개인적인 공부의 목적으로 작성 되었습니다. 오역이나 잘못된 부분이 있을수 있으니, 댓글 남겨 주시면 감사하겠습니다!
Visual Design
- Adaptivity and Layout
- Animation
- Branding
- Color
- Terminology
- Typography
Adaptivity and Layout
사람들은 일반적으로 좋아하는 앱을 모든 기기 및 모든 환경에서 사용할 수 있기를 바랍니다. iOS에서는 인터페이스 요소와 레이아웃을 구성하여 iPad의 멀티 태스킹, 분할보기, 화면 회전 등의 여러 장치에서 모양과 크기를 자동으로 변경할 수 있습니다. 어떤 환경에서도 훌륭한 경험을 제공하는 적응 형 인터페이스를 설계하는 것이 중요합니다.
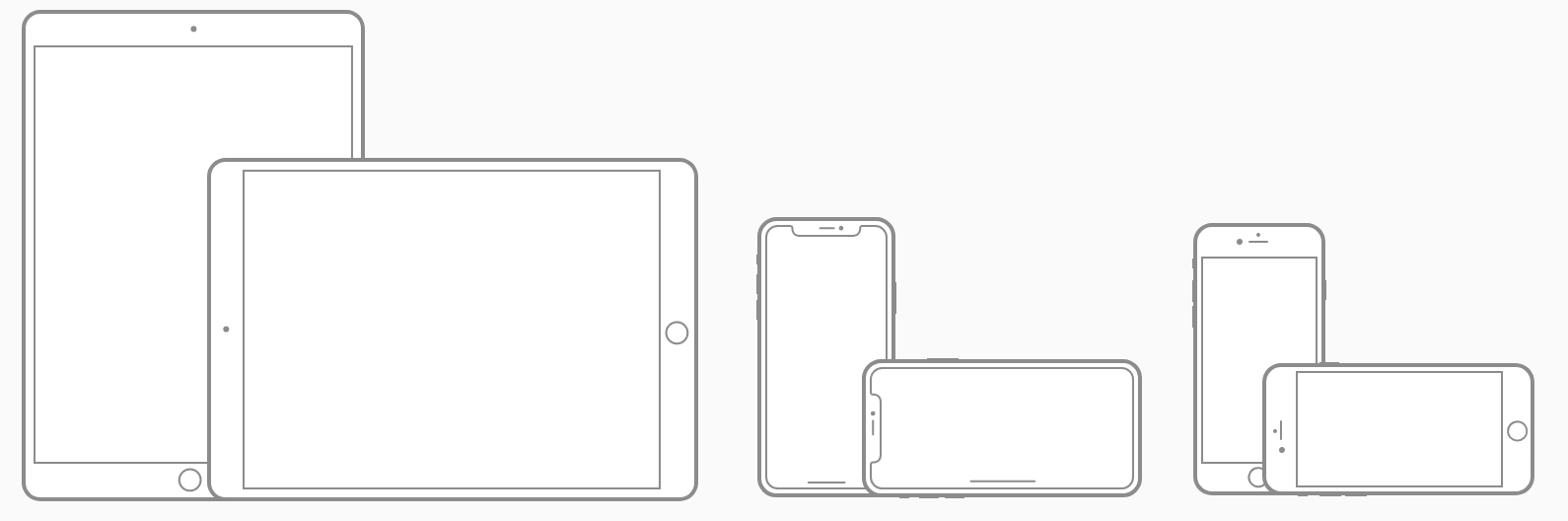
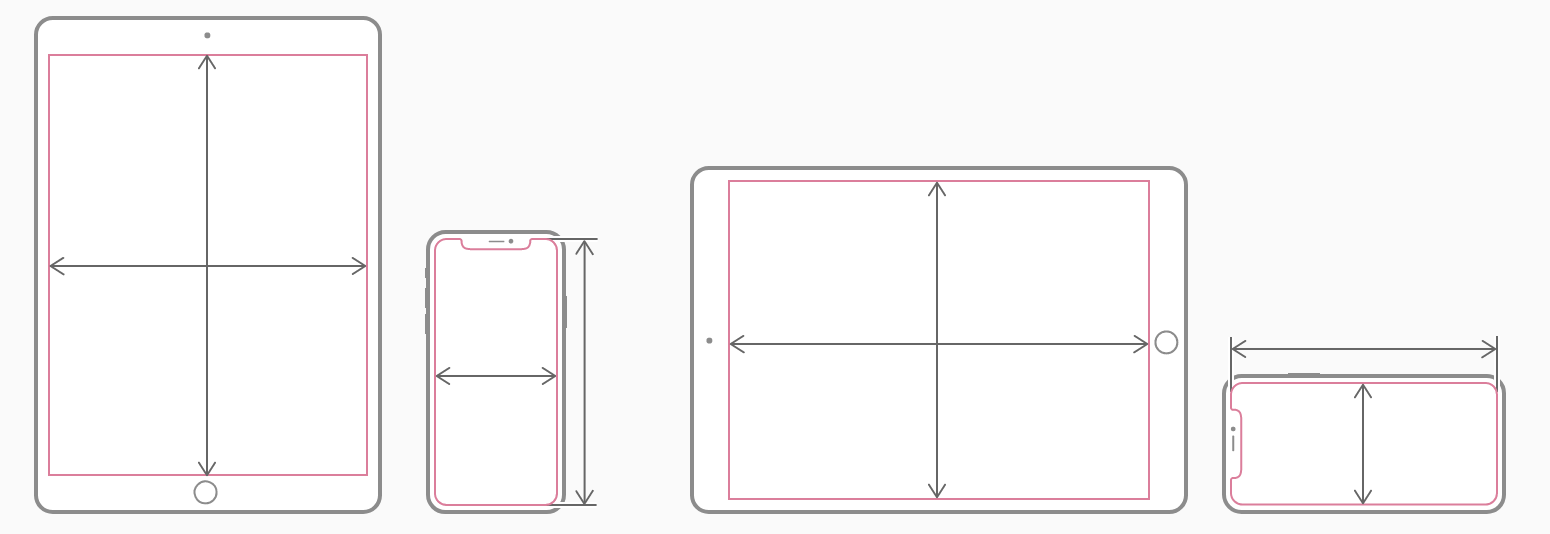
- 장치 화면 크기 및 방향
iOS 기기는 다양한 화면 크기로 제공되며 새로 또는 가로 방향으로 사용할 수 있습니다.


화면 해상도가 앱의 아트 워크에 미치는 영향을 배우려면 이미지 크기 및 해상도를 참조하십시오.
- 자동 레이아웃

자동 레이아웃은 적응 형 인터페이스를 구성하기위한 개발 도구입니다. 자동 레이아웃을 사용하면 앱의 콘텐츠를 관리하는 규칙 (제약[traits] 조건)을 정의 할 수 있습니다. 예를 들어 사용 가능한 화면 공간에 관계없이 이미지를 수평 아래로 8 포인트 아래로 배치 할 수 있도록 버튼을 구속 할 수 있습니다.
자동 레이아웃은 특정 환경 변화 (특성[traits] 이라고 함)가 감지 될 때 지정된 제약 조건에 따라 레이아웃을 자동으로 재조정합니다 . 다음과 같은 다양한 특성에 동적으로 적응하도록 앱을 설정할 수 있습니다.
- 다양한 장치 화면 크기 , 해상도 및 색상 영역 (sRGB / P3)
- 다양한 기기 방향 (세로 / 가로)
- 분할보기
- iPad에서 멀티 태스킹 모드
- 동적 유형 텍스트 크기 변경
- 국제화의 특징은 현장위를 기반으로 가능하게 합니다(왼쪽에서 오른쪽/오른쪽에서 왼쪽 방향 레이아웃, 날짜 / 시간 / 숫자 서식, 글꼴 변형, 텍스트 길이)
- 시스템 기능 가용성 ( 3D Touch )
개발자 가이드는 자동 레이아웃 가이드 및 UITraitCollection을 참조하십시오 .
- 레이아웃 가이드 및 안전영역
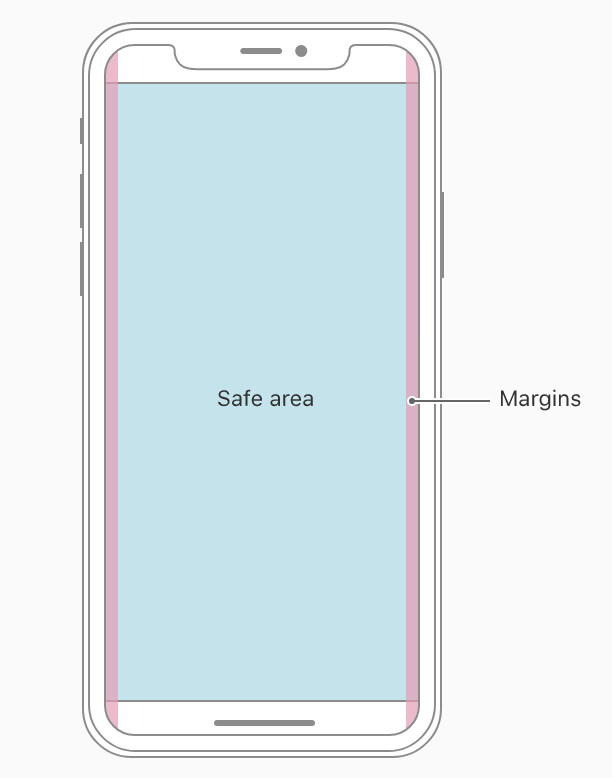
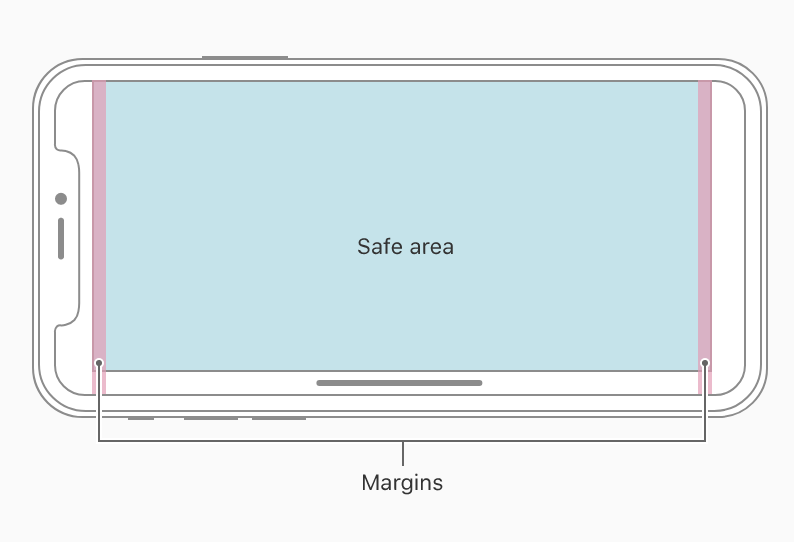
레이아웃 가이드는 화면 상에 실제로 보이지 않는 직사각형 영역을 정의하지만 내용의 위치, 정렬 및 간격을 보조합니다. 이 시스템에는 미리 정의 된 레이아웃 가이드가 포함되어있어 컨텐츠 주변에 표준 여백을 쉽게 적용하고 텍스트의 폭을 제한하여 가독성을 극대화합니다. 사용자 정의 레이아웃 가이드를 정의 할 수도 있습니다.
| * | * |
|---|---|
 |
 |
UIKit에서 정의한 안전 영역 및 레이아웃 여백을 준수하십시오. 이 레이아웃 가이드는 장치 및 컨텍스트를 기반으로 적절한 삽입을 보장합니다. 안전 영역은 내용이 상태 표시 줄, 탐색 모음, 도구 모음 및 탭 표시 줄에 밑줄을 긋 지 못하게합니다. 표준 시스템 제공보기는 자동으로 안전 영역 레이아웃 가이드를 채택합니다.
개발자 안내는 UILayoutGuide , layoutMarginsGuide , readableContentGuide 및 safeAreaLayoutGuide를 참조하십시오.
- 크기 클래스
크기 클래스는 콘텐츠 영역의 크기에 따라 자동으로 할당되는 특성입니다. 시스템은 보기의 높이와 너비를 설명하는 일반 (팽창 공간 표시) 및 압축 (제한된 공간 표시)의 두 가지 크기 클래스를 정의합니다.
뷰는 크기 클래스의 모든 조합을 가질 수 있습니다.
- 보통 너비, 보통 높이
- 컴팩트 한 너비, 컴팩트 한 높이
- 보통 폭, 컴팩트 한 높이
- 컴팩트 한 폭, 보통 높이
다른 환경 변화와 마찬가지로 iOS는 콘텐츠 영역의 크기 클래스를 기반으로 레이아웃을 동적으로 조정합니다. 예를 들어 세로 크기 클래스가 소형 높이에서 보통 높이로 변경되면 사용자가 가로 방향에서 세로 방향으로 장치를 회전했기 때문에 탭 막대가 더 커질 수 있습니다.


레이아웃 고려 사항
- 컨텍스트 변경 중에 현재 내용에 초점을 유지합니다.
콘텐츠가 최우선 순위입니다. 환경이 바뀔 때 초점을 변경하면 혼란 스럽거나 실망 스러울 수 있으며 사람들이 앱을 제어 할 수없는 것처럼 느끼게 할 수 있습니다.
- 주요한 콘텐츠는 기본 사이즈로부터 안전해야 합니다
사람들을 중요한 텍스트나 이미지를 보기위해서 스크롤을 가로방향으로 바꾸거나, 이미지를 확대하게해서는 안됩니다.
- 앱 전체에서 일관된 모양을 유지합니다
일반적으로 비슷한 기능을 가진 요소는 비슷하게 보일 것입니다.
- 중요성을 전달하기 위해 시각적 무게와 균형을 사용하십시오
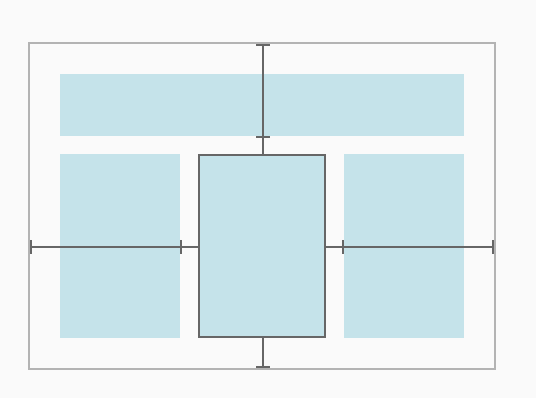
큰 항목은 눈을 사로 잡고 작은 항목보다 중요하게 보입니다. 큰 항목은 탭하기가 더 쉽습니다. 특히 키친이나 체육관과 같이 산만한 환경에서 앱을 사용할 때 특히 중요합니다. 일반적으로 화면의 위쪽 절반에 주요 항목을 배치하고 화면의 왼쪽 근처에 왼쪽에서 오른쪽으로 읽는 내용을 배치합니다.
- 정렬을 사용하여 스캐닝을 쉽게하고 조직 및 계층 구조를 전달하십시오
정렬을 사용하면 앱을 깔끔하고 체계적으로 보이게 할 수 있으며 스크롤하는 동안 사람들이 집중할 수 있고 정보를 더 쉽게 찾을 수 있습니다. 들여 쓰기 및 정렬은 그룹 콘텐츠의 관련성을 나타낼 수도 있습니다.
- 시각적 요소를 확장하여 화면을 채 웁니다
앱에서 사용 가능한 모든 화면 공간을 활용해야합니다.
- 콘텐츠 주변의 여백과 간격을 적절히 유지하십시오
일반적으로 콘텐츠는 편안하게 간격을두고 화면 가장자리에서 약간 삽입해야합니다. 일반적으로 콘텐츠는 중앙에서 가장 잘 맞고 대칭 적으로 삽입되므로 어느 방향에서나 잘 어울립니다. 최상의 결과를 얻으려면 표준, 시스템 제공 인터페이스 요소, 자동 레이아웃 및 표준 여백을 사용하고 안전 영역 레이아웃 가이드를 준수하십시오.
- 큰 장치에 텍스트를 표시 할 때 가독성을 적용하십시오.
이 여백은 텍스트 선을 편안한 독서 경험을 보장 할 수있을만큼 짧게 유지합니다.
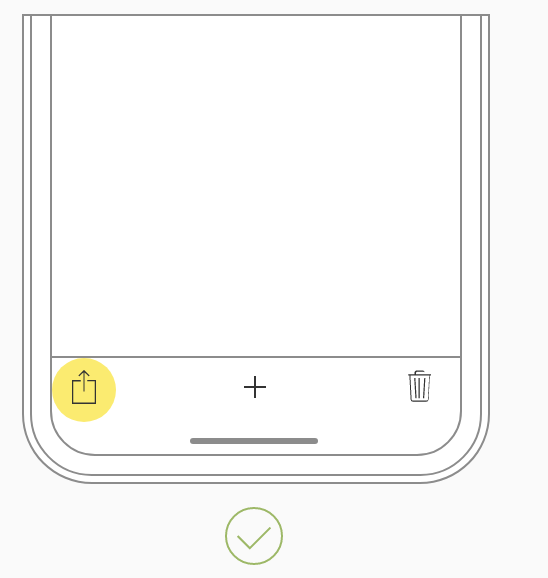
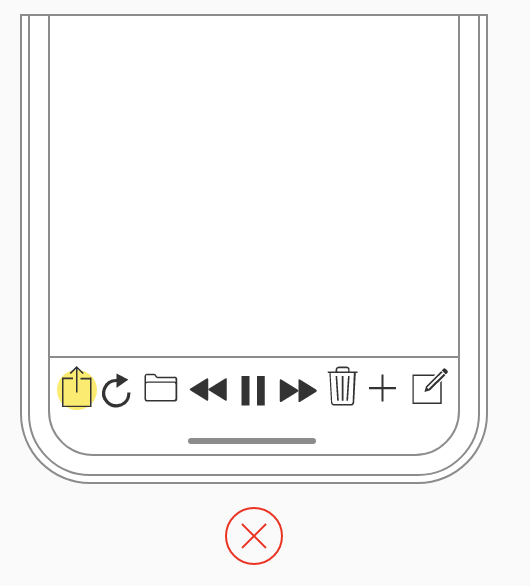
- 대화 형 요소에 대한 충분한 터치 타겟을 제공합니다.
모든 컨트롤에 대해 44pt x 44pt의 최소 표시 가능 텝(가볍게 두드리는) 영역을 유지하십시오.
| Good | Bad | |
|---|---|---|
 |
 |
- 불필요한 레이아웃 변경을 피하십시오.
누군가 장치를 회전 시키면 전체 레이아웃을 변경할 필요가 없습니다. 예를 들어 앱에 세로 모드의 이미지 격자가 표시되는 경우 가로 모드에서 목록과 동일한 이미지를 표시 할 필요가 없습니다. 대신 그리드의 크기를 간단히 조정할 수 있습니다. 모든 상황에서 비교 가능한 경험을 유지하십시오.
- 가능하면 세로 및 가로 방향을 모두 지원하십시오.
사람들은 다양한 방향으로 앱을 사용하기를 원하기 때문에 기대를 충족시킬 때 가장 좋습니다.
- 앱이 단일 방향으로 실행되는 것이 필수적이라면 두 가지 변형을 모두 지원하십시오.
가로 모드에서만 실행되는 앱은 사용자가 기기를 왼쪽이나 오른쪽으로 돌릴 지 여부에 관계없이 사용할 수 있어야합니다. 인물 모드에서만 실행되는 앱은 사용자가 180도 회전 할 때 콘텐츠를 180도 회전해야합니다 (반대 방향 세로 모드를 지원하지 않는 iPhone X 제외). 다른 사람이 장치를 잘못된 방향으로 잡고있을 때 앱이 자동으로 회전하지 않으면 본능적으로 장치를 회전시킬 수 있습니다.
- 문맥에 따라 앱의 회전 응답을 맞춤 설정합니다.
예를 들어, 장치를 회전하여 사람들이 캐릭터를 움직이게하는 게임은 게임 플레이 중에 방향을 바꾸면 안됩니다. 그러나 현재 방향에 따라 메뉴와 소개 순서를 표시 할 수 있습니다.
- 텍스트 크기 변경에 대비하십시오.
사람들은 설정에서 다른 텍스트 크기를 선택하면 대부분의 앱이 적절하게 반응 할 것으로 기대합니다. 일부 텍스트 크기 변경 사항을 수용하기 위해 레이아웃을 조정해야 할 수도 있습니다. 앱의 텍스트 사용에 대한 자세한 내용은 타이포그래피를 참조하십시오.
- iPhone 에서뿐만 아니라 iPad에서 앱이 작동하는지 확인하십시오.
사용자는 두 가지 유형의 iOS 기기에서 앱을 실행할 수있는 유연성을 얻게되면 고맙다고 생각합니다 대부분의 사람들이 iPhone에서 앱을 사용한다고해도 인터페이스 요소는 iPad에서 계속 표시되고 작동해야합니다. 앱의 특정 기능에 3D 전용 터치와 같은 iPhone 관련 하드웨어가 필요한 경우 iPad에서 이러한 기능을 숨기거나 사용 중지하고 사람들이 내 앱의 다른 기능을 사용하도록 할 수 있습니다.
Animation
iOS에서 아름답고 섬세한 애니메이션을 통해 사람과 콘텐츠가 화면 상에 시각적으로 연결되어 있습니다. 애니메이션을 적절하게 사용하면 상태를 전달하고 피드백을 제공하며 직접 조작 감을 높이고 사용자가 작업 결과를 시각화 할 수 있습니다.
- 애니메이션과 모션 효과를 현명하게 사용하십시오.
애니메이션을 사용하기 위해 애니메이션을 사용하지 마십시오. 지나치거나 무상의 애니메이션을 사용하면 특히 몰입 한 경험을 제공하지 않는 앱에서 사람들의 연결이 끊어 지거나 산만 해지는 느낌을 줄 수 있습니다. iOS는 시차 효과와 같은 동작 효과를 사용하여 홈 화면 및 다른 영역에서의 심도 인식을 만듭니다. 이러한 효과는 이해와 즐거움을 증가시킬 수 있지만 과도하게 사용하면 앱이 혼란스럽고 제어하기 어려워 질 수 있습니다. 모션 효과를 구현하는 경우 항상 결과가 제대로 작동하는지 테스트하십시오.
- 현실주의와 신뢰성을 위해 노력하십시오.
사람들은 예술적 허가를 받아들이는 경향이 있지만, 운동이 의미가 없거나 물리적 법칙에 어긋나는 것처럼 보이면 방향 감각을 잃을 수 있습니다. 예를 들어, 누군가가 화면의 상단에서 아래로 밀어서 화면을 드러내면, 화면을 뒤로 밀어서 닫을 수 있어야합니다.
- 일관된 애니메이션을 사용하십시오.
익숙하고 원활한 경험으로 사용자의 참여를 유도합니다. iOS 전체에서 사용되는 미묘한 애니메이션 (예: 부드러운 전환, 기기 방향의 유체 변경 및 물리 기반 스크롤)에 익숙합니다. 게임과 같은 몰입 형 경험을하지 않는 한 맞춤 애니메이션은 내장 애니메이션과 비슷해야합니다.
- 애니메이션을 선택적으로 만듭니다.
접근성 환경 설정에서 모션 감소 옵션을 사용하면 앱에서 애플리케이션 애니메이션을 최소화하거나 제거해야합니다.
Branding
성공적인 브랜딩은 단순히 앱에 브랜드 자산을 추가하는 것 이상을 포함합니다. 멋진 응용 프로그램은 스마트 글꼴, 색상 및 이미지 결정을 통해 고유 한 브랜드 정체성을 표현합니다.
| * | * | |
|---|---|---|
 |
 |
- 세련되고 눈에 잘 띄지 않는 브랜딩을 통합하십시오
사람들은 광고를 보지 않고 즐겁게 정보를 얻거나 일을 끝내기 위해 앱을 사용합니다. 최상의 경험을 위해 앱의 디자인을 통해 브랜드를 미묘하게 통합하십시오. 인터페이스 전체에서 앱 아이콘의 색상을 사용하면 앱에 컨텍스트를 제공 할 수 있습니다.
- 멋진 앱 디자인 방식으로 브랜드를 만들지 마세요
무엇보다 iOS 앱처럼 느껴지는 앱을 만들 수 있습니다. 직관적이고 탐색하기 쉽고, 사용하기 쉽고, 컨텐츠에 집중해야합니다. 앱이 다른 플랫폼에서 제공되는 경우에도 일관된 브랜딩에 너무 집중하여 디자인을 희석하지 마십시오.
- 브랜딩을 통해 콘텐츠로 연기하십시오
브랜드 자산을 표시하는 것 외에 아무것도하지 않는 화면 상단의 영구 막대를 표시하면 콘텐츠를 볼 여지가 적다는 것을 의미합니다. 대신 사용자 지정 색 구성표 또는 글꼴을 사용하거나 미묘하게 배경을 사용자가 지정하는 등 브랜딩을 구현하는 데 방해가되는 방법을 고려하십시오.
- 앱 전체에 로고를 표시하려는 유혹에서 벗어나야합니다
문맥을 제공하는 데 필요하지 않으면 앱 전체에 로고를 표시하지 않습니다. 이것은 제목이 더 도움이되는 탐색 모음에서 특히 중요합니다.
- Apple의 상표 지침을 준수하십시오
Apple 상표는 앱 이름이나 이미지에 나타나서는 안됩니다. Apple 상표 사용 및 Apple 상표 사용 지침을 참조하십시오 .
팁
App Store는 브랜드를 강조 할 수있는 더 많은 기회를 제공합니다. 자세한 내용은 App Store 마케팅 가이드 라인을 참조하십시오 .
Color
색상은 활력을주고, 시각적 연속성을 제공하고, 상태 정보를 전달하고, 사용자 조치에 대한 피드백을 제공하고, 사람들이 데이터를 시각화 할 수있게 해주는 좋은 방법입니다. 밝고 어두운 배경에서 개별적으로 또는 조합하여 잘 어울리는 응용 색조 색상을 선택할 때 시스템의 색 구성표를 참조하십시오.

- 의사 소통을 위해 색상을 적절하게 사용하십시오
중요 정보에주의를 환기시키는 색상의 힘은 드물게 사용하면 높아집니다. 예를 들어, 중요한 문제를 경고하는 빨간색 삼각형은 중요하지 않은 이유로 빨간색이 앱의 다른 곳에서 사용될 때 효과가 떨어집니다.
- 앱 전체에서 보색을 사용하십시오
앱의 색상은 충돌이나 흐트러짐없이 잘 작동해야합니다. 파스텔이 앱 스타일에 필수적이라면, 예를 들어, 조정 가능한 파스텔 세트를 사용하십시오.
- 일반적으로 앱 로고와 조정되는 제한된 색상 팔레트를 선택하십시오
색상의 미묘한 사용은 브랜드를 알릴 수있는 좋은 방법입니다.
- 앱 전체에서 상호 작용을 나타 내기 위해 키 색상을 선택하는 것이 좋습니다
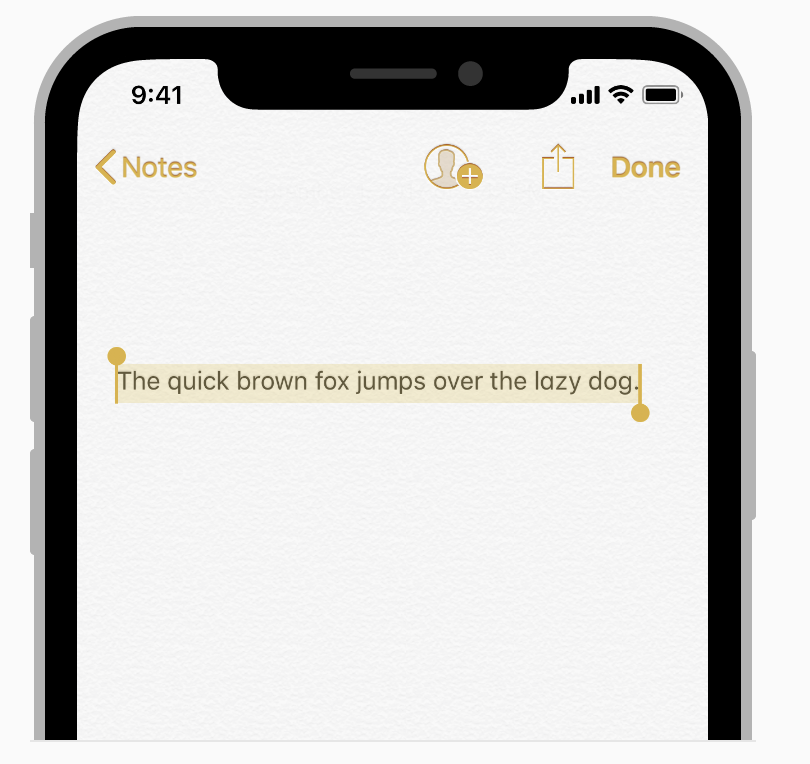
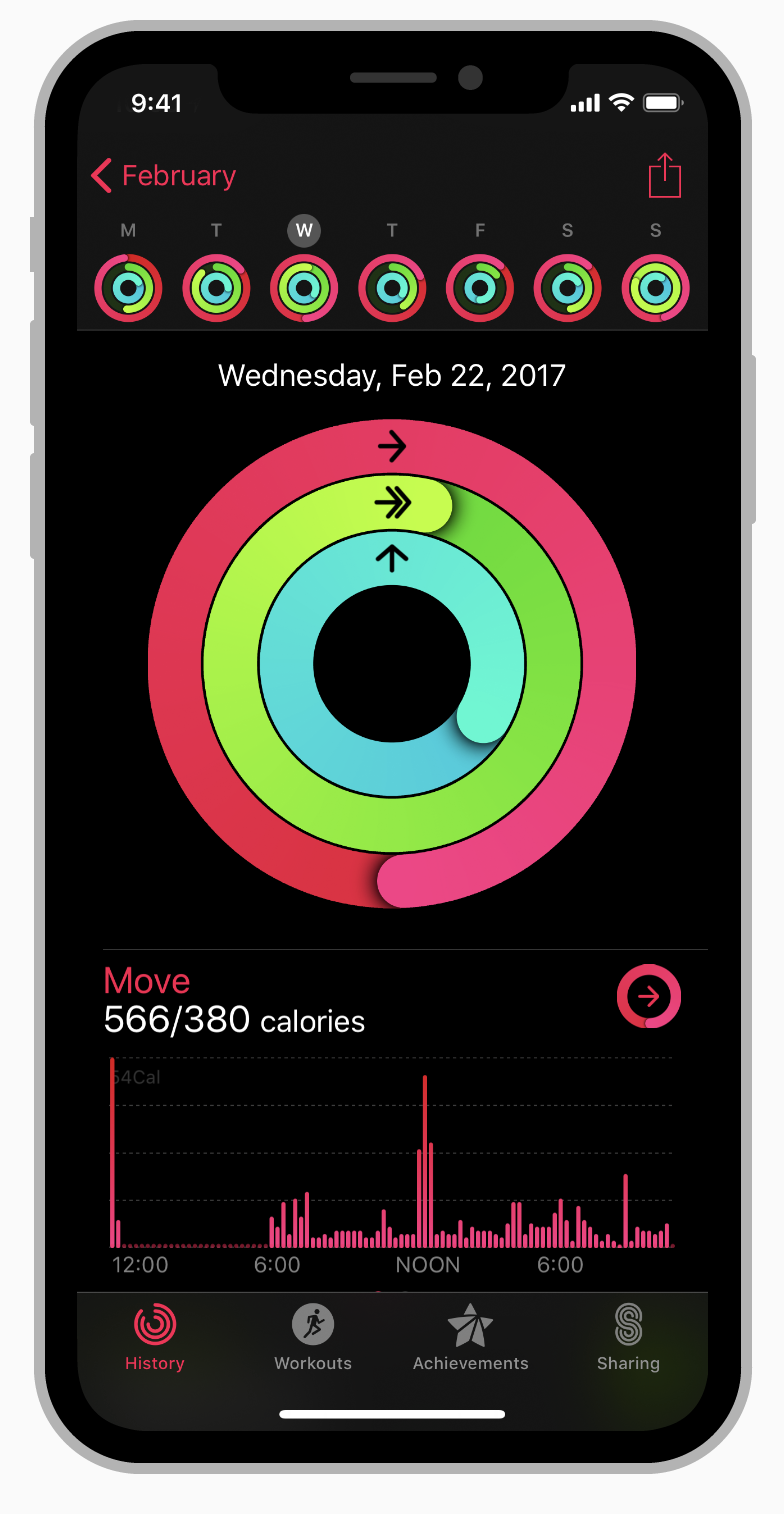
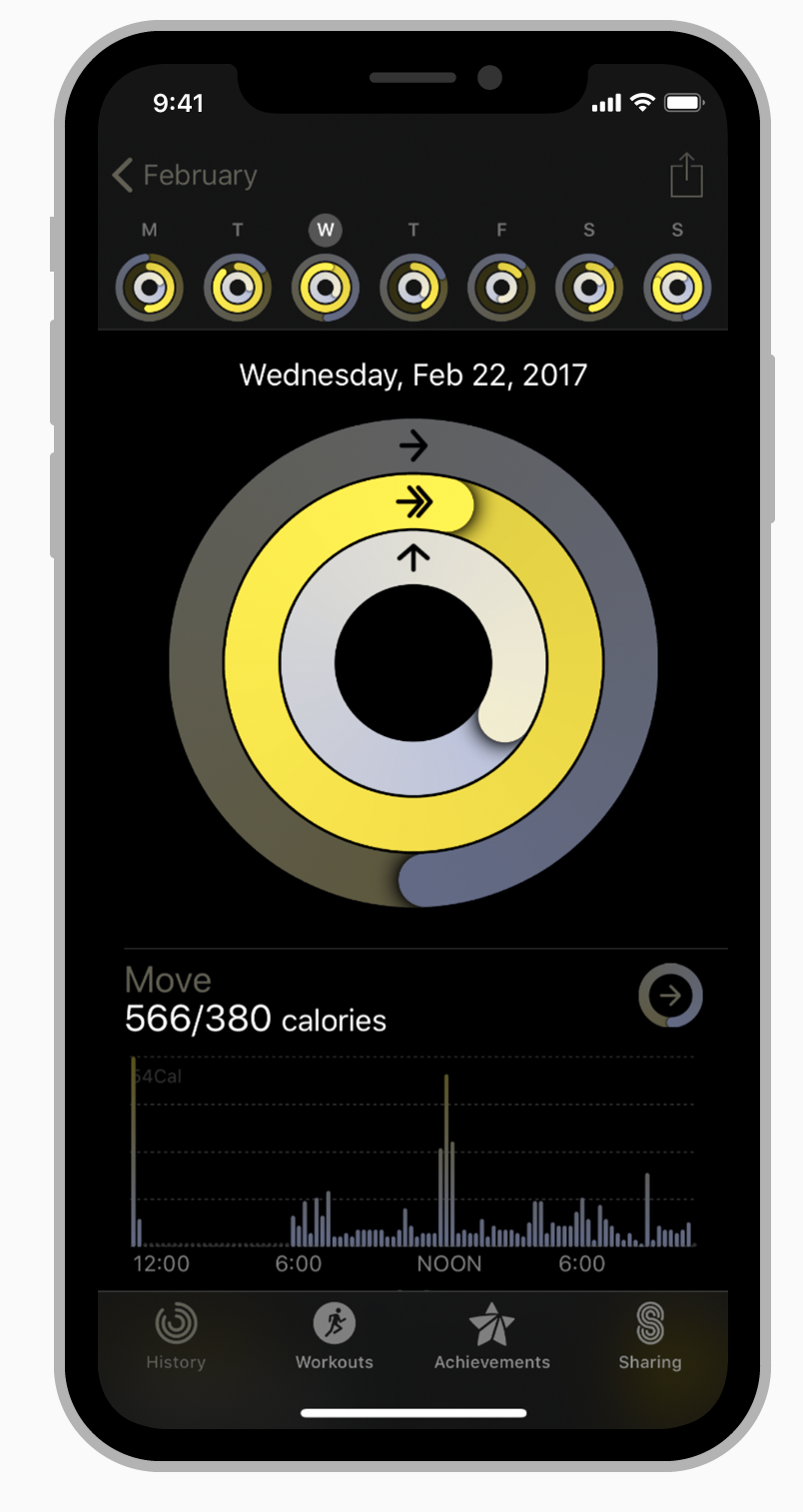
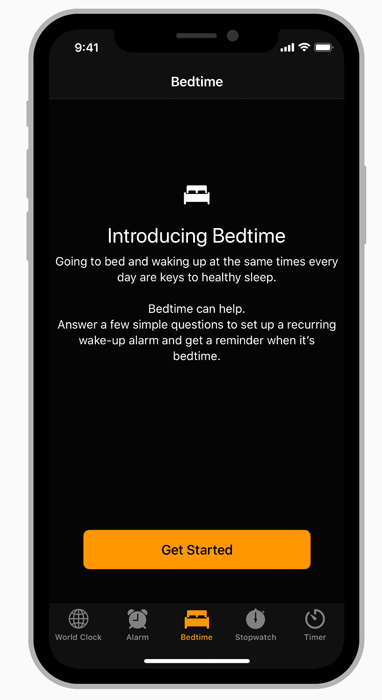
Notes에서 상호 작용 요소는 노란색입니다. 캘린더에서 상호 작용 요소는 빨간색입니다. 상호 작용을 나타내는 키 색상을 정의하는 경우 다른 색상이 해당 색상과 경쟁하지 않는지 확인하십시오.
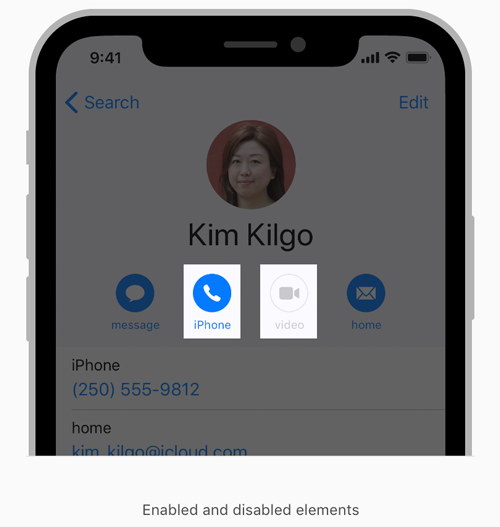
- 대화식 및 비 대화식 요소에 동일한 색상을 사용하지 마십시오
대화형 및 비대화형 요소의 색상이 같은 경우 사람들이 어디에서 탭해야하는지 알기가 어렵습니다.

- 삽화와 투명감이 인근 색상에 미치는 영향을 고려하십시오
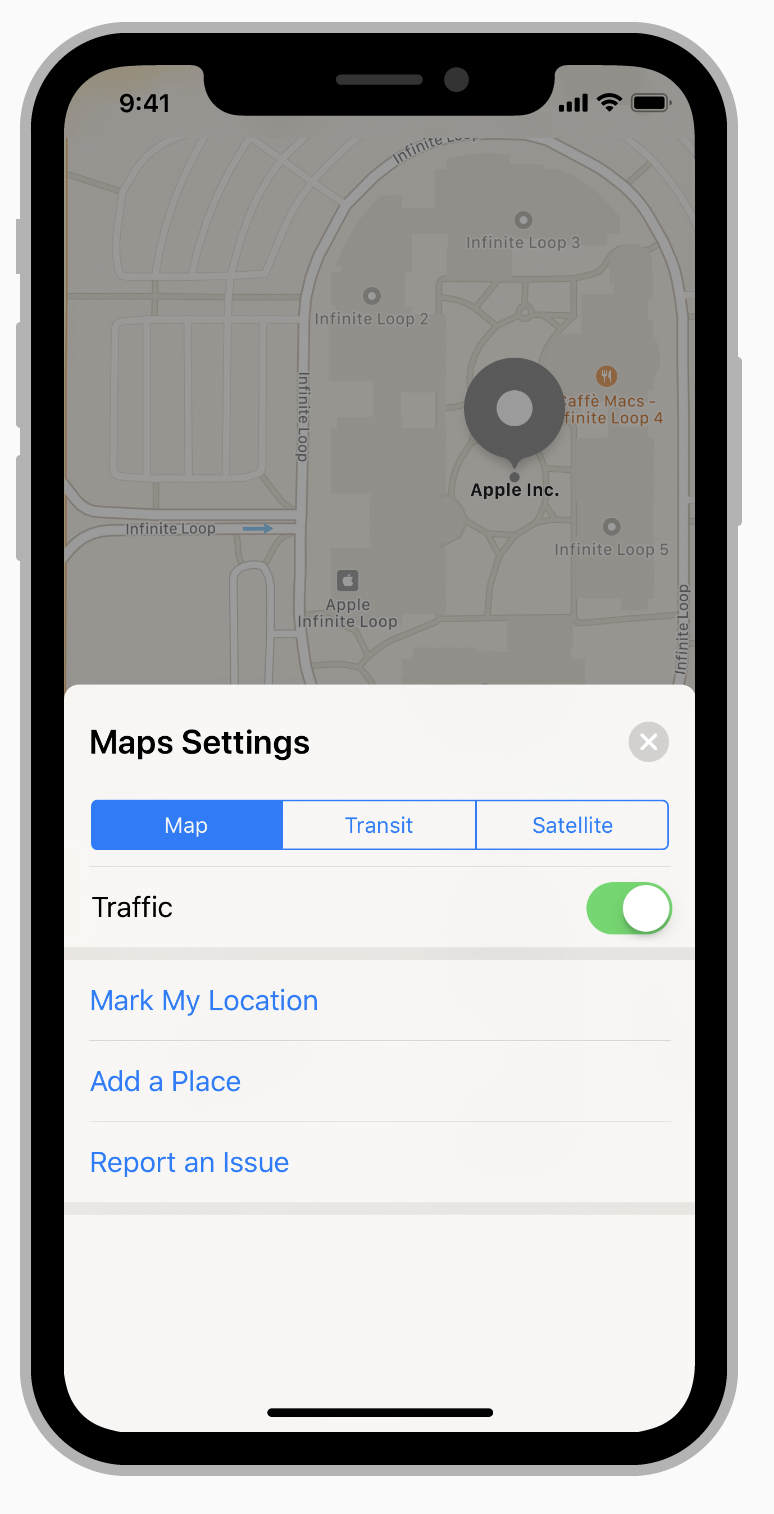
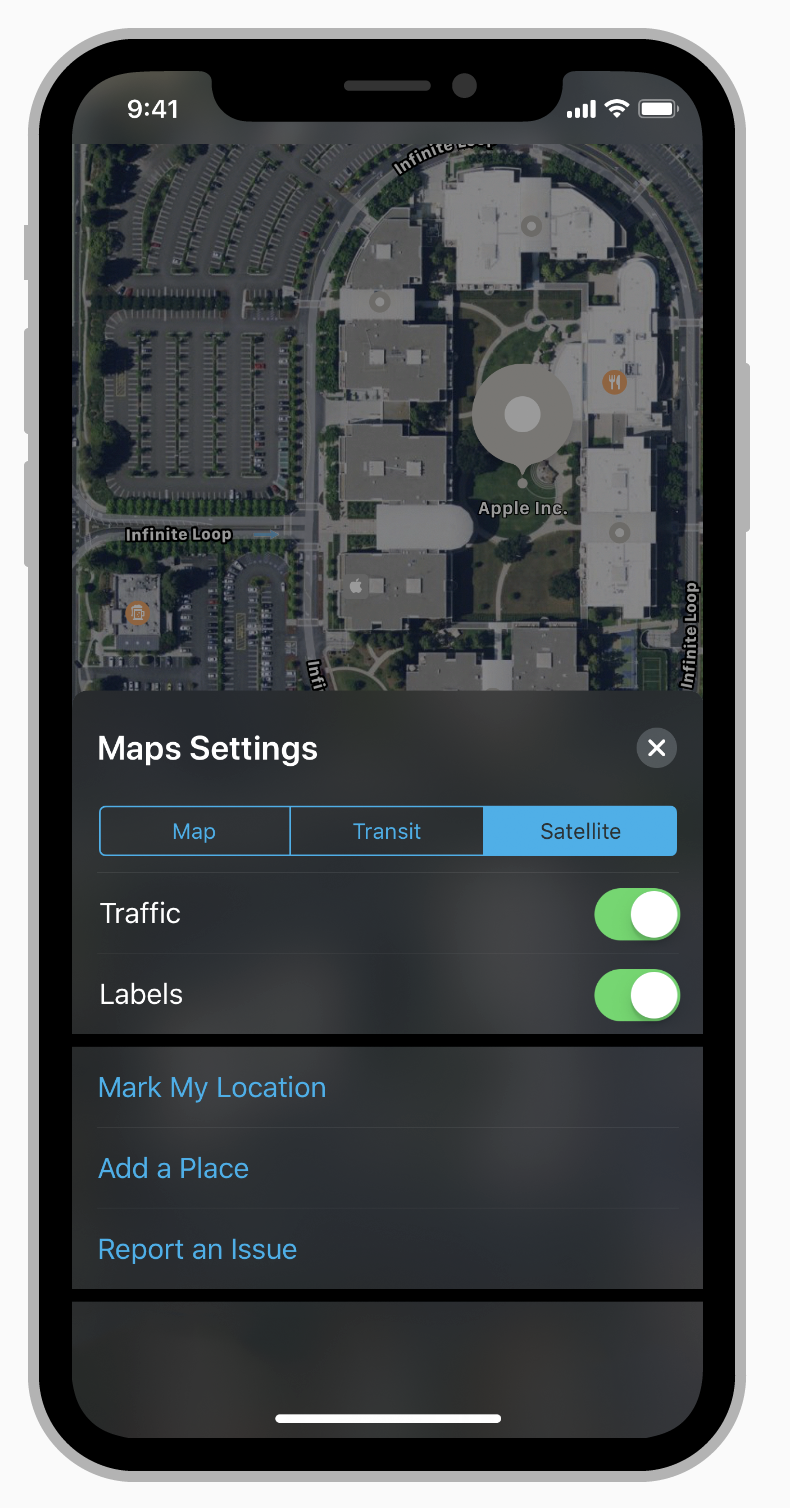
아트 워크의 변형은 시각적으로 연속성을 유지하고 인터페이스 요소가 과부하되거나 압도적으로되지 않도록 주변 색상을 변경하는 경우가 있습니다. 예를들어 지도는 지도모드를 사용할 때 밝은 색 구성표를 표시하지만 위성 모드가 활성화되면 어두운 색 구성표로 전환합니다. 반투명 요소 뒤에 배치하거나 도구 막대와 같은 반투명 요소에 적용 할 경우 색상이 다르게 나타날 수도 있습니다.
| 밝은 색 구성표 | 어두운 색 구성표 | |
|---|---|---|
 |
 |
- 다양한 조명 조건에서 앱의 색 구성표를 테스트하십시오
조명은 실내 분위기, 시간대, 날씨 등을 기준으로 실내 및 실외에서 크게 다릅니다. 앱을 실제 환경에서 사용할 때 컴퓨터에서 보는 색상이 항상 똑같지는 않습니다. 화창한 날의 야외를 비롯한 여러 조명 조건에서 항상 색상을 확인하려면 앱을 미리 봅니다. 필요한 경우 색상을 조정하여 대부분의 사용 사례에서 최상의보기 환경을 제공하십시오.
- 트루 톤 디스플레이가 색상에 어떤 영향을 주는지 고려하십시오.
True Tone 디스플레이는 주변 광 센서를 사용하여 현재 환경의 조명 조건에 맞게 디스플레이의 흰색 점을 자동으로 조정합니다. 독서, 사진, 비디오 및 게임에 주로 초점을 맞추는 앱은 흰색 점 적응성 스타일을 지정하여 이 효과를 강화하거나 약화시킬 수 있습니다. 개발자 가이드는 Information Property List Key Reference를 참조하십시오 .
- 색맹에 주의 하십시오.
예를 들어 많은 색맹 사람들은 빨간색을 녹색 (회색과 회색) 또는 파란색을 주황색으로 구별하기가 어렵습니다. 두 가지 상태 또는 값을 구별하는 유일한 방법으로 이러한 색상 조합을 사용하지 마십시오. 예를 들어 빨간색 및 녹색 원을 사용하여 오프라인 및 온라인을 나타내는 대신 빨간색 사각형과 녹색 원을 사용할 수 있습니다. 일부 이미지 편집 소프트웨어에는 색맹을 증명 할 수있는 도구가 포함되어 있습니다.
| 일반인이 보았을때 | 빨강, 녹색 색맹인이 보았을때 | |
|---|---|---|
 |
 |
- 다른 나라와 문화에서 당신의 색 사용이 어떻게 감지되는지 생각해보십시오
일부 문화권에서는 예를 들어 적색이 위험을 전한다. 다른 사람들에게는 적색이 긍정적 인 의미를 가지고 있습니다. 앱의 색상이 적절한 메시지를 보내야합니다.
- 충분한 색 대비 비율을 사용하십시오
앱의 대비가 충분하지 않으면 누구나 읽기 어려운 콘텐츠가됩니다. 예를 들어, 아이콘과 텍스트가 배경과 섞여있을 수 있습니다. 온라인 색상 대비 계산기를 사용하면 앱의 색상 대비를 정확하게 분석하여 최적의 표준을 충족하는지 확인할 수 있습니다. 보다 엄격한 접근성 표준을 충족하므로 7:1이 선호되지만 4.5:1의 최소 명암비를 얻으십시오.
색상 관리

- 이미지에 색상 프로파일을 적용하십시오
iOS의 기본 색상 공간은 표준 RGB (sRGB)입니다. 색상이 이 색상 공간과 정확하게 일치하도록하려면 이미지에 포함 된 색상 프로파일이 포함되어 있는지 확인하십시오.
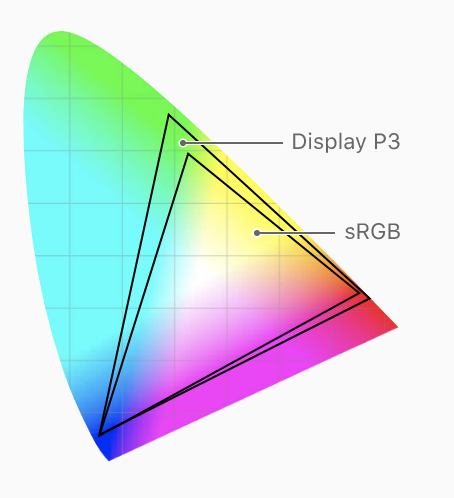
- 호환되는 디스플레이에서 시각적 경험을 향상 시키려면 넓은 색상을 사용하십시오
와이드 컬러 디스플레이는 P3 컬러 공간을 지원하므로 sRGB보다 더 풍부하고 포화 된 색상을 생성 할 수 있습니다. 결과적으로 넓은 색상을 사용하는 사진 및 비디오는 더욱 생생하고 광범위한 색상을 사용하는 시각적 데이터 및 상태 표시기가 더 큰 영향을줍니다. 해당하는 경우 디스플레이 P3 색상 프로파일을 픽셀 당 16 비트 (채널당)로 사용하고 이미지를 .png 형식으로 내 보냅니다. 넓은 색상의 이미지를 디자인하고 P3 색상을 선택하려면 넓은 색상의 디스플레이가 필요합니다.
- 경험에 따라 색상 공간 별 이미지와 색상을 제공하십시오
일반적으로 P3 색상과 이미지는 sRGB 장치에서 예상대로 나타나는 경향이 있습니다. 그러나 때로는 sRGB 장치에 나타나는 두 개의 매우 유사한 P3 색상을 구별하기 어려울 수 있습니다. P3 스펙트럼에서 색상을 사용하는 그라디언트가 때때로 sRGB 장치에서 잘린 것처럼 보일 수 도 있습니다. 이러한 문제를 피하기 위해 Xcode 프로젝트의 자산 카탈로그에서 고유 한 이미지와 색상을 제공하여 와이드 컬러 및 sRGB 장치 모두에서 시각적 충실도를 보장 할 수 있습니다.
- 실제 sRGB 및 와이드 컬러 디스플레이에서 앱의 색상을 미리 봅니다
두 가지 유형의 디스플레이에서 똑같이 뛰어난 시각적 경험을 보장 할 수 있도록 필요한만큼 조정하십시오.
팁
와이드 칼라 디스플레이가 장착 된 Mac에서는 시스템 색상 선택기를 사용하여 P3 색상을 선택 및 미리보고 sRGB 색상과 비교할 수 있습니다.
Terminology
앱의 모든 단어는 사용자와의 대화의 일부입니다. 이 대화를 사용하여 앱을 편안하게 사용할 수 있습니다.

- 익숙하고 이해할 수있는 단어와 문구를 사용하십시오
기술은 위협적 일 수 있습니다. 사람들이 이해하지 못할 수있는 약어 및 기술 전문 용어를 피하십시오. 잠재 고객에 대해 알고있는 것을 사용하여 특정 단어나 구가 적절한지 판단하십시오. 일반적으로 모든 사람에게 어필하는 앱은 고도의 기술 언어를 피하도록 조종해야합니다. 이러한 언어는 고급 또는 기술적인 군중을 대상으로하는 앱에 적합 할 수 있습니다.
- 인터페이스 텍스트를 명확하고 간결하게 유지하십시오
사람들은 짧고 직접적인 텍스트를 빠르고 쉽게 흡수하며 작업을 수행하기 위해 긴 구절을 읽도록 강요받지 못한다. 가장 중요한 정보를 파악하고 간결하게 표현하며 눈에 띄게 표현하여 사람들이 찾고있는 것을 찾거나 다음에해야 할 일을 파악할 필요가 없도록합니다.
- 상호 작용 요소를 적절히 식별하십시오
사람들은 요소가 무엇인지 한눈에 알 수 있어야합니다. 단추 및 기타 대화 형 요소에 레이블을 지정할 때 연결, 보내기 및 추가와 같은 동작 동사를 사용하십시오.
- 가볍게 생각하는 언어는 피하십시오
we, our, me, 그리고 my를 피하십시오 (예를 들어 “우리의 튜토리얼”과 “내 운동”). 때때로 모욕적이거나 모욕적 인 것으로 해석됩니다.
- 비 격식적이고 친근한 분위기를 조성하십시오
비공식적이고 친근한 스타일은 점심 식사를하면서 사람들과 이야기하는 방식을 반영합니다. 가끔씩 수축을 사용 하면 나와 당신 을 직접 대면 할 수 있습니다.
- 유머를 사용할때 주의 하십시오
사람들은 여러 번 인터페이스의 텍스트를 읽을 가능성이 높으며 처음에는 영리 해 보일 수도있는 것이 시간이 지남에 자극적 일 수 있음을 기억하십시오. 또한 한 문화의 유머가 반드시 다른 문화로 잘 번역되는 것은 아니라는 점을 기억하십시오.
- 관련성 있고 일관된 언어와 이미지를 사용하십시오
지도가 현재 상황에 적합한 지 항상 확인하십시오. 예를 들어 누군가 iPad를 사용하고 있다면 iPhone 팁이나 그래픽을 표시하지 마십시오. 플랫폼과 일관된 언어를 사용하십시오. 터치 스크린에서 콘텐츠를 탭하고, 가볍게 치고, 스 와이프하고, 꼬집고, 드래그합니다. 3D 터치에 반응하는 물리적 인 버튼과 컨텐츠를 누르십시오.
- 정확한 날짜를 참조하십시오
현재(today) 와 내일(tomorrow)와 같은 친숙한 용어를 사용하는 것이 적절 하지만 현재 용어를 고려하지 않으면이 용어가 혼란 스럽거나 부정확 할 수 있습니다. 자정 직전에 시작되는 이벤트를 생각해보십시오. 한 시간대에 오늘부터 이벤트가 시작될 수 있습니다. 다른 시간대에서 같은 이벤트가 어제 시작되었을 수 있습니다. 일반적으로 날짜는 일정을 보는 사람의 시간대를 반영해야합니다. 그러나 항공편 추적 앱과 같이 비행이 시작된 시작일과 시간대를 명시 적으로 표시하는 것이 더 명확한 경우도 있습니다.
Typography
샌프란시스코 (SF)는 iOS의 시스템 서체입니다. 이 서체의 글꼴은 텍스트의 읽기 쉽고 선명하고 일관성있는 텍스트를 제공하도록 최적화되어 있습니다. 샌프란시스코 글꼴 모음을 여기에서 다운로드 하십시오.

- 중요한 정보를 강조하십시오
글꼴 무게, 크기 및 색상을 사용하여 앱에서 가장 중요한 정보를 강조 표시합니다.
- 가능한 한 단일 서체를 사용하십시오
몇 가지 다른 서체를 섞으면 앱이 조각 나거나 엉성한 것처럼 보일 수 있습니다. 하나의 활자체와 몇 가지 글꼴 변형 및 크기 사용을 고려하십시오.
- 가능할 때마다 내장 된 텍스트 스타일을 사용하십시오
내장 된 텍스트 스타일을 사용하면 시각적으로 뚜렷한 방식으로 내용을 표현하면서 최적의 가독성을 유지할 수 있습니다. 이 스타일은 시스템 글꼴을 기반으로하며 모든 글꼴 크기를 자동으로 추적하고 조정하는 동적 유형과 같은 주요 인쇄 기능을 활용할 수 있습니다. iOS에는 다음 텍스트 스타일이 포함됩니다.
| Large Title | Title 3 | Callout | Caption 1 | |
|---|---|---|---|---|
| Title 1 | Headline | Subhead | Caption 2 | |
| Title 2 | Body | Footnote |
개발자 안내는 UIFontTextStyle를 참조 하십시오
- 사용자 정의 글꼴을 읽을 수 있는지 확인하십시오
맞춤 서체는 iOS에서 지원되지만 읽기가 어려울 수 있습니다. 브랜딩 목적이나 몰입형 게임 경험을 만들기 위해 앱이 맞춤 글꼴을 필요로하는 경우가 아니면 일반적으로 시스템 글꼴을 고수하는 것이 가장 좋습니다. 사용자 정의 글꼴을 사용하는 경우 작은 크기에서도 쉽게 읽을 수 있어야합니다.
- 사용자 정의 글꼴에 대한 액세스 기능을 구현합니다
시스템 글꼴은 굵은 글씨와 큰 유형과 같은 접근성 기능에 자동으로 반응합니다. 맞춤 글꼴을 사용하는 앱은 접근성 기능이 사용 설정되어 있는지 확인하고 변경되었을 때 알림을 등록하여 동일한 동작을 구현해야합니다. 접근성을 참조하십시오.
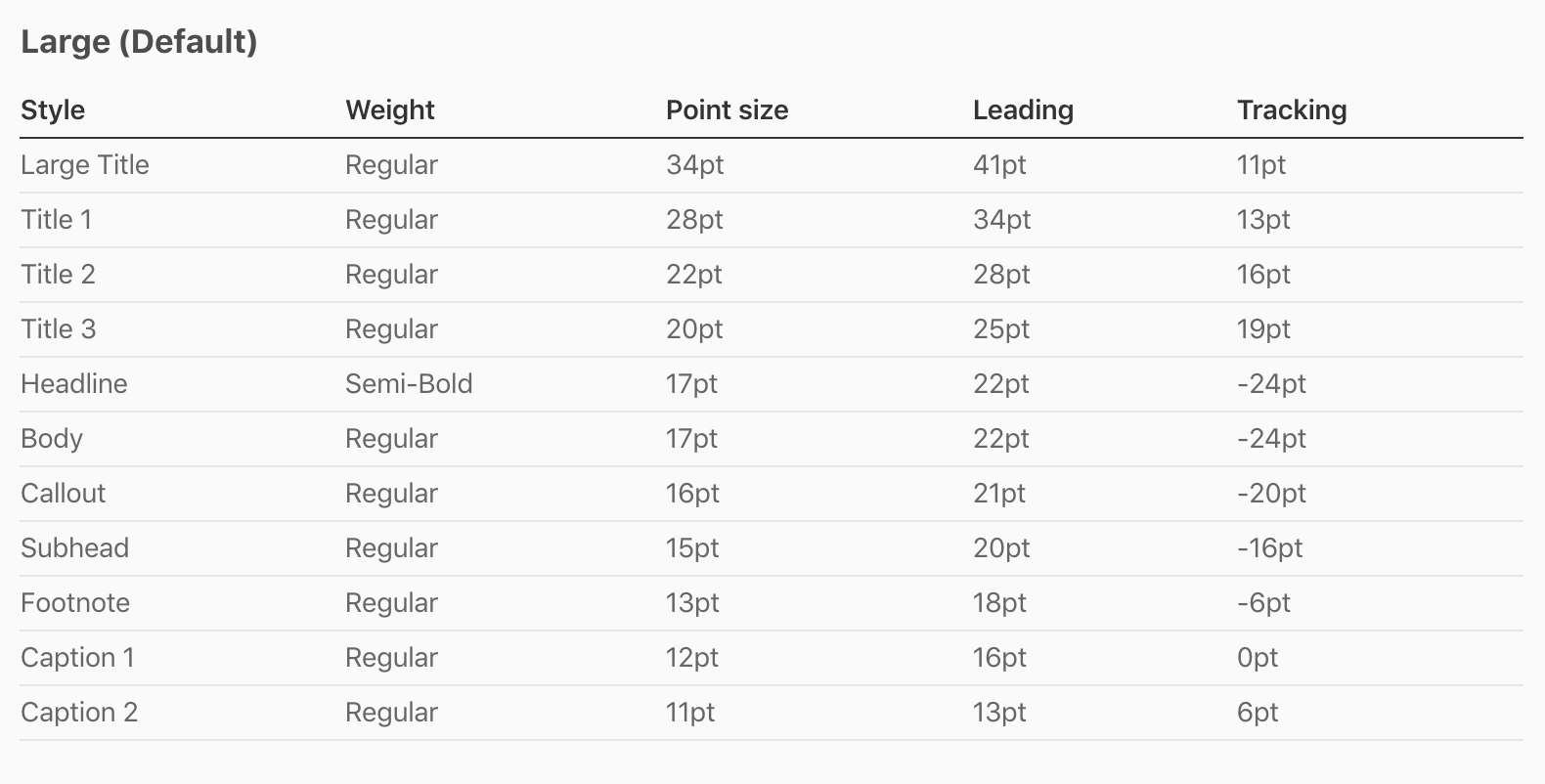
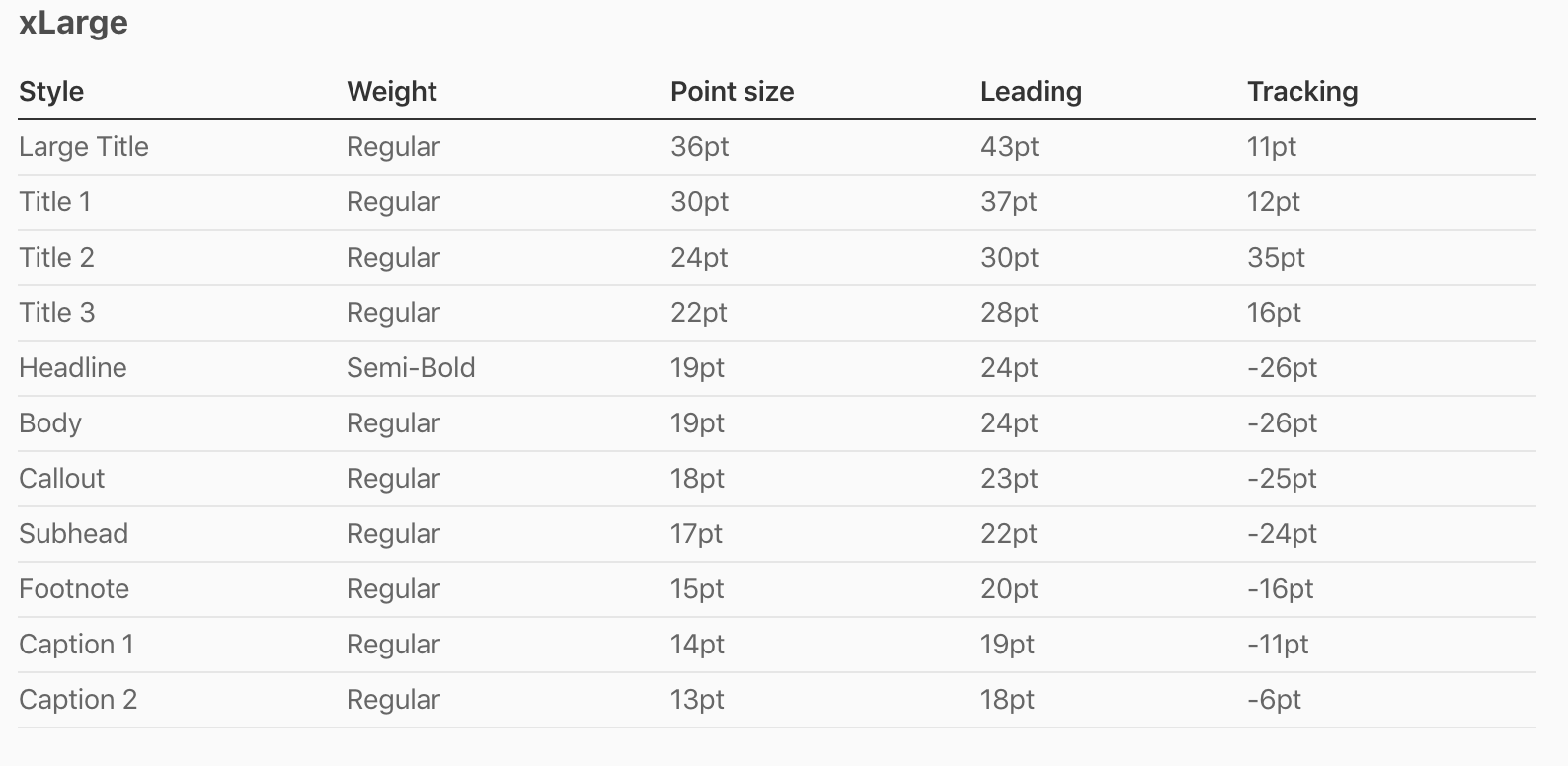
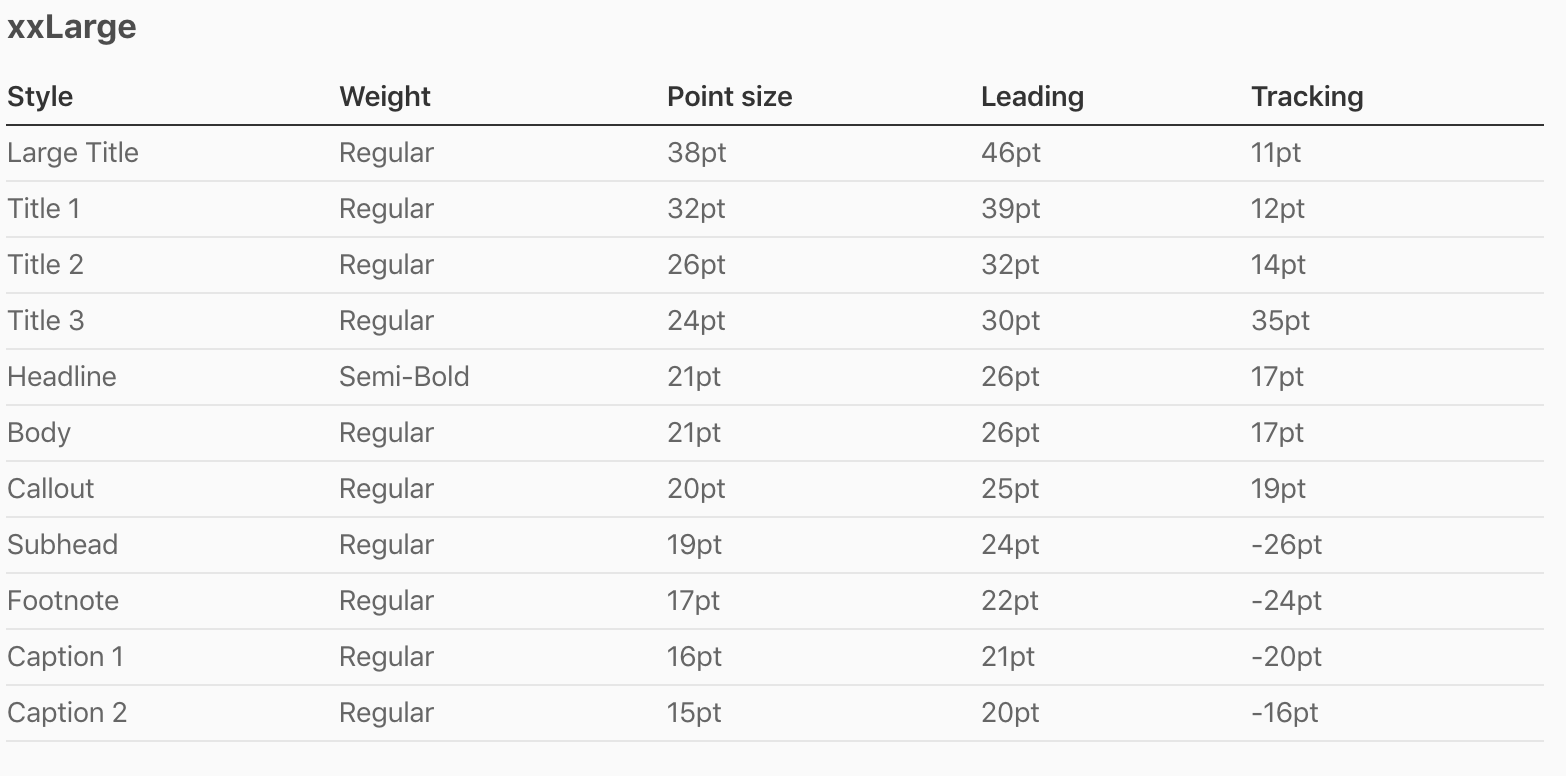
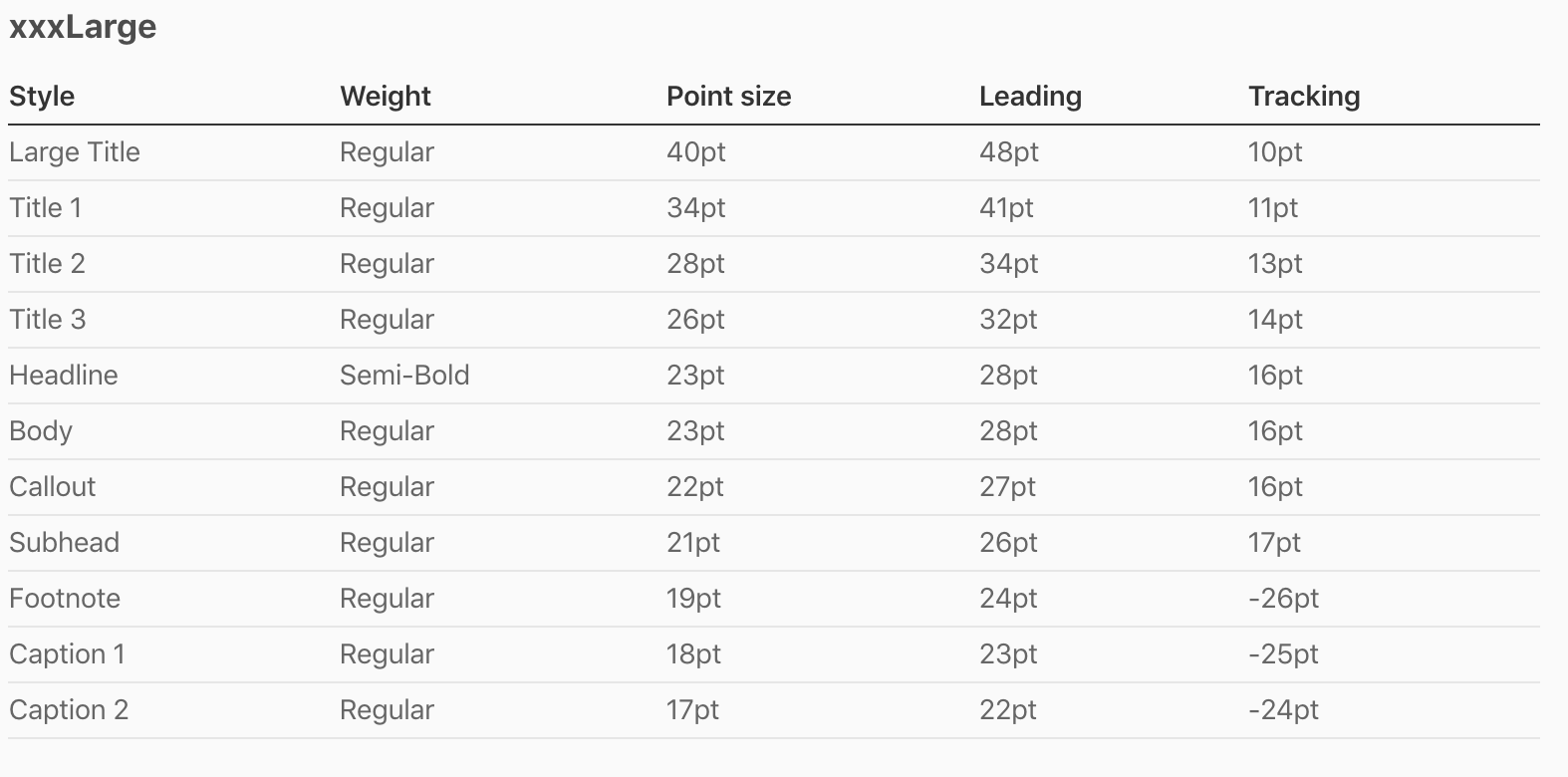
동적 유형 사이즈들
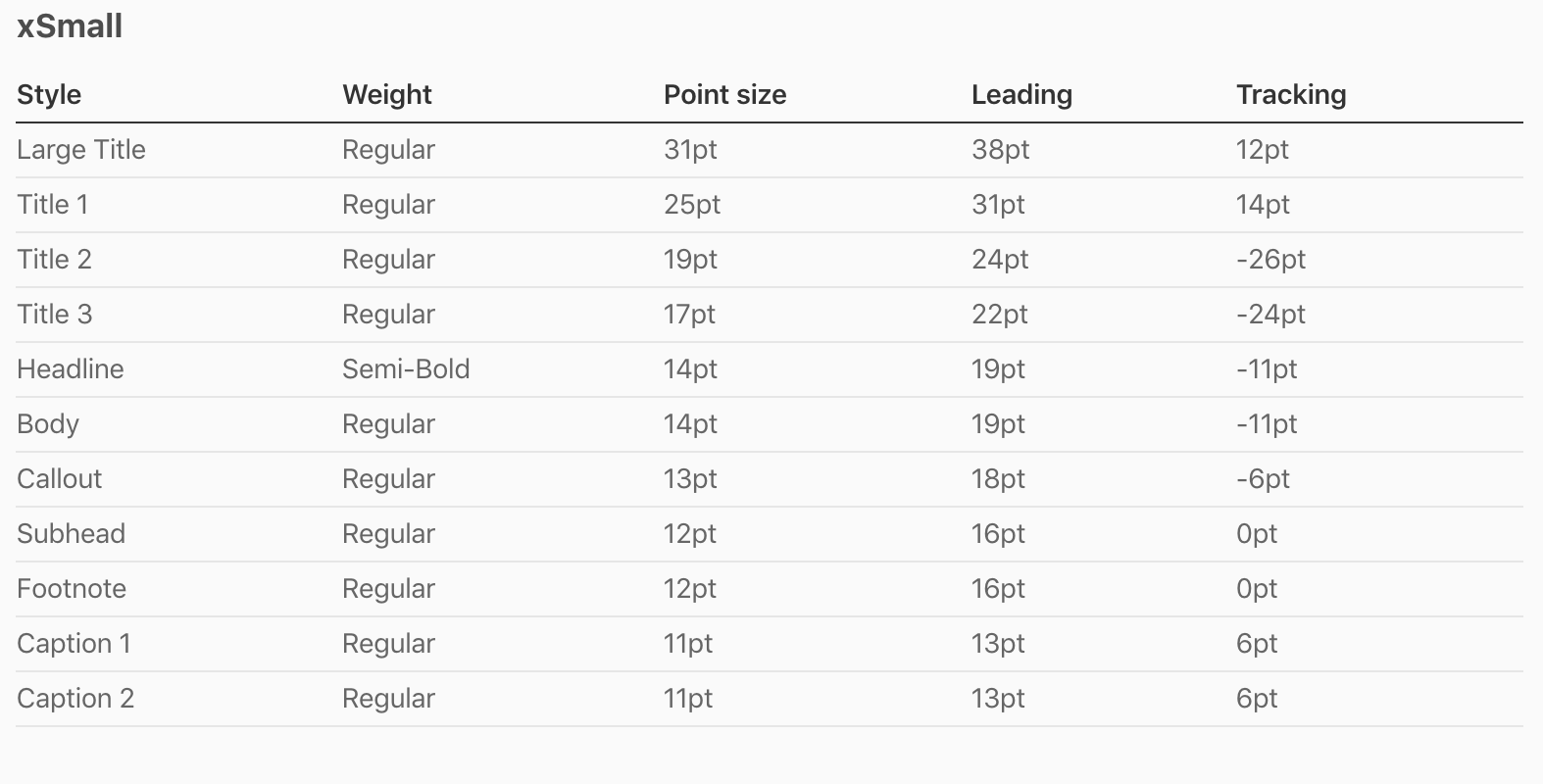
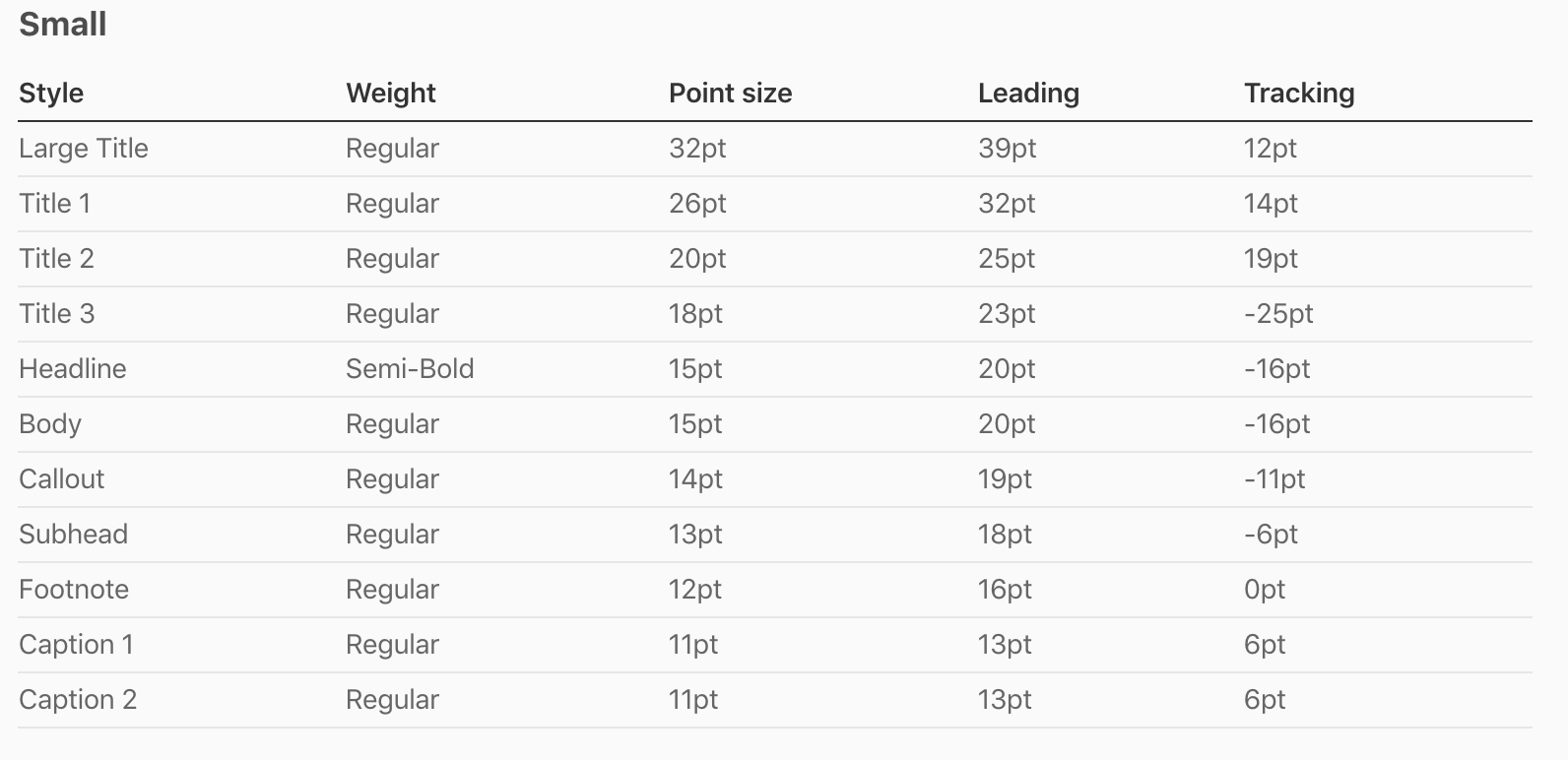
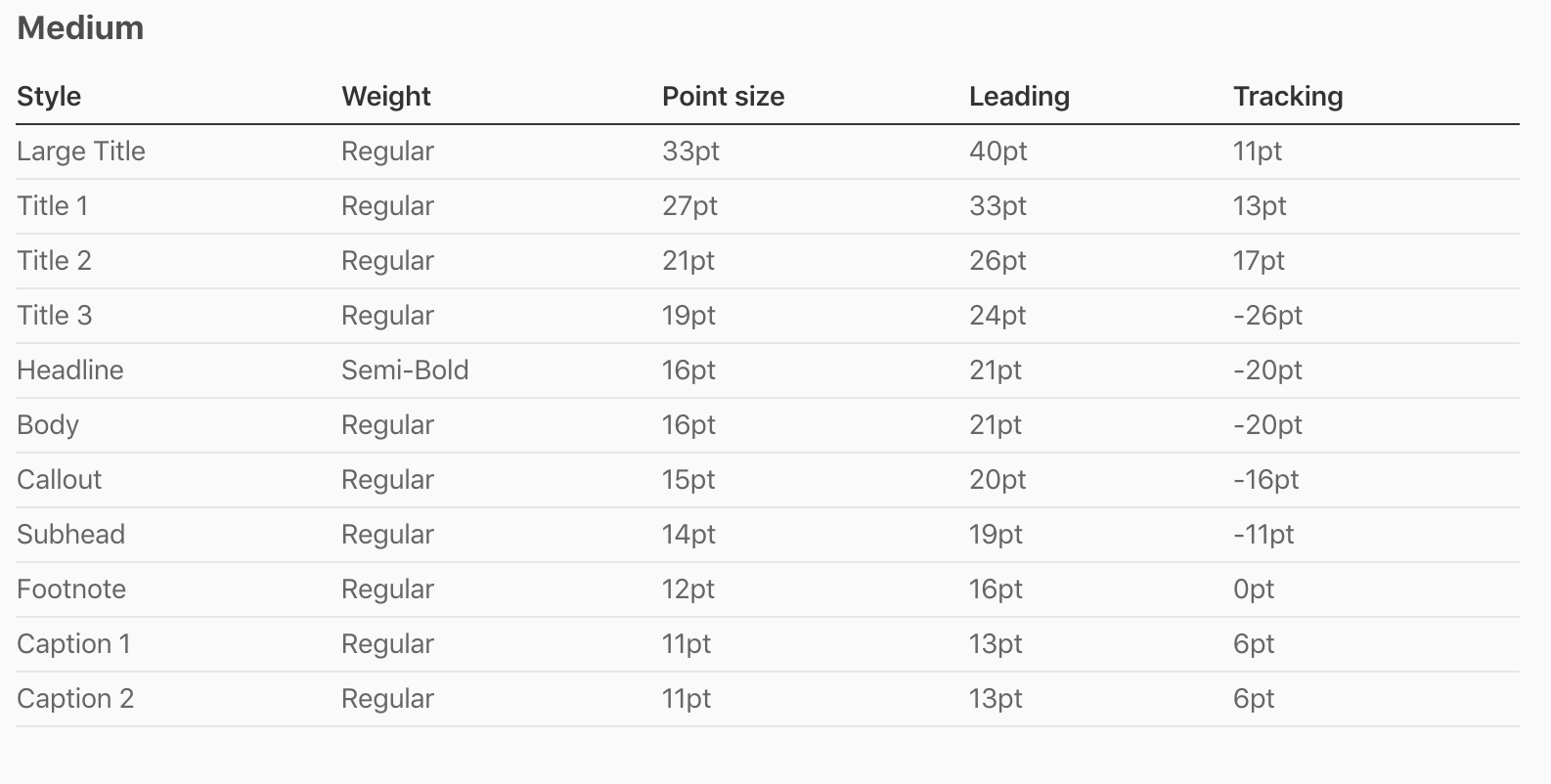
샌프란시스코 서체는 크고 작은 크기 모두에서 쉽게 읽을 수 있도록 디자인되었습니다. 동적 유형은 독자가 선호하는 텍스트 크기를 선택할 수 있게하여 추가적인 유연성을 제공합니다.
- 텍스트 크기 변경에 응답 할 때 컨텐츠의 우선 순위를 지정하십시오
모든 콘텐츠가 똑같이 중요하지는 않습니다. 누군가가 더 큰 크기를 선택하면 관심있는 내용을 읽기 쉽게 만들어야합니다. 항상 화면의 모든 단어가 커지는 것을 원하지는 않습니다.
| Sizes |
|---|
 |
 |
 |
 |
 |
 |
 |
- 더큰 접근성 유형 사이즈들
표준 동적 유형 크기 외에도 시스템은 접근성 요구 사항이있는 사용자를 위해 더 많은 더 큰 유형 크기를 제공합니다.
| Sizes |
|---|
 |
 |
 |
 |
 |
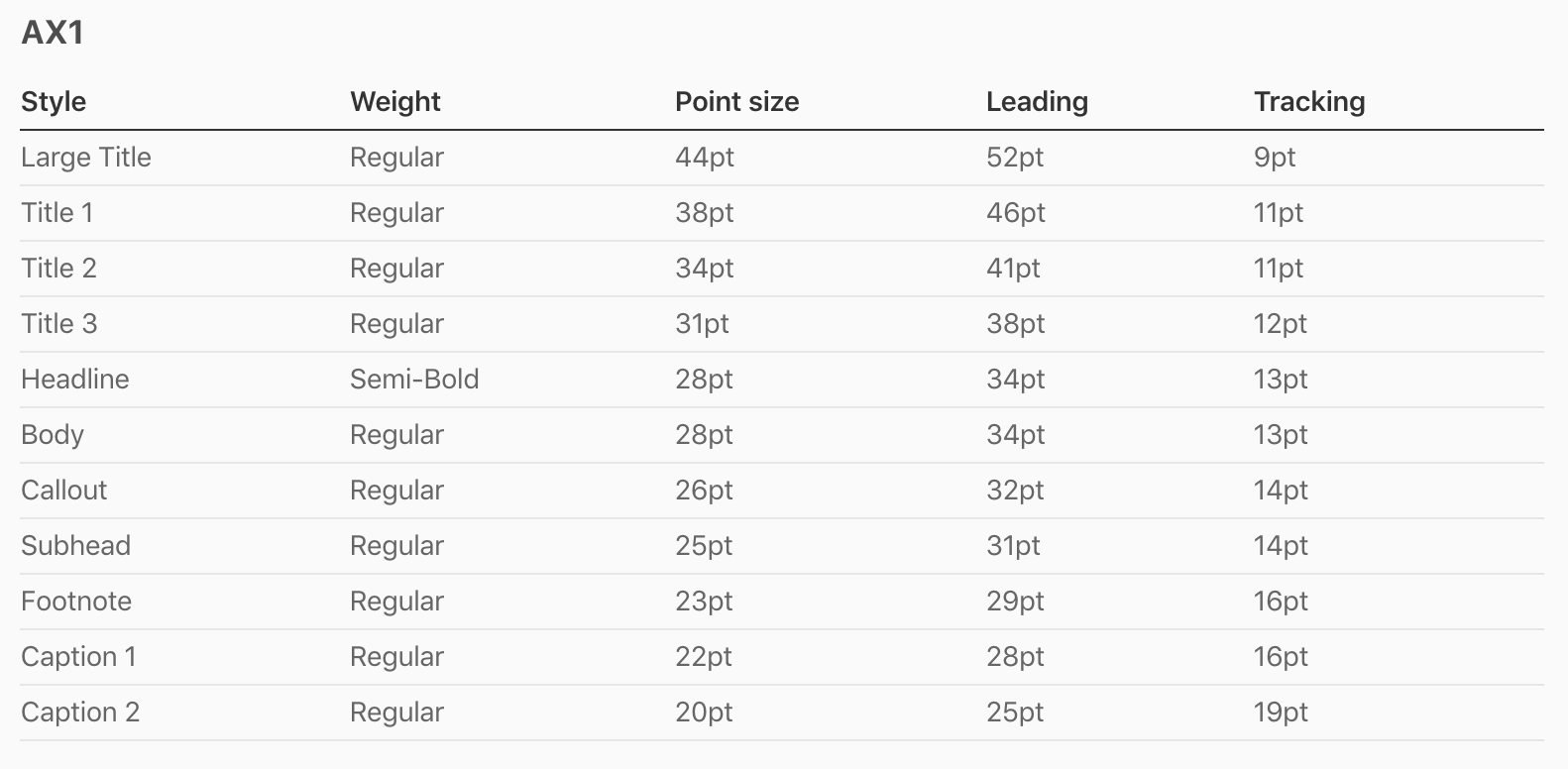
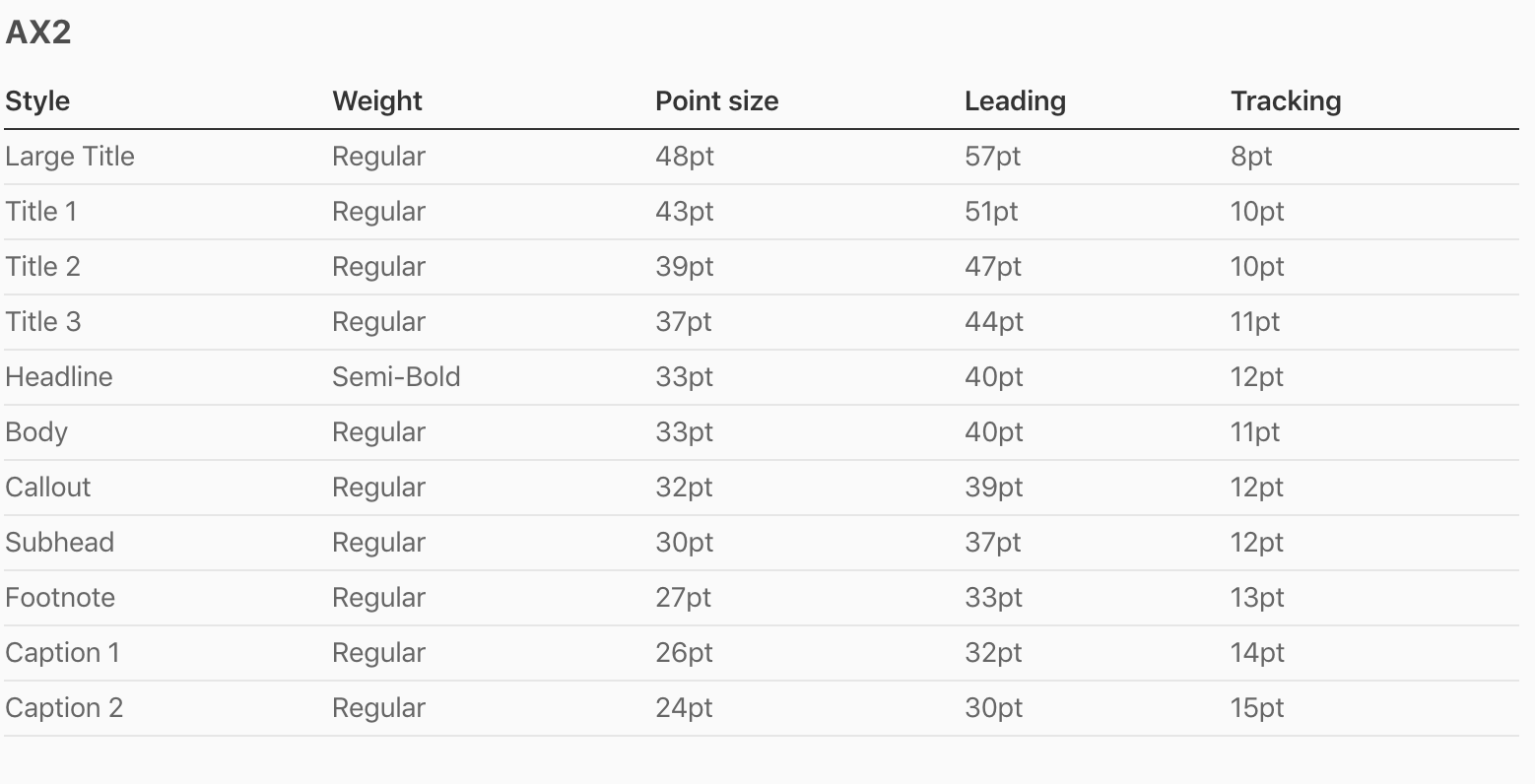
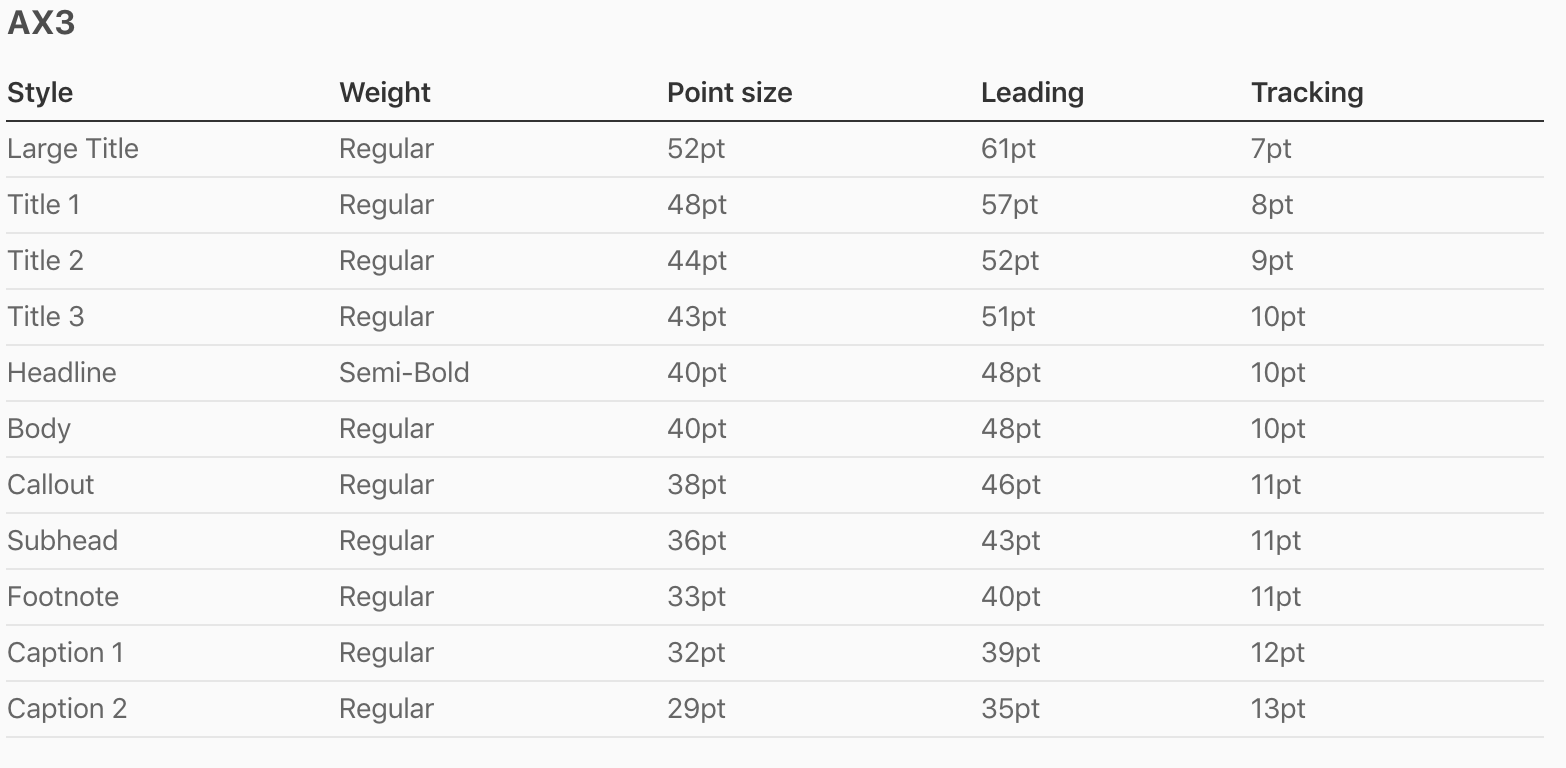
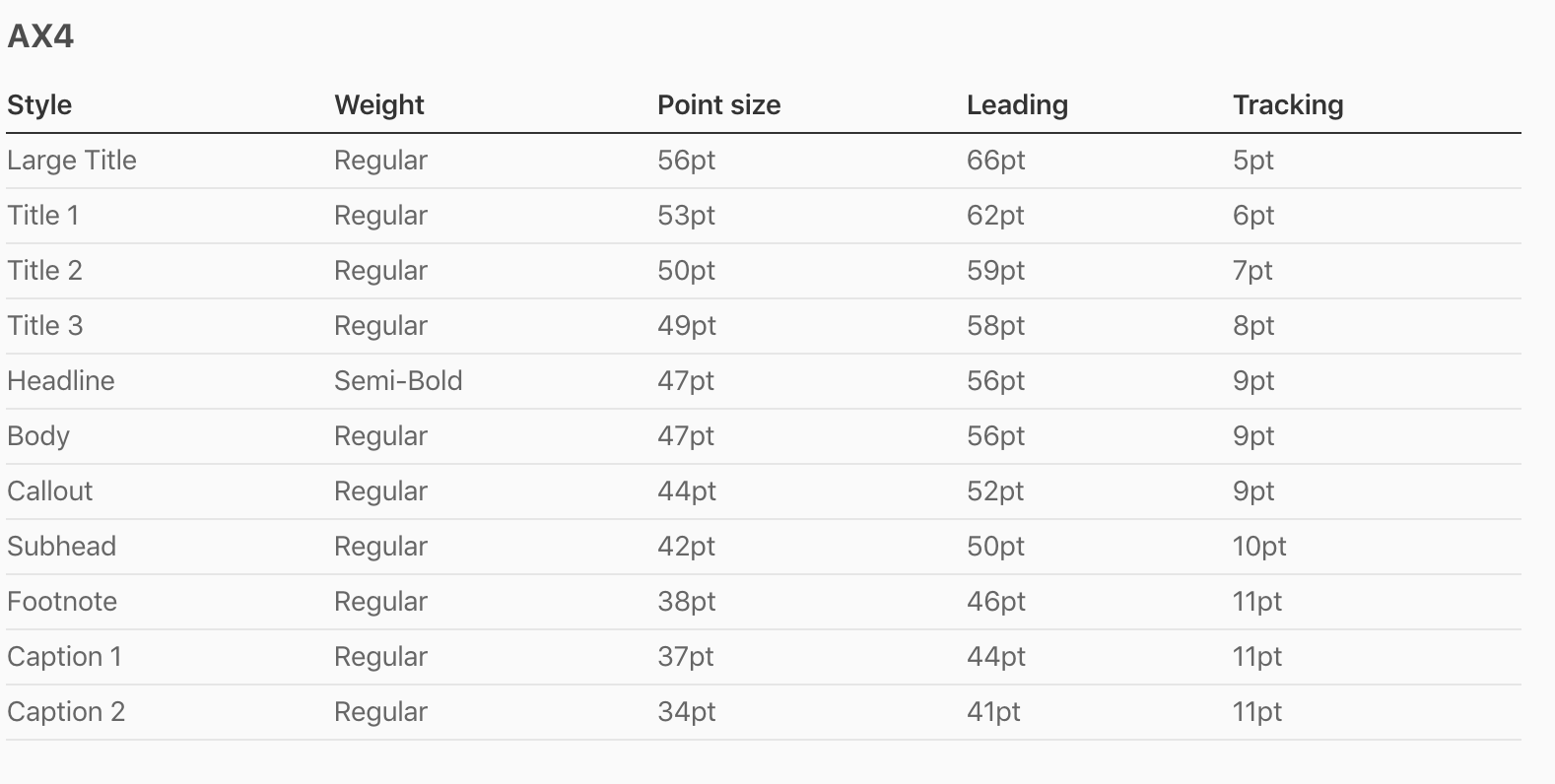
글꼴 사용 및 추적
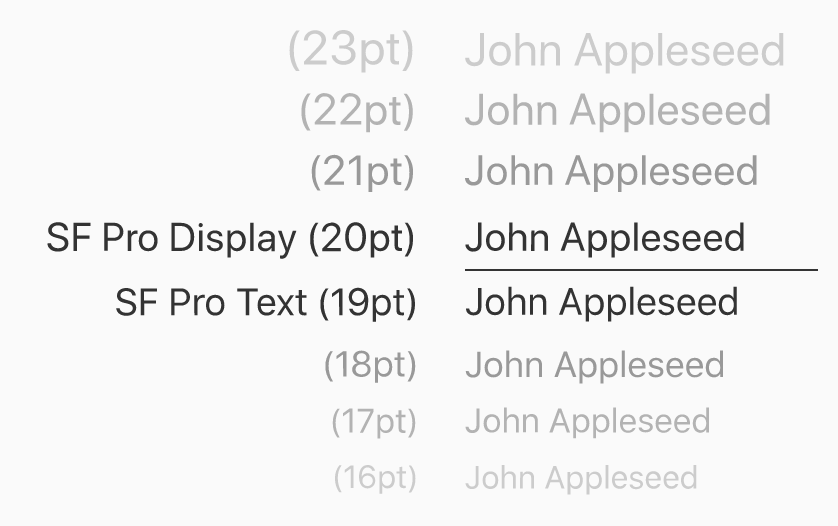
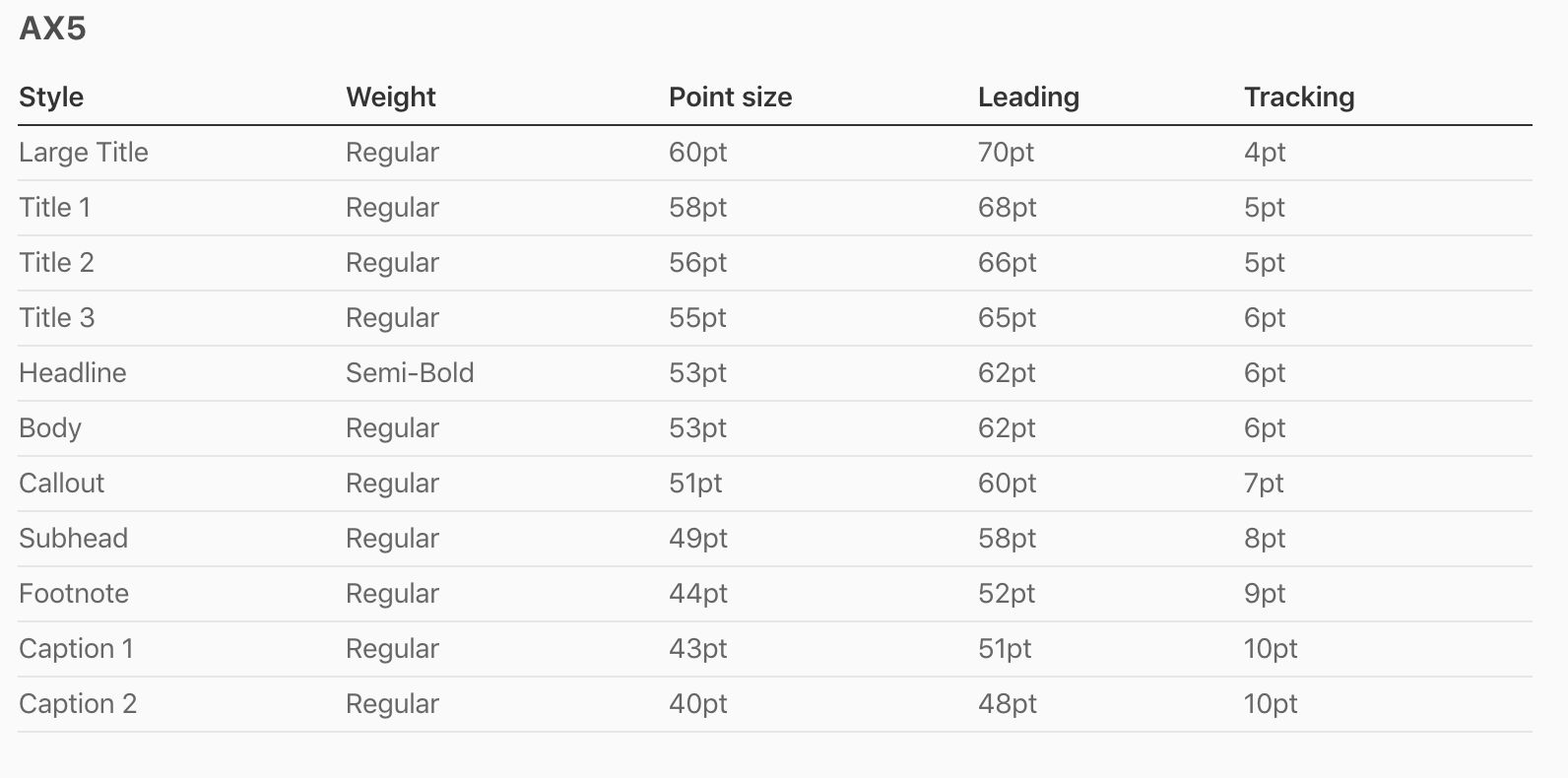
- 인터페이스 모형에서 올바른 글꼴 변형을 사용하십시오
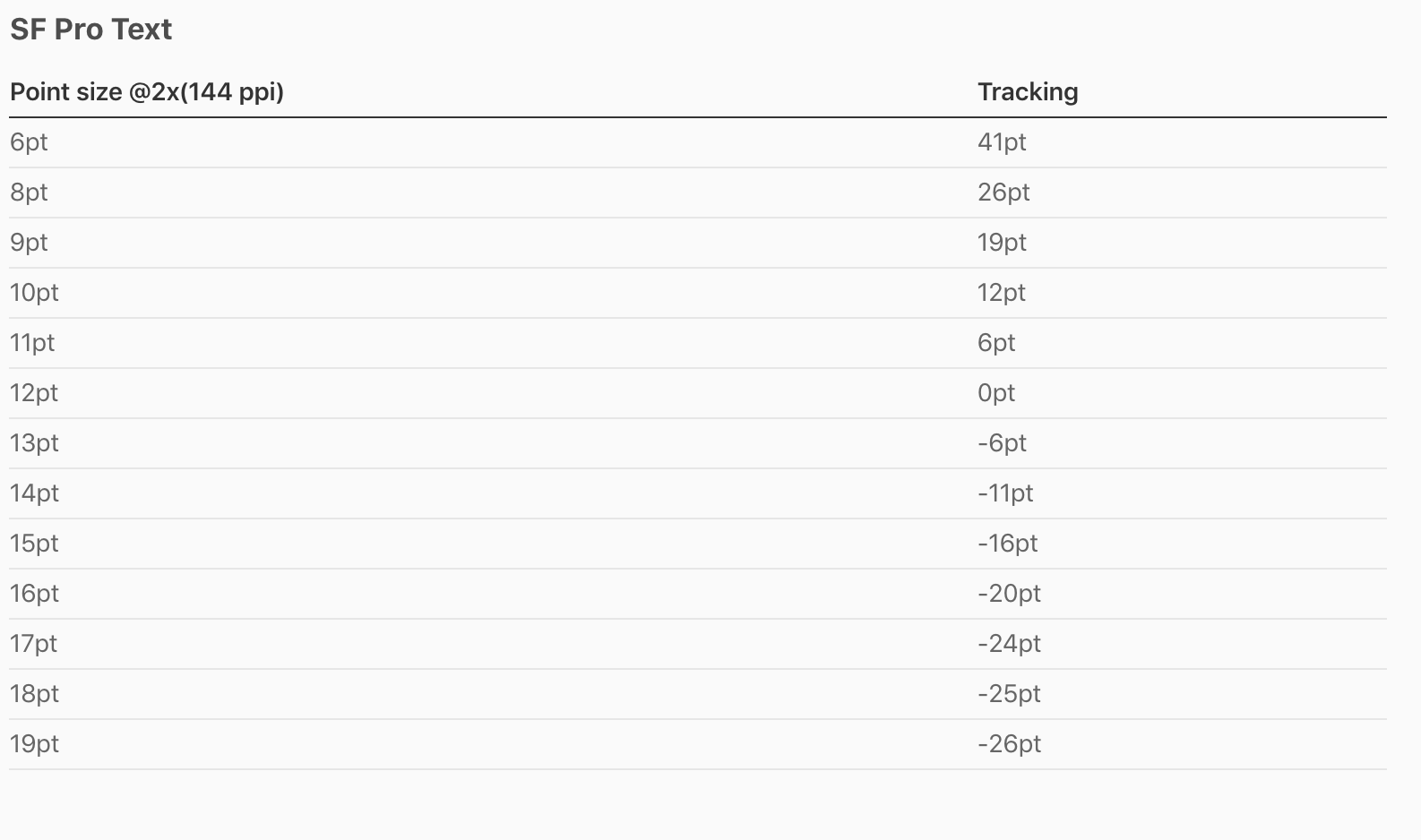
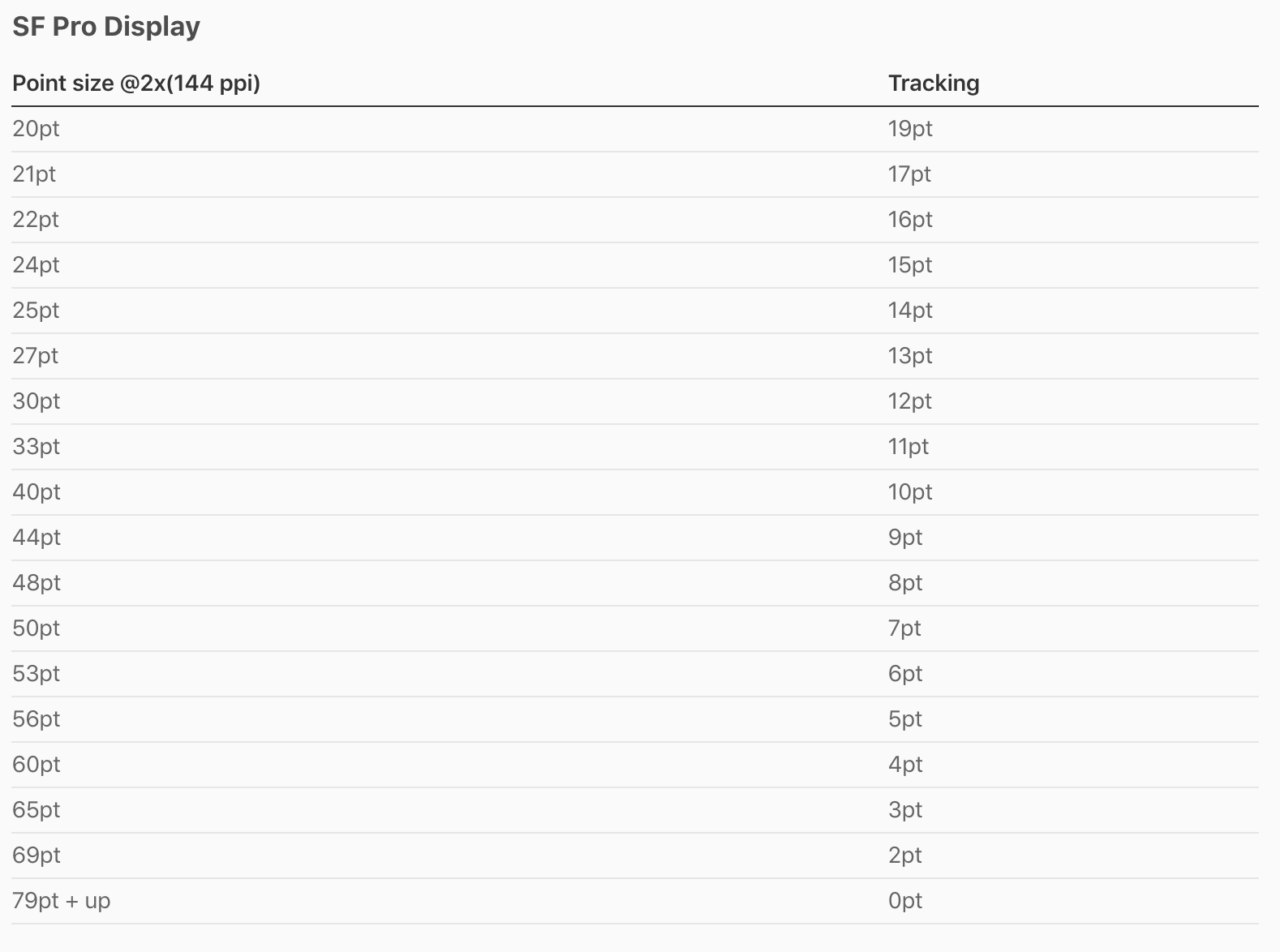
버튼 및 라벨과 같은 표준 컨트롤에서 텍스트에 샌프란시스코를 사용하면 iOS는 포인트 크기 및 사용자의 접근성 설정에 따라 가장 적합한 변형을 자동으로 적용합니다. 인터페이스 모형에서는 SF Pro 텍스트를 텍스트 19 포인트 이하로 사용하고 SF 프로 디스플레이를 텍스트 20 포인트 이상으로 사용하고 문자 사이의 간격을 적절하게 조정하십시오.
| SF Pro Text |
|---|
 |
| SF Pro Display |
 |