1. Segue
Segue는 총 5가지로 show, show detail, present modally, popover presentation, custom 이 있습니다.
Segue를 설명하기 전에 마스터(master)뷰와 디테일(detail)뷰에 대해서 잠깐 짚고 보겠습니다.

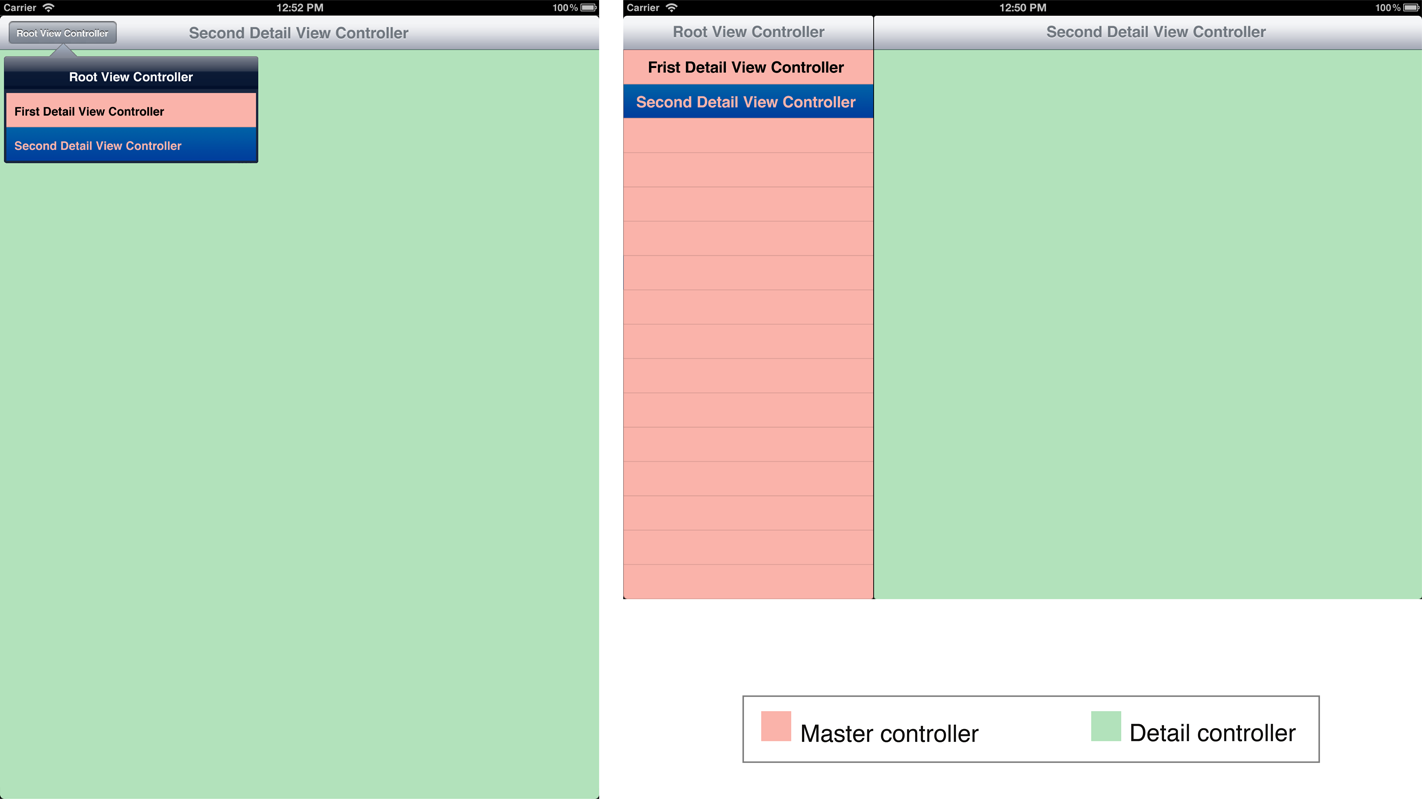
아이패드앱 또는 아이폰/아이패드를 동시에 지원하는 유니버셜 앱을 개발할 경우 위와 같이 화면 분할을 지원할 수 있습니다. UISplitViewController를 이용하여 구현하게 되는데 위에서 빨간색이 마스터뷰가 되며 녹색이 디테일뷰에 해당됩니다. 뷰를 로드할 때 이러한 두개의 영역에 로드할 수 있습니다.
- show(push)

화면에 보여지고 있는 마스터 또는 디테일 영역에 뷰를 로드합니다. 마스터와 디테일 영역 모두 화면에 보여지고 있을 경우 로드되는 새로운 컨텐츠 뷰는 디테일 영역의 네비게이션 스택에 푸시 됩니다. 마스터와 디테일 영역중 하나만 보여지고 있을 경우 현재 뷰컨트롤러 스택의 최상단에 푸시됩니다.
- show detail

show와 매우 비슷하지만 푸시가 아닌 교체(replace)된다는 점이 크게 다릅니다. 마스터와 디테일 영역 모두 화면에 보여지고 있을 경우 로드되는 뷰는 디테일 영역을 교체하게 되며 둘중 하나만 보여지고 있을 경우 현재 뷰컨트롤러 스택의 최상단 뷰를 교체하게 됩니다.
- present modally

새로 로드하는 컨텐츠 뷰를 모달 형태로 띄웁니다. UIModalPresentationStyle 옵션을 이용하여 보여지는 스타일을 결정하거나 UIModalTransitionStyle 옵션을 사용하여 트랜지션 스타일을 설정할 수 있습니다.
- popover presentation


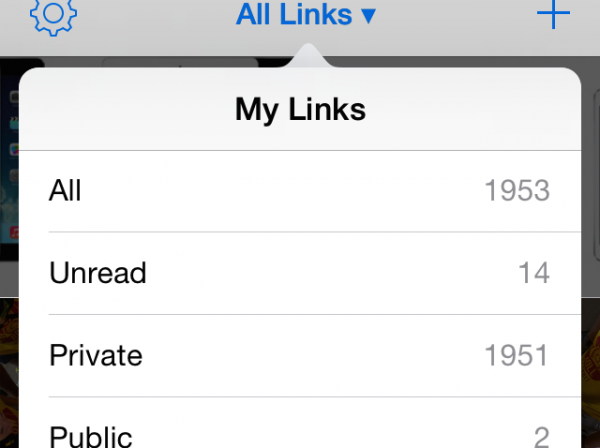
현재 보여지고 있는 뷰 위에 앵커를 가진 팝업 형태로 컨텐츠 뷰를 로드합니다. UIPopoverArrowDirection 옵션을 사용하여 창에 붙어있는 엣지의 방향을 설정 할 수 있습니다.
- custom

개발자가 임의로 지정한 동작을 수행 할 수 있습니다.
코드로 Segue 사용하기
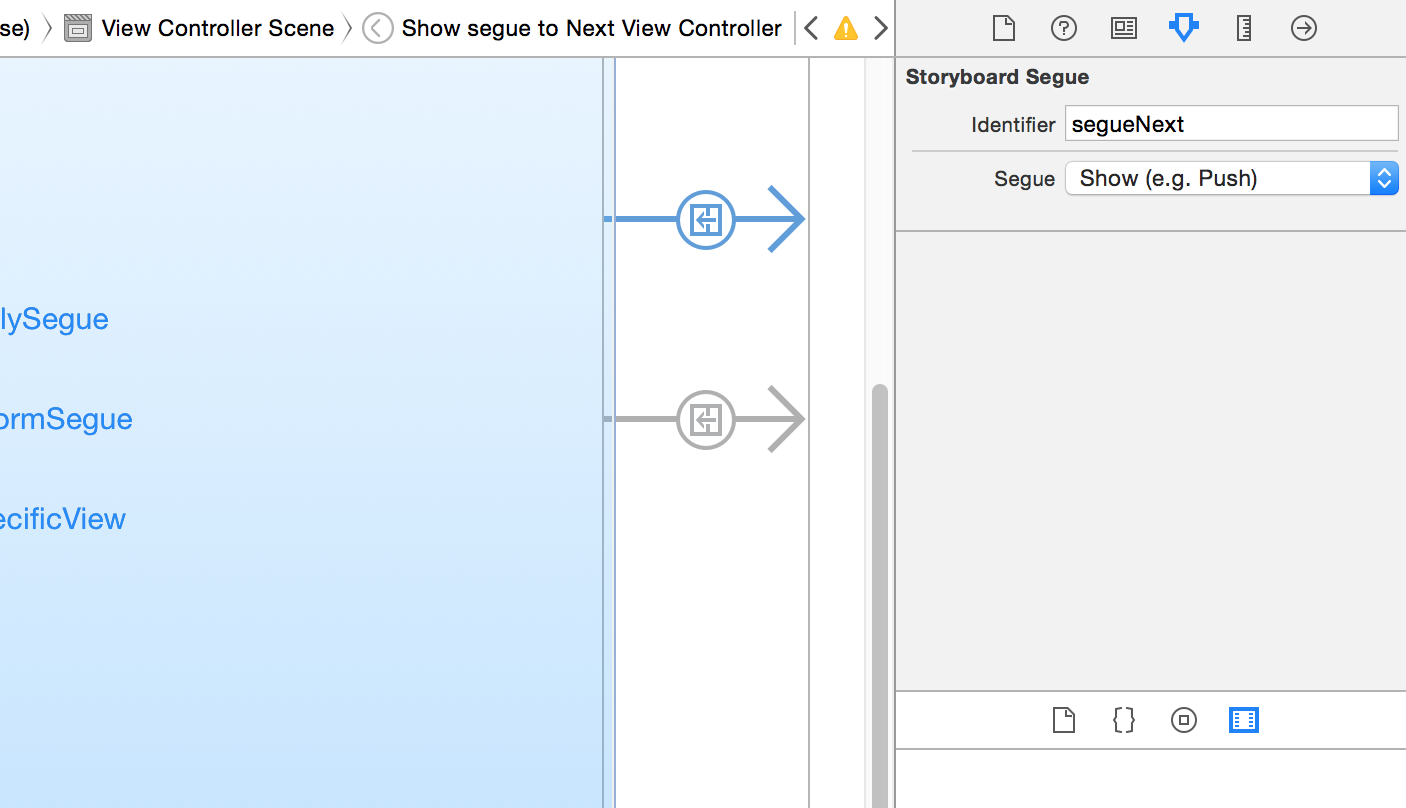
- Segue 생성


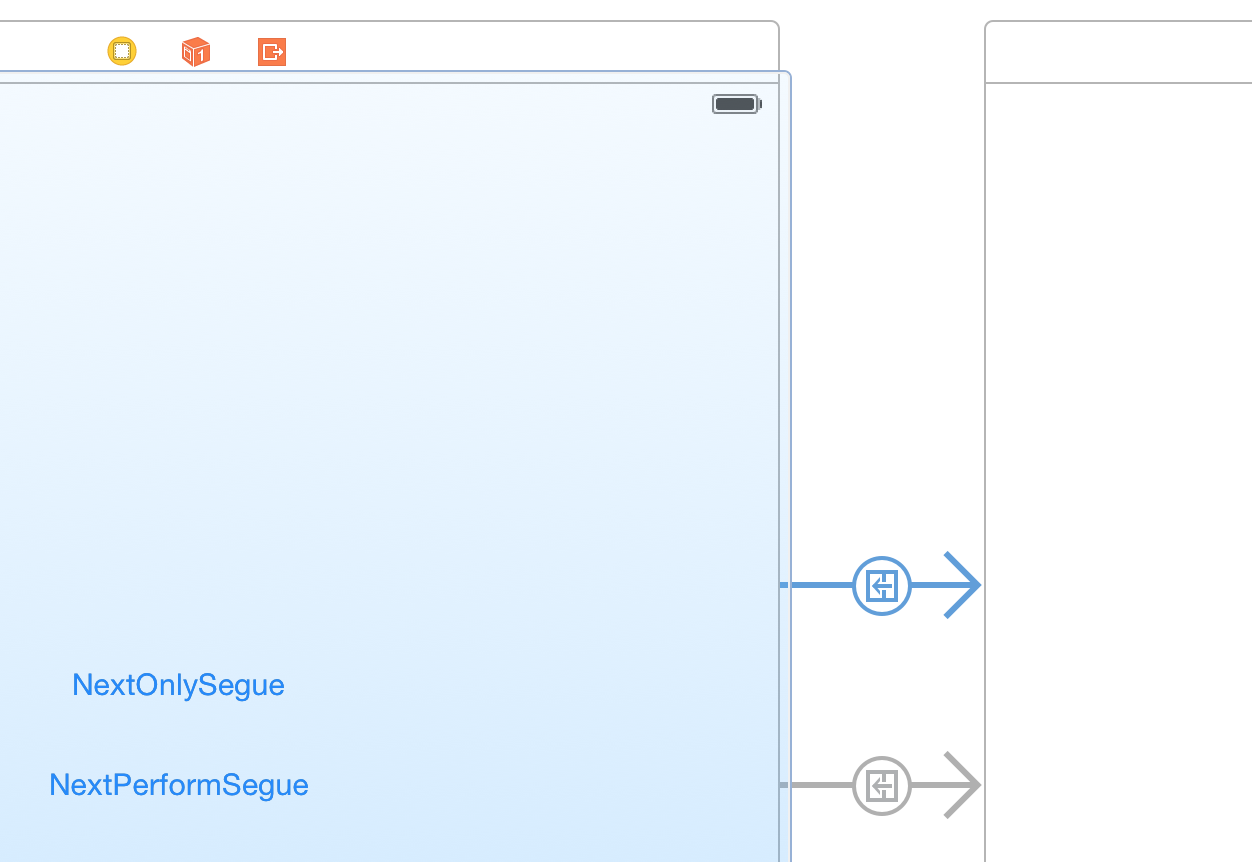
- Segue Identifier 작성

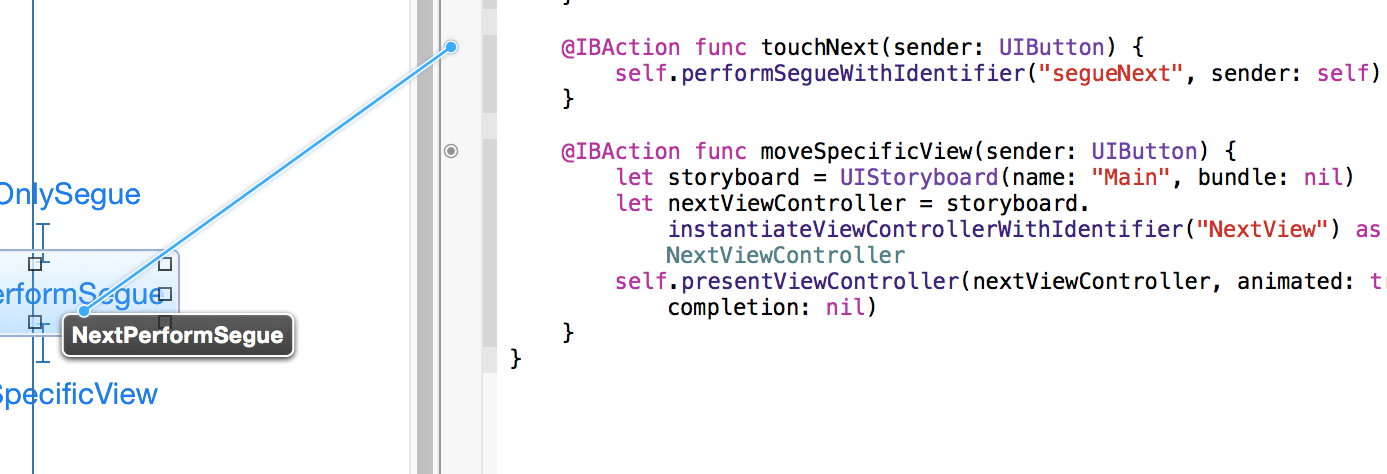
- 어떤 버튼을 눌렀을때 Segue 실행

@IBAction func touchNext(sender: UIButton) {
self.performSegueWithIdentifier("segueNext", sender: self)
}
Reference
Xcode 스토리보드 사용시에 Segue 이용방법 3가지
UINavigation Controller, Segue
View Controller Programming Guide for iOS