github blog 에 댓글 기능을 넣기 위해서는 disqus를 사용합니다. 댓글을 달때 facebook, google, disqus 계정 등을 이용해서 댓글을 달수 있습니다.
필요 한 것
- Disqus 가입하기
- Disqus 설정하기
- Github 계정과 연동하기
disqus 가입하기
여기 로 가서 disqus 에 회원가입 이 후, Verify email 을 인증 합니다.
1.

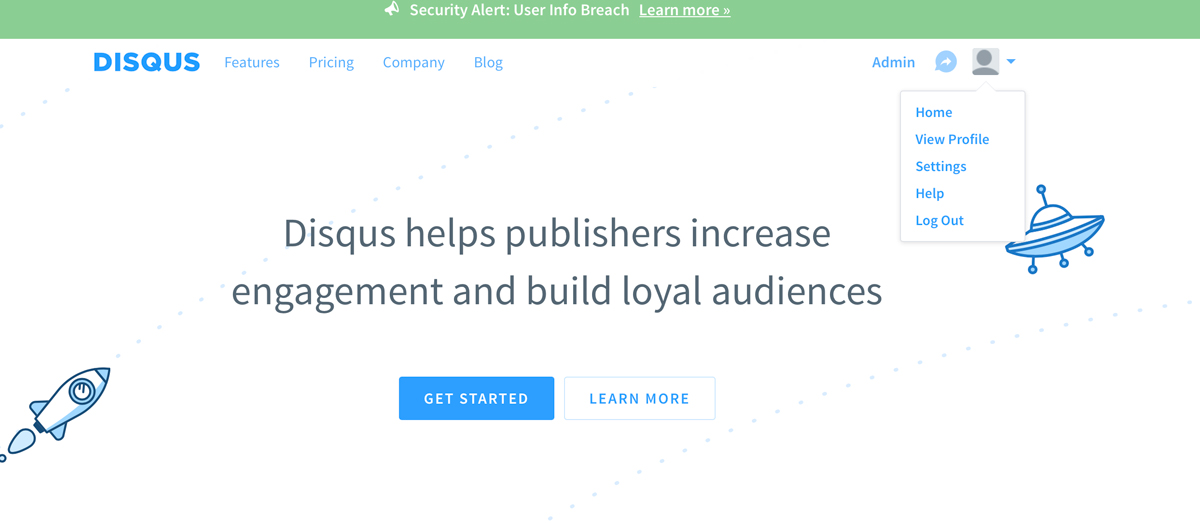
회원 가입후, 오른쪽 상단의 사람모양 아이콘을 클릭후 Settings로 갑니다
2.

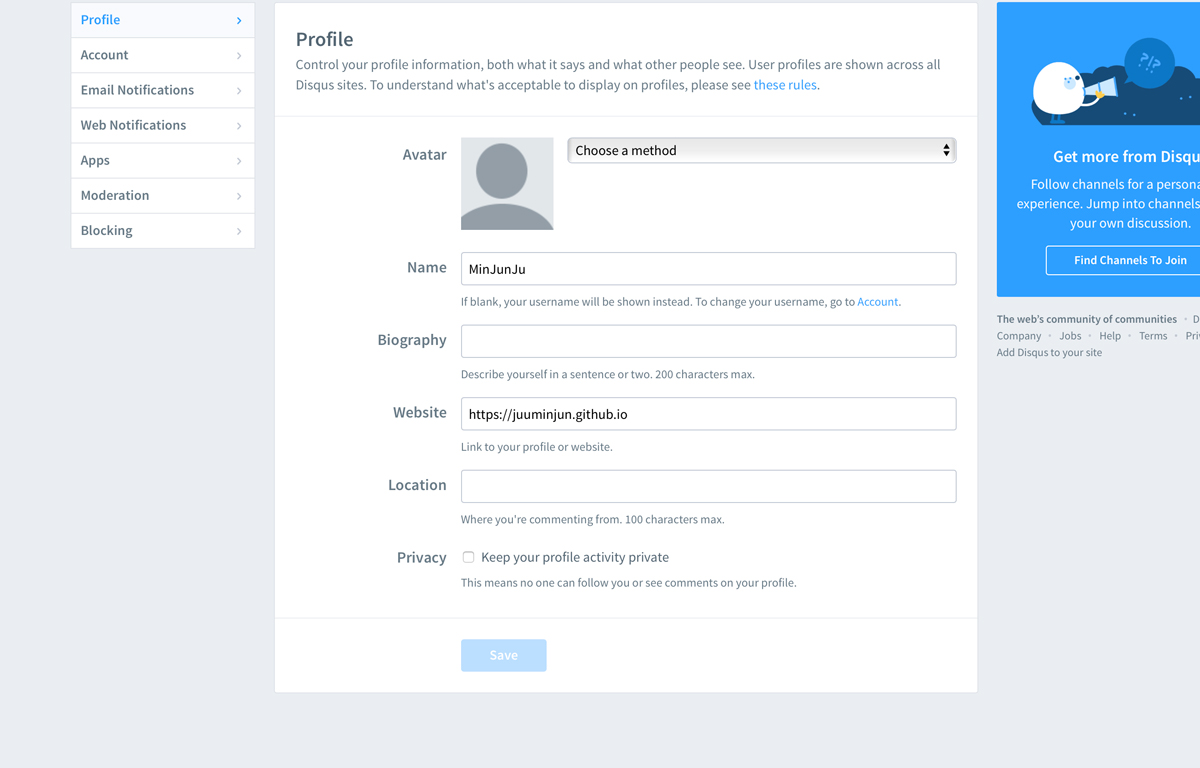
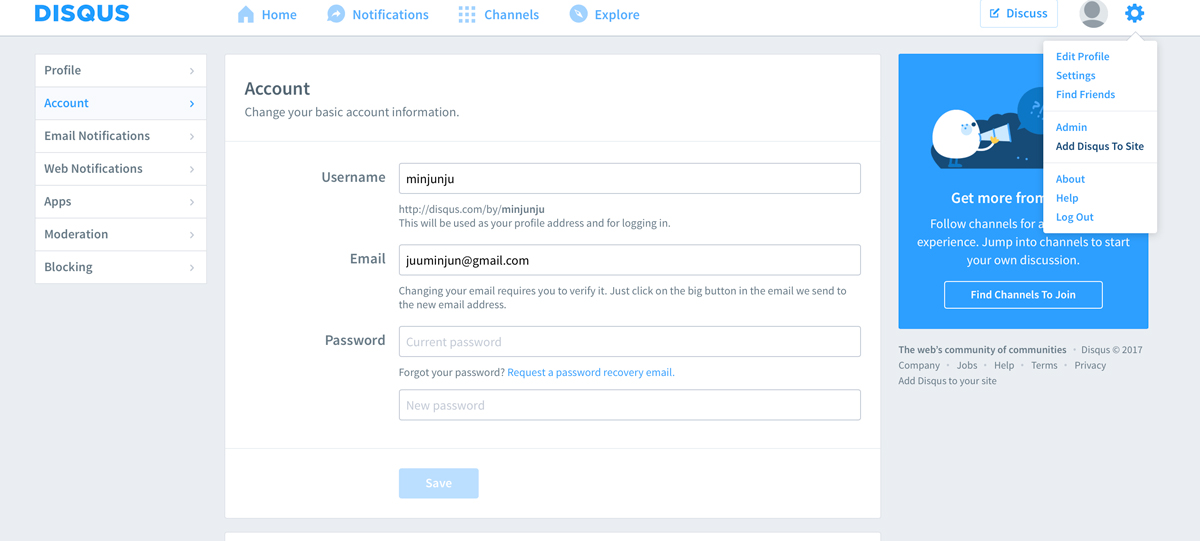
Profile 와 Account 로 가서 필요한것들을 작성해줍니다.
3.

우측 상단의 Add Disqus To Site 들어가서, Site 셋팅을 해줍니다.

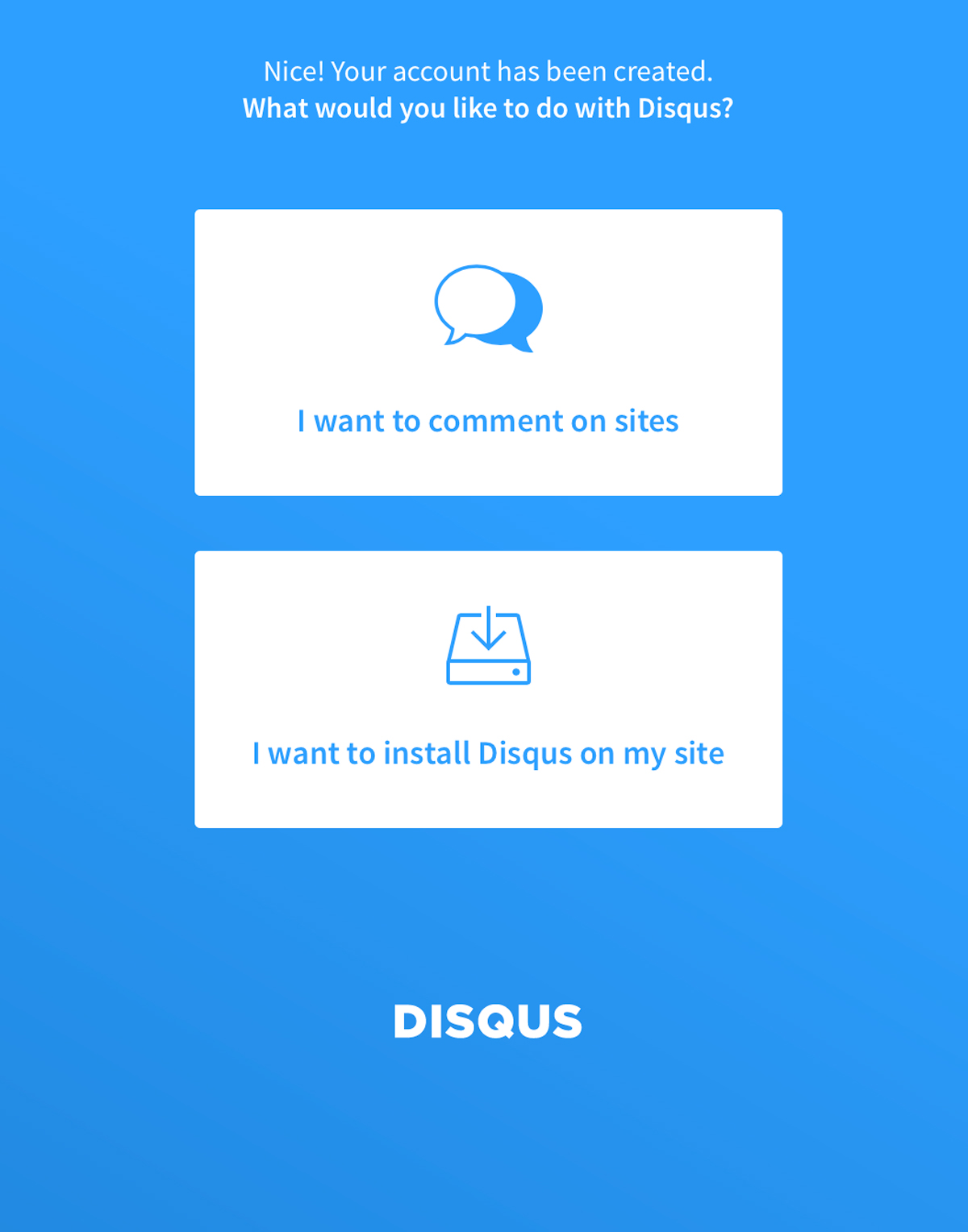
I want to install Disqus on my site 로 들어갑니다.
4.

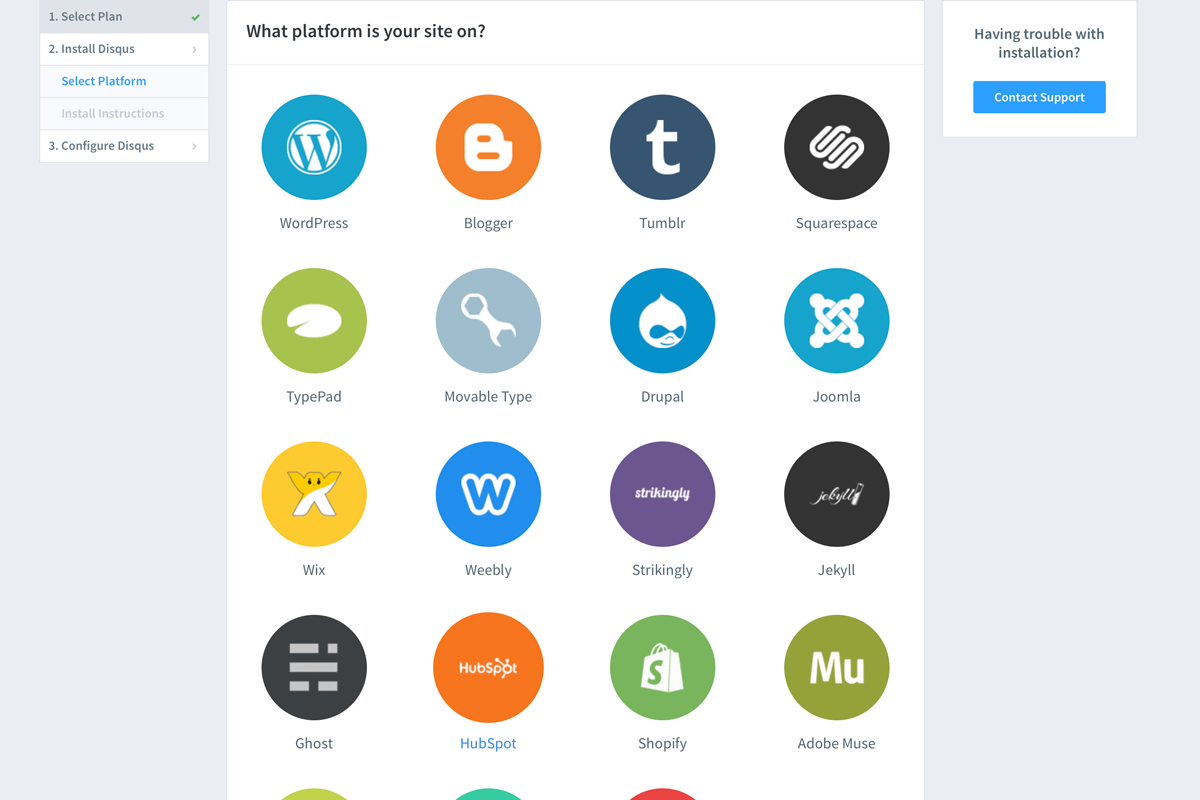
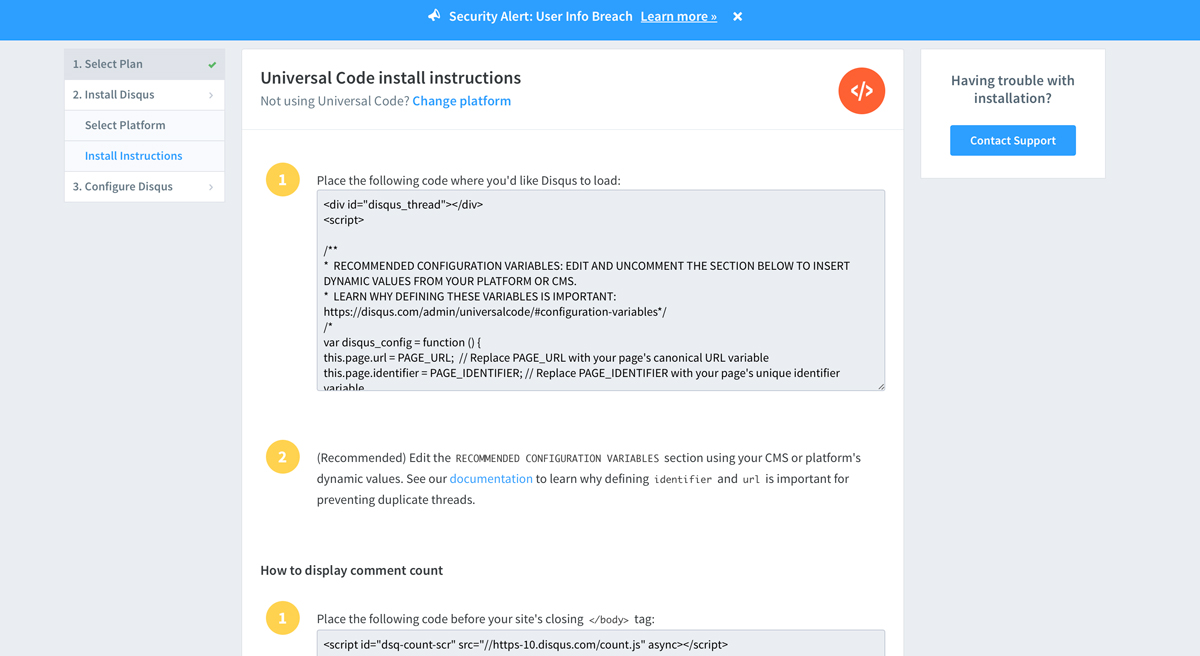
install disqus 부분으로 오게 되면, 화면을 아래로 내려서 Universal Code 를 선택합니다.
5.


위의 코드를 복사 후에, github blog 가 생성되어있는 file로 갑니다.
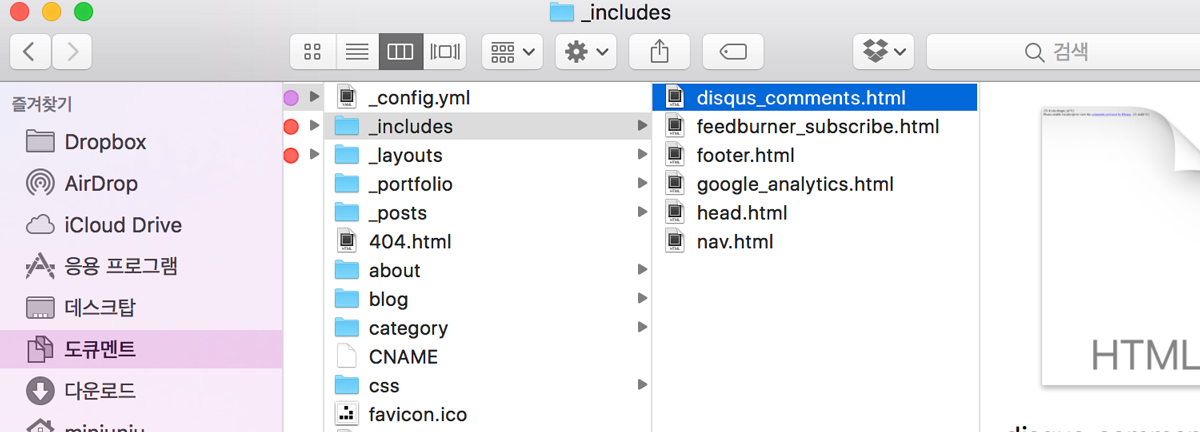
_includes 에 들어가서. disqus_comments.html 을 만들어서 위의 코드를 붙여 넣습니다.
주의: 모든 theme 들이 이런 방식으로 작동되는것은 아니지만 대부분 이런 형식으로 동작됩니다, 아니면 필살기로, 위의 코드를 post 마다 붙여넣어도 동작 하는것을 확인 하실수 있습니다..!
6.

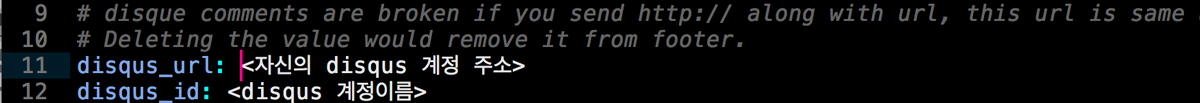
_config.yml 에 들어가서 추가해줍니다.
disqus_url 을 추가하지 않아도 실행이 되는 경우도 있습니다!
disqus_ID 작성하실떄,
Setting -> Admin -> 좌측 상단에 자신이 만들어 놓은 disqus site 에 들어가신후 -> Shortname을 작성하셔야합니다. shortname 이 맨처음 설정한 이름과 다른경우가 생길수 있습니다!
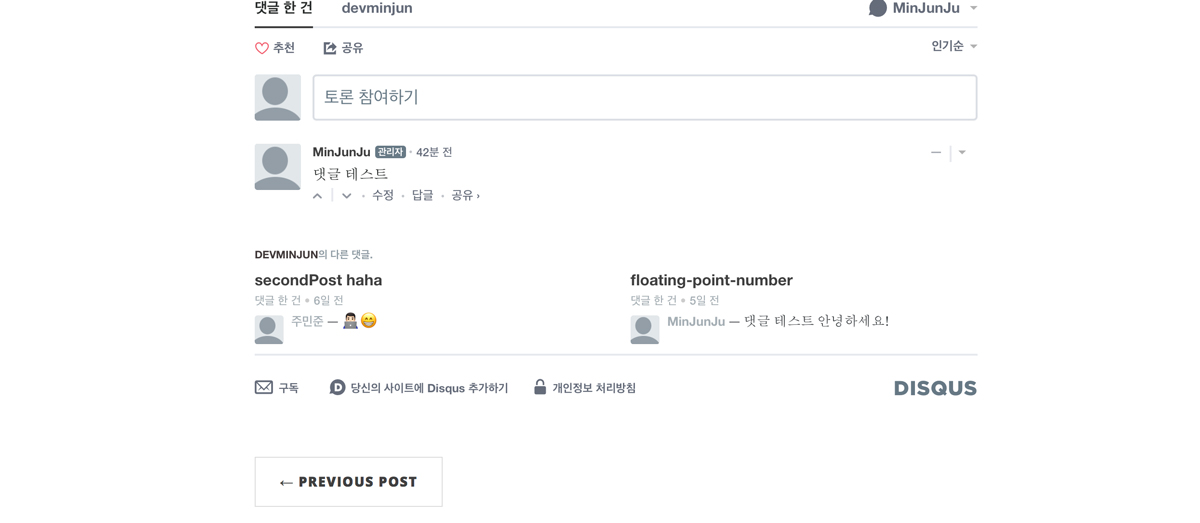
7. 결과 확인!

잘 작동이 되는지 확인해줍니다!