Travis CI Tutorial: Getting Started의 내용을 의역 했습니다.
Contents
- Travis CI Tutorial: Getting Started
- Continuous Integration
- Travis CI
- What is Travis CI?
- What does it do?
- Getting Started
- Setting Up Git and GitHub
- Set Up Travis
- Pushing to GitHub
- Hello, World!
- Breaking the Build
- Automation
- Where To Go From Here
- Further Capabilities of Travis
- A few caveats to keep in mind:
- Reference
Travis CI Tutorial: Getting Started
Travis CI 튜토리얼 에서 인기있는 지속적인 통합 서비스(popular continuous integration service)를 설정하고 GitHub과 통합하여 테스트가 자동으로 실행되는 방법을 배웁니다.

99개의 문제가 있고 테스트는 그중에 하나 입니다. 개발자들은 유저들에게 영향이 미치기전에 문제를 파악하기 위해 애플리케이션을 완전하게 테스트 해야한다는것이 필수적이라는것을 알고 있습니다. 테스트를 잊어 버리면 성가신 고객과 같은 복잡한 문제가 발생하고, 앱 스토어에서 별 1개의 리뷰가 나오게되고 여러가지로 좋지 않습니다.
하지만 각 커밋 또는 병합(each commit or merge) 전에 테스트를 실행하는 것을 기억하는 것은 위의 일을 수동으로 해야한다면 힘들수 있습니다. 무엇을 하기에 시간이 부족한 개발자 인가요?
Continuous Integration
고맙게도, Continuous integration(CI)는 시간을 절약해줄수 있습니다. Continuous Integeration는 종종 줄여서 CI로 사용하고, 변경사항이 커밋되어졌을때 자동으로 빌드와 실행을 처리합니다.
이제 애플은 이 Xocde Bots과 함께 하기 위한 그들만의 솔루션을 가지고 있습니다. Xcode Bots은 OS X Server에서 실행되도록 설계되었습니다. 하지만 애플 솔루션의 단점은 전체 프로세스를 당신이 관리해야 한다는 것입니다. 서버에 OS X Server 와 Xcode 버전들을 설치및 유지하고, 결과들을 볼수 있도록 접근제어를 이해하고 프로비저닝 과 서명 이슈들을 처리해야합니다. 해야 할일이 많은 것처럼 들립니다 그렇죠? 당신은 이럴 시간이 없습니다. 코드 작성, 앱 디자인, 행복한 시간등..
나와함께 우주에 이걸 우주에 외쳐봅시다. 더 쉬운방법이 있어야 한다!
Travis CI
운좋게, Travis CI는 여기에 응답합니다.
What is Travis CI?
대개 간단하게 Travis라고 부르고, 오픈소스 프로젝트에 대해서 무료(free!)인 지속 통합 서비스 이고 동시 빌드 수를 기반으로 오픈소스가 아닌 프로젝트에 대한 월별 요금이 있습니다(monthly fee)
2018.5.2일 이전에는 https://travis-ci.org/와 https://travis-ci.com/ 나뉘어서 공개 저장소와 개인 저장소가 분리되어 서비스 되었었는데, 2018.5.2 이후로 https://travis-ci.com/ 으로 두 저장소 모두 한 사이트에서 사용할수 있게 되었습니다. 자세한 내용은 여기를 참조해주세요.
What does it do?
Travis는 지정된 시간에 자동으로 테스트를 실행하기 위해 GitHub에 hooks을 설정합니다. 기본적으로 pull request가 생성되거나 코드가 GitHub에 push된 후 실행되도록 설정합니다.
이 Travis CI 튜토리얼에서는 공용 GitHub 레포와 Travis의 무료버전을 사용하여 새로운 변경사항을 해당 레포에 병합하려도 시도할때마다 실행되는 테스트를 설정합니다.
Note: 이 튜토리얼은 다음을 가정합니다
이미 GitHub 계정이 있습니다.
Git은 시스템에 설치되어집니다.
which git을 터미널을 열고 타이핑하여 체크할수 있습니다. 결과가 있다면 일반적으로 /usr/bin/git 해당 위치입니다. 그렇지 않다면 Git 웹사이트에서 다운 받을수 있습니다.
Getting Started
이걸 시작해봅니다. 여기에서 시작 프로젝트를 다운받습니다(너무 오래되서 사용못함). MovingHelper는 이름에서 추론할수 있는것처럼 이동과 관련된 작업을 관리하는데 도움이되는 할일 목록 애플리케이션 입니다.
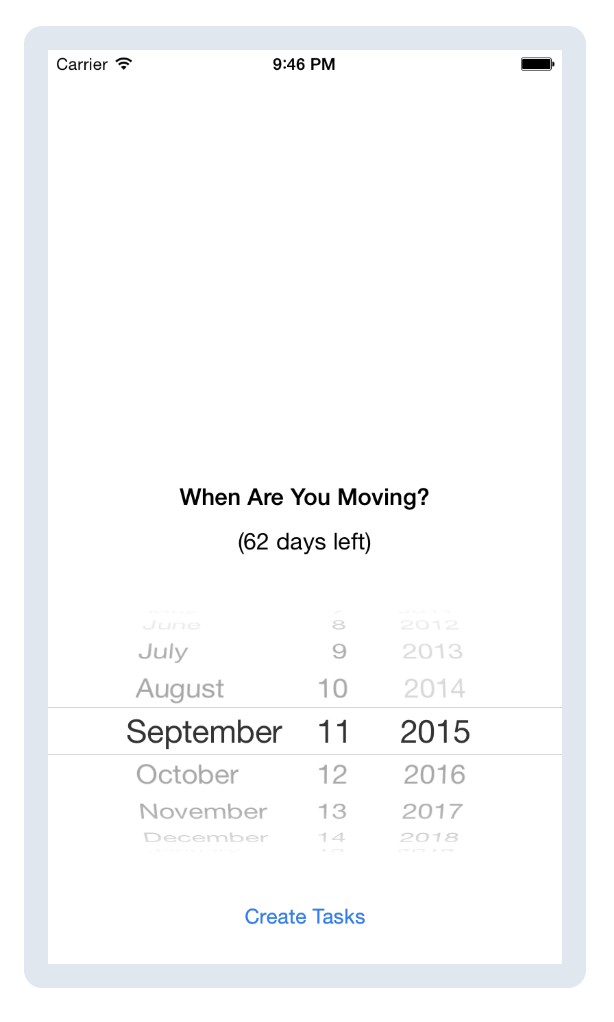
Xcode에서 빌드와 실행을 하면 다음처럼되는것을 볼수 있습니다.

picker를 사용하여 현재 날짜보다 한달정도 조금 적은 날짜를 선택한다음 Create Task 버튼을 탭하면 다음을 볼수 있습니다.

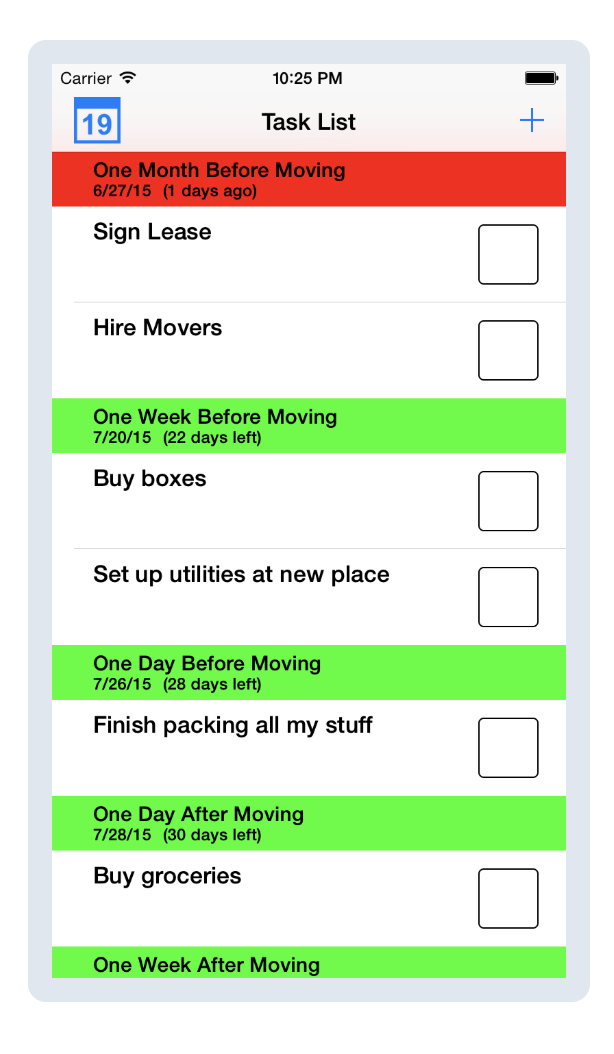
앱은 할일 목록을 생성하고 붉은 색션은 날짜가 지난 작업, 녹색 색변은 예정된 작업 입니다.
코드를 살펴보면 몇 가지 테스트가 설정 되었음을 알 수 있습니다. Command-U 단축키를 사용하여 테스트를 실행하면 빠르게 실행되고 통과합니다.

지금까지는 너무 좋아요. 그렇죠? 이제 테스트가 통과된것을 알았으므로, GitHub과 Travis가 자동으로 실행되도록 설정할 준비가 되었습니다.
Setting Up Git and GitHub
첫번째로, 시작 프로젝트에서 파일들과 함께 로컬 Git repo를 생성해야 합니다. 터미널을 켜고, 데스크탑 폴더로 디렉토리를 변경합니다.
MovingHelper 프로젝트를 데스크탑에 다운로드 했을때.. 어쨋든 터미널에서 MovingHelper를 찾아갑니다.
cd ~/Desktop/MovingHelper
다음, local repository를 초기화 합니다.
git init
다음으로, MovingHelper폴더에 있는 모든것을 추가합니다 - 이미 모든것들이 들어 있기 때문에 다음을 입력합니다.
git add --all
마지막으로 모든코드를 commit 합니다
git commit -m "Starter project from raywenderlich.com"
이제 모든것들이 로컬로 커밋되어지고, GitHub에 공용(public) 레포지토리를 만들 시간입니다. 이것은 트래비스가 변경에 대한 것을 감시하는 것입니다
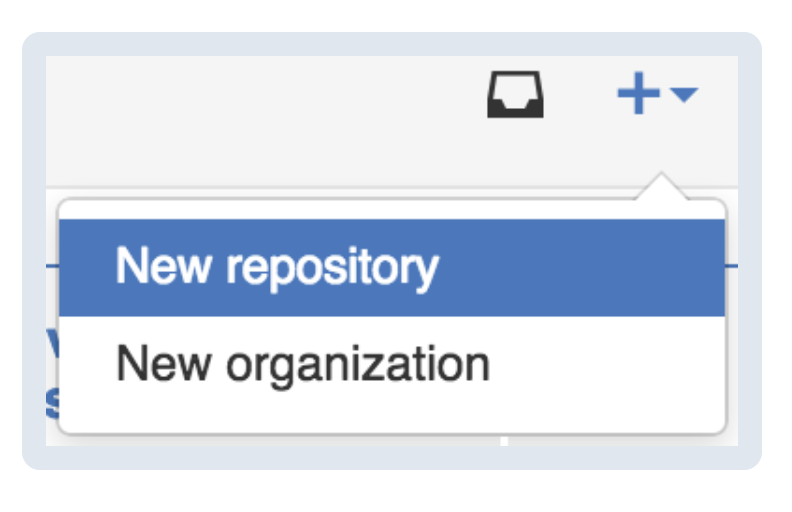
GitHub.com 으로 가고 계정이 로그인되어있는지 확인하세요. 페이지의 오른쪽 상단에 작은 화살표가 있는 더하기 기호가 있습니다. 클릭하고 새 저장소를 선택합니다.

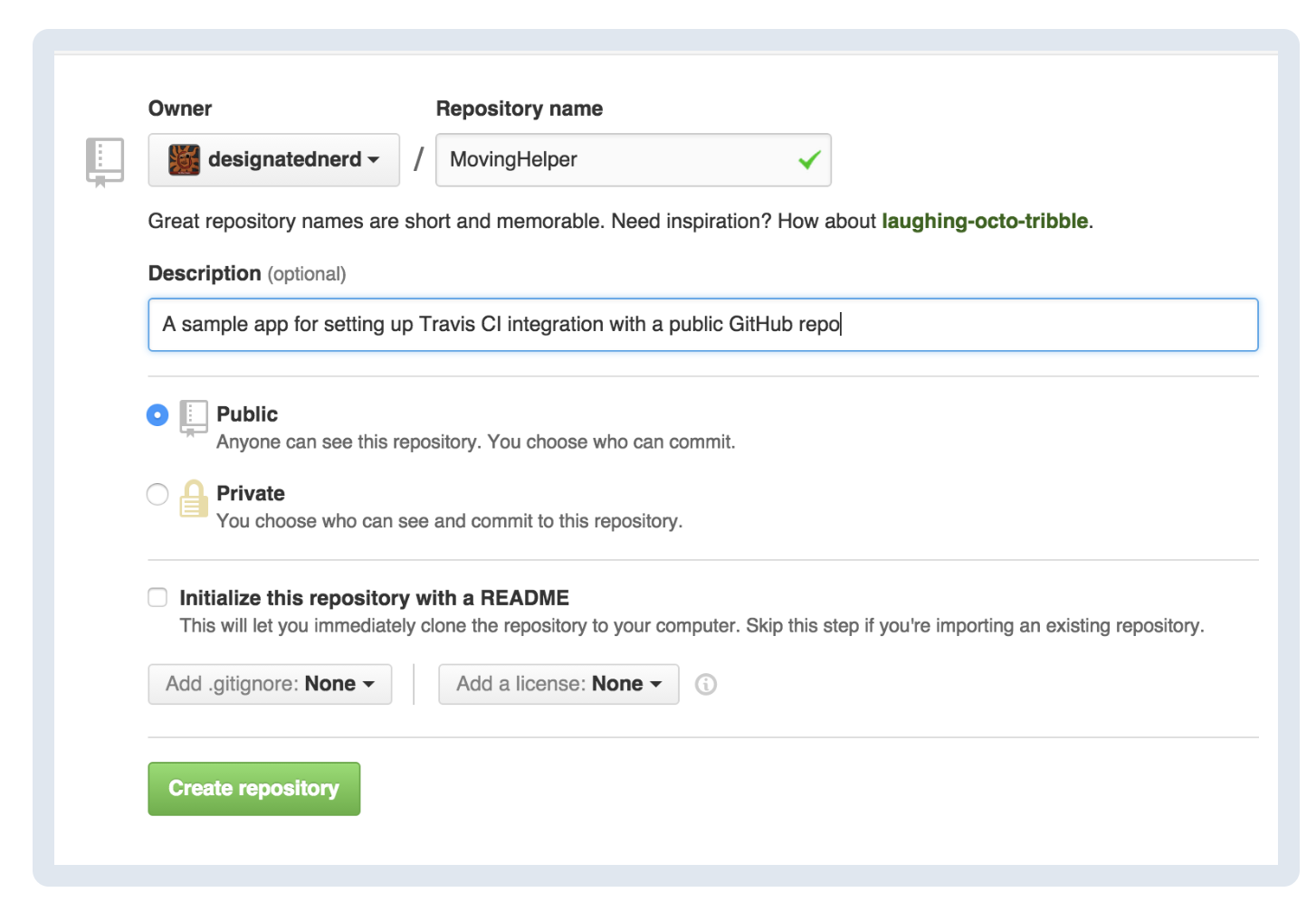
새 저장소를 설정할 페이지가 표시됩니다.

MovingHelper라고 이름을 지어주고, 간결한 설명을 작성하고, 공용인지 확인하고, 셈플 프로젝트에는 README, license, .gitignore 이것들이 포함되어 있으니, 추가하지 않습니다. 다음으로, 큰 초록색 Create Repository 버튼을 클릭합니다.

해당 페이지를 열어주세요. 곧 다시 돌아오고 싶어질것입니다.
Set Up Travis
브라우저에서 새로운 탭을 열고 travis-ci.org로 이동하고 무료 트래비스 버전 사용을 시작합니다. 오른쪽 상단에는 GitHub 계정을 사용하여 로그인 할수 있는 버튼이 있습니다.
travis-ci.com 에서도 무료 버전을 사용할수 있습니다.
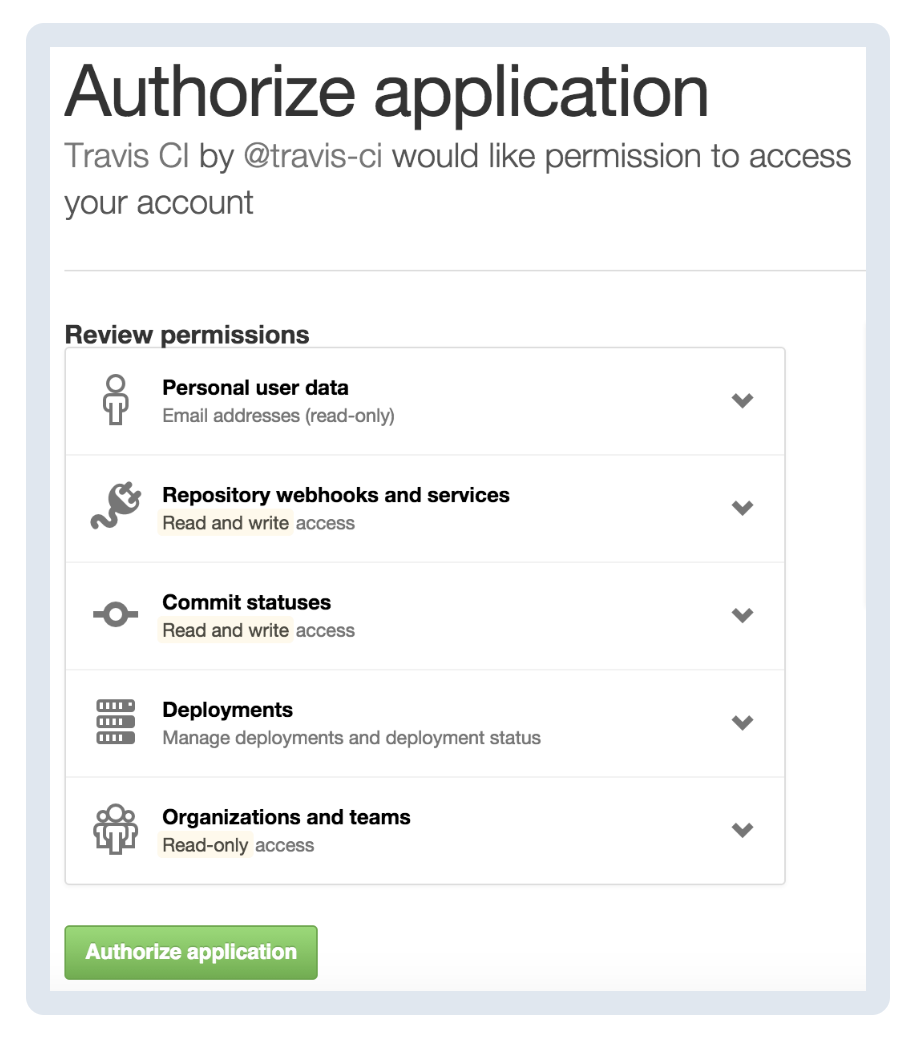
Travis에 가입하려면 이 버튼을 사용하세요. 이미 GitHub에 로그인 했으므로, 다시 로그인 할 필요가 없습니다. Travis에 아직 가입하지 않았다면, 요청한 권한에 동의 해야합니다.

트래비스는 웹 훅(webhooks), 서비스(service), 커밋 상태(commit statues) 에 대한 읽기 및 쓰기 접근 권한이 필요합니다. 그렇게 해야 자동화된 hooks를 생성할수 있고 원할때 자동으로 실행할수 있습니다.
초록색 Authorize Application버튼을 클릭합니다. GitHub은 패스워드 인증을 요청합니다.

비밀번호 입력하고 Confirm Password 버튼을 누르면 이제 트래비스 getting-started 페이지로 갑니다.
아바타와 GitHub 유저네임은 오른쪽 구석 상단에 있습니다.

트래비스 프로필 페이지로 이동하려면 클릭하세요. public 레포지토리들이 알파벳순 목록이 표시됩니다. 이전에 트래비스를 설정하지 않았다면 모두 체크되어있지 않을것입니다.
스크롤을 내려서 MovingHelper를 찾습니다.

스위치를 켭니다.

Travis는 이제 MovingHelper 저장소에 대한 변경 사항을 감시합니다
Pushing to GitHub
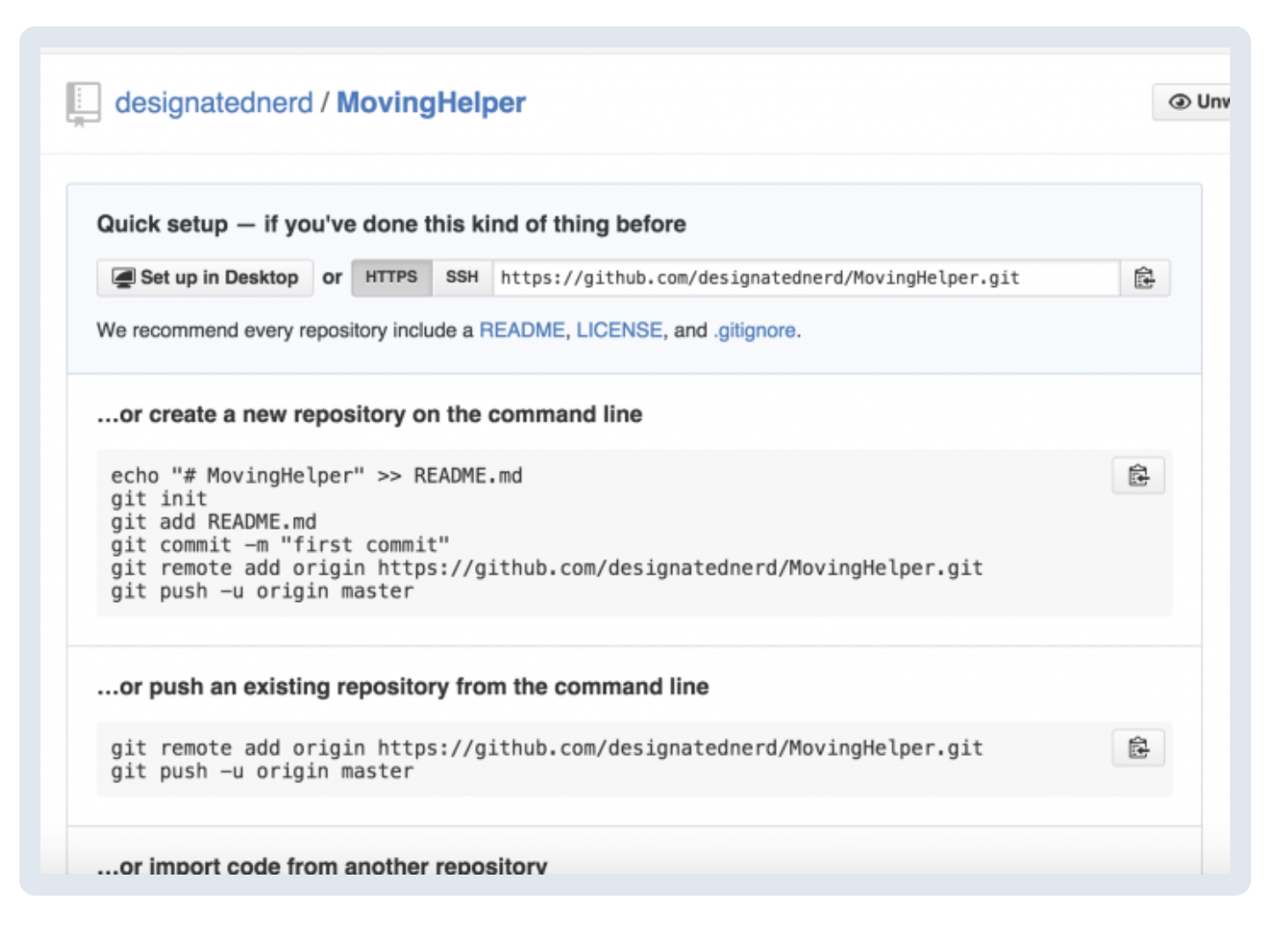
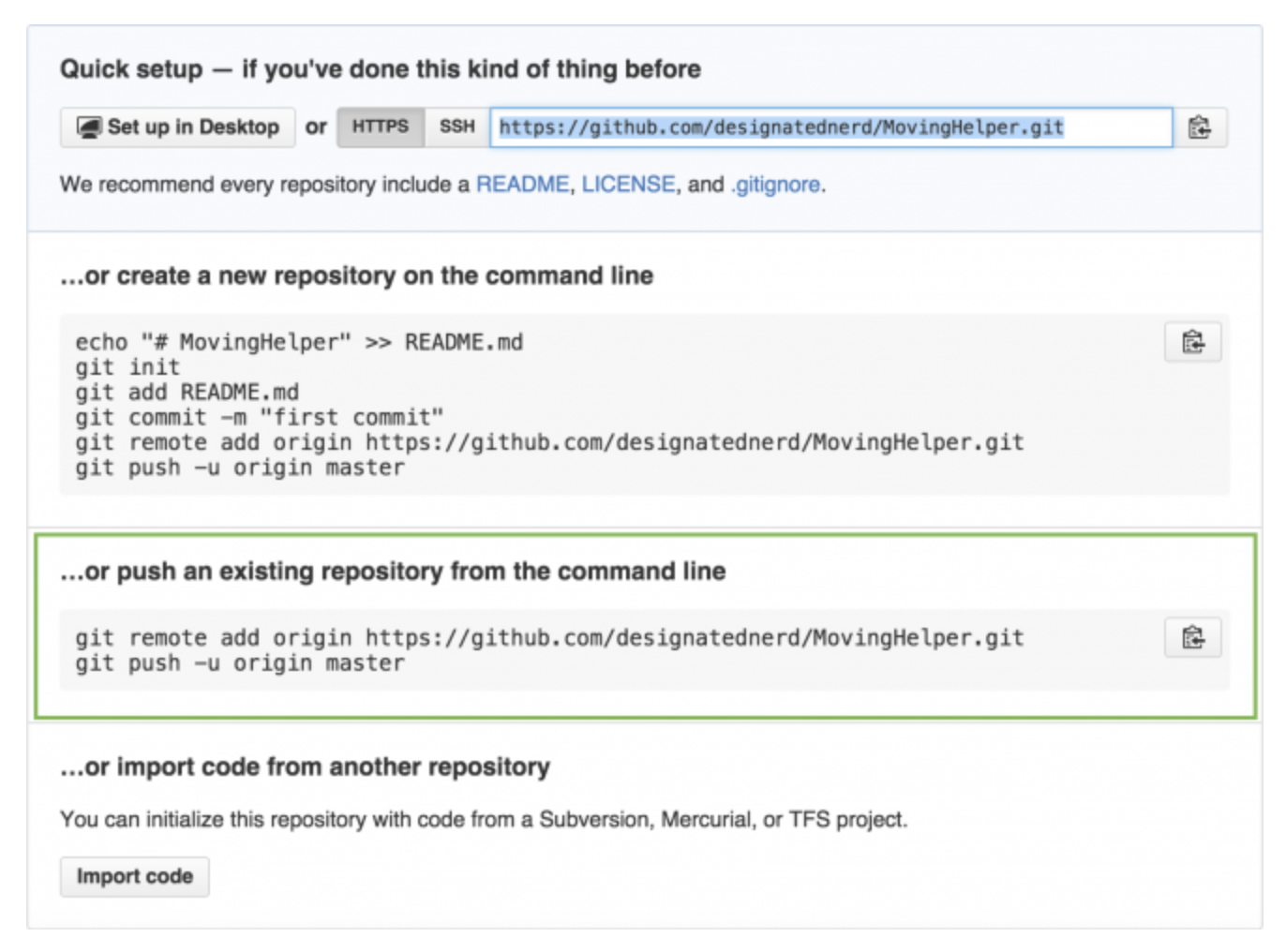
새롭게 생성한 GitHub repo로 돌아갑니다. …or push an… 커맨드 라인을 복사합니다.

Note: 자신의 레포지토리에 해당하는 곳으로 push 합니다.
해당 색션의 텍스트를 수동으로 복사하거나 오른쪽의 클립보드 아이콘을 클릭하여 터미널에 붙여 넣고 실행합니다. 이것은 새로운 GitHub repo를 원격으로 추가하고 GitHub Repo를 원격으로 푸시합니다.
Travis가 현재 해당 repo를 지켜보고 있고, push를 알아 차리고 실행되길 기다리고 있는 다른 모든 오픈소스 빌드라인에 가져다 놓을것입니다.
Note: 트래비스의 오픈소스버전을 빌드를 실행하는데 약간의 시간이 걸릴수 있습니다. 기본적으로 오픈 소스 테스트를 실행하는 다른 모든 사람들과 같습니다(in line).
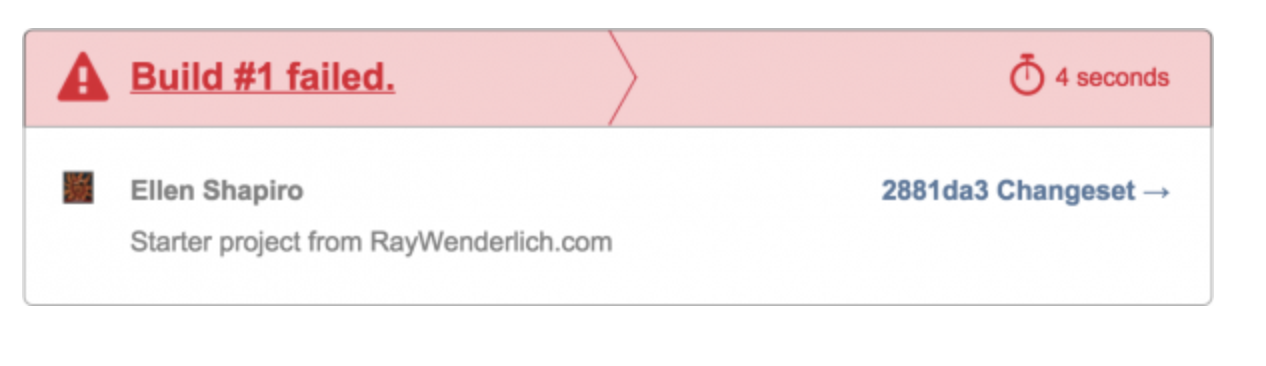
테스트를 할때마다, 다음을 포함하는 이메일을 받을것입니다.

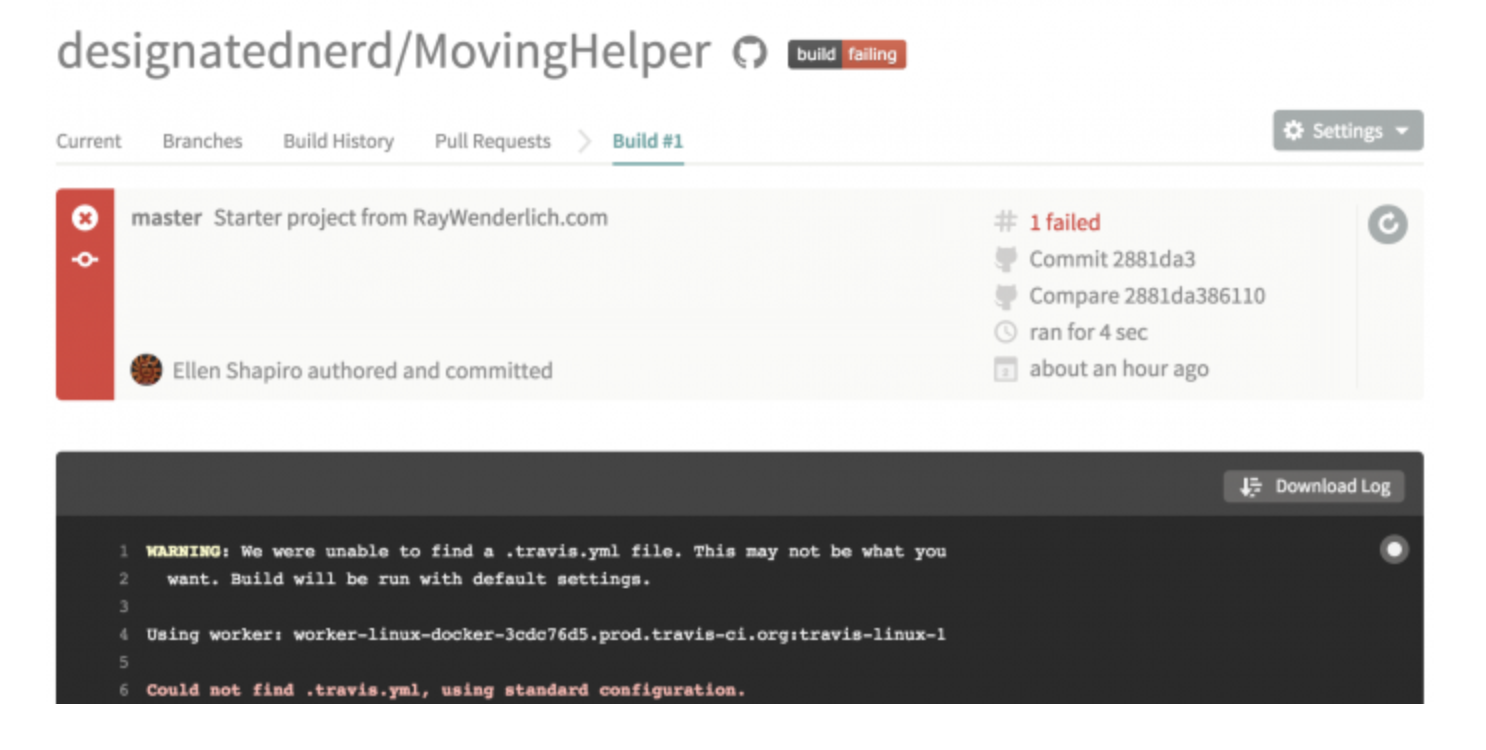
무슨일이 일어난건가요? 큰 Build #1을 클릭하세요. 실패한 빌드의 결과로 인해

맨 아래에 있는 경고에는 빌드가 실패한 이유를 설명하는 하나의 특정행이 있습니다.
Could not find .travis.yml, using standard configuration.
이게 무슨 의미인가요? 음. .travis.yml파일 YAML을 사용하여 트래비스에게 어떻게 빌드 설정하는지 이야기합니다. 트래비스는 많은 다른언어함께 일하고, 어떤 프로젝트인지에 대한 정보가 없으면 특정 프로젝트를 빌드하는 방법을 알지 못합니다.
조금의 구성을 요구하는 트래비스의 최고의 기능을 빠르게 보기위해 터미널에서 새로운 브랜치를 생성합니다.
git checkout -b travis-setup
터미널은 생성한 새로운 브랜치를 보여줍니다.
Switched to a new branch 'travis-setup'
다음으로 텍스트 편집기를 엽니다. TextWrangle는 YAML 파일의 구문을 자동으로 하이라이트 표시 하기 떄문에 특히 유용하지만, 어떤 일반 텍스트 편집기도 작동합니다
새 문서를 만들고 repo 루트에 .travis.yml로 저장합니다.
Note: 시스템을 위해 예약된
.접두어가 붙은 이름에 대해 경고를 받을수 있습니다. 하지만.사용은 괜찮습니다 트래비스는 파일 네임에 대해 명확하게 찾습니다..travis.yml이므로 여기에.사용하는것은 안전합니다.
.travis.yml파일에 다음의 5줄을 추가합니다.
language: objective-c #1
osx_image: xcode6.4 #2
xcode_project: MovingHelper.xcodeproj #3
xcode_scheme: MovingHelper #4
xcode_sdk: iphonesimulator8.4 #5
YAML은 코맨트 같은 # 접두어가 붙은 모든것을 무시할것입니다. 트래비스에게 각 라인에 대해 다음과 같이 말합니다.
- Build a project using…
Objective-C!?당황하지마세요. 프로젝트가 Swift로 작성되었을지라도, 트래비스는 objective-c 값 만을 사용하여 Xcode command line tools로 빌드합니다. Xcode는 Swift에 무엇이 있는지와 Objective-C에 무엇이 있는지를 알고 있기 때문에 Swift 프로젝트는 정상적으로 작동합니다. - Swift 1.2를 사용하고 있기 때문에 Xcode 6.4 tools을 사용하여 빌드를 생성합니다.
- 너무 오래됬다.. 이 포스팅은 트래비스의 전체적인 내용의 흐름만 파악하고 공식 홈페이지에서 가이드를 따르는것을 추천합니다.
- 지정된 Xcode 프로젝트 파일을 사용합니다.
.xcworkspace(예를 들면 CocoaPods를 사용한..)를 사용하여 빌드하려는 프로젝트가 있는 경우xcode_project매개 변수를xcode_workspace로 변경하고.xcworkspace파일을.xcodeproj값 대신으로 사용할수 있습니다. - 지정된 스킴(scheme)를 사용하여 어떤 테스트를 실행할지 결정하세요. 기본 스킴은
MovingHelper로 불려집니다. - iPhone 시뮬레이터에서 테스트를 실행하세요. 왜냐하면 코드 서명(code signing)(이 튜토리얼에서는 다루지 않습니다)을 하지 않아도 되기 때문입니다.
.travis.yml파일을 확인하고 저장 한이후 Git에 commit 합니다
git add .travis.yml
git commit -m "Added .travis.yml file"
그리고 원격저장소에 push 합니다
git push -u origin travis-setup
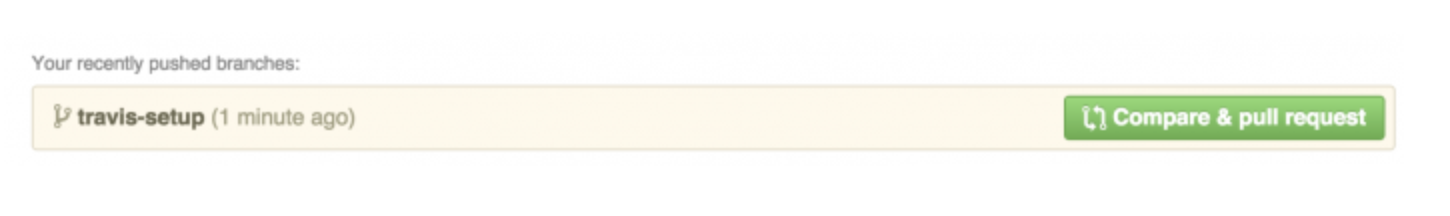
MovingHelper GitHub 레포의 웹페이지를 새로 고침하세요. 브랜치가 생성되었음을 나타내는 다음과 같은 것을 보아야 합니다.

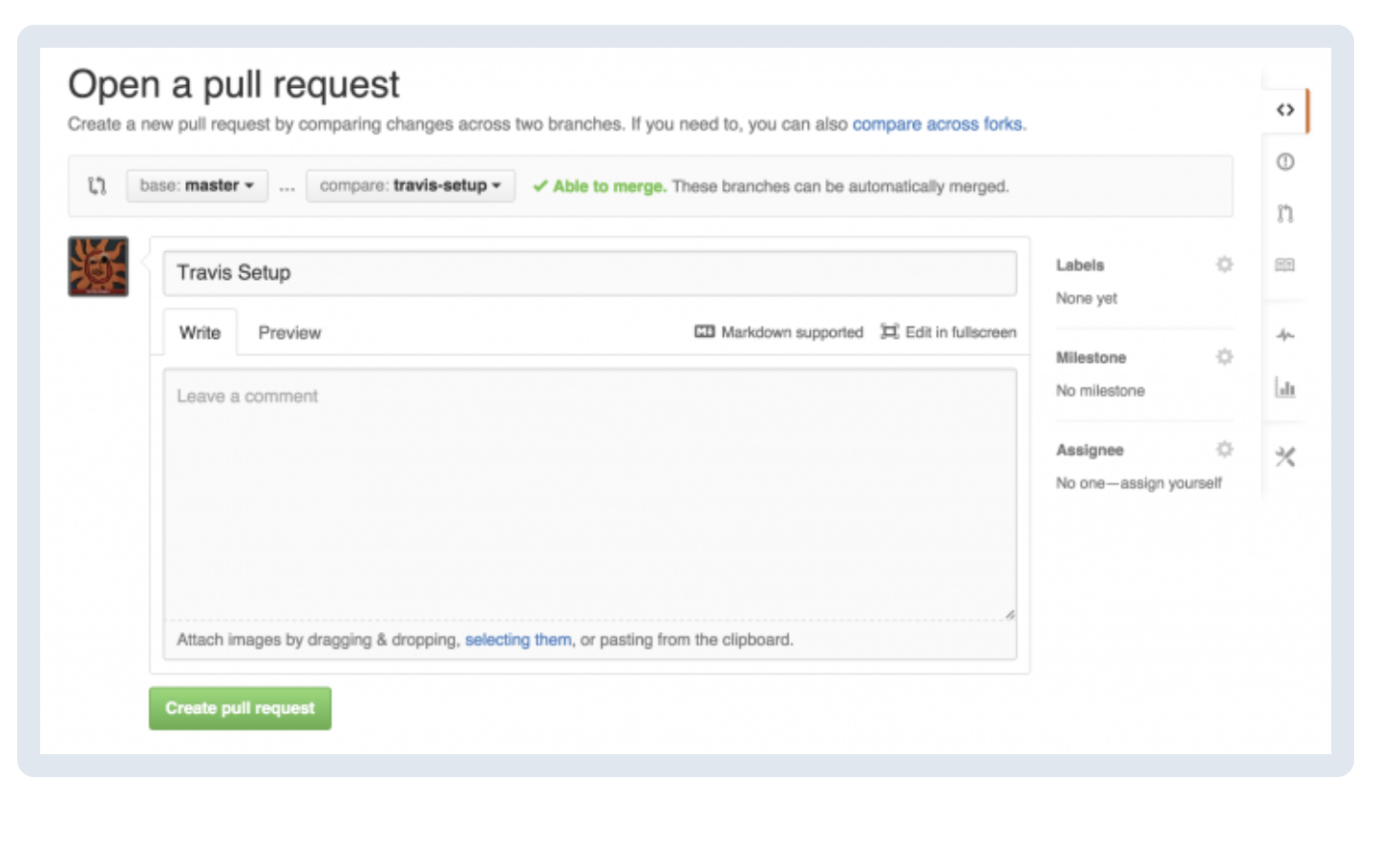
Compare & pull request 버튼을 클릭합니다
Travis Setup의 풀 리퀘스트의 타이틀을 변경합니다.

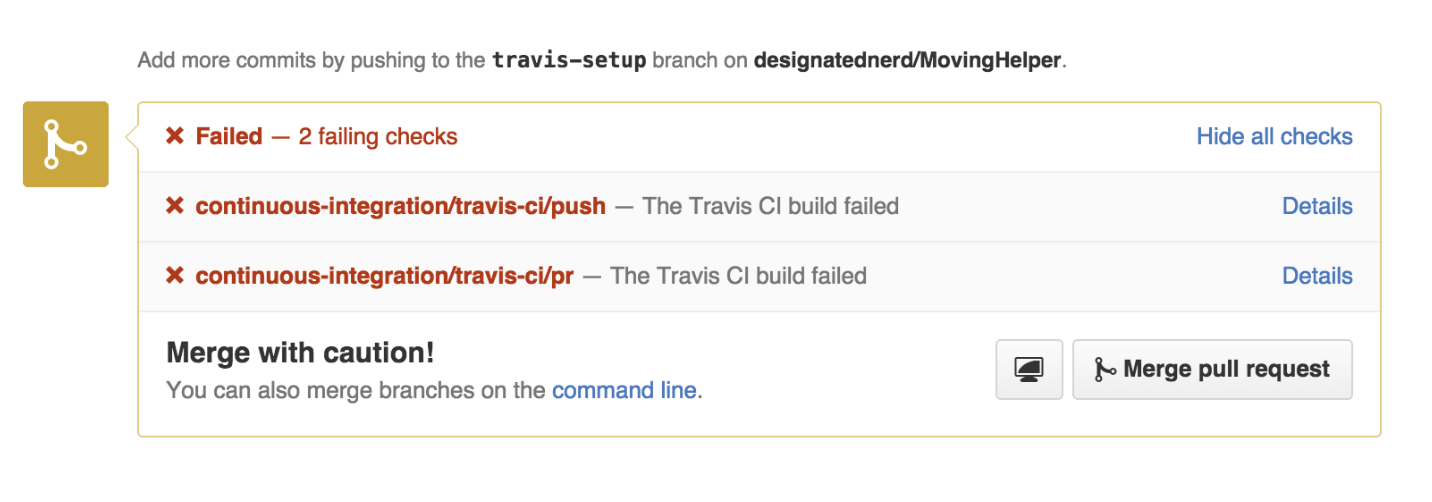
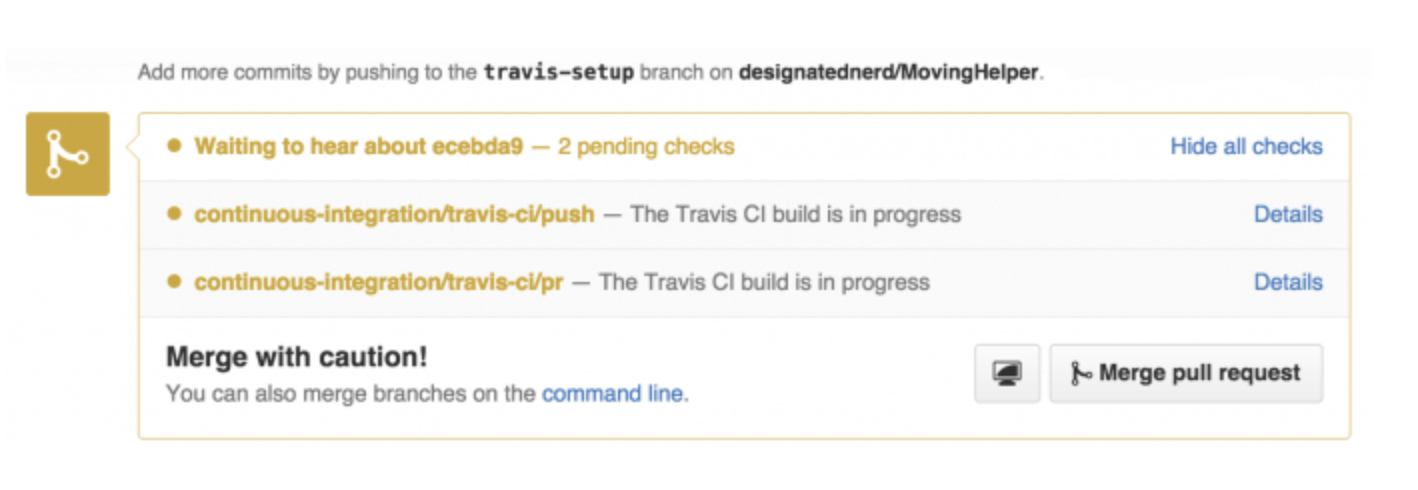
Create pull request 버튼을 누르고 나면 Travis가 자동으로 일을 시작합니다. 빌드가 완성되자 마자, GitHub 페이지에서 다음과 같은것을 볼수 있습니다.

가정했던 .travis.yml파일을 추가했습니다. 그렇지만 작동하지 않는 이유는 무엇인가요?
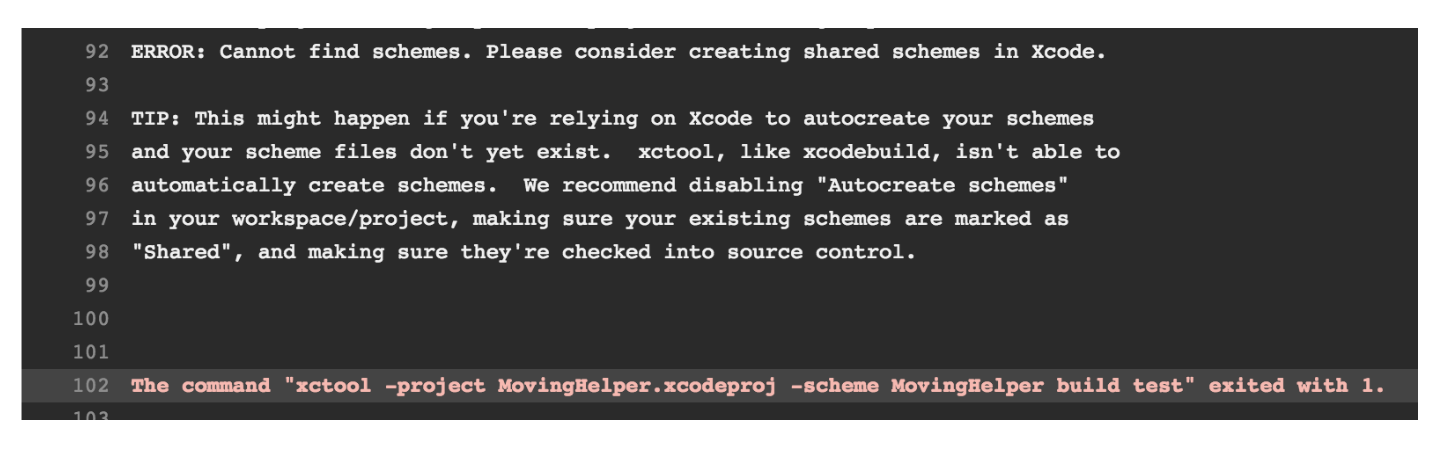
세부 링크 중 하나를 클릭하면 이 빌드의 결과를 볼수 있습니다. 새로운 애러는 직접적인 문제로 안내합니다

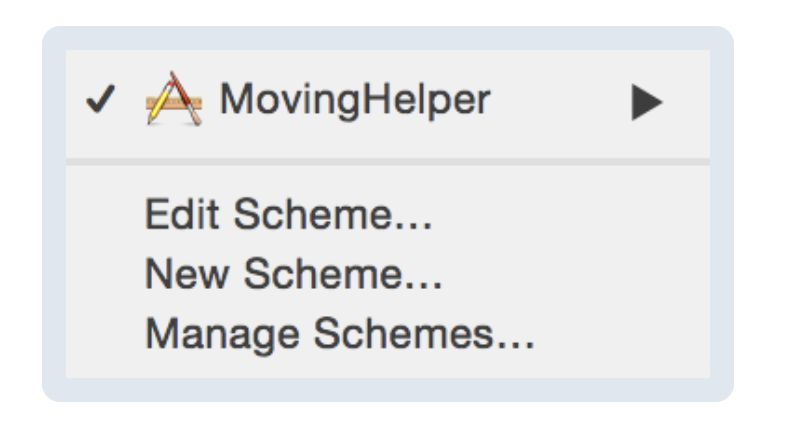
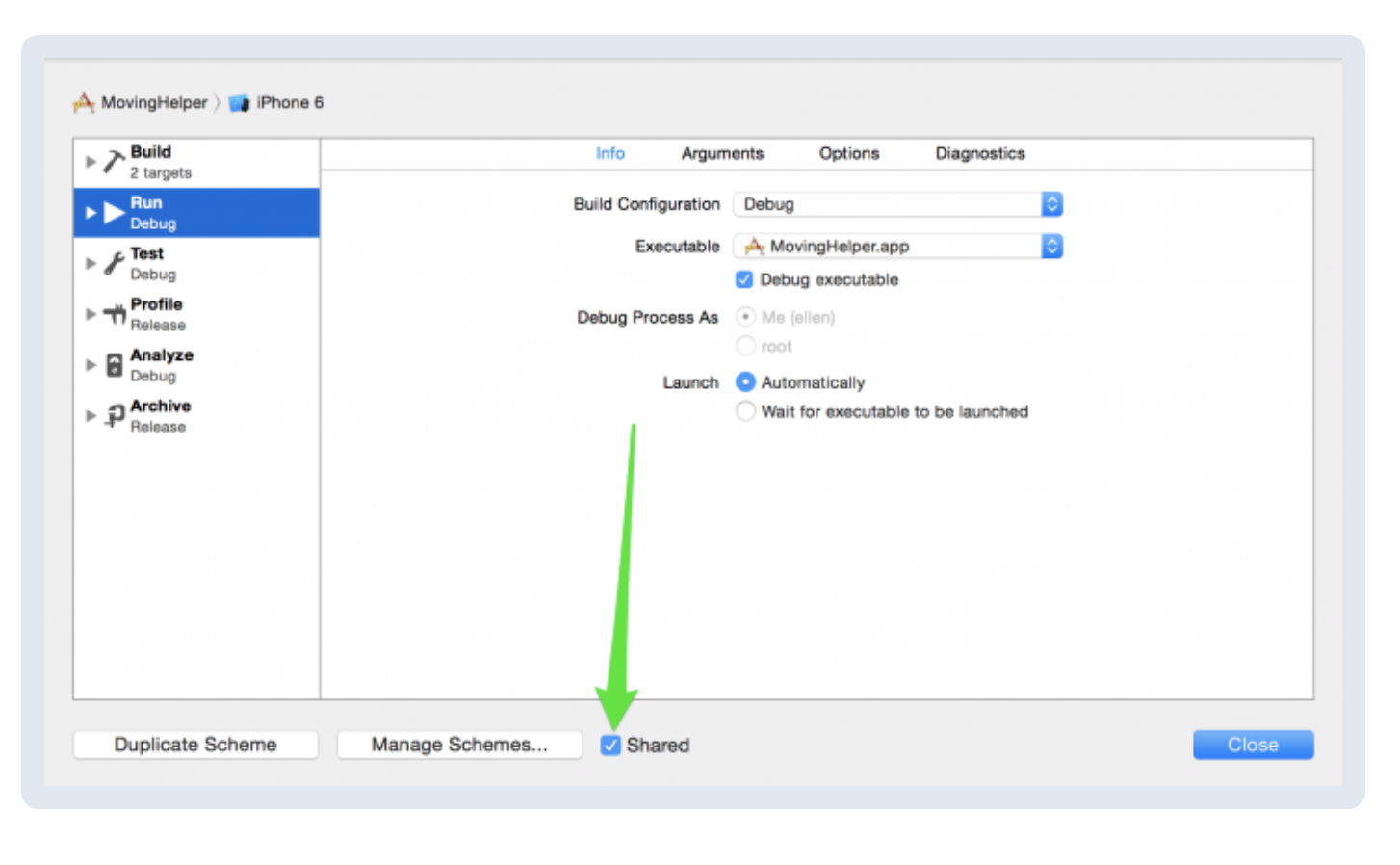
Travis는 스키마의 이름을 알고 있지만 동작하지 않습니다. 왜냐하면 스키마는 자동으로 생성되었고 GitHub 레포지토리에는 공유되어지지 않았기 때문에, 트래비스는 이것을 할수 없습니다. Xocde로 돌아가서 이것을 고치고 scheme를 드롭다운 하고 Edit Scheme를 선택합니다.

스키마 편집창이 뛰워졋을때, Shared 체크박스 버튼을 클릭합니다.

Close 버튼을 누르고 다음 모든 데이터(shared scheme 가 포함된)를 추가하고 커밋합니다.
git add MovingHelper.xcodeproj/xcshareddata
git commit -m "Added shared scheme"
GitHub에 다시 푸쉬 합니다
git push -u origin travis-setup
이미 풀리퀘스트 요청을 열었기 때문에, 트래비스는 즉각적으로 변경사항을 추가한것과 빌딩을 다시 시작한다는것을 알게됩니다.

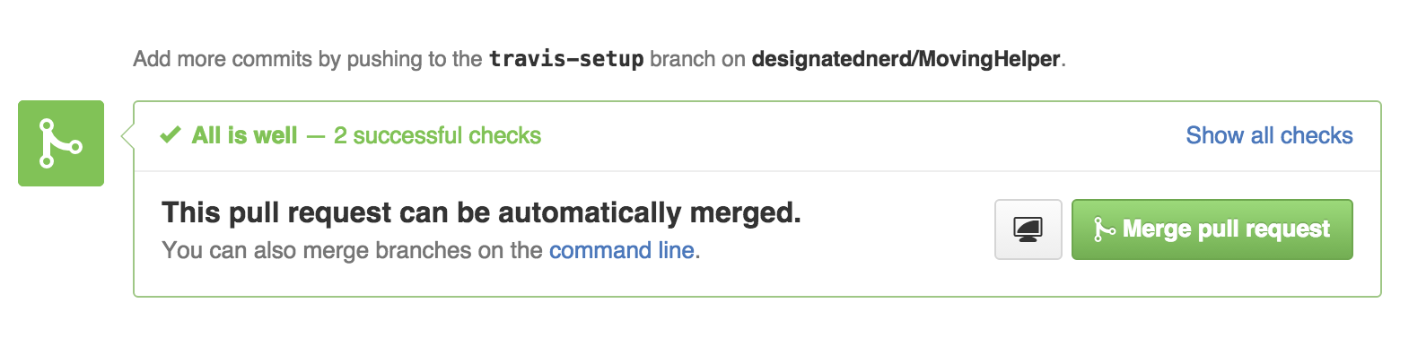
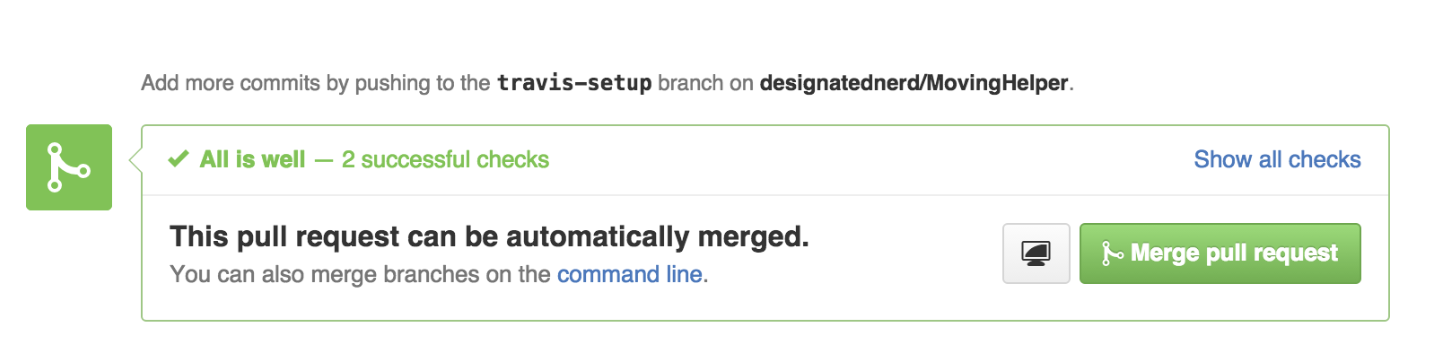
빌드가 완료되면 기다렸던 것을 녹색으로 볼수 있습니다.

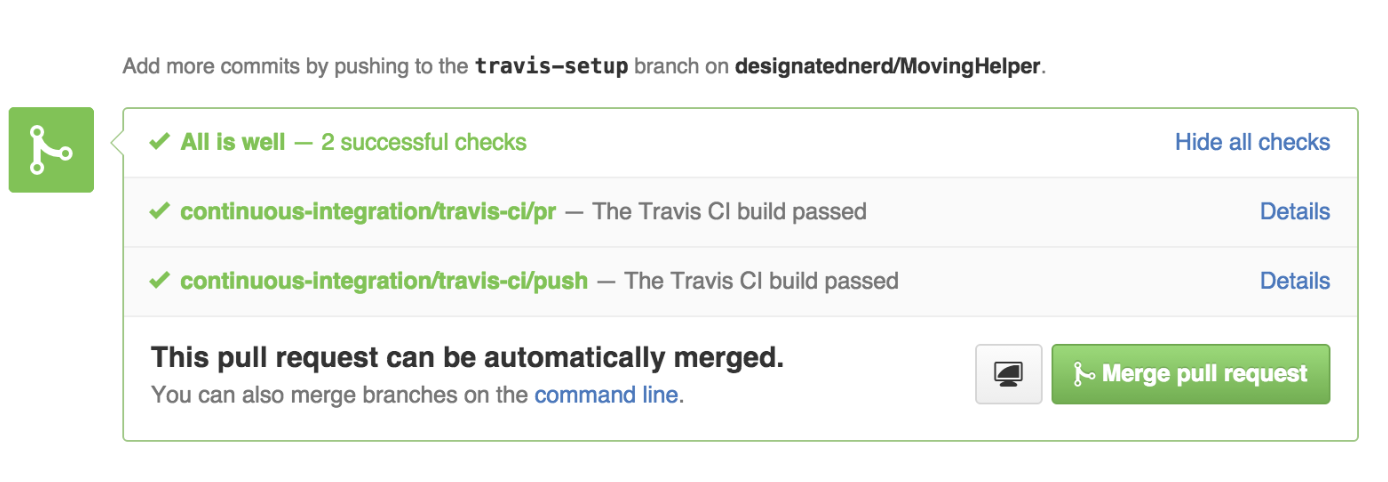
모든것이 참으로 훌륭합니다. 모든 체크 표시(Show all checks)를 클릭하면 대화 상자가 확장되어 통과한 빌드를 보여줍니다.

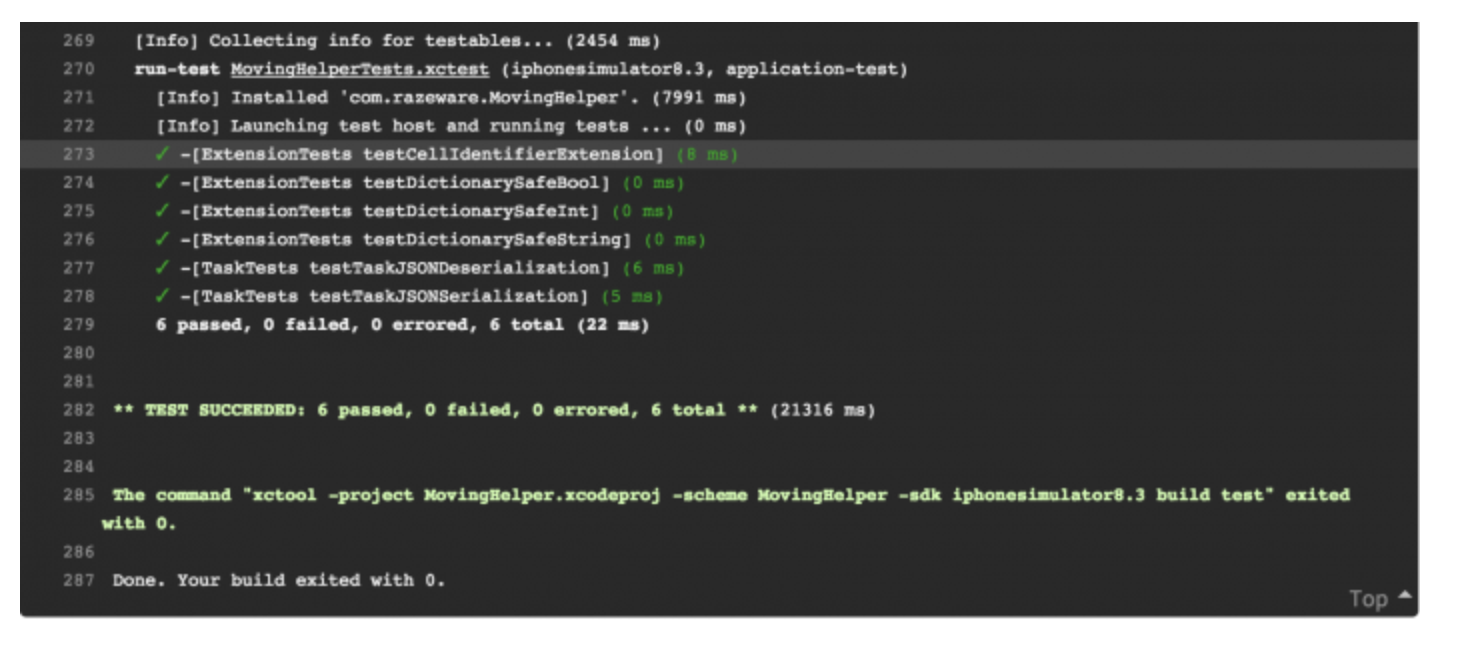
Details 링크를 클릭하면 Travis의 산출한 텍스트로 이동합니다. 프로젝트를 빌드 한 방법과 테스트 실행 방법에 대한 세부 사항을 스크롤하여 볼수 있지만 최종 결과는 좋은 소식 입니다.

나는 오래된 버전을 사용해서, 필요하다면 오래된 버전을 다운받으라는 메시지를 받음.. 그후 컴파일도 실패하고 빌드 실패 메시지 받았습니다 ㅠ.ㅠ
옆에 있는 고색 체크 표시가 있는 각 항목은 통과 테스트 입니다. 마지막에 행복한 녹색 텍스트가 표시되어 있으므로 모든 테스트가 통과합니다! 우!
Github 페이지로 돌아가서 녹색 Merge pull request 버튼을 클릭하고 병합 확인을 클릭하여 변경 사항을 공식적으로 병합합니다.
Hello, World!
이제 너의 테스트는 자동적으로 실행되고 이제 Travis에 빌드의 현재 상태를 보여주는 README에 배지를 추가하여 테스트가 통과하고 있음을 다른 사람들에게 알릴 시간입니다.
너무 멀리가기전에 마스터 브랜치의 모든것을 최신 상태로 유지해야합니다.
git checkout master
git pull origin master
travis-setup 브랜치로 다시 전환하고 마스터의 변경 사항을 병합합니다.
git checkout travis-setup
git merge master
마스터에 병합된 커밋이 travis-setup 브랜치로 병합되었으므로, 프로젝트의 루트 폴더에서 markdown 또는 자신의 텍스트 편집기에서 README.md 파일을 열고 파일 끝에 다음 행을 추가합니다
####Master branch build status:

[your-username]을 입력하는것을 잊지마세요
브랜치 URL 쿼리 매개변수에 지정된 브랜치에 대한 빌드 상태를 기반으로 트래비스가 제공하는 pass또는 failing 배지가 될 그래픽에 대한 링크를 추가 했습니다.
변경사항을 README에 저장하고 add, commit, push 합니다.
git add .
git commit -m "Add Travis badge to README"
git push origin travis-setup
GitHub페이지로 돌아갑니다. 이전과 동일한 단계를 수행하여 새로운 pull request을 만듭니다. 이 새로운 pull request 배지의 이름을 지정하고 Create pull request를 클릭합니다.
트래비스는 다시 한번 비즈니스를 수행하고, 코드를 변경하지 않았으므로 테스트는 계속 진행될것입니다.

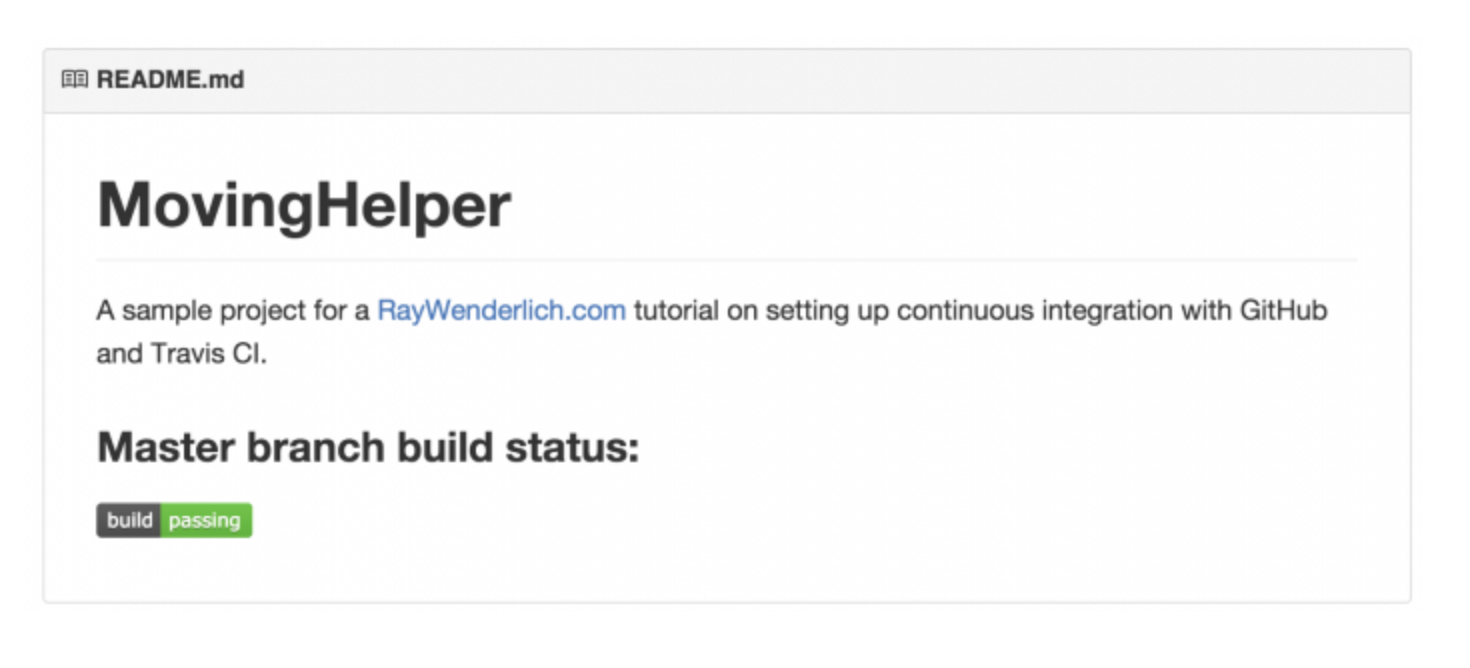
다시 merge pull request 버튼을 클릭하고 변경 내용을 병합합니다. 병합되면 MovingHelper GitHub페이지에 배지가 표시됩니다.

Breaking the Build
이제는 코드를 변경하지 않고 몇가지 전달 pull request 요청을 했으므로 다음단계로 이동해야 합니다. 빌드를 중단합니다.
먼저, 병합한 변경 사항을 사용하여 마스터 브랜치를 최신 상태로 유지하세요.
git checkout master
git pull origin master
고치길 원하는 문제를 보고, 애플리케이션을 빌드하고 실행하고, 박스들중 하나를 언체크 합니다. 빌드 하고 다시 실행합니다.
테스터 또는 사용자로부터 버그에 대한 보고서를 받으면 버그를 설명하고 수정시기를 보여주는 테스트를 작성하는 것이 좋습니다. 이렇게하면 테스트가 실행될 때 버그가 마술처럼 다시 나타나지 않았 음을 알 수 있습니다. 일반적으로 회귀(regression)라고합니다.
목록에서 완료된 작업을 표시할때 앱이 기억하도록 합니다. 이 작업에 대한새 분기를 만들고 완료할 이름을 지정하세요.
git checkout -b to-done
Xcode를 열고 TaskTableViewCell로 이동하세요. tappedCheckbox()에는 작업을 완료로 표시하는 실제 코드 대신 TODO 주석이 있음을 볼수 있습니다. 셀이 작업 상태 변경을 알리려면 작업에 대한 참조와 변경 내용을 알리는 댈리게이트가 필요합니다. outlet 아래에 이 두항목에 대한 변수를 추가합니다.
var currentTask: Task?
public var delegate: TaskUpdatedDelegate?
셀이 재사용되므로 prepareForReuse()를 재정의하고 각 값을 nil로 재설정하여 셀을 재사용하기전에 이 변변수의 값을 지웁니다.
public override func prepareForReuse() {
super.prepareForReuse()
currentTask = nil
delegate = nil
}
configureForTask(_:)최상단에 현재 테스트를 저장하는 라인을 추가합니다.
currentTask = task
tappedCheckbox()에 TODO를 코드로 바꾸어 작업을 완료로 표시하고 대리인에게 변경 사실을 알립니다.
if let task = currentTask {
task.done = checkbox.isChecked
delegate?.taskUpdated(task)
}
마지막으로, MasterViewController.swift로 가고 tableView(_:cellForRowAtIndexPath:) 에서 cell이 반환되었던곳 위에 cell의 댈리게이트로서 MasterViewController설정 합니다.
빌드하고 실행합니다. 작성한 코드가 동작하는지 확인하고 앱을 중지하세요. 다시 빌드하고 실행하세요. 선택한 항목은 계속 선택되어있습니다.
변경사항을 커밋합니다
git add .
git commit -m "Actually saving done state"
Automation
이제 버그를 수정 했으므로 트래비스가 자동으로 실행 할수 있는 테스트를 작성해야 합니다. 그렇게하면 무언가 변경되었을때 즉시 알수 있습니다.
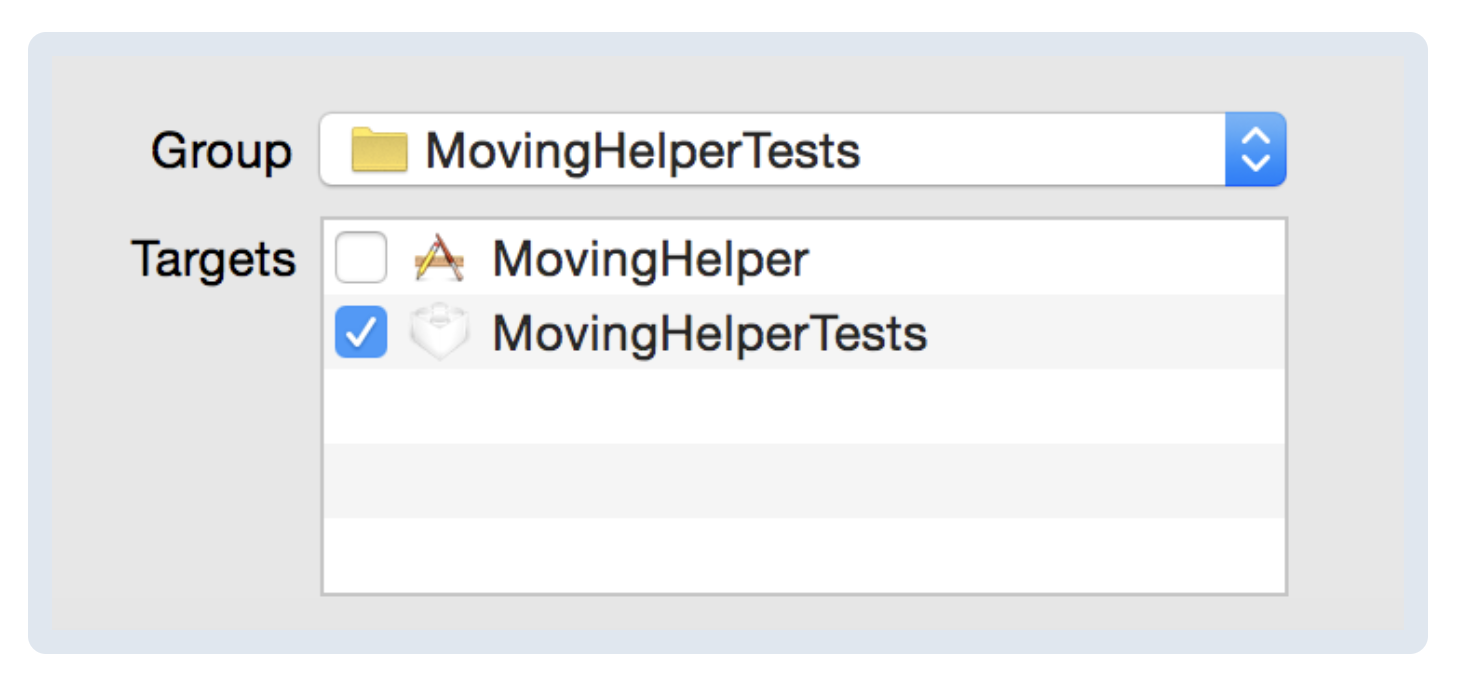
먼저 Xcode 슬라이더바 에서 MovingHelperTests 그룹을 선택하고 File/New/File..을 선택하고 iOS/Source/Swift File 템플릿을 선택합니다. 이 새로운 파일의 이름은 TaskCellTests.swfit 이고 main target이 아닌, test target에 추가되었는지 확인합니다.

다음으로 import문을 다음과 같이 바꾸어 기본 테스트 케이스 클래스를 설정합니다.
import UIKit
import XCTest
import MovingHelper
class TaskCellTests: XCTestCase {
}
TaskTableViewCell의 확인란을 누를때 연결된 작업이 업데이트되는지 확인하는 테스트를 추가합니다.
func testCheckingCheckboxMarksTaskDone() {
let cell = TaskTableViewCell()
//1
let expectation = expectationWithDescription("Task updated")
//2
struct TestDelegate: TaskUpdatedDelegate {
let testExpectation: XCTestExpectation
let expectedDone: Bool
init(updatedExpectation: XCTestExpectation,
expectedDoneStateAfterToggle: Bool) {
testExpectation = updatedExpectation
expectedDone = expectedDoneStateAfterToggle
}
func taskUpdated(task: Task) {
XCTAssertEqual(expectedDone, task.done, "Task done state did not match expected!")
testExpectation.fulfill()
}
}
//3
let testTask = Task(aTitle: "TestTask", aDueDate: .OneMonthAfter)
XCTAssertFalse(testTask.done, "Newly created task is already done!")
cell.delegate = TestDelegate(updatedExpectation: expectation,
expectedDoneStateAfterToggle: true)
cell.configureForTask(testTask)
//4
XCTAssertFalse(cell.checkbox.isChecked, "Checkbox checked for not-done task!")
//5
cell.checkbox.sendActionsForControlEvents(.TouchUpInside)
//6
XCTAssertTrue(cell.checkbox.isChecked, "Checkbox not checked after tap!")
waitForExpectationsWithTimeout(1, handler: nil)
}
..각 주석들에 대해서 설명합니다.(해당 부분은 번역하지 않았습니다)
테스트를 빌드하지만 실행하지는 마세요. 게으를 시간입니다. 트래비스가 수행하도록 할것입니다. 변경 사항을 커밋하고 push 합니다.
git add .
git commit -m "Test marking tasks done"
git push -u origin to-done
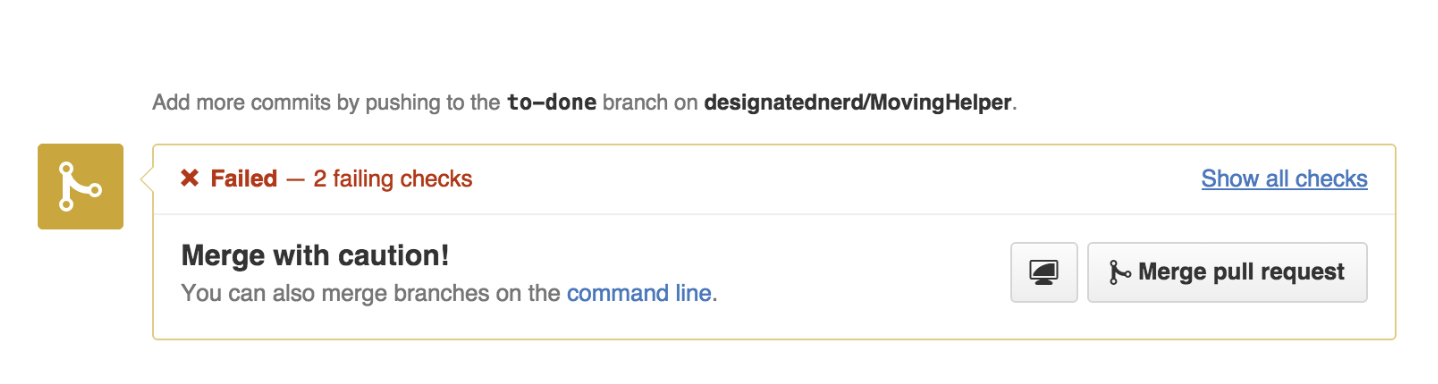
이전에 사용한 단계에 따라 새로운 pull request를 만들고 이를 To-Done 이라고 부릅니다. 테스트를 실행하지 말라는 명령에서 추측했듯이 이 빌드는 실패합니다.

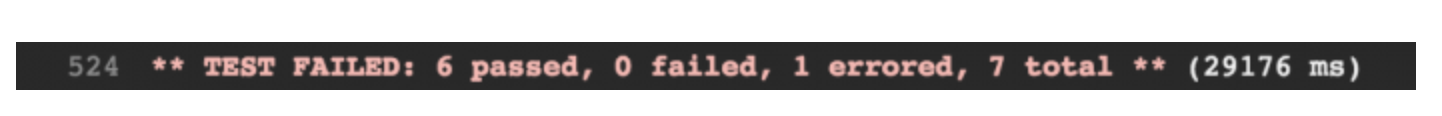
Details 링크 버튼을 클릭하고 빌드 실페의 자세한 정보를 가져옵니다. 스크롤을 내려서 다음의 내용을 봅니다.

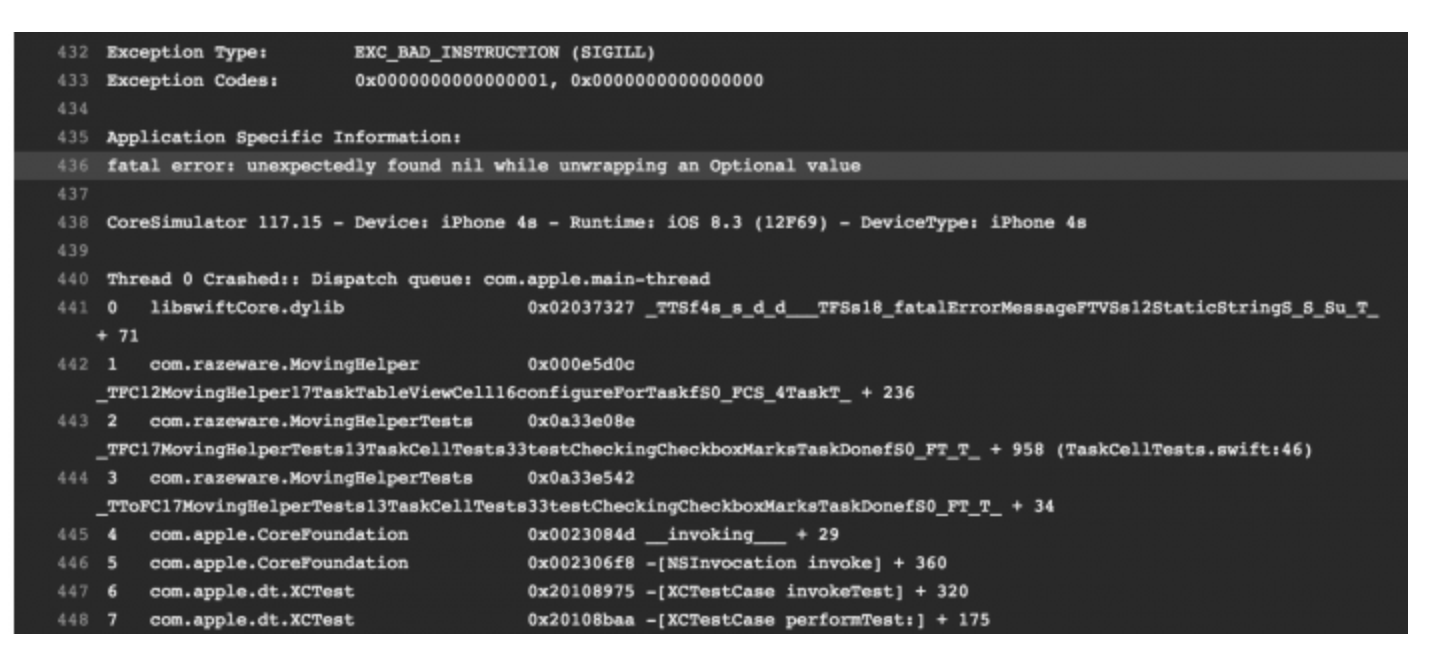
약간 위로 스크롤하여 테스트를 실행한 동안 발생한 크래시에 대한 정보를 살펴봅니다.

IBOutlet의 force-unwrap이 작동하지 않아서 테스트가 중단되었습니다. 왜 그랬을까요?
스토리보드에서 로드 된 뷰 컨트롤러가 관리하는 셀 재사용 대기열을 통해 TaskTableViewCell이 일반적으로 생성되는 방식을 생각해보면 이 충돌이 이해됩니다. 셀이 스토리보드에서 로드 되지 않으므로 IBOutlet이 연결되지 않습니다.
다행스럽게도 스토리보드에서 인스턴스화된 MasterViewController의 인스턴스에서 셀에 대한 참조를 가져와서 TableView(_:cellForRowAtIndexPath:)메소드를 사용하여 유효한 셀을 잡아 내는것은 어렵지 않습니다.
testCheckingCheckboxMarksTaskDone()의 맨위에 다음 행을 추가하여 if문에 추가한 코드를 래핑합니다.
var testCell: TaskTableViewCell?
let mainStoryboard = UIStoryboard(name: "Main", bundle: nil)
if let navVC = mainStoryboard.instantiateInitialViewController() as? UINavigationController,
listVC = navVC.topViewController as? MasterViewController {
let tasks = TaskLoader.loadStockTasks()
listVC.createdMovingTasks(tasks)
testCell = listVC.tableView(listVC.tableView, cellForRowAtIndexPath: NSIndexPath(forRow: 0,
inSection: 0)) as? TaskTableViewCell
//REST OF CODE YOU ALREADY ADDED GOES HERE
}
…. 이후에 테스트 코드를 수정하고
다시 한번 게으르게 자동화가 당신을 위해 일을 하도록 합니다. 테스트를 빌드하여 코드가 컴파일되고 실행되는지 확인하세요. 그리고 변경 사항을 커밋하고 푸쉬 합니다.
git add .
git commit -m "Update grabbing cell for test"
git push -u origin to-done
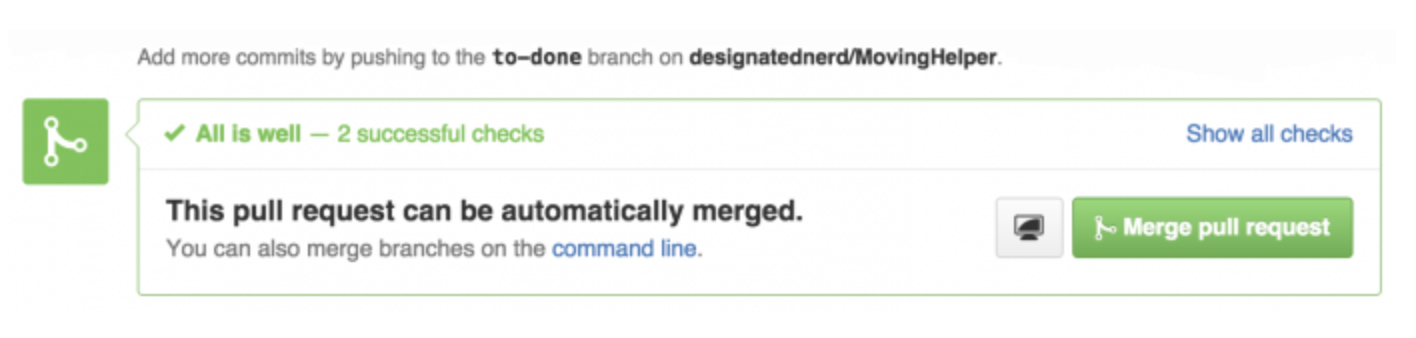
다시 말하지만, Travis가 테스트를 실행할때 GitHub 레포에 좋은 소식이 표시되어야 합니다.

Merge pull request 버튼을 클릭하고 난이후에 Confirm merge 버튼을 클릭하면 끝납니다.
축하합니다 트래비스 CI 튜토리얼을 다룰때 쏟은 노력 덕분에 애플리케이션을 향싱 시킬때 아무것도 깨지 않도록 하기 위해 사용할수 있는 기본 테스트가 있습니다. 그리고 트래비스가 설정되고 자동으로 실행합니다. 수동으로 테스트를 더이상 수행할 필요가 없습니다.
Where To Go From Here
이 튜토리얼은 트래비스 CI가 할수 있는 표면을 긁었습니다. 커피나 맥주를 가져오지는 않지만 트래비스는 테스트만 시험 하는 것보다 훨씬더 유용합니다.
Further Capabilities of Travis
post-build hooks를 사용하여 최소한의 구성으로 빌드 결과를 자동으로 AWS S3 버킷에 업로드 할수 있습니다.- 서명된 빌드를 생성하기 위해 키 체인에서 인증서를 빌드 후(post-build) 제거하고 설치하는 미리작성된 스크립트를 설정할수 있습니다.
- 서명된 빌드를 만드는 경우, 빌드 후 스크립트를 추가하여 병합후 테스트를 통과할 때마다 빌드를 HockeyApp 또는 iTunesApp 또는 iTunesConnect에 자동으로 업로드 할수 있습니다.
A few caveats to keep in mind:
트래비스가 항상 장점만 가지고 있는건 아닙니다.
- Xcode의 새 버전은 일반적으로 공개 될 때까지 제공되지 않습니다. 즉, 트래비스를 사용하여 베타 SDK를 사용하는 앱 버전을 빌드 할수는 없습니다.
- 트래비스는 유료 서비스를 제공하므로 모든 것을 시기 적절하게 업그레이드 할 수 있는 우대사항을 제공하지만 때로는 모든 사람의 취향에 맞게 충분히 빠르게 업그레이드 되지는 않습니다.
- 빌드 머신은 로컬 머신보다 조금 느릴수 있습니다. 특히 KIF로 UI 테스트를 하는 경우 빌드 머신의 속도가 느려지므로 실제 장비에서 볼수없는 경쟁 조건이 있음을 의미하는 인스턴스로 실행할수 없습니다. 또는 로컬에서 볼수 없는 빌드 서버의 불편함을 테스트 할수 없습니다.
- 트래비스로부터 많은 로그 정보를 받지만 빌드가 완료된 이후에 타사 서비스에 업드하기 위해 스크립트를 설정하지 않으면 크래시 로그를 얻을 수 없습니다.
- 모든 테스트는 시뮬레이터에서 실행됩니다. 실제 장치에서 실행해야하는 테스트가 있는 경우 Xcode Bots는 시뮬레이터와 실제 장치 모두에서 실행될수 있으므로 더 나은 선택입니다. 이는 프로비저닝 및 서명을 관리할 책임이 있지만 같은 경우 입니다.
오늘 날짜를 기준으로 위의 해당 부분들이 업데이트 되거나 추가 및 삭제 되었을 경우가 있으니, 위의 글들을 참조 용도로 사용하고 꼭 https://docs.travis-ci.com에서 자세한 내용을 확인합니다.
Reference
Continuous integration(CI)
Xcode Server and Continuous Integration Guide
Travis CI