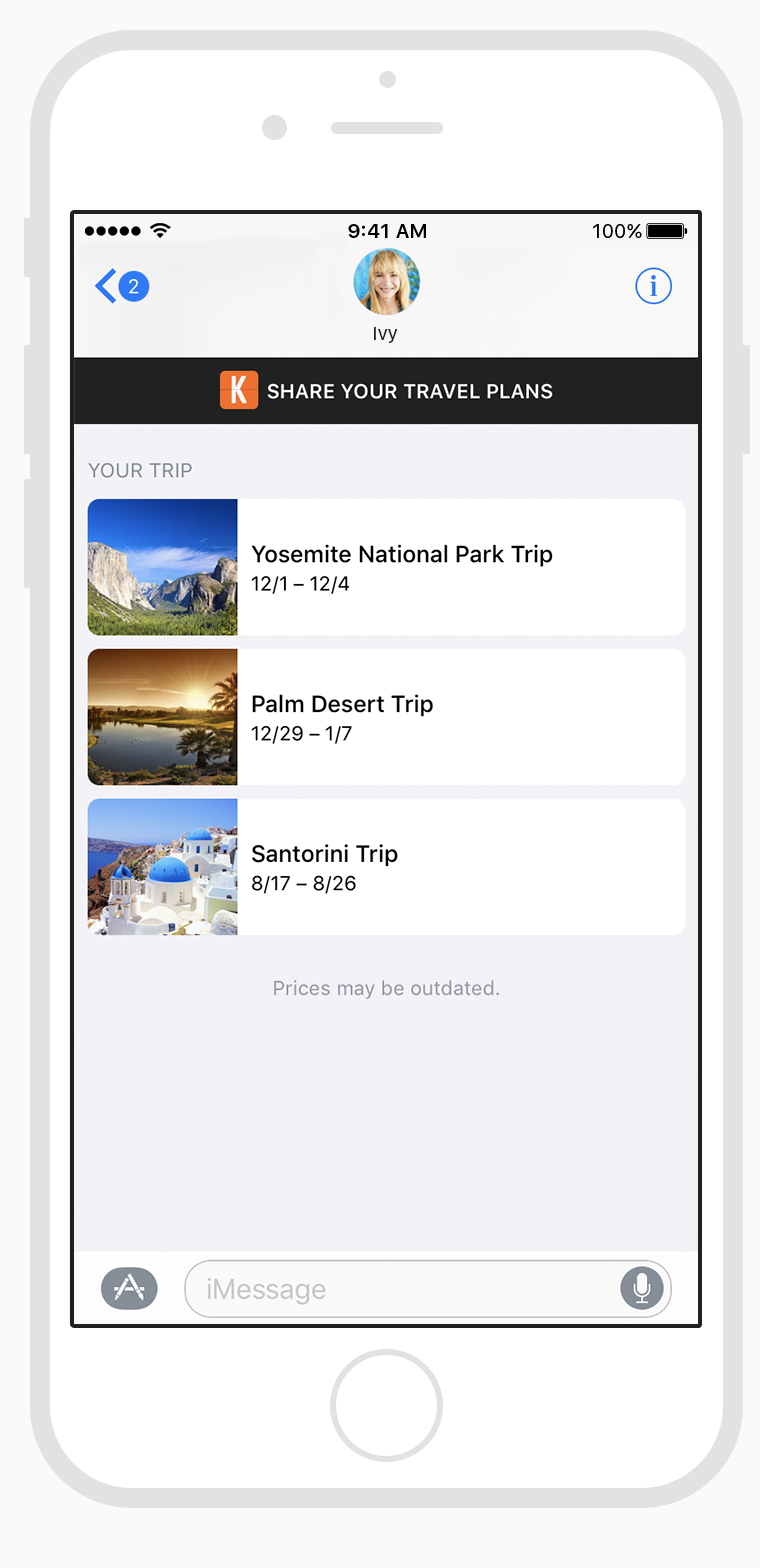
| Compact | Expanded | |
|---|---|---|
 |
 |
- 직관적인 인터페이스를 설계하십시오
iMessage 응용 프로그램이 텍스트, 사진 또는 비디오와 같은 정적 컨텐츠를 제공하는 경우 사람들이 대화에 삽입 할 항목을 찾아보고 선택할 수 있는지 확인하십시오. 앱이 멀티플레이어게임보드 또는 공동작업 주문과 같은 인터렉션인 경우 기능이 유용하고 이해할 수 있는지 확인하십시오.
- 집중된 콘텐츠를 제공하십시오
명확하고 쉬운 사용을 위해 각 메시징 확장에는 단일 포커스가 있어야합니다. 예를 들어 스티커와 라이딩 공유 기능을 모두 갖춘 앱을 디자인하지 마십시오.
- 재미 있고 협업적인 경험을 제공하십시오
iMessage 응용 프로그램은 일반적으로 두 명 이상의 사람들 사이에서 빠른 속도로 진행되는 비공식 대화의 맥락에서 사용됩니다. 이 환경을 창의적으로 활용하여 콘텐츠 공유, 편집 또는 보강을 통해 앞뒤로 참여하도록 유도하십시오. 모든 당사자가 앱을 함께 사용하는 경우 콘텐츠 업데이트가 실시간으로 발생합니다.
- 흥미로운 iOS 앱 콘텐츠를 강조 표시합니다
메시지 공간에서 콘텐츠를 떠올리게하여 iOS 앱의 기능을 확장하십시오. 적극적인 대화의 맥락에서 사람들이 공유하고 싶은 정보의 종류와 앱과의 상호 작용 방법에 대해 생각해보십시오.
- 자르기를 방지하기 위해 내용을 삽입합니다
앱의 콘텐츠는 둥근 모서리가있는 메시지 거품으로 표시되므로 모서리에 필수 정보를 넣지 마십시오.
- 소형 및 확장 뷰를 구분합니다
앱의 대화 아래에 작은뷰가 나타납니다. 이뷰는 앱을 시각적으로 다른 앱과 구분하여 자주 사용하는 기능에 대한 액세스를 제공해야합니다. 사용자는 확장 된뷰에서 앱을 열어 고급 기능에 액세스하거나 더 많은 옵션을 한 번에 볼 수 있습니다. 작은뷰 에서는 가로 스크롤이 허용되지 않습니다.
- 확장된뷰 에서만 텍스트 편집을 허용합니다
작은뷰 화면은 키보드와 거의 같은 높이입니다. 사용자가 편집 내용을 볼 수있게하려면 확장뷰에서만 텍스트 입력을 허용하십시오.
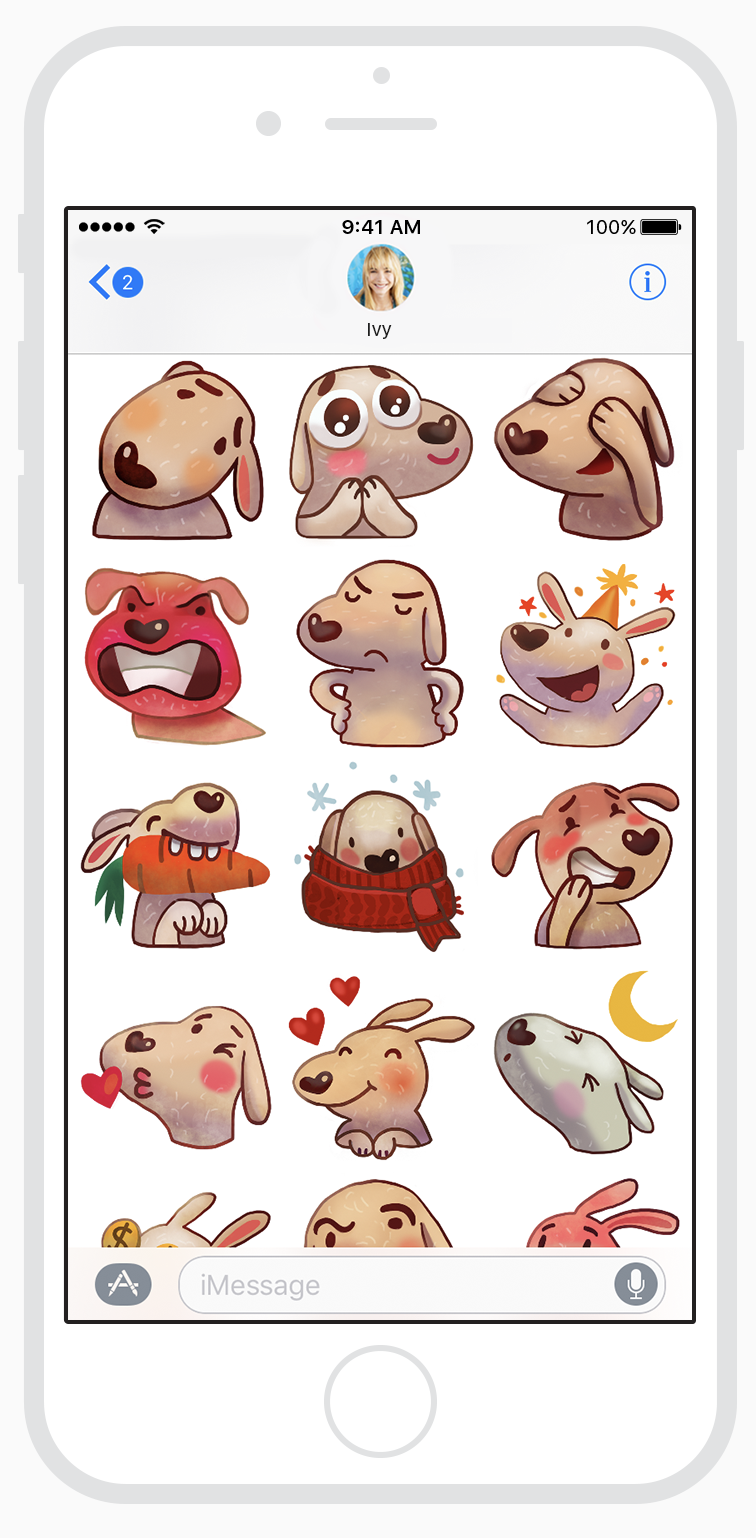
Stickers
스티커는 이모티콘을 입력하거나 사용하지 않고 사람들이 메시지 대화에서 자신을 표현할 수 있는 재미 있고 매력적인 방법을 제공합니다. 스티커는 메시지나 사진, 기타 스티커에 보내거나 배치 할 수 있는 이미지 또는 애니메이션으로 강조를 추가하고 감정을 전달합니다.
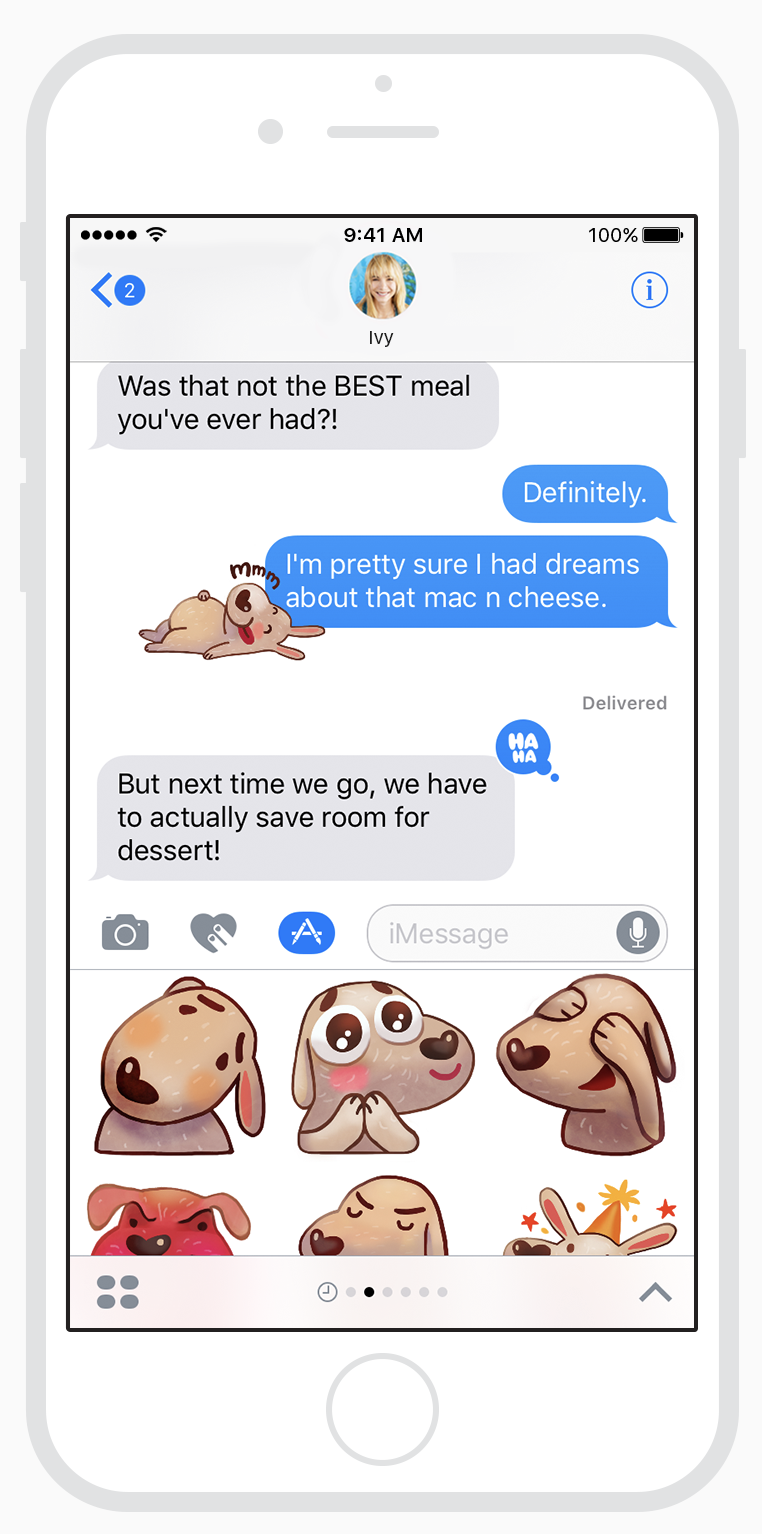
| Compact | Expanded | |
|---|---|---|
 |
 |
- 표현력을위한 디자인
사람들은 기분과 반응을 시각적으로 전달하기 위해 스티커를 사용합니다. 감정적인 수준의 사람들과 연결되는 스티커를 전달하려고 노력하십시오. 이미지, 단어 및 구문을 통합하여 대화에 새로운 차원을 추가하는 것을 고려해보십시오.
- 전 세계적으로 생각하십시오
Messaging은 보편적인 의사 소통 형식입니다. 광범위하고 국제적인 매력을 지닌 스티커를 목표로하십시오.
- 설명이 포함된 이미지 이름을 사용하거나 대체 텍스트 레이블을 제공하십시오
화면에 표시되지 않지만 이미지 이름과 대체 텍스트 레이블을 사용하면 VoiceOver에서 스티커를 소리내어 설명 할 수 있으므로 시각 장애인이 쉽게 탐색 할 수 있습니다.
- 애니메이션을 통해 활력을 더합니다
스티커는 정적 이미지일 수 있지만 애니메이션 스티커는 대화에서 에너지를 전달하는 좋은 방법입니다. 모션 유체를 유지하기에 충분한 프레임 속도를 사용해야합니다.
- 배치 가능성을 테스트하십시오
사용자는 대화의 일부분에 스티커를 회전, 회전 및 배치 할 수 있습니다. 위치나 크기에 관계없이 스티커가 다른 색상과 이미지에 대해 읽을 수 있는지 확인하십시오.
- 생생한 색상과 투명성을 고려하십시오
생생한 색상은 대화에 풍부함과 흥분을 더 해줍니다. 투명성은 메시지, 사진 및 기타 스티커에 의미있는 스티커 배치를 허용합니다.
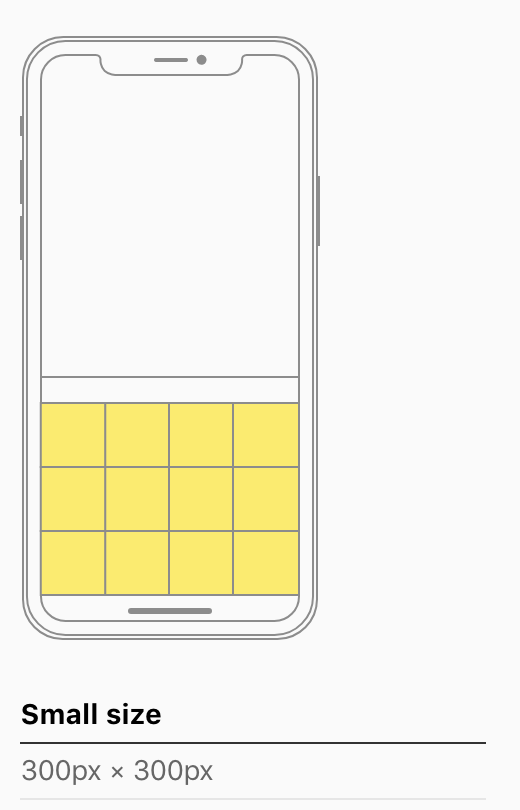
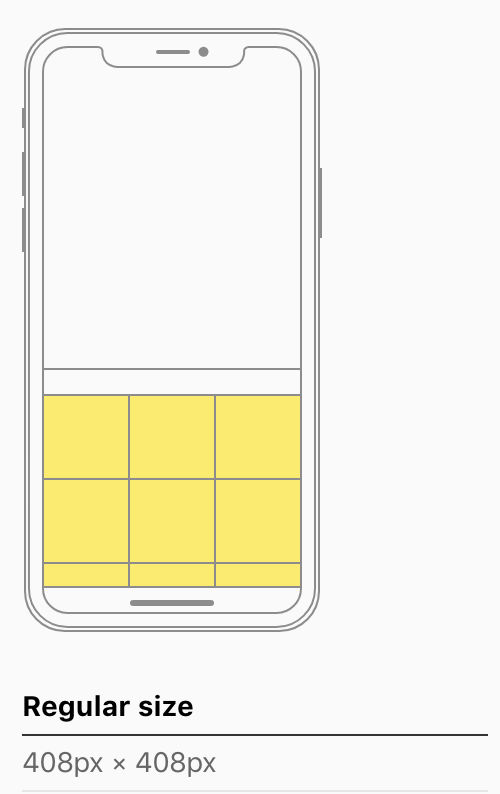
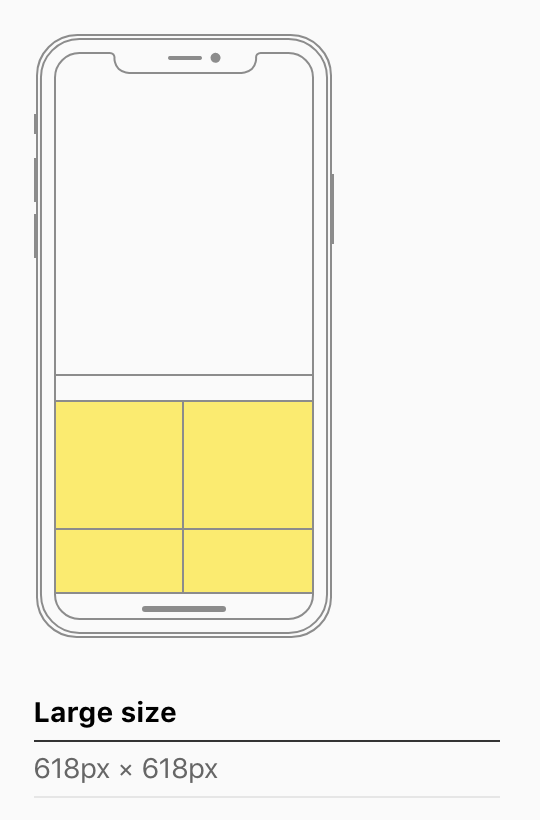
- 스티커 크기
메시지는 그리드 기반 브라우저에 표시되는 3가지 스티커 크기를 지원합니다. 콘텐츠에 가장 적합한 크기를 고르고 해당 크기로 모든 스티커를 준비하십시오.
| Small size | Regular size | Large size | |
|---|---|---|---|
 |
 |
 |
- 적절하게 스티커의 크기를 조정하십시오
메시지는 필요한 경우 큰스티커의 크기를 줄이지만 최적의 품질과 성능을 위해 사전 설정된 스티커를 제공하는 것이 가장 좋습니다.
- 파일 크기 제한에 유의하십시오
효율성을 위해 각 스티커는 500KB를 초과 할 수 없습니다. Xcode는 24비트 팔레트를 사용하여 PNG 애니메이션을 저장하므로 예상보다 큰 파일 크기가 발생할 수 있습니다.
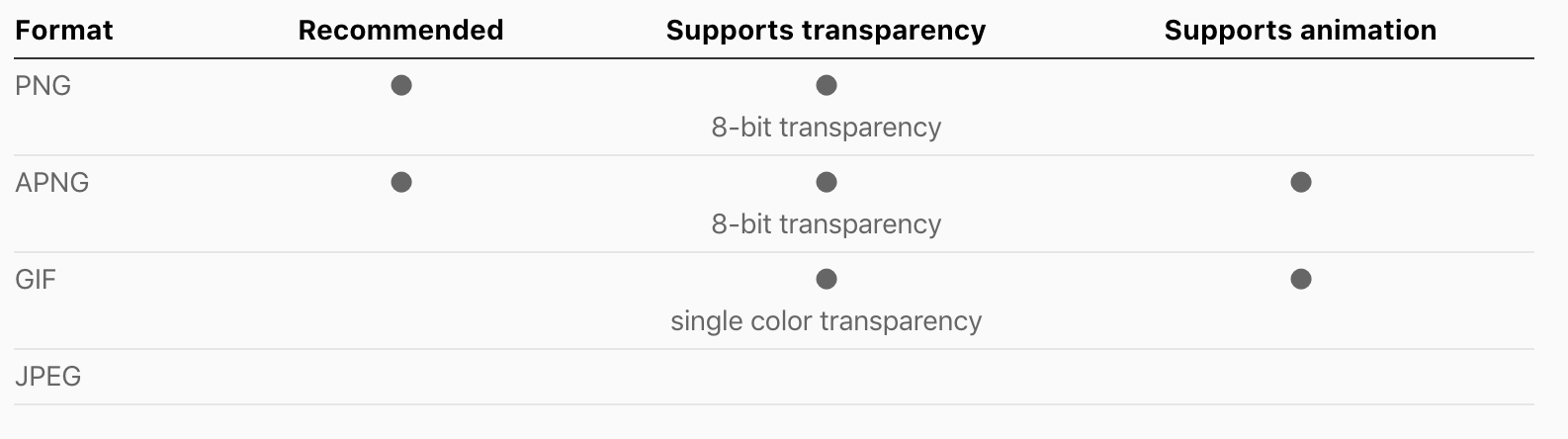
- 스티커 형식
메시지는 다음 파일 형식의 스티커를 지원합니다.

- iMessage 앱 및 스티커 팩 아이콘
iOS 응용 프로그램과 마찬가지로 iMessage 응용 프로그램과 스티커 팩도 인식 가능한 응용 프로그램 아이콘이 필요합니다.
- 배경을 간단하게 유지하고 단일 초점 지점을 제공하십시오
주의 집중을 한 눈에 파악할 수 있는 중심점이 한개있는 아이콘을 디자인하십시오. 다른 아이콘을 압도하지 않는 간단한 배경을 포함하십시오.
- 아이콘 모퉁이를 사각형으로 유지하십시오
아이콘 모서리를 자동으로 반올림하는 마스크가 적용됩니다.
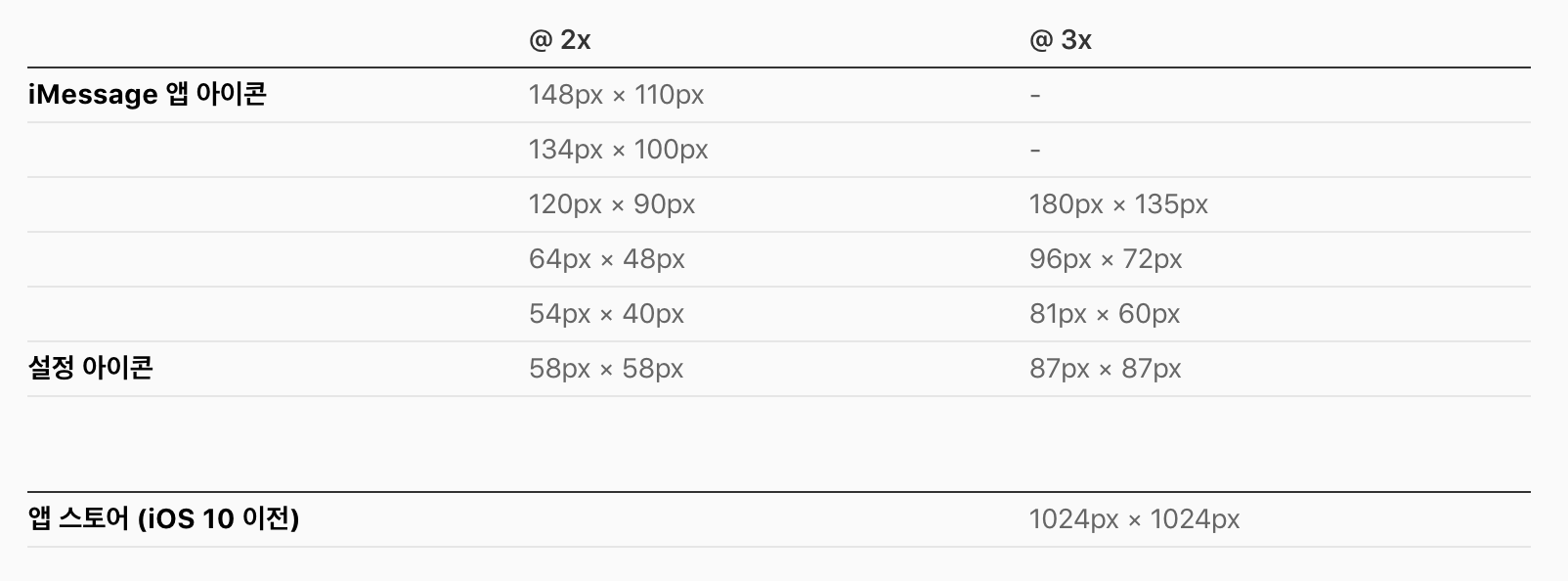
- 다른 크기의 아이콘을 제공하십시오
아이콘이 App Store, 메시지, 알림 및 설정에 나타납니다. 모든 컨텍스트 및 장치에서 아이콘이 잘 보이게하려면 다음 크기의 아이콘 변형을 제공 할 수 있습니다.

iMessage 앱 및 스티커 팩 아이콘에 적용 할 수있는 훌륭한 앱 아이콘 디자인에 대한 추가 지침은 App Icon을 참조하십시오 .
iMessage 앱과 스티커 팩 아이콘 Photoshop 템플릿을 다운로드하려면, Resources 참조하십시오.
개발자 지침 은 The Messages Framework 참조하십시오.
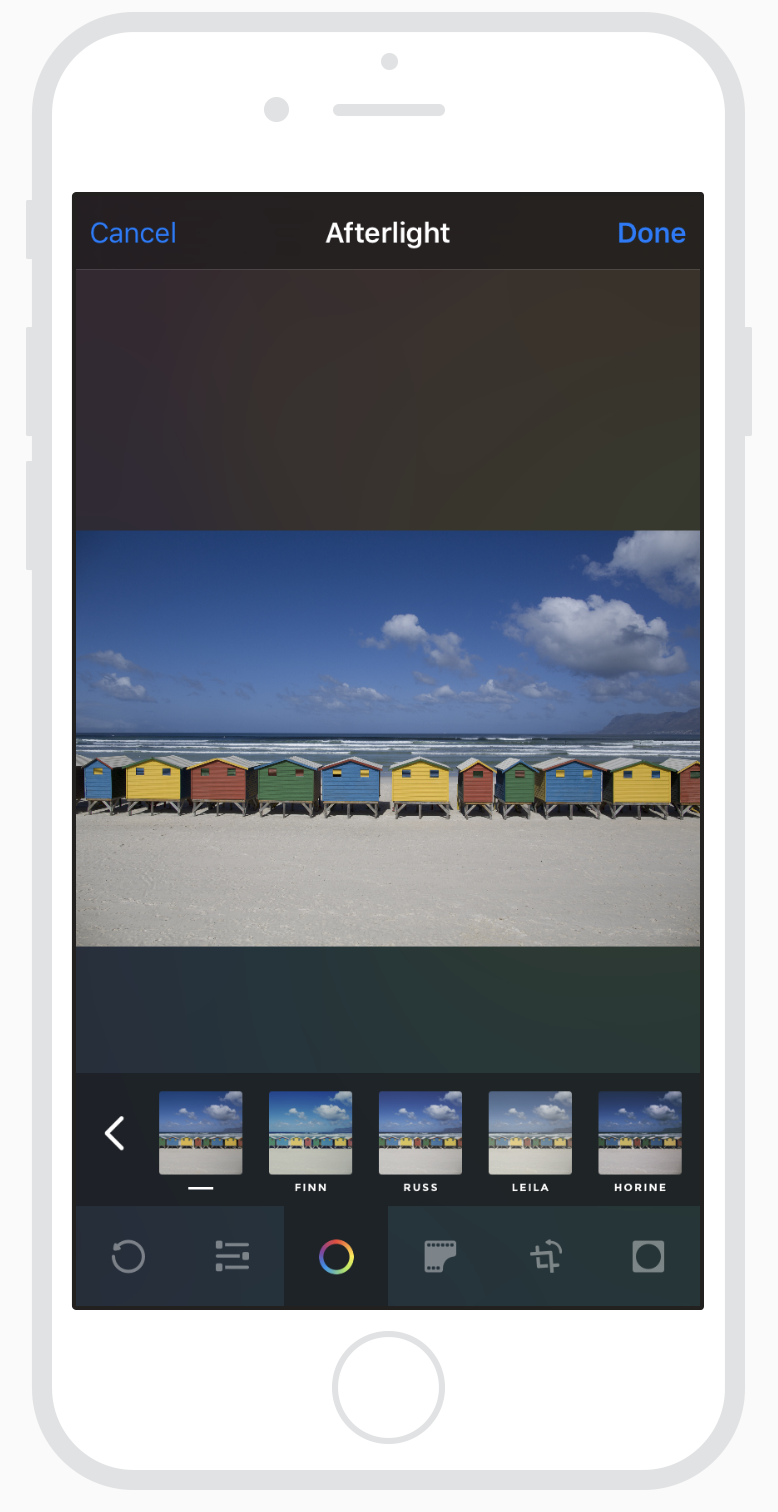
Photo Editing
사진 수정 프로그램 확장 기능을 사용하면 필터를 적용하거나 다른 변경 사항을 적용하여 사진 앱에서 사진 및 동영상을 수정할 수 있습니다. 편집은 항상 Photos 앱에 새 파일로 저장되어 안전하게 원본 버전을 유지합니다.

사진 편집 확장 프로그램에 액세스하려면 사진이 편집 모드에 있어야합니다. 편집 모드에서 toolbar의 확장 아이콘을 누르면 사용 가능한 편집 확장 기능의 작업 메뉴가 표시됩니다. 하나를 선택하면 navigation bar가 포함 된 Modal view에서 확장 인터페이스가 표시됩니다. 해당뷰를 닫으면 편집 내용을 확인하고 저장하거나 취소하고 사진 응용 프로그램으로 돌아갑니다.
- 수정 취소를 확인하십시오
사진이나 비디오를 편집하는데 시간이 오래 걸릴 수 있습니다. 누군가가 취소 버튼을 누르면 변경 사항을 즉시 버리지 마십시오. 취소를 원하는지 확인하도록 요청하고 취소 후 편집 내용이 손실 될 것 이라고 알립니다. 아직 수정 사항이 없으면이 확인을 표시 할 필요가 없습니다.
- Custom Navigation bar를 제공하지 마십시오
확장은 이미 Navigation bar를 포함하는 Modal View내에서 로드됩니다. 두 번째 Navigation bar에서 제공하는 것은 혼란스럽고 편집중인 콘텐츠에서 멀리 떨어진 공간을 차지합니다.
- 사람들이 수정 사항을 미리 볼 수 있게하십시오
모양이 보이지 않으면 편집을 승인하기가 어렵습니다. 확장 프로그램을 종료하고 사진 앱으로 돌아 가기 전에 사람들이 자신의 작업 결과를 볼 수 있게하십시오.
- 사진 편집 확장 프로그램 아이콘에 앱 아이콘을 사용하십시오
이는 확장 기능이 실제로 앱에서 제공한다는 자신감을 심어줍니다.
개발자 가이드 는 App Extension Programming Guide의 Photo Editing 을 참조하십시오.
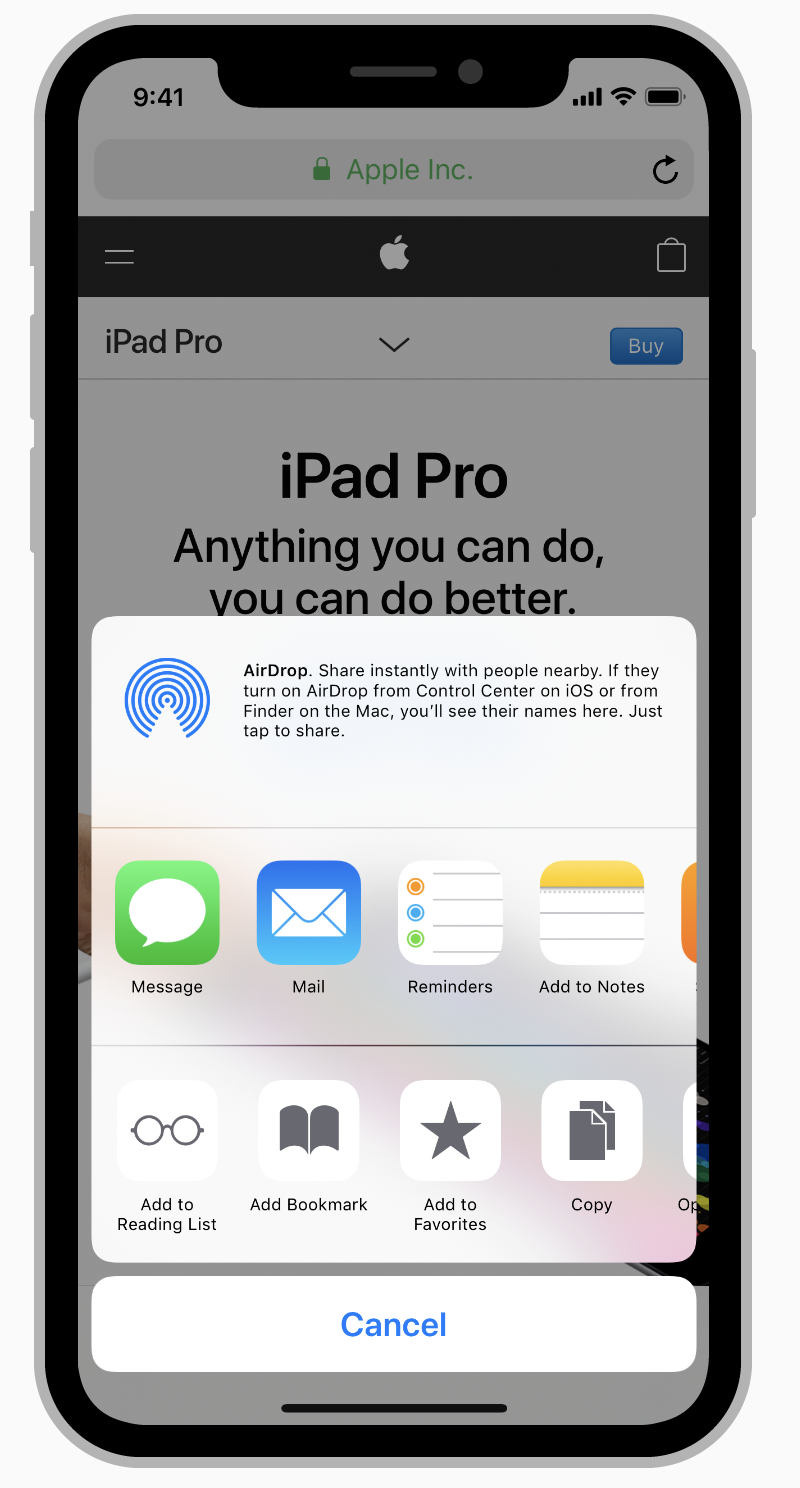
Sharing and Action
공유 확장 프로그램을 사용하면 현재 상황의 정보를 앱, 소셜 미디어 계정 및 기타 서비스와 편리하게 공유 할 수 있습니다. 액션 익스텐션을 사용하면 북마크 추가, 링크 복사 또는 이미지 저장과 같은 콘텐츠 관련 작업을 시작할 수 있습니다. 사용자는 앱의 작업 버튼을 탭하여 활동뷰를 표시하여 공유 확장 및 작업 확장에 액세스합니다. 활동뷰는 현재 컨텍스트와 관련된 확장만 표시합니다. 예를 들어 비디오 편집 중 텍스트 조작 작업을 볼 수 없습니다. 활동뷰 내에서 공유 확장은 위의 액션 확장 목록에 나열됩니다.

- 집중된 단일 작업을 활성화합니다
확장 프로그램은 미니 앱이 아닙니다. 현재 상황과 관련된 범위가 좁은 작업을 수행합니다.
- 친숙한 인터페이스를 만드십시오
공유 확장의 경우, 시스템 제공 구조뷰에 익숙하며 시스템 전체에서 일관된 공유 환경을 제공합니다. 가능할 때마다 사용하십시오. 액션 확장 프로그램의 경우 앱 이름을 포함 시키거나 인식 할 수 있고 앱의 자연스러운 확장처럼 느껴지는 인터페이스를 디자인하십시오.
- 상호 작용을 간소화하고 제한하십시오
가장 좋은 확장 기능을 통해 사람들은 몇 단계만으로 작업을 수행 할 수 있습니다. 예를 들어 공유 확장 프로그램을 사용하면 한 번의 탭으로 이미지를 소셜 미디어 계정에 즉시 게시 할 수 있습니다. 필요한 경우에만 인터페이스를 제공하십시오.
- 익스텐션 위에 모달 뷰를 배치하지 마십시오
확장 프로그램은 기본적으로 Modal View 내에 표시됩니다. 확장 기능보다 경고가 효과적 일 수 있지만 추가 Modal View를 레이어하지 마십시오.
- 주요 응용 프로그램을 사용하여 오랜 작업 진행 상황을 나타냅니다
활동뷰는 공유 또는 조치를 시작한 직후에 취소해야합니다. 시간이 많이 걸리는 작업은 백그라운드에서 계속 진행되어야하며 기본 앱은 이러한 작업의 상태를 확인할 수 있는 방법을 제공해야합니다. 이를 위해 알림을 사용하지 마십시오. 사람들은 문제가있는 경우 알림을 보내도 작업이 완료 될 때마다 알림을 보고 싶지 않습니다.
- 작업 확장 아이콘에 템플릿 이미지를 사용하십시오
템플릿 이미지는 마스크를 사용하여 아이콘을 만듭니다. 적절한 투명도와 안티 앨리어싱을 사용하여 흑백을 사용하고 그림자를 포함하지 마십시오. 템플릿 이미지는 약 70x70 픽셀 크기의 중앙에 위치해야합니다.
추가 지침은 Activity Views를 참조하십시오 . 개발자 가이드 는 Share와, Acc Extension Programming의 Action을 참조하세요.
팁 공유 확장은 자동으로 앱 아이콘을 사용하여 확장 프로그램이 실제로 앱에서 제공한 신뢰감 심어줍니다.
Widgets
위젯은 소량의 적시, 유용한 정보 또는 앱 별 기능을 표시하는 확장 프로그램입니다. 예를 들어 뉴스 위젯은 가장큰 헤드 라인을 표시합니다. 캘린더에는 오늘의 이벤트를 보여주는 위젯과 다음에 수행 할 이벤트를 표시하는 위젯이 있습니다. 메모를 사용하면 최근 메모를 미리보고 새로운 메모, 미리 알림, 사진 및 그림을 빠르게 만들 수 있습니다. 위젯은 매우 사용자 정의가 가능하며 버튼, 텍스트, 레이아웃 사용자 정의, 이미지 등을 포함 할 수 있습니다.
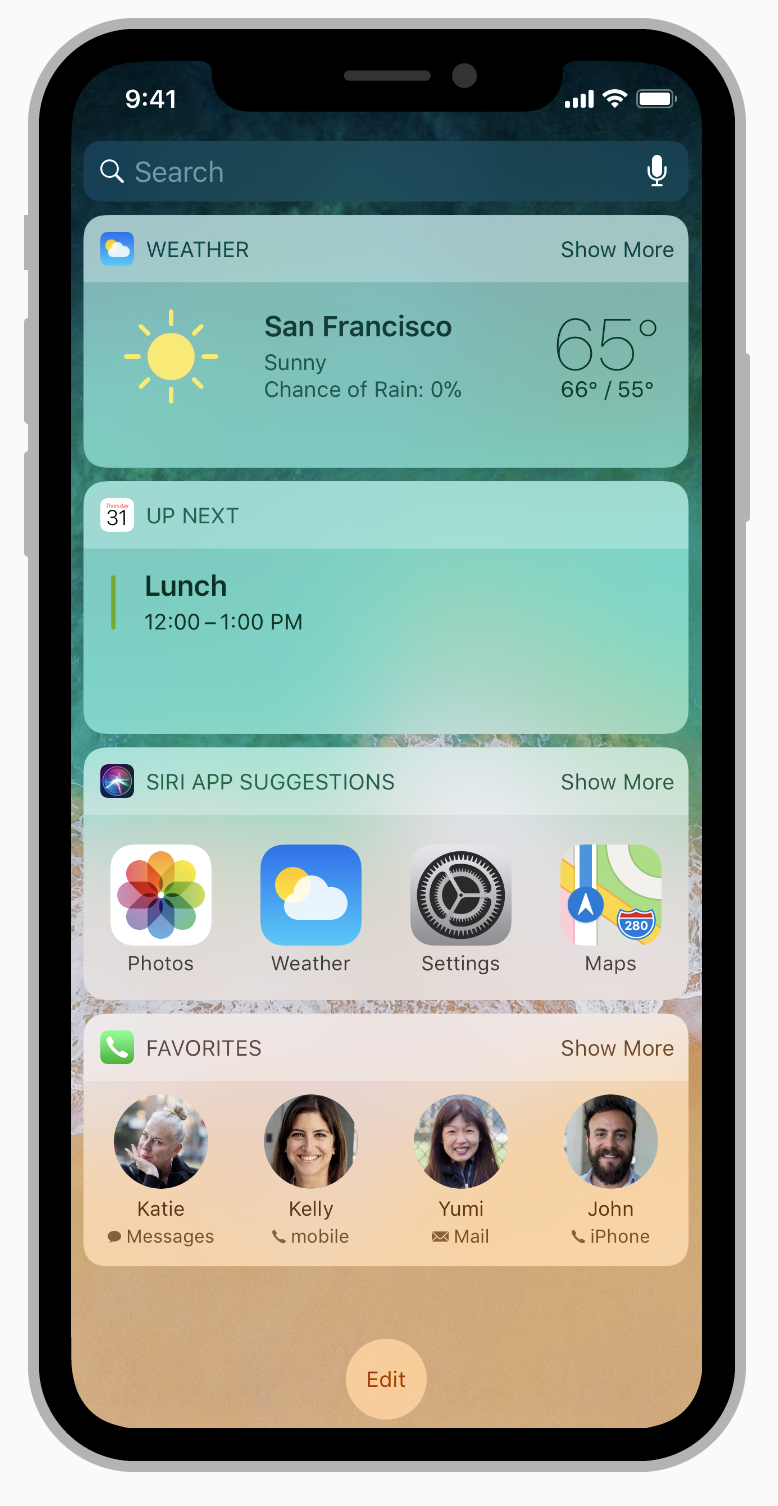
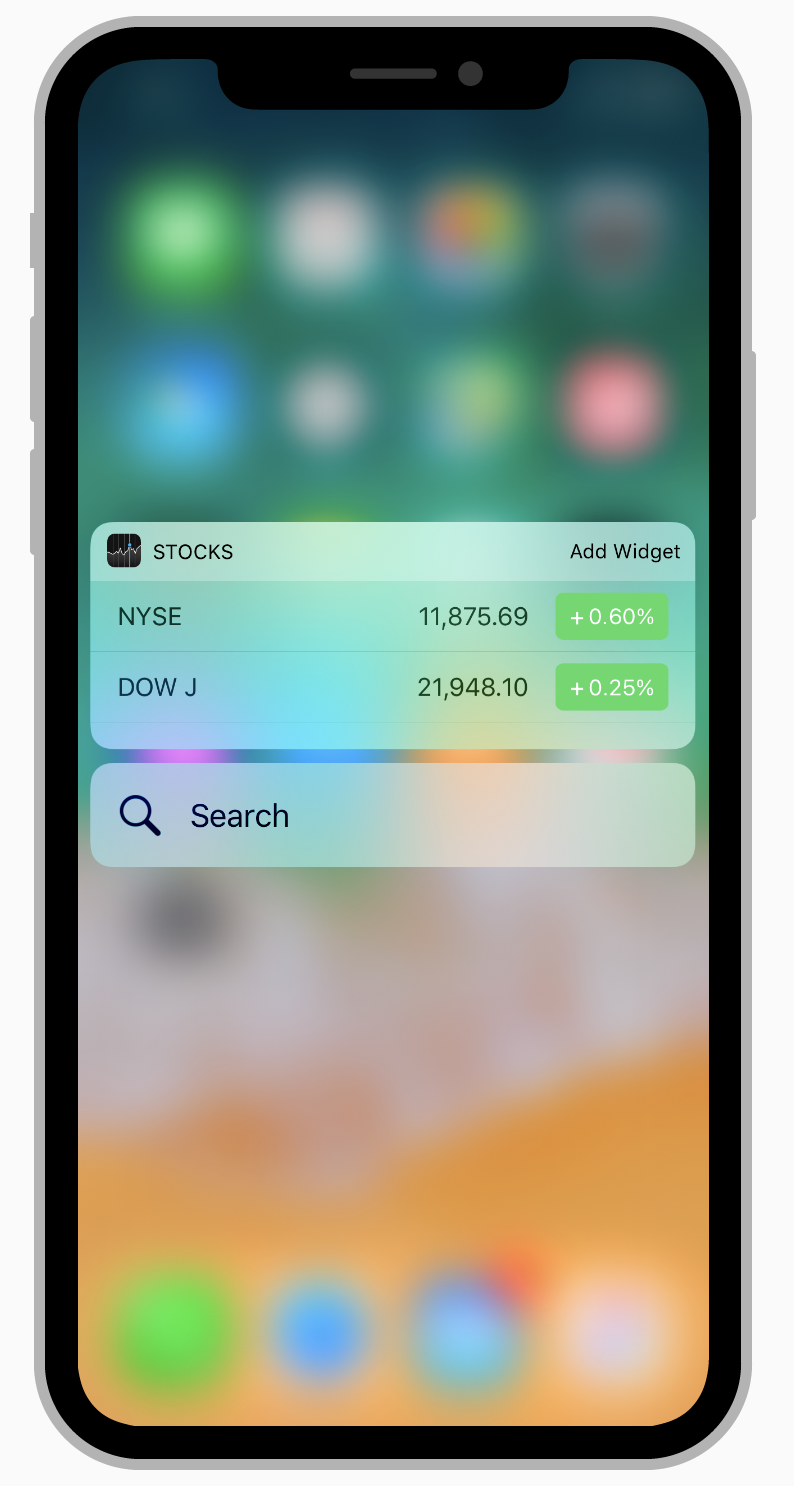
3D 터치를 사용하여 홈 화면의 앱 아이콘에 압력을 가하면 위젯이 빠른 동작 목록 위에 나타납니다. 사람들은 관심있는 위젯을 검색 화면에 추가합니다. 검색 화면은 홈 화면과 잠금 화면에서 오른쪽으로 스와이프하여 액세스 할 수 있습니다. 귀하의 목표는 사람들이 검색 화면에 추가하려는 위젯을 디자인하는 것입니다.
| Search screen widgets | Home screen quick action widet | |
|---|---|---|
 |
 |
- 쩌는(?) 멋진 경험을 디자인하십시오
사람들은 위젯을 사용하여 간단한 업데이트를 받고 매우 간단한 작업을 수행하므로 적절한 양의 정보와 상호 작용을 제공하는 것이 필수적입니다. 가능하다면 한 번에 완료 할 수 있는 작업을 제공하십시오. 위젯 내에서의 이동 및 스크롤은 지원되지 않습니다.
- 콘텐츠를 빠르게 보여줍니다
사람들은 위젯을 보는데 거의 시간을 할애하지 않으며 컨텐츠가 로드될때 까지 기다릴 필요가 없습니다. 정보를 로컬에 캐시하여 업데이트를 가져 오는 동안 항상 최신 정보를 표시 할 수 있습니다.
- 충분한 여백과 Padding을 제공하십시오
컨텐츠를 위젯 가장자리로 확장하지 마십시오. 일반적으로 각 가장자리와 내용 사이에 최소한 몇 픽셀의 여백을 제공하십시오. 정렬 안내는 위젯 상단의 앱 아이콘을 사용하십시오. 이 아이콘의 중앙에 정렬하면 콘텐츠가 잘 작동하는 경향이 있습니다. 앱에서 격자 스타일 레이아웃을 제공하는 경우 그리드 항목간에 충분하고 동일한 채우기를 제공해야합니다. 가능하면 아이콘 및 단추의 격자를 행당 4개로 제한하십시오.
- 유연해야 합니다.
위젯의 너비는 장치 및 방향에 따라 다릅니다. 위젯에 의해 표시되는 높이와 정보는 접혀있는지 또는 펼쳐져 있는지에 따라 다릅니다 (모든 위젯이 확장을 지원하지는 않음). 축소된 위젯은 대략 2의 높이 및 테이블뷰 행의 반의 높이입니다. 확장 된 위젯은 화면의 높이보다 이상적이지 않습니다. 미리보기 실행 목록에는 접힌 상태의 위젯 만 표시됩니다. 축소되었을 때, 위젯은 필수 정보를 보여줍니다. 확장되면 위젯은 기본 정보를 향상시키는 추가 정보를 표시합니다. 예를 들어, Weather 위젯은 축소되었을 때의 현재 기상 조건을 보여 주지만 확장되면 시간별 예보를 추가합니다.
- 위젯의 배경을 사용자 정의하지 마십시오
시스템에서 제공하는 밝고 흐려진 위젯 배경은 일관성과 읽기 쉽도록 설계되었습니다. 가능하다면 시스템에서 제공하는것을 사용하십시오. 잠금 및 홈화면 배경 무늬와 충돌 할 수 있으므로 사진을 배경으로 사용하지 마십시오.
- 일반적으로 시스템 글꼴은 검은색 또는 어두운 회색으로 텍스트를 사용하십시오
시스템 글꼴은 읽기 쉽도록 설계되었으며 어두운 색상은 표준 위젯 배경과 잘 작동합니다.
- 적절한 경우 사용자가 앱을 사용하여 더 많은 것을 할 수 있게하십시오
위젯은 앱과 독립적으로 작동해야합니다. 그러나 사람들이 종종 위젯이 제공하는 것 이상을 수행해야하는 경우 쉽게 그렇게 할 수 있습니다. 콘텐츠에서 공간을 차지하는 ‘앱 열기’버튼을 포함하지 마세요. 대신 사람들이 콘텐츠 자체를 탭하여 앱에서 보거나 수정할 수 있습니다. 예를 들어 캘린더 위젯에서 일정을 탭하여 캘린더 앱에서 일정을 열 수 있습니다. 다른 앱을 열 때 위젯을 사용하지 마십시오.
- 좋은 위젯 이름을 선택하십시오
앱 아이콘과 제목이 각 위젯의 콘텐츠 위에 나타납니다. 일반적으로 위젯의 이름은 앱의 이름과 일치해야합니다. 앱에서 여러 위젯을 제공하는 경우 기본 앱 이름과 다른 앱의 명확하고 간결한 이름을 사용하는 것이 좋습니다. 맞춤 제목을 사용하는 경우 앱 이름 앞에 프리픽스를 추가하는 것이 좋습니다. 예를 들어 인근 위치를 표시하기위한 지도위젯의 이름이 인근지도 입니다. 앱 이름을 포함 시키면 위젯이 실제로 앱에서 제공한다는 확신이 생깁니다.
- 인증값이 추가되었을대 사람들은 알아야합니다.
누군가가 앱에 로그인했을때 위젯이 추가 기능을 제공한다면 사람들에게 이 사실을 알리십시오. 예를 들어 예정된 예약을 표시하는 앱에는 사람들이 로그인하지 않은 경우 “앱에 로그인하여 예약보기”라는 메시지가 포함될 수 있습니다.
- 미리보기 액션 목록에 대한 위젯을 선택하십시오
앱에 여러 위젯이있는 경우 누군가가 3D Touch를 사용하여 홈 화면의 앱 아이콘에 압력을 가했을 때 표시되는 빠른 액션 메뉴에 나타나는 것을 선택하십시오.
개발자 가이드는 App Extension Programming Guide를 참조하십시오.