Table of contents
- Getting Started
- The fastlane Toolchain
- Setting up fastlane
- Creating Certificates and Provisioning Profiles
- Screenshots Made Easy
- Creating the IPA file
- Seamless Delivery
- Putting it All Together
- Where to Go From Here?
- Refernece
fastlane Tutorial: Getting Started을 의역 했습니다.
fastlane 튜토리얼에서는 iOS 개발자로서 크고 힘든 부분을 자동화하기 위해 제공되는 많은 도구를 활용하는 방법을 배워보게 됩니다.
Note: 이 튜토리얼은 Xcode 8.2, Swift 3, Fastlane 2.6.0을 위해서 업데이트 됬습니다.(지금은 Xcode 10.1, Swift 4.2, fastlane 2.108.0
멋진 순간입니다: 여러날을 지새우며 고생한 끝에 앱을 세상에 공개할 준비가 되었습니다. 이제 App Store에 제출하기만 하면 됩니다. 자.. 어렵죠?
어려운 작업에 대한 시작 신호: 많은 스크린샷 캡처, provisining과 전쟁, App Store 업로드, 귾임없는 무의미한 작업들..
여기에 더 좋은 방법이 있다면 좋지 않을까요? 단일 명령어로 지원 가능한 모든 디바이스에서 지원 가능한 언어들로 스크린샷을 얻을수 있다면, 단일 명령어로 스크린샷을 업로드하고, 프로비저닝 파일을 생성하고 앱을 제출할수 있다면, 절약되는 시간을 생각해보세요.
그렇다면 행운입니다.:] Felix Krause 덕분에 이 모든것을 할수 있는 도구가 있습니다. Fastlane이라고 불리고, 새로운 친구가 될수 있습니다.

막대기가 스크린샷이라면 강아지는 fastlane 처럼 유용합니다(…)
fastlane 튜토리얼에서 어떻게 fastlane을 사용하고, App Store로 배포하는지 배웁니다.
Note: 이 튜토리얼에서는 커맨드라인을 광범위하게 사용합니다. 터미널 전문가가 될 필요는 없지만 커맨드라인이 어떻게 동작하는지에 대한 기본적인 지식을 가지고 있어야합니다
또한 이 튜토리얼은 code signing, iTunese Connect에 대한 기본 지식이 있다고 가정합니다 이들과 친숙하지 않다면 이 튜토리얼을 먼저 읽기를 권장합니다.
Getting Started
여기시작 프로젝트를 다운로드하고 편리한 위치에 저장합니다.
mZone은 이 튜토리얼에서 사용될 샘플 애플리케이션으로 한계 없는 텍사스 홀덤 토너먼트에 대한 간단한 포커 계산기 입니다. 칩 개수(chip count) 와 현재 big blind level을 기반으로 권장하는 행동을 표시합니다.

Xcode 프로젝트를 열고 mZone Pker target’s build Settings 로 이동하여 Product Bundle Identifier 필드에서 com.mzone.mzon.poker-xxx를 찾습니다.

xxx 부분을 이메일로(@, . 없이) 교체하세요. 그러면 프로젝트의 번들 식별자가 iTunse Connect의 다른 모든 애플리케이션의 식별자와 다릅니다.
fastlane을 실행하려면 다음의 내용들이 필요합니다.
- OS X 10.9(Mavericks) 이상
- Ruby 2.0 이상
- Xocde Command Line Tools (CLT)
- 애플 개발자 계정
fastlane은 Ruby scripts의 모음이므로, 루비의 올바른 버전이 설치되어 있어야합니다. 운이 좋게도, OS X 10.9(Mavericks) 이상은 Ruby 2.0이상이 기본으로 사용됩니다. 또한 터미널을 열어서 확인할수 잇고, 다음 명령어를 입력하여 확인합니다.
ruby -v
Xcode CLT가 설치되어 있는지 확인하고, 다음 명령어를 입력합니다.
xcode-select --install
Xcode CLT이 이미 설치되어 있다면, command line tools are already installed, use "Software Update" to install updates해당 에러를 볼수 있습니다. 그렇지 않다면 Xcode CLT를 설치해야합니다.
위의 조건들이 완료됬다는 되었다면, fastlane을 설치할 준비를 하게됩니다. 다음 명령어를 입력합니다.
sudo gem install -n /usr/local/bin fastlane --verbose
Note: El Capitan, OS X는
시스템 무결성 보호(System Intergrity Protextion)을 소개했고, 이것은 사용자가 시스템 접근을 제한하여 루트에 접근할수 없게하는Rootless라고 하는 시스템 무결성 보호 기능(System Intergrity Protextion)을 도입했습니다./usr/local/bin은 쓰기가 가능하기 때문에 fastlane을 여기에 설치해야 합니다.
시스템 암호를 입력하면 터미널 창에 설치가 진행 중임을 알리는 일련의 작업이 표시됩니다.
설치가 완료되면 fastlane을 사용하도록 프로젝트를 설정할수 있습니다. 작업을 시작하기전에, fastlane 도구들을 살펴봅니다.
The fastlane Toolchain
마법을 부리기 위해, fastlane은 다음과같은 도구 모음을 제공합니다.
- produce: iTunes Connect 와 Apple Developer Protal에 새로운 iOS 앱을 생성합니다
- cert: 자동으로 iOS 코드 서명 증명서(code signing certificates)를 생성하고 관리(maintains) 합니다.
- sigh: 프로비저닝 프로파일(provisioning profiles)을 자동으로 생성, 갱신(renews), 다운로드, 복구(repairs) 합니다.
- snapsht: iOS 앱의 모든 기기의 지역화된 스크린샷을 자동으로 가집니다.
- frameit: 스크린샷에 올바른 디바이스 프레임을 씌워줍니다.
- gym: iOS 앱을 빌드하고 패키징 해줍니다.
- deliver:는 스크린샷, 메타 데이터, 앱을 App Store에 업로드 합니다.
- pem자동으로 push notification profiles을 생성하고 갱신해줍니다.
- spaceship: 는 애플 개발자 샌터와 아이튠즈 커넥트 APIs에 접근할수 있는 Ruby 라이브러리 입니다.
- pilot: TestFlight 배포와 배타 테스터 관리를 자동화합니다
- boarding:배타 테스터를 초대합니다.
- match: Git을 사용하여 팀 전체에 인증서 및 프로비저닝 프로파일을 동기화합니다.
- scan: 앱에서 테스트를 실행합니다.
샘플 앱의 배포 처리에서 이 많은 툴들을 사용 할것입니다. 이론은 이제 충분합니다- 고속 차선에 fastlane을 설치할때입니다.
Setting up fastlane
첫번째로, Terminal을 열고 cd 명령어로 mZone 프로젝트로 이동합니다. 예를들어, 데스크탑 폴더에 mZone 파일을 위치했다면 다음과같이 명령어를 사용할수 있습니다.
cd ~/Desktop/mZone
작업 디렉토리로서 mZone을 설정합니다.
mZone 폴더에서 다음 명령어를 입력합니다.
fastlane init
Note:
permission denined에러를 얻었다면, 명령어 맨 앞에sudo를 함께 입력합니다.
다음으로 시작처리 하기 위해 Apple ID를 입력합니다.
fastlane는 deliver를 사용하여 itunes Connect, Apple Developer Portal에 로그인하고 일치하는 앱 식별자로 계정에 있는 앱을 확인합니다. 이 앱은 새로운 앱이기 때문에 존재 하지 않기때문에 만들어야합니다.
Note: 아래와같은 에러를 받았다면
Connection reset by peer - SSL_Connectfastlane이 제안한 ruby version을 으로 업데이트 해야합니다.
이미 rbenv, rvm(Ruby 버전관리자)을 사용하고 있지 않다면, 가장 쉬운 방법은 Homebrew를 사용하는 것입니다.
먼저 터미널에 명령어를 입력하여 Homebrew를 설치하세요.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"다음으로
brew커맨드를 사용하여 Ruby를 설치합니다
brew update && brew install rubyHomebrew는
brew link --overwrite ruby해야한다고 말해줍니다. 그리고 새로운 터미널 새션을 여는것이 필요합니다. 그후 fastlane을 특정 위치 지정없이 재설치합니다.
sudo gem install fastlane --verbose마지막으로
fastlane init을 다시 실행하면 iTunes Connect에서 애플리케이션을 다시 만들수 있습니다.
다음과 같은 메시지를 봐야합니다.
This app identifier doesn't exist on iTunes Connect yet, it will be created for you
This app identifier doesn't exist on the Apple Developer Portal yet, it will be created for you
Please confirm the above values (y/n)
감지된 값을 확인하려면 y를 입력하세요.
iTunse Connect(지금은 App Store Connect)에서 이미 mZone Poker라는 앱을 만들었으므로 다음 메시지가 표시됩니다.
It looks like that mZone Poker has already been taken by someone else, please enter an alternative App Name:
고유한 앱 이름을 입력하세요(번들 ID에 대한 추천과 마찬가지고 mZone Poker와, @, .을 사용하여 고유한 애플리케이션 이름을 사용하는것이 좋습니다. 얼마후(30초-30분 정도가 소요됨..) 앱이 iTunes Connect에서 생성 되었음을 알게 됩니다.
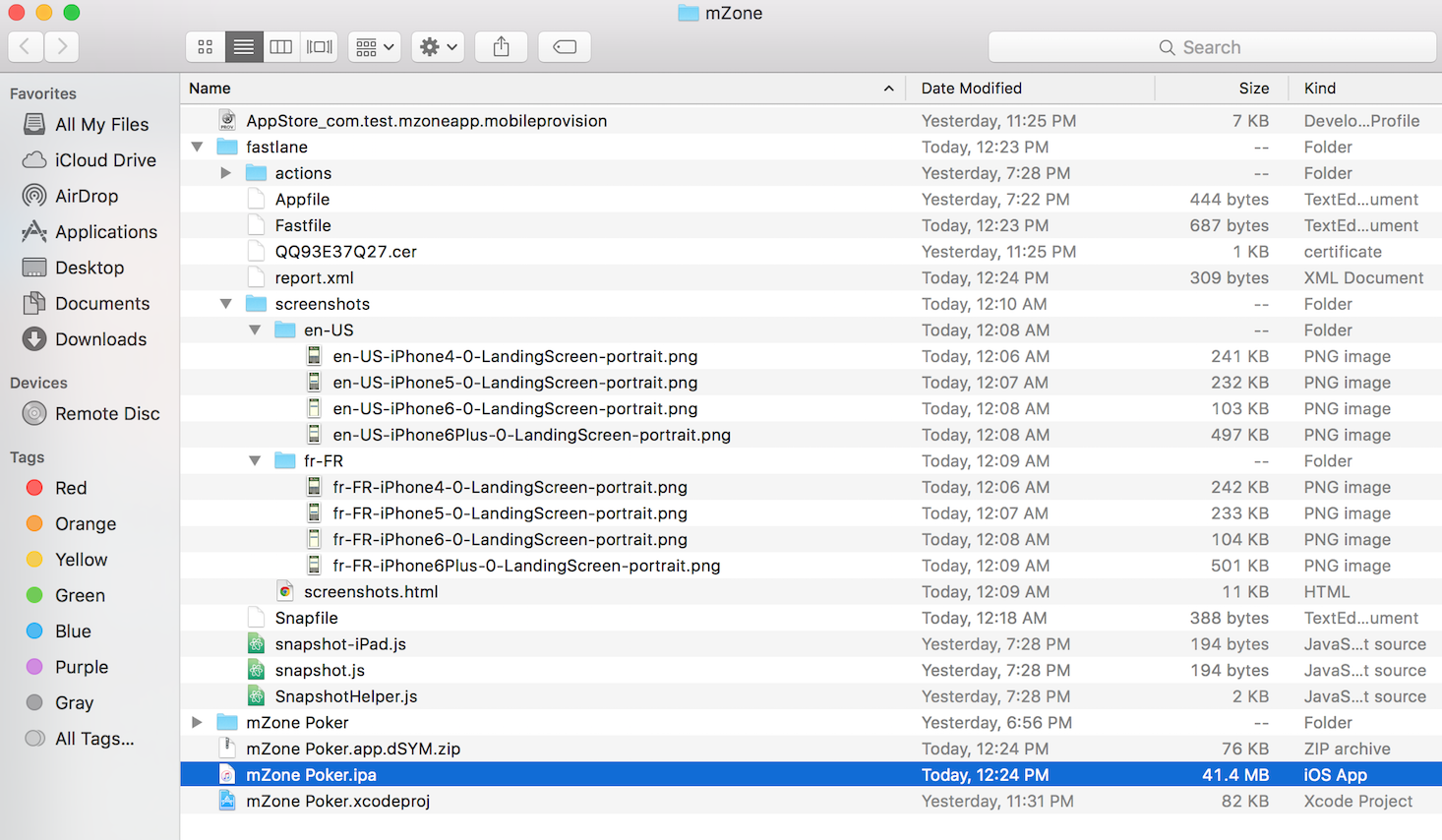
mZone project folder를 엽니다. 프로젝트는 fastlane 폴더를 가진걸 주의해야합니다.

관계된 파일은 다음과 같습니다
Appfile: app identifier, Apple ID를 저장합니다.Fastfile: 특정 동작을 호출하려고 생성한lanes을 관리합니다.Deliverfile: App Store에 앱을 재출할때 요구된 메타 데이터를 추가할수 있습니다.
mZone 프로젝트 폴더 이내에서, fastlane/metadata로 이동합니다. 설명(description), 키워드, 카테고리, 등등 일반적인 App Store 항목들을 포함하는 많은 텍스트 파일을 볼수 있습니다. 이 파일들은 App Store에 보여지는 앱의 메타 데이터 정보로 설정하는데 사용 됩니다.
en-US/description.txt를 열고 다음 txt를 추가하세요.
mZone is a simple poker calculator for No Limit Texas Hold’em tournaments that displays a recommended course of action based on your chip count and the current big blind level.
그리고 keywords.txt에 다음 텍스트를 추가합니다
Poker, Cards, Gambling
name.txt에 이미 앱의 이름을 포함하고 있는지 확인하고 난후 http://www.raywenderlich.com이걸 privacy_url.txt 와 support_url.txt에 입력합니다.
이 애플리케이션은 프랑스어와, 영어를 모두 지원하지만, en-US 폴더만 존재합니다.
이 문제를 해결하려면 간단하게 fr-FR이라는 복사본 폴더를 만듭니다. 이 fastlane 튜토리얼을 짧게하기 위해 실제 프랑스어 번역을 제공하지 않습니다. 프로젝트 폴더는 이제 다음과 같이 보입니다.

다음으로, 메타 데이터 폴더에서
copyright.txt을 열고Copyright (c) 2016 Razeware LLC을 추가합니다.primary_category.txt을 열고Games를 추가합니다primary_first_sub_category.txt을 열고Card를 추가합니다primary_second_sub_category.txt을 열고Casino를 추가합니다.
그후, 같은 폴더에서, 좋아하는 text/code 편집기를 사용하여 itunes_rating_config.json이라고 명명된 json파일을 생성하고 다음을 포함합니다.
{
"CARTOON_FANTASY_VIOLENCE": 0,
"REALISTIC_VIOLENCE": 0,
"PROLONGED_GRAPHIC_SADISTIC_REALISTIC_VIOLENCE": 0,
"PROFANITY_CRUDE_HUMOR": 0,
"MATURE_SUGGESTIVE": 0,
"HORROR": 0,
"MEDICAL_TREATMENT_INFO": 0,
"ALCOHOL_TOBACCO_DRUGS": 0,
"GAMBLING": 2,
"SEXUAL_CONTENT_NUDITY": 0,
"GRAPHIC_SEXUAL_CONTENT_NUDITY": 0,
"UNRESTRICTED_WEB_ACCESS": 0,
"GAMBLING_CONTESTS": 0
}
이 iTunes 등급 구성은 모든 규약에서 가장된 도박(값이 2)만 빈번/강렬(frequent/intense) 제약이 포함되어 있다고 iTunes Connect가 알게 합니다.
마지막으로 App Stroe icon을 다운로드하고, 메타 데이터를 디렉토리에 추가합니다.
축하해! 제출에 필요한 모든 메타 데이터를 추가했습니다.
이제 fastlane을 사용할때입니다.
여기에서 fastlane 세팅을 위한 모든 키 리스트들을 찾을수 있습니다.
Creating Certificates and Provisioning Profiles
Fastlane를 텍스트편집기에서 열고, smart quotes를 지원한다면, 사용하지 못하게 하고, 다음 코드로 교체합니다.
# This is the minimum version number required.
# Update this, if you use features of a newer version
default_platform :ios
platform :ios do
# 1
desc "Creating a code signing certificate and provisioning profile"
# 2
lane :provision do
# 3
produce(
app_name: 'YOUR_UNIQUE_APP_NAME',
language: 'English',
app_version: '1.0',
sku: '123abc'
)
# 4
cert
# 5
sigh(force: true)
end
error do |lane, exception|
# This block is called if there was an error running a lane.
end
end
YOUR_UNIQUE_APP_NAME를 이전에 지정한 앱 이름으로 교체합니다. 아이튠즈 유저 이름과, 앱 식별자는 Appfile 에서 자동으로 로드되어지고 또한 그들을 여기에 제공할 필요가 없습니다.
또한 fastlane 버전이 더이상 2.6.0(사용하는 지금은 2.108.0)이 아닌 경우 최신 버전으로 교체하세요(fastlane은 잘 관리되고 업데이트 되므로 2.6.0이 아닐수 있습니다)
Note: 현재 버전을 찾으려면
fastlane -v를 터미널에 입력하세요fastlane이 새로운 버전으로 업데이트 하라고 계속 이야기 하고,
sudo gem update fastlane을 실행했을때 업데이트 해야 할것이 없다고 이야기 한다면, 아마 사용중인 루비 관리자가 최신 버전이 아닐수도 있습니다. 최신 정보를 생성할 가능성이 있기 때문에gem sources --add https://rubygems.org/을 실행하여 Ruby Gems를 설치하세요
Ruby를 지금까지 한번도 사용한적이 없다면, 조금 이상한 소리처럼 들릴수 있습니다. 그래서 여기에 이 코드들이 무슨일을 하는지 설명합니다.
lane을 위한 설명을 제공합니다. lane은 순차적인 작업 흐름(workflow of sequential tasks) 입니다.- 이 lane
provision의 이름 입니다. produce를 사용하여 iTunes Connect, Developer Portal에서 지정된 식별자, 이름, 언어, 버전 버전번호를 생성합니다.cert를 사용하여 새로운 개인키, 서명 요청, 서명 다운로드, 설치된 인증서 설치, 키체인에 생성된 모든파일을 가져옵니다.sigh를 사용하여 프로비저닝 프로파일을 생성합니다.force:true를 지정하면 각 실행마다 새로운 프로비저닝 파일이 생성됩니다. 이것은 항상 올바른 코드 서명 증명서를 사용하는걸 보장합니다.
Note:
sigh은 distribution profile을 App Stroe에서기본적으로 생성합니다. ad hoc 프로파일을 생성하려면sigh(adhoc: true)를 지정해야 합니다. 개발 프로파일의 경우에는sigh(development: true)가 됩니다. 간단하게 이 튜토리얼에서는 배포(distribution) 프로파일만 만들고 있습니다.
첫번째 lane을 만들었습니다. 파일을 저장하고, 터미널에서 해당 폴더로 가고 다음 코드를 입력합니다.
fastlane provision
이것은 fastlane에게 provision lane을 실행하라고 이야기 합니다.
몇분 정도 지나면, fastlane은 iTune Connect 비밀번호를 묻고, 해당 컴퓨터의 키체인에 안전하게 저장합니다. 암호를 입력하고 성공적으로 완료되면 터미널창에 fastlane summary가 출력됩니다.

Note: 오류가 표시되는 경우, 특히
Creation of apps of this type is not available라는 메시지가 표시되면 iTunes Connect에 로그인하여 서명 대기중인 업데이트된 계약(agreements)가 없는지 확인하세요
iTunes Connect로 로그인하고, 앱은 이미 생성되어 있습니다. 멋지죠?

방금 생성한 프로비저닝 프로파일을 사용하려면, Xcode에서 수정해야합니다. mZone Poker.xcodeproj를 열고, Target/Build Settings/Code Signing로 가서 프로비저닝 프로파일을 새롭게 생성한 <app ID> Appstore로 설정하세요

코드 서명 확인은 provisioning profile에서 사용할수 있는 identities를 기반으로 합니다. 이렇게하면 gym이 IPA 파일을 빌드할때 새롭게 생성된 프로비저닝 프로파일을 사용합니다.
General로 이동하여, 자동으로 서명 관리(Automatically mange sigining)를 선택 해제한다음 Debug, Release 서명을 같은 프로비저닝 프로파일로 설정합니다.
몇가지 명령과 설정으로 개발자 포털과 아이튠즈 커넥트에 앱을 추가하고, 프로비저닝 프로파일을 생성하고 서명된 앱 코드를 생성했습니다. 이미 업무시간을 절약했습니다.
Screenshots Made Easy
앱을 제출할때 스크린샷을 찍는 것이 가장 지루한 작업입니다. 앱이 더 유용할수록(지원하는 기기와 언어가 많을수록) 스크린샷을 작성하는데 더 많은 시간을 할애 하게 됩니다.
mZon은 영어와 프랑스어 두 가지 언어와 네가지 화면 크기를 지원합니다. 각 언어 및 화면 크기에 대해 기기당5개의 스크린샷을 가져야한다면 스크린샷은 총 40개가 됩니다. 그러나 fastlane과 함께라면, 단일 명령을 실행하여 모든 작업을 수행할수 있습니다.
하지만 먼저 터미널에 다음 명령어를 입력하여 스냅샷 프로젝트를 설정합니다.
fastlane snapshot init
Snapfile 파일은 fastlane 폴더에 생성되었을 것입니다. Snapfile은 제공할 스크린샷을 위한 기기와 언어를 명시합니다.
Snapfile을 열고 다음 코드를 교체합니다.
# A list of devices you want to take the screenshots from
devices([
"iPhone 5",
"iPhone 6",
"iPhone 6 Plus"
])
# A list of supported languages
languages([
'en-US',
'fr-FR'
])
# Where should the resulting screenshots be stored?
output_directory "./fastlane/screenshots"
# Clears previous screenshots
clear_previous_screenshots true
# Latest version of iOS
ios_version '10.1'
스크린샷을 지원하려는 장치, 애플리케이션이 지원하는 언어, 현재 스크린샷 디렉토리 위치를 지정하면 됩니다. clear_previous_screenshots은 이전에 촬영한 스크린샷을 지웁니다.
iPhone 7, 7 Plus가 장치 목록에 없습니까?(지금기준으로 iPhone 8+, X 해주면됨.. 필요하다면 version도 변경해야합니다) 아이튠즈 커넥트의 스크린샷은 장치가 아닌 디스플레이 크기에 따라 분류되기 때문입니다. 아이폰 6, 7은 4.7인치 디스플레이를 가지고 있고, 6, 7 Plus모두 5.5인치 디스플레이를 가지고 있기 때문에 스크린샷 폴더에 6과 7을 모두 포함하면 아이튠즈 커넥트에서 스크린샷이 중복될수 있습니다.
파일을 저장하고 닫습니다.
터미널로 돌아와 fastlane snapshot init을 실행한후 나타나는 지침들을 기록합니다.
Open your Xcode project and make sure to do the following:
1) Add a new UI Test target to your project
2) Add the ./fastlane/SnapshotHelper.swift to your UI Test target
You can move the file anywhere you want
3) Call `setupSnapshot(app)` when launching your app
let app = XCUIApplication()
setupSnapshot(app)
app.launch()
4) Add `snapshot("0Launch")` to wherever you want to create the screenshots
이것이 해야할 일들입니다.
Xcode에서 mZon Poker.xcodeproj를 열고, File/New/Target을 찾고 iOS 탭 이내의 iOS UI Testing Bundle을 선택하고 생성합니다.
mZone 폴더의 fastlane 디렉토리로 돌아온다면, SnapshotHelper.swift를 새롭개 생성한 PokerUITests 폴더로 드레그합니다.
mZone_PokerUItests.swift를 열고, setUp, tearDown 메소드를 지우고 testExample 안에 다음 코드를 추가합니다.
// 1
let app = XCUIApplication()
setupSnapshot(app)
app.launch()
// 2
let chipCountTextField = app.textFields["chip count"]
chipCountTextField.tap()
chipCountTextField.typeText("10")
// 3
let bigBlindTextField = app.textFields["big blind"]
bigBlindTextField.tap()
bigBlindTextField.typeText("100")
// 4
snapshot("01UserEntries")
// 5
app.buttons["what should i do"].tap()
snapshot("02Suggestion")
이 코드는 앱의 실행 플로우 안에 특정 지점에서 스크린샷 생성을 도와줍니다.
- 스크린샷을 가지고 앱을 실행하기 위한 테스트를 설정합니다.
- 실행된 앱은 자동으로 Chip Count 텍스트 필드를 탭하고(스토리 보드에서 이전에 설정한
chip count접근할수 있는 식별자) 해당 필드에 10을 입력하는 작업을 자동으로 실행합니다. - 그런 다음 앱은 Big Blind text field(
big build의 접근할수 있는 식별자가 사전 설정됨)를 탭하고 해당 필드에 숫자 100을 입력합니다. - 이 시점에서 스냅샷을 작성하여 앱에 사용자 목록이 표시되는 방식을 보여주는 스크린샷을 생성합니다.
- 자동으로 무엇을 탭해야하나요? 버튼을 눌러서 결과 알람을 보여주는 다른 스크린샷을 작성합니다.
Xcode를 닫고, Fastfile을 열고 error do |lane, execption|:위에 다음 코드를 추가합니다.
desc "Take screenshots"
lane :screenshot do
snapshot
end
방금 편집한 Snapfile에 의해 지정한 스크린샷을 찍기위해 snapshot을 사용한 screenshot이라는 새로운 lane을 만듭니다.
파일을 저장하고 터미널에 다음을 입력합니다.
fastlane screenshot
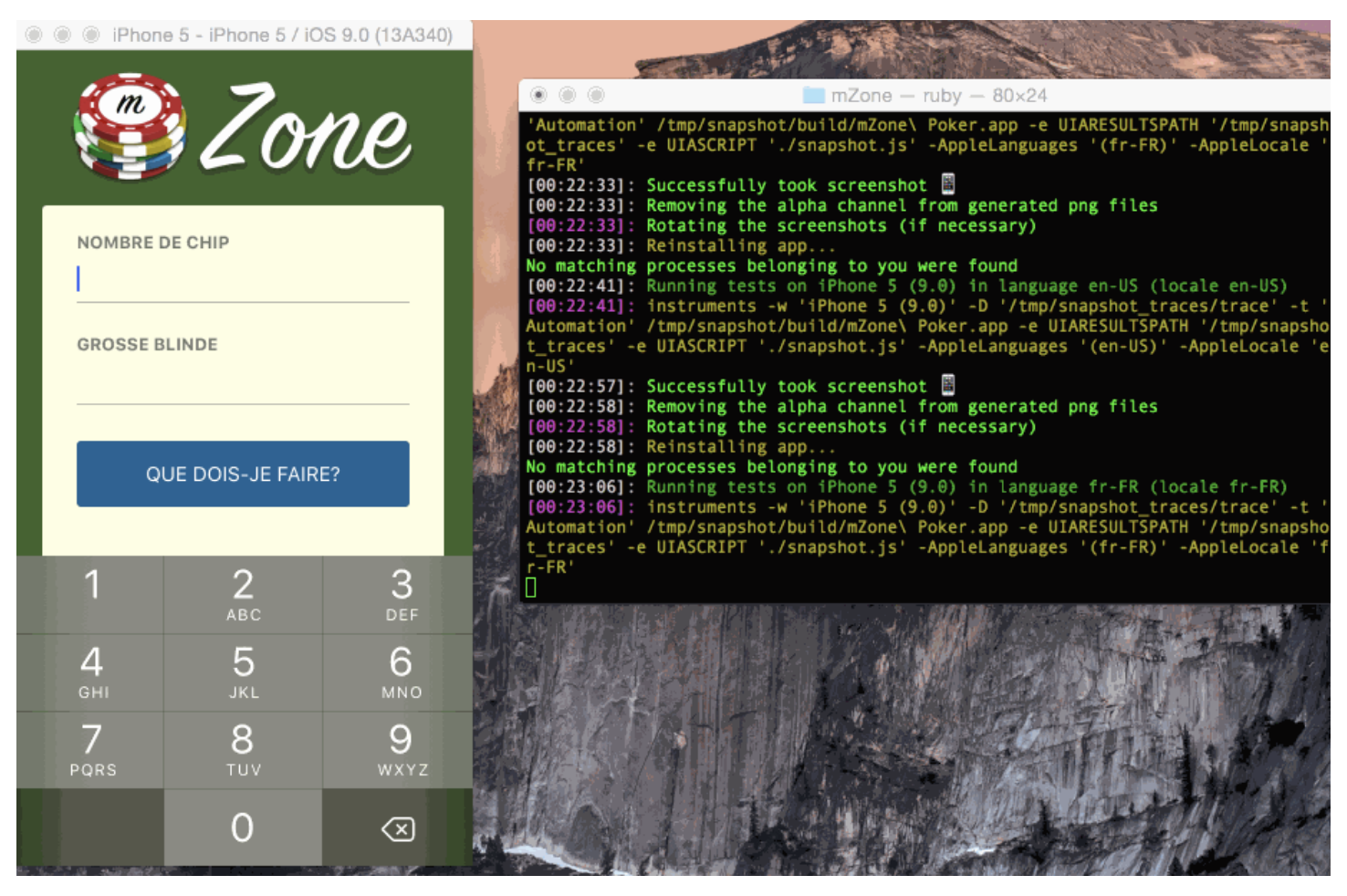
이제 스크린샷은 다른작업을 수행하지 않고 캡처됩니다.
처리가 끝나면 스크린샷 완료시 screenshot.html이 자동으로 열리고 fastlane이 수행한 모든 스크린샷을 스크롤하여 미리볼수 있습니다.

Note: 스냅샷이 스크린샷을 찍으려면
Snapfile에 나열된 장치와 동일한 시뮬레이터에 접근해야합니다. 해당 목록에서 하나 이상의 장치가 누락된 경우 Xcode에서Window/Devices로 이동하여 장치를 추가 하여야 합니다. 왼쪽 하단에서 +를 사용하여 새 시뮬레이터를 추가할수 있습니다.
이제 영어와 프랑스어 스크린샷을 단지 하나의 명령어로 얻었습니다. 이것보다 좋을순 없습니다.
Note:
ambiguous simulator이름에 대한 경고가 표시되면 일부 시뮬레이터를 삭제하거나 Snapfile의 내용을 변경해야 할수 있습니다.snapsshot은 Xcode UI tests와 함께 작동하여 앱의 특정 부분에 대한 스크린샷을 제공할수 있습니다. 테스트를 사용하는 이유가 더 있습니다.
Creating the IPA file
물론, 스크린샷을 더이상 생성하지 않아서 좋지만, 제출 처리(sumission process)에서 대부분 소비하는 시간은 실제로 앱을 빌드하고 서명하는 것입니다. fastlane은 이것을 할수 있습니다.
Fastfile을 열고 screenshot lane이 이후에 다음 코드를 추가합니다.
desc "Create ipa"
lane :build do
increment_build_number
gym
end
increment_build_number를 사용하여 빌드 번호를 1씩 늘리는 Build 레인(각 빌드 번호는 iTunes Connect의 업로드 요구 사항에 따라 고유합니다)과 서명된 ipa 파일을 만드는 gym이 생성됩니다.
Fastfile을 저장하고, 터미널에서 다음 코드를 실행합니다
fastlane build
이렇게 하면 위에서 추가한 빌드 레인이 호출되어 빌드 처리가 시작됩니다. 성공적으로 완료되면 mZone Project 폴더를 엽니다. 서명된 ipa파일을 볼수 있어야합니다.

완료했습니다! 이 한 명령으로 iOS 개발의 가장 절마적이고 이해하기 어려운 부분을 처리합니다.
Seamless Delivery
스크린샷, 매타데이터, IPA 파일을 itunes Connect로 업로드 하려면, fastlane의 일부분으로 설치되고 초기화된 deliver를 사용해야 합니다.
Fastfile을 열고 build lane 이후에 다음 코드를 추가합니다.
desc "Upload to App Store"
lane :upload do
deliver
end
터미널을 열고 다음 코드를 작성합니다
fastlane upload
이 명령어를 사용하면, fastlane이 HTML페이지 형태로 업로드할 내용을 미리볼수 있게 자동으로 보여줍니다.
모든것이 예상한 것들이라면, Does the Preview on path ‘./Preview.html’ look okay for you? (y/n) 해당 질문에 y를 입력합니다.
이 시점에서 밖으로 느긋한 시간을 보내면 컴퓨터가 모든작업을 처리합니다.
처리가 성공적으로 끝나면, 터미널창에 다음과같이 표시됩니다.

iTunese Connect 계정에 로그인하세요. 모든 스크린샷, 설명, 빌드 버전을 업로드하고 준비해야합니다.
남은 해야할일은 Submit for review 버튼을 클릭하면 완료됩니다.
수동으로 로그인하여 버튼을 클릭해야 하는 이유는 무엇인가요? 모든것을 자동화하고 있다고 생각했습니다.(2단계 보안설정을 한 경우에는, app-specific password을 제공해야 합니다.)
글쎄, delever는 자동으로 리뷰를 위해 제출할수 있습니다.
먼저 upload lane을 업데이트 해야합니다.
desc "Upload to App Store and submit for review"
lane :upload do
deliver(
submit_for_review: true
)
end
그런 다음 Deliverfile의 내용을 다음으로 대체하여 제출에 필요한 모든 추가정보를 포함시킵니다.
# 1
price_tier 0
# 2
app_review_information(
first_name: "YOUR_FIRST_NAME",
last_name: "YOUR_LAST_NAME",
phone_number: "YOUR_PHONE_NUMBER",
email_address: "YOUR_EMAIL_ADDRESS",
demo_user: "N/A",
demo_password: "N/A",
notes: "No demo account needed"
)
# 3
submission_information({
export_compliance_encryption_updated: false,
export_compliance_uses_encryption: false,
content_rights_contains_third_party_content: false,
add_id_info_uses_idfa: false
})
# 4
automatic_release false
# 5
app_icon './fastlane/metadata/AppIcon.png'
# 6
app_rating_config_path "./fastlane/metadata/itunes_rating_config.json"
다음은 위의 코드들이 하는일입니다.
- 가격을 0으로, 이것은 무료앱이라고 지정합니다.
app_review_information의 처음 네 줄을 적절한 값으로 채우면,app_review_information은 연락처 정보를 앱 리뷰 팀에게 제공합니다. fastlane에는 현재 데모 계정이 필요하지 않음을 나타내는 bool응답키가 없기 때문에 검토 노트에 데모 계정이 필요하지 않다는것을 나타낼수 있습니다.submission_information은Submit For Review버튼을 선택한후 일반적으로 표시되는 질문에 대한 답변입니다.(사용가능한 다른 키들은 여기에서 찾아볼수 있습니다)automatic_release를 false로 설정하면 앱이 리뷰가 완료된 이후에 앱을 수동으로 배포합니다.- 앱아이콘 파일위치를 fastlane에게 제공합니다.
- iTunes Rating Configuration file 위치를 fastlane에게 제공합니다.
터미널로 돌아와서 다음 명령어를 입력합니다
fastlane upload
몇분 후, fastlane은 검토를 위해 앱을 제출했다는 내용을 보여 주어야 하고, iTunes Connect는 맞는 정보라고 확인해야합니다.
Putting it All Together
현재 프로비저닝, 스크린, 빌드, 앱스토어 업로드를 위한 분리된 lanes를 가지고 있습니다. 이것을항상 하나씩 호출할수 있지만, 그렇게 하고싶지는 않지 않습니까?
하나의 명령어로 모든것을할수 있는것을 원합니다.
Fastfile을 열고 upload lane이 끝난 후 다음 코드를 추가합니다.
desc "Provision, take screenshots, build and upload to App Store"
lane :do_everything do
provision
screenshot
build
upload
end
이 lane의 설명과 이름이 암시 하듯이 lane은 모든것을 처리합니다.
터미널에 다음 명령을 실행합니다.
fastlane do_everything

Where to Go From Here?
이 튜토리얼의 최종 프로젝트(코드 서명, 앱 이름, 프로비저닝 프로파일, 인증서, ipa 파일 등)을 다운로드 하여 앱, 메타 데이터 및 fastlane 파일이 어떻게 다른지 한번 확인하세요.
오늘 패스트 레인을 사용하여 앱을 배포하고 시간을 절약하는 방법을 배웠습니다. fastlane이 작동하는데 필요한 몇가지 단계가 있지만, 처음 설치하는 것만으로도 충분하는것을 명심하세요.
fastlane은 lane을 커스텀하여 Slack에 실시간 피드백을 제공할수 있는 많은 통합 기능을 제공합니다.
이 도구에 대해 더 자세히 알아보려면 fastlane공식 웹 사이트를 살펴보세요.
Refernece
https://docs.fastlane.tools/
https://github.com/fastlane/fastlane