Sketch 강의
Sketch
 |
 |
 |
수강 목적
-
스케치로 어떤 디자인 작업을 하는것 보다, 다른사람이 만들어놓은 Sketch 파일을 가져와서, 내가 원하는 형태로 만들거나, 만들어 보는 수준 까지 알기 위해서
-
APP을 설계할때, UI도 중요한 요소인데, 어떻게 만들어야 할지 감이 잘 오지 않을때, 다른 사람이 만들어 놓은것을 보고 활용, 응용 하기 위해서
-
여러 사람들의 디자인 가이드를 보고, 어떻게 UI를 설계하는게 좋은지 알기위해서
Sketch Download

https://www.sketchapp.com 에서 30일 trial 버전을 사용해볼수 있습니다.
Sketch 가 강력한 이유.
-
Sketch 는 Mobile, Web UI에 최적화된 툴입니다.
- 디자이너가 작업 가이드, 스타일, 룰 등을 직접 그리면서 작업을 하는데, 이렇게 되면 개발자들은 디자이너가 바뀔떄마다 새로운 가이드, 스타일, 룰등을 학습을 해야하는데, 이런 비효율적인 것들을 하지 않게 만들어줍니다.
-
Sketch 는 포토샵처럼, 이미지를 합성하거나, 레이어로 어떤 작업을 하는게 불가능하다.(mobile 과 web UI를 만들기 위해서 설계 되었다는 의미(?))
- 여러가지 반복적인 작업을, 모듈화 시켜서 작업도중 변경되는 내용들을 편리하게 관리 할수 있습니다.(포토샵에서는 변경이 될때 마다 사용되었던 것들을 직접 다시 그렸다고 합니다)
-
웹사이트
- www.sketchapp.com : Learn 타이틀에서 학습할수있다.
- www.sketchappsources.com : 전세계 디자이너들이 Sketch로 만들어 진것들이 올라가 있음(사실 이것때문에 Sketch 배우려고 마음먹었습니다)
- www.facebook.com/groups/sketchappkorea : 스케치 툴을 사용하다 궁금한점이 있을수 있는데, 궁금한점을 올리면 댓글을 작 작성 해준다고 합니다.
Sketch 시작하기
유용한 단축키들

툴바 customizing 하기

위의 툴바에서 오른쪽 마우스를 누르면, 툴바 모양을 커스텀 할수 있습니다. 위의 툴바에서 어떤 기능들이 있는지 한번씩 사용해보자.
이미지 넣어보기, 도형에 이미지 넣어보기, 원하는 영역 안에 이미지 넣기(mask 사용)

네모, 이미지, 네모안에 이미지 넣기, 동그라미 안에 이미지 넣기..! 이미지를 넣으려면, 2가지 방법이 있다. 위의 툴바에서 image 선택후 이미지를 넣거나, 도형을 누르고, 오른쪽 중단에 fills 부분에 fill 을 누르고, 이미지 모양을 선택하면, 이미지를 선택하는 곳이 나오는데 그곳에서 이미지를 선택해서 넣어줄수 있습니다. 혹은 원하는 도형에 이미지를 넣고 싶으면 mask 라는 기능을 이용하면, 현재 도형에 이미지를 넣을수 있습니다.
도형을 응용해서 새로운 도형 만들기.(홈 아이콘, 사각형, 원, 도형 협치기 등)

잘 만들어 졌는지는 확인하지 말고 넘어갑니다..
만드는 순서는 위의 그림 순서인데, 여기서 사용한 것은 도형 두개를 올려놓고, 도형 부분을 원래 선택된 부분의 도형에서 빼는 기능입니다(무슨말이지?).
이미지의 3번째에서, 집의 문을 만들기 위해서 네모 부분에서 동그라미 부분을 빼주었습니다. 이때 사용한것은, 네모와 동그라미를 선택한후, toolbar 의 subTract 를 선택해서 합쳐주어서 만들어줍니다..!
응용 하면 이런것들도 만들수 있습니다…

간단한 morkup 만들기

인스타그램의 사용자 페이지를 가져와서 지금까지 배운걸로 morkup 만들면서, sketch의 기능들을 조금씩 익혀봅니다..! sketch의 메뉴부분에서 file -> new from template을 들어가보면, sketch에서 제공하는 기본 template 이 있는데, 유용하게 사용할수 있습니다)
app Safari 아이콘 만들어보기

사용한 아이콘들
- Oval : 원
- Reactangle : 사격형
- Pencil : 연필(나침반의 침 부분을 선으로 그렸습니다.)
- Mask : object(?) 두개를 합쳐주는 기능(두 오브젝트중 상위 레이어에 있는녀석이 보여집니다…?)
- Rotate : 회전
- Union : 여러개의 객체를 한개로 묶는것
- Subtrack : 위의 예제에서 처럼 도형에서 도형을 뺴주는것
- Rotate Copies : 나침반의 초침 부분이 반복되는 부분을 초침을 한개 그리고 반복 해주는 기능
내가 필요한 기능
- 스케치에서 작업한 이미지 뽑는(?) 방법
뽑으려고하는 이미지를 누르면 오른쪽 하단에 mkae exportable 버튼이 있음. 그 버튼을 누르고, export <이미지이름> 버튼을 누르게 되면, 저장하고 싶은 곳을 선택하고 ok를 누르면, 뽑힌 이미지를 확인할수 있습니다. `여기서 재미있는 부분은 아이폰의 이미지는 1x, 2x, 3x, 픽셀과 포인트가 다른 이미지가 필요할때가 있는데, sketch 에서는 그 이미지도 바로 뽑을수 있게 만들어 놓았습니다.`
- 이미지 효율적으로 관리하기
sketch 에는 스타일, 심볼 이라는 기능이 있는데 스타일은, 어떤 객체에 적용되어있는 설정값(폰트, 폰트 사이즈, 색상 등등..) 들을 하나의 스타일로 묶어서, 비슷한 다른 객체에도 같은 스타일은 적용 할수 있는 기능이 있습니다. 이 기능을 스타일 이라고 합니다
스타일 설정 방법 : 객체를 누르고, 오른쪽 중단에 보면 No Shared Style 을 누르고 Creat New Shared Style을 지정 하고 style 명을 작성하면, style 등록 완료
스타일 적용 방법 : 다른 객체를 누르고, No Shared Style -> style 명 을 누르게 되면, 등록한 style 을 적용 할수 있습니다.
스타일에는 이미지도 등록해서, 자주 사용하는 이미지도 편리하게 꺼내서 사용할수 있습니다.
- 심볼 지정 및 관리방법(Sketch에서 가장 강력한 기능입니다.)
포토샵에서 일일이 했던 작업을 심볼이라는 기능 덕분에 편리하게 관리할수 있게 해줍니다. 예를 들어 아이콘을 만들면, 다른 여러화면에 사용되어져 있는데, 아이콘이 수정되면, 다른곳에 있던 아이콘을 수정 -> 복사 붙여넣기를 해야하는데, 심볼로 지정해놓으면, 반복적으로 사용되어있는 아이콘을 심볼로 등록하고, 심볼을 수정하면, 사용된 모든 심볼들이 수정되는것을 확인할수 있습니다.

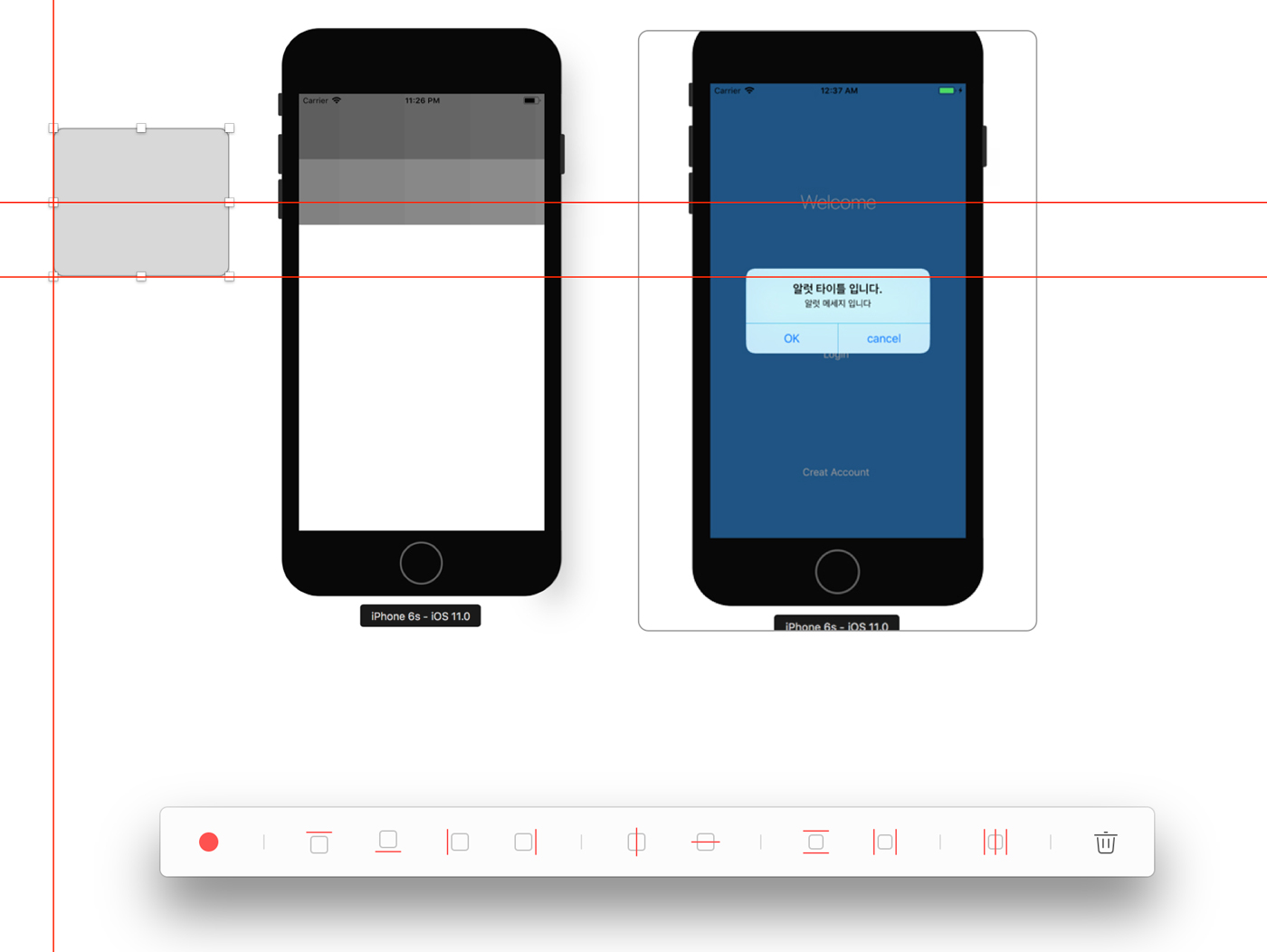
왼쪽 화면을 보시면, 보라색 회전 모양으로 되어있는것이 심볼로 등록이 되어있는것 입니다. 심볼 등록은 객체를 선택하고 toolbar의 Creat Symbol을 눌러서 사용할수 있습니다. 심볼로 지정해주고, 내가 필요한것을 꺼내서 사용하고, 여러곳에 뿌려주었을때, 심볼 이미지를 수정하면, 뿌려주었던 모든 이미지들이 자동으로 수정이 됩니다…(디자인을 모르는 사람이 사용해도 강력한 기능이 맞는것 같습니다.)
Sketch Plugins
Plugins 사용방법: 메뉴 상단 -> Plugins -> Manage Plugins -> 원하는 Plugin 검색후 얻기
오픈소스 라이브러리라고 생각 합니다~!
- 스케치 플러그인 가이드
다운로드 : https://github.com/luvmex/Sketch-Guides

이미지 하단부의 툴바 같은 것이 스케치 플러그인 가이드 인데, 객체의 Ruler 가이드를 만들어 놓은것 입니다….
스케치 미러앱

mirrir app 다운로드 https://itunes.apple.com/us/app/sketch-mirror/id677296955?mt=8
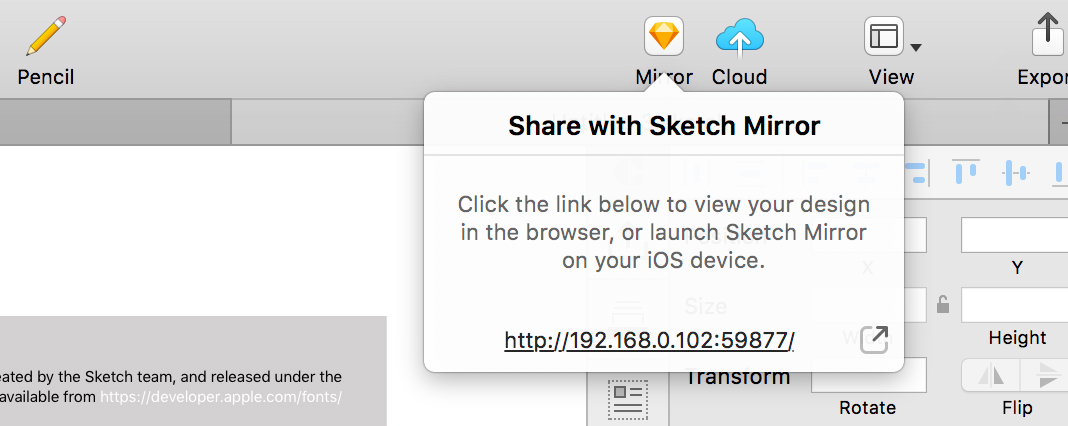
스케치 상단의 mirror 라는 아이콘을 누르고, 사용하고 있는 디바이스에서, Sketch mirror app을 설치하면, 내가 sketch로 작업한것은 실시간으로 디바이스에서 확인할수 있다. 혹은 Web화면에서도 확인할수 있다.
mirror 옆에 cloud 를 클릭하게 되면 , URL이 따지는데, 이 URL을 협업하는 사람과 공유해서, 바로 볼수 있다.
스케치 플러그인 zeplin

zeplin 다운로드: https://www.zeplin.io/
Zeplin 은 협업하기 정말 좋은 도구인것 같습니다. 디자이너들의 github 같은 느낌입니다. 내가 sketch로 작업한것은, web 으로 import 해서 가져와서, 다른 사람을 초대해서, 그 web에서 comments 를 남기고 이야기 하면서 작업이 가능합니다.
사용방법은 내가 만든 이미지를 선택한후 command + E 를 누르면, 제플린으로 익스포트 할수 있습니다.



export 하는 모습을 입니다.
스케치 플러그인 Invision craft

Craft 다운로드 https://www.invisionapp.com/craft
Invision craft 는 반복적인 작업을 할때, 유용하게 사용할수 있습니다. 예를들어서,
네모칸이 20개인 이미지를 넣어야할때, 한번에 한개씩 선택해서 이미지를 넣는게 아니라, 어떤 file 안에 이미지를 넣어놓으면, 그 녀석들이 20개의 네모칸 안에 뿌려지게 됩니다.(프로토 타입을 빠르게 만들수 있게 도와주는 녀석인것 같다.)

invision craft 를 설치하게 되면 , 이미지 처럼 오른쪽 툴바 부분에 어떤 아이콘들이 생기는데, 그녀석들이 craft의 기능들입니다. 이미지에서 사용한 기능은, web상에 있는 이미지를 네모 상자 안에 이미지를 뿌려 주는 기능을 시전 해봤습니다…
여담
제플린은 사용하다 보면, 자연사를 자주 하기때문에 주기적으로 세이브 하는 습관을 가지고 시작하도록 하자…
- sketch는 기본적으로 벡터 이미지로 제작이되서, 이미지가 깨지지 않는다.
- 객체 사이의 거리는 기본적으로 홀수값을 지양 합니다.(개발단에서 수정의 용의함을 위해서)