Carthage Tutorial: Getting Started의 내용을 의역 했습니다.
Contents
- Carthage Tutorial: Getting Started
- Getting Started
- Dependency Management
- Carthage vs CocoaPods
- Carthage vs Swift Package Manager
- Installing Carthage
- Creating Your First Cartfile
- The Cartfile Format
- Building Dependencies
- Build Artifacts
- Adding Frameworks to Your Project
- Upgrading Frameworks
- Duck, Duck..Go!
- Where To Go From Here?
Carthage Tutorial: Getting Started
카르타고 튜토리얼에서 카르타고가 무엇이고, 어떻게 설치하고 어떻게 의존성을 정의하고, 선언하고, 통합하는지 배웁니다.
Update note: iOS 11, Xode 9, Swift 4로 업데이트 되었음.
iOS 개발에 대해 두가지 중요한점은 좋은 커뮤니티와 광범위한 제3의 라이브러리들 입니다.
iOS 플랫폼에서 코딩한적이 있다면, 다음 라이브러리중 적어도 하나를 사용했을 가능성이 있습니다. Alamofire, Locksmith, Kingfisher 반복작업을 좋아하지 않으니 다른 사람의 코드를 사용하는 가치를 이미 알고 있습니다.
그리고 거기에는 CocoaPods가 있습니다. 만약 이 사랑스러운 툴을 접해본적 없다면, 이것은 위의 라이브러리를 프로젝트 통합처리를 간소화하는 인기있는 의존성 관리자 입니다.
이것은 iOS 커뮤니티에서 널리 사용되고 있으며, 심지어 Google도 다양한 iOS SDK를 배포하기 위해 이를 사용합니다.
Swift 3.0과 함께 애플은 스위프트 3.0이상에서 패키지들을 공유 하고 배포(distribute)하기 위해 Swift Package Manager라는 자체 도구를 발표했습니다.
Swift Package Manger는 Swift 코드의 배포를 관리하기 위한 도구입니다. 의존성 연결, 컴파일, 다운로드를 자동 처리를 자동화 하기 위해 SWift 빌드 시스템과 통합되었습니다.
CocoaPod 와 Swift Package Manger는 훌륭했지만 다른 옵션이 있습니다. Cartage는 그러한 대안중 하나입니다. GitHub의 개발자 그룹이 만든 MacOS, iOS를 위한 단순한 의존성 관리자 입니다.
Swift와 함께 일하는 최초의 의존성 관리자 였습니다. 사실 카르타는 Swfit로 쓰여졌습니다! 정적 라이브러리 대신에(static libraries) 동적 프레임 워크(dynamic frameworks)를 독점적으로 사용합니다. iOS 8 이상에서 지원되는 Swift 바이너리를 배포하는 유일한 방법입니다.
카르타고 튜토리얼에서 다음을 배우고 하게됩니다.
- 왜, 그리고 언제 의존성 관리자를 사용하고 카르타고는 무엇이 다른가?
- Cartage 설치 방법
- 의존성 선언 방법과 프로젝트 안에서 의존성 설치 및 통합 방법
- 의존성들을 다른 버전으로 업그레이드 하는 방법
- DucDucGo API를 사용하여 검색어에 대한 정의를 제공하는 앱만들기
Note: 이 튜토리얼은 Swift와 iOS에 기본적으로 친숙하다고 가정합니다. Xocde와 커맨드라인으로 하는 작업이 익숙해야합니다.
Getting Started
먼저 해당 프로젝트를 다운받습니다.
위의 프로젝트는 DuckDuckDefine의 기본적인 구성을 포함하고, DuckDuckGo API를 사용하여 정의와 이미지를 보는 간단한 도구입니다. 거기의 단지 한가지 문제는: 어떤 실제로 어떤 검색도 아직 하지 않습니다.
Xcode 에서 DuckDuckDefine.xcodeproj를 열고 익숙 해지도록 둘러보세요. 두개의 뷰 컨트롤러에 주목하세요: SearchViewController는 User를 위해 제공한 search bar는 검색을 수행하고 DefinitionViewController는 검색된 거들의 정의를 화면에 보여줍니다.

작업의 수뇌부는 DuckDuckGo.swift에 있습니다. 적어도 이 튜토리얼을 끝낼때까지 있을것입니다. performSearch(for:completion:)은 게으르고 좋은 코드 블럭입니다.
검색을 수행하고 결과를 화면에 보여주려면 다음 두가지 작업이 필요합니다.
- DuckDuckGo API를 사용하여 쿼리 만들기
- 검색된 단어를 위한 이미지 보여주기
이 두 작업에 도움이 되는 오픈소스 라이브러리가 있습니다. Alamofire는 web request들을 단순하게 만드는 훌륭한 라이브러리 이며, AlamofireImage는 Swift의 이미지를 보다 좋은 경험으로 처리합니다(이미지 캐시)
그리고 또 Carthage를 사용하여 이 2개의 의존성들을 추가합니다.
Dependency Management
프로젝트에 Alamofire, AlamofireImage를 추가하려면 당연히 해당 GitHub 페이지를 방문하고, 소스의 zip파일을 다운로드 하여 프로젝트에 링크합니다. 왜 카르타고 같은 도구로 귀찮게 하나요?
의존성 관리자는 여러가지 편리한 기능을 수행합니다
- 제3의 코드를 가져와서 프로젝트에 통합하는 처리를 단순화, 표준화 합니다. 이러한 도구가 없으면, Git 하위 모듈과 같은 메커니즘을 사용하거나 미리 컴파일된 바이너리에 놓거나, 소스코드 파일들을 수동으로 수행해야 할수 있습니다
- 나중에 제3의 라이브러리를 쉽게 업데이트 할수 있습니다. 업데이트가 있을 때마다 각 의존성의 GitHub 페이지를 방문하고 소스를 다운로드 하여 프로젝트에 배치해야한다고 상상해보세요.
- 그들은 당신이 사용하는 각각의 의존성의 적절하고 호환 가능한 버전을 골라냅니다. 예를들어, 수동으로 의존성을 추가하는 경우 서로 의존하거나 다른 의존성을 공유할 경우 조금 까다로워 질수 있습니다.

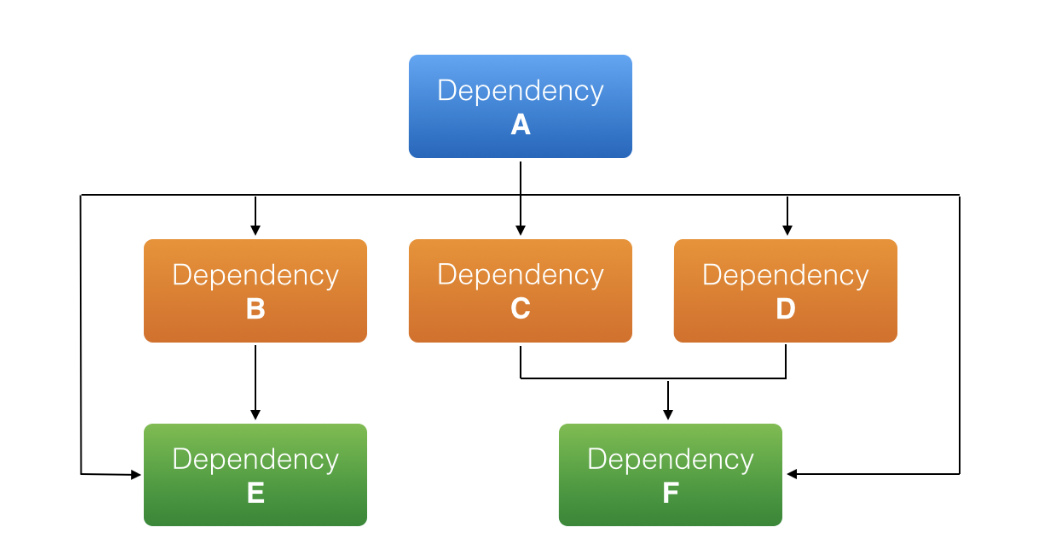
대부분 의존성 관리자는 프로젝트 의존성의 의존성 그래프를 구성합니다.
아마 수동으로 비슷하게 할수 있겠지만.. 그것에 대한 비용은 얼마이고, 정신건강이 온전할수 있나요?
Carthage vs CocoaPods
Carthage 와 Cocoapods가 얼마나 다른지, iOS 에서 가장 인기있는 의존성 관리자 외에 다른걸 사용하는 이유는 무엇인지?
Carthage 개발자들은 CocoaPod가 일반적으로 사용하기 쉽지만 간단하지 않다고 느꼈습니다. 카르타고의 철학은 도구는 엄청 단순해야 한다는 것입니다.
CocoaPod는 앱 개발 및 라이브러리 배포 프로세스에 복잡성을 추가합니다.
- 라이브러리들은 podspec files을 생성(create), 변경(update), 호스팅(host) 해야합니다.(또는 앱 개발자는 라이브러리가 없는 경우 앱 개발자가 직접 작성해야 합니다)
- 프로젝트에
pods를 추가할 때, CocoaPods는 각각의 개별 pod에 대한 타겟과 워크 스페이스를 포함하는 새로운 Xcode 프로젝트를 생성 합니다. 그런 다음 워크스페이스를 사용해야하고 CocoaPod 프로젝트가 정확하게 작동한다고 신뢰해야 합니다. 유지해야 할 추가 빌드 설정에 대해 이야기 해야합니다 - CocoaPods의 podspec들의 레포지토리는 중앙집권적이고, 어떤 이유로 그것이 사라지거나 접근하기 어려울 경우 문제가 될수 있습니다.

카르타고 프로젝트의 목표는 CocoaPods 보다 더 단순한 도구를 제공하는 것입니다. 더 이해하기 쉽고 더 유지하기 쉽고 더 유연합니다.
카르타고는 여러가지 방법으로 위의 내용을 달성합니다
- 카르타고는 Xocde 프로젝트를 수정하지 하거나 워크 스페이스를 사용하는것을 강제하지 않습니다.
- Podspec들이 필요하지 않고, pods을 제출하는 라이브러리 작성자를 위한 중앙 집권 레포지토리가 필요하지 않습니다. 프로젝트가 프레임 워크로 생성되었다면, Carthage와 함께 사용할수 있습니다. Git 및 Xcode의 기존 정보를 그대로 활용합니다
- 카르타고는 실제로 어떤 마술을 부리지 않습니다. 당신은 항상 통제 하에 있습니다. Xcode 프로젝트에 의존성을 추가하면 Carthage가 의존성을 가져와서(fetch) 생성(build) 합니다.
Note: 카르타고는 의존성 관리를 간단하게 하는 목적을 달성하기 위해 동적 프레임워크(dynamic framework)를 사용합니다. 이것은 프로젝트가 iOS8 이후 버전을 지원해야 한다는것을 의미합니다.
Carthage vs Swift Package Manager
Carthage와 Swift Package Manager의 차이는 어떻나요?
Swift Package manager의 주요 초점은 개발자 친화적인 방식으로 Swift 코드를 공유(share) 하는것 입니다. 카르타고의 초점은 동적 프레임워크(dynamic framework)를 공유하는 것입니다. 동적 프레임 워크는 Swift 코드, Objective-C code, non-code assets(이미지들)또는 위의 세가지 모두를 포함할수 있으므로 Swift Package의 상위 집합입니다.
Note: package는 스위프트 소스파일과 추가적으로 manifest 파일의 모음입니다. manifest 파일은 패키지의 이름과 내용들을 정의합니다.
Installing Carthage
이제 카르타고에 대한 배경지식을 얻었으니, 이야기하기 충분합니다. 카르타고가 얼마나 간단한지 배울 시간입니다.
카르타고의 핵심에는 의존성을 가져오고 빌드하는데 도움이되는 커맨드라인 도구가 있습니다.
설치방법에는 두가지가 있습니다. 최신으로 배포된 .pkg설치 프로그램을 다운로드 하여 실행하거나 Homebrew패키지 관리자를 사용하는 것입니다. Carthage가 Cocoa 개발용 패키지를 설치하는 것과 같은 방식으로 Homebrew는 MacOS용 유용한 Unix 도구를 설치하는데 도움이 됩니다.
이 카르타고 튜토리얼의 목적을 위해, .pkg설치 프로그램을 사용합니다. 여기에서 카르타고 최선버전의 Carthage.pkg를 다운로드 합니다.
Carthage.pkg를 더블 클릭하고 실행하여 설치합니다.
Note: 설치를 실행했을때,
carthage.pkg는 알수없는 개발자의 것이기 때문에 열수없습니다 라는 메시지가 표시될수 있습니다. 이 경우 Control키를 누른 상태에서 설치 프로그램을 클릭하고 컨텍스트 메뉴에서 열기를 선택하세요.
그리고 완료합니다. 카르타고가 정확하게 설치되었는지 검사하고, Terminal을 열고 다음 명령어를 실행합니다
carthage version
모든것이 계획대로 됬다면, 설치된 버전 넘버를 볼수 있습니다.
Note: 이 글이 작성될때 카르타고의 버전은 현재 0.23 이었습니다. 지금은(2018.9.17) 0.31.0 입니다.
다음으로, 다음 라이브러리 설치하는것을 카르타고에게 말해야합니다. 이것은 Cartfile로 완료됩니다.

Creating Your First Cartfile
Cartfile은 프로젝트 의존성을 Carthage에 설명하는 간단한 텍스트 파일이므로 설치할것을 결정할수 있습니다. Cartfile의 각 행은 의존성을 가져올 위치, 이름 및 선택적으로 사용할 의존성 버전을 나타냅니다 Cartfile을 Cocoapods의 Podfile과 동일합니다.
터미널에서 프로젝트의 루트 디렉토리(디렉토리는 .xcodeproj 파일을 포함합니다)로 이동합니다 cd 명령어를 이용해 이동합니다
cd ~/Path/To/Starter/Project
touch명령어와함께 비어있는 Cartfile을 생성합니다
touch Cartfile
그리고 난후 편집을 위해 파일을 엽니다
open -a Xcode Cartfile
다른 텍스트 편집기가 익숙하다면, 이를테면 Vim같은, 이것 대신 자유롭게 사용하세요. 하지만 텍스트 편집기를 사용하여 파일을 편집하지 마세요. 텍스트 편집기를 사용하면 직선 따옴표를 사용하는것 대신에 “스마트 따옴표”를 사용하는것이 너무 쉽습니다. 이것들은 Carthage를 혼란에 빠뜨립니다.
다음을 Cartfile에 추가하고 저장합니다
github "Alamofire/Alamofire" == 4.5
github "Alamofire/AlamofireImage" ~> 3.2
이 두개의 라인은 카르타고 에게 프로젝트는 Alamofire버전 4.5, AlamofireImage의 3.2버전과 호환가능한 최신버전을 요구합니다.
The Cartfile Format
Cartfile들은 OGDL(Ordered Graph Data Language)의 부분집합에서 작성되었습니다: 복잡하게 들리지만 실제로는 아주 간단합니다. Cartfile의 각 행에는 두 가지 주요 정보가 있습니다.
Dependency origin: 카르타고 에게 의존성을 가져올곳을 이야기 합니다. 카르탁는 두 종류의 뿌리(origin)를 지원합니다.github: GitHub에 호스팅된 프로젝트를 위한 것.Username/ProjectName구성에서 위의 Cartfile에서 했던 것처럼 GitHub 프로젝트를 명시 합니다.git: 다른곳에서 호스팅된 일반적인 Git 레포지토리를 위한것. git 레포지토리로 향하는 경로를 따르는 git 키워드는 원격 URL이git://,http://,ssh://또는 개발 컴퓨터의 깃 레포지토리로 향하는 로컬 경로 인지 아닌지 에 상관없이 git 저장소의 경로 다음에 옵니다.
Dependency Version: 사용하길 원하는 의존성 버전이 어떤것인지 카르타고에게 이야기합니다. 구체적인 방법에 따라 원하는 옵션을 다양하게 선택할수 있습니다.== 1.0: 1.0버전을 명확하게 사용을 의미합니다.>= 1.0: 1.0 이상 버전을 사용을 의미합니다~> 1.0: 1.0과 호환되는 모든 버전 사용을 의미합니다. 이는 다음 주요 배포 까지 모든 버전을 의미합니다.~> 1.7.5를 지정했다면, 1.7.5에서 2.0을 제외한 모든 버전이 호환되는 것으로 간주합니다.- 똑같이
~> 2.0을 지정했다면 cartage는 2.0 과 2.0 이후 버전을 사용하지만 3.0보다는 낮습니다.
barnch name / tag name / commit name은 특정한 git branch / tag / commit를 사용하는것을 의미합니다. 예를들어master,5c8a74a같은 커밋을 지정할수 있습니다.
버전을 지정하지 않으면 Carthage는 다른 의존성과 호환되는 최신 버전만 사용합니다. Cartage의 README파일에서 이러한 각 옵션의 예제를 실제로 볼수 있습니다.
Building Dependencies
이제 Cartfile을 가졌고, 그것을 사용하고 어떤 의존성을 실제로 설치해볼 시간입니다.
Note: 카르타고 튜토리얼은 Swift4를 사용하고 카르타고 튜토리얼이 작성된 시점에 Swift4는 Xcode9에서만 가능했습니다. command line tools이 Xcode9 사용하는것이 구성되어져 있는지 확인하세요. 터미널에서 다음 명령어를 실행하여 확인합니다
sudo xcode-select -s <path to Xcode 9 beta>/Xcode-beta.app/Contents/Developer
Xcode 9 베타의 경로를 컴퓨터의 Xcode 9 경로로 바꾸어야 합니다.
지금은 필요없는듯. 그냥 하면됩니다(2018.9.17일 기준)
Xcode에서 Cartfile을 닫고 터미널로 되돌아가서 다음코드를 실행합니다
carthage update --platform iOS
이것은 카르타고에게 Cartfile에 지정된 Git 저장소를 복제한 다음 각 의존성을 프로엠 워크에 빌드하도록 지시합니다. 다음과 비슷한 결과를 보여주는 출력이 표시되어야 합니다.
*** Fetching AlamofireImage
*** Fetching Alamofire
*** Checking out Alamofire at "4.5.0"
*** Checking out AlamofireImage at "3.2.0"
*** xcodebuild output can be found in /var/folders/cn/tknd724s0fv8pbdcbkg2sb6w0000gn/T/carthage-xcodebuild.no8ytB.log
*** Building scheme "Alamofire iOS" in Alamofire.xcworkspace
*** Building scheme "AlamofireImage iOS" in AlamofireImage.xcworkspace
--platform iOS 선택은 iOS를 위한 프레임워크만 만드는걸 보증합니다. 플렛폼을 지정하지 않는다면, 카르타고는 기본적으로 라이브러리가 지원되는(Mac, iOS 플렛폼 모두) 모든 플렛폼을 위한 프레임워크를 구축합니다.
사용가능한 추가 옵션을 살펴 보려면 carthage help update를 실행하세요.
기본적으로 카르타고는 체크아웃을 수행하고 Cartfile과 같은 위치에 Carthage라는 새 디렉토리를 만듭니다. 다음을 실행하여 이 디렉토리를 엽니다.
open Carthage
Finder 윈도우에서 Build와 checkouts 두개의 디렉토리를 봐야합니다. 카르타고가 생성한것이 무엇인지 봐야할때입니다.

Build Artifacts
CocoaPods 사용이 익숙하다면, Xocde 프로젝트의 여러가지를 변경하고 특수한 Pods 프로젝트와 함께 워크스페이스에 바인딩된다는것을 알고 있습니다.
카르타고는 조금 다릅니다. 의존성에 대한 코드를 체크아웃 하고 의존성을 바이너리 프레임워크(binary frameworks)로 구축(build) 하고 프로젝트에 통합하는 것은 개발자의 몫입니다. 추가 작업처럼 들리겠지만 유익합니다. 단지 몇개의 스텝을 가지고 결과적으로 프로젝트의 변경을 더 잘 인식하게 됩니다.
carthage update할때, 카르타고는 디렉토리와 파일쌍을 생성합니다.

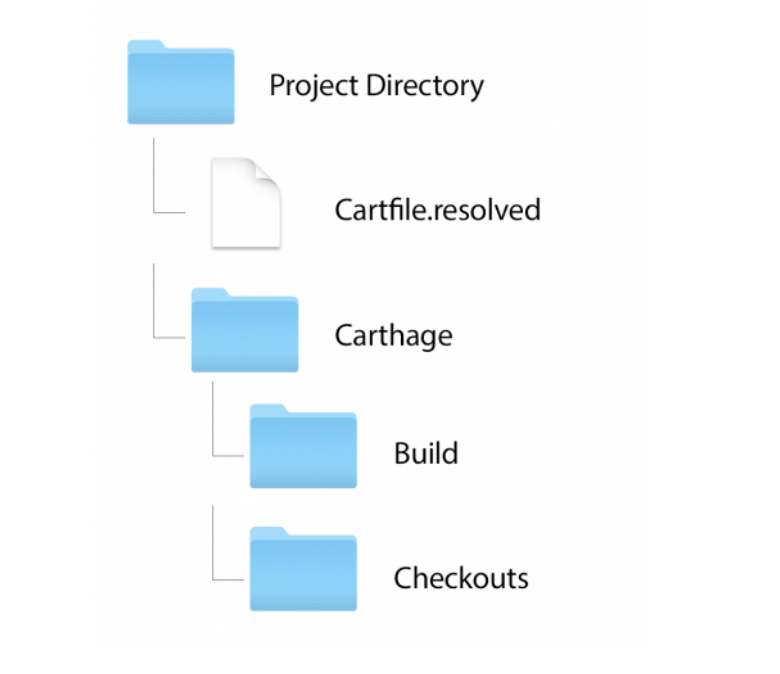
Cartfile.resolved: 이 파일은Cartfile의 도우미로서 생성되어 집니다. 설치를 위해 카르타고가 선택한 의존성 버전을 정확하게 정의 합니다. 이 파일은 다른 개발자가 당신과 동일한 버전의 의존성을 사용하여 빠르게 시작할수 있기 때문에 이 파일을 버전관리 저장소에 commit하는것이 좋습니다.Carthage: 이 디렉토리는 두개의 하위 디렉토리를 가집니다Build: 이 디렉토리는 각 의존성을 위한 구축된(built) 프레임 워크를 가집니다. 이 디렉토리들은 프로젝트로 통합될수 있고, 곳 하게될것입니다. 각 프레임 워크는 소스에서 구축되거나, GitHub의배포(Releases)페이지에서 다운로드 됩니다Checkouts:프레임 워크로 구축할 준비가된 각 의존성 소스코드를 카르타고가 체크아웃 한곳 입니다. 카르타고는 자체의 내부 의존성 저장소 캐시를 유지하기때문에 다른 프로젝트에 대해 동일한 소스를 여러번 복제할 필요가 없습니다.
버전 관리 저장소에 빌드(build) 및 체크아웃(checkout) 디렉토리를 커밋하는것은 전적으로 당신에게 달렸습니다. 강제되진 않지만, 저장소를 복제(clone)하는 사람은 항상 사용 가능한 각 의존성에 대한 바이너리와 소스를 갖게됩니다.
예를들어 Github을 사용할수 없거나 소스 저장소가 완전히 제거된경우 이 백업을 사용하면 유용한 보험이될수 있습니다. Checkouts폴더 내부 코드는 수정하지마세요. 자체 내용은 향후 카르타고 업데이트 또는 carthage update 명령 또는 carthage checkout 명령어로 언제든지 덮어 쓸수 있으므로 깜짝 놀라면서 열심히 일하게 될것입니다.
의존성 수정이 필요한 경우, --use-submodules옵션을 사용하여 carthage update를 실행할수 있습니다.
이 옵션을 추가하면 체크아웃 폴더에 있는 각 의존성을 Git 저장소로 하위 모듈로서 추가합니다. 즉, 의존성의 소스를 변경하고 덮어 쓰기를 두려워하지 않고 해당 변경 사항을 commit, push 할수 있습니다.
Note: 다른 유저가 당신의 프로젝트젝트를 사용해야 하고 당신의 코드로 빌드된 프레임워크를 커밋하지 않은 경우에는 프로젝트를 체크아웃 한 후
carthage bootstrap을 실행해야 합니다.
bootstrap명령은 Cartfile.resolved에 지정된 의존성의 정확한 버전을 다운로드하고 구축(build)합니다.한편으로
carthage update는 각 의존성의 최신 호환 버전을 사용하도록 프로젝트를 업데이트 하지만 이는 바람직하지 않을 수 있습니다.
Adding Frameworks to Your Project
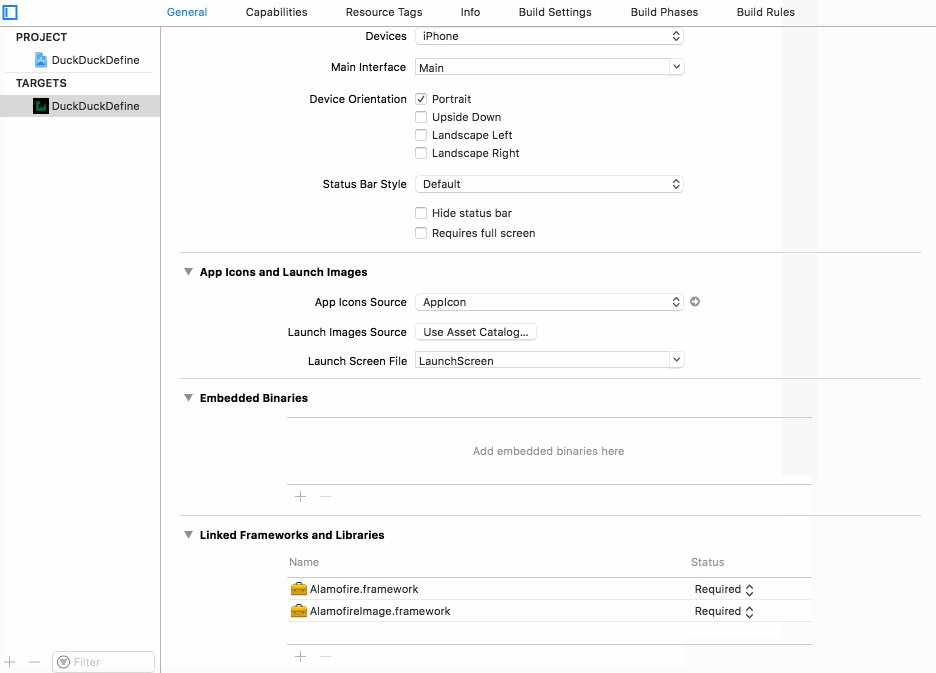
Xcode로 돌아가서, 프로젝트 탐색기의 DuckDuckDefine Project를 클릭합니다. DuckDuckDefine target을 선택 위의 General탭으로 가고 스크롤을 내려서 Linked Frameworks and Libraries 색션으로 갑니다.
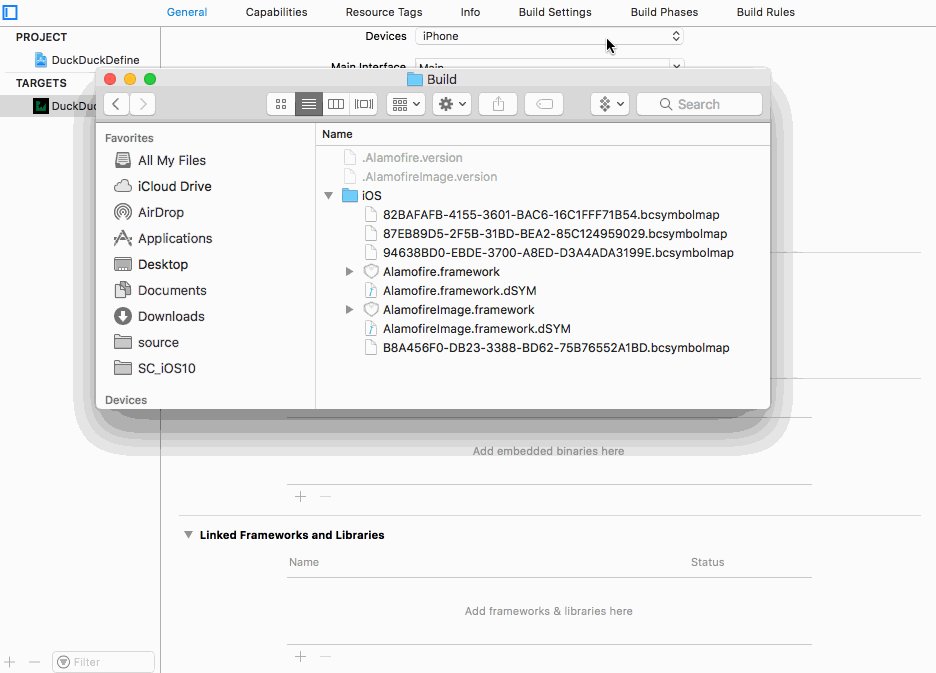
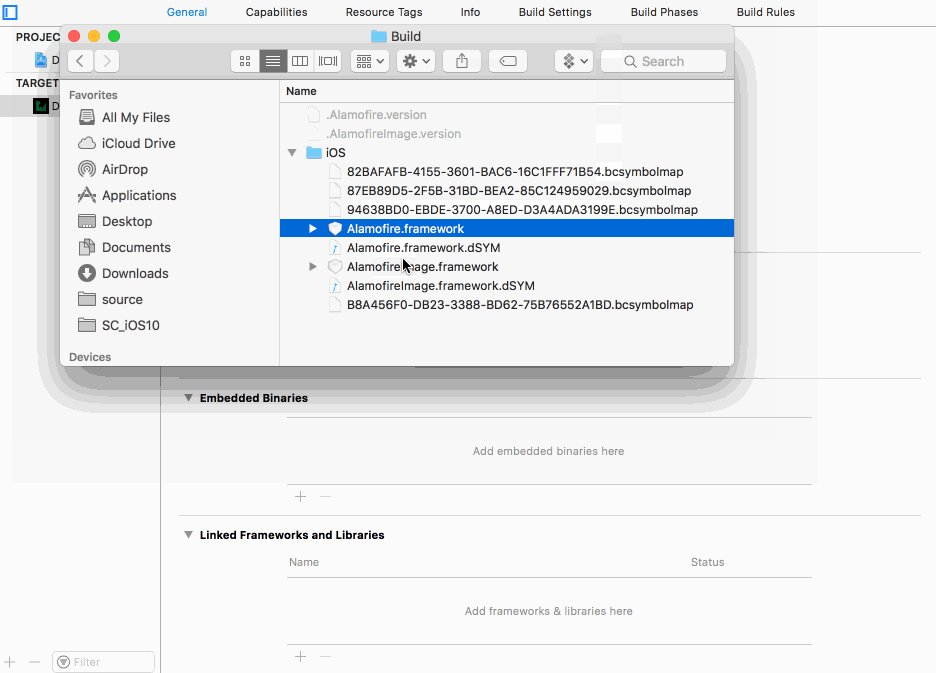
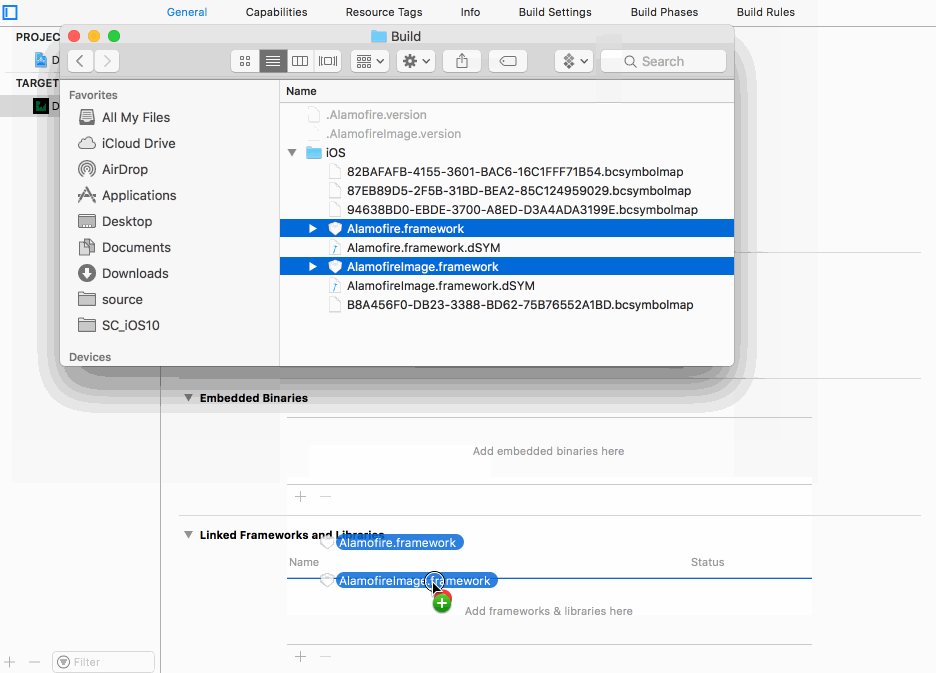
Carthage 파인더 윈도우 창에서 Build/iOS로 이동후 Alamofire.framework와 AlamofireImage.framework를 Xcode의 Linked Frameworks and Libraries 로 드레그 합니다.

이렇게하면 Xcode에서 앱을 이러한 프레임 워크에 연결하여 자신의 코드에서 사용할수 있게 합니다.
다음으로 Build Phases로 넘어가고 왼쪽 상단에 있는 + 를 클릭하여 new Run Script 빌드 단계를 추가합니다. 그리고 다음 명령을 추가합니다
/usr/local/bin/carthage copy-frameworks
Input Files아래의 + 버튼을 누르고 각 프레임 워크를 위한 항목을 추가합니다.
$(SRCROOT)/Carthage/Build/iOS/Alamofire.framework
$(SRCROOT)/Carthage/Build/iOS/AlamofireImage.framework
그 결과는 다음과같아야 합니다.

엄격하게 이야기하면, 이 빌드 단계(build phase)는 프로젝트 실행하는데 필수는 아닙니다. 하지만 iOS 시뮬레이터를 위한 바이너리 이미지가(binary images for the iOS simulator)포함된 프레임 워크가 있는 앱이 자동으로 거부되는 앱 스토어 제출 버그의 일시적인 해결 방법입니다.
carthage copy-frameworks 명령은 이러한 추가 구성을 제거합니다
아직 새로운 기능은 없지만 모든 기능이 제대로 작동하는지 확인하기 위해 앱을 빌드하고 실행합니다. 앱이 실행되면 search view controller가 표시됩니다.
좋습니다. 다음으로 종속성을 업그레이드 합니다.
Upgrading Frameworks
고백할게 하나 있습니다.

이전에 Cartfile을 만들었던 시점을 기억하고, 설치하려는 Alamofire 및 Alamofire Image의 버전을 알려 주었습니다. 사실 나는 Alamofire의 구버전을 사용하려고 말했습니다.

의도한것 입니다. 의존성을 업그레이드하는 방법을 배울수 있는 기회입니다.

Cartfile을 다시 열고 터미널에서 프로젝트의 디렉토리로 가서 다음을 실행합니다
open -a Xcode Cartfile
Alamofire 라인을 다음과같이 변경합니다
github "Alamofire/Alamofire" ~> 4.5.0
이전에 보았 듯이 4.5.0과 호환되는 모든 버전의 Alamofire를 사용하므로 향후 5.0 버전을 포함하지 않는 5.0버전 까지의 모든 버전을 사용할수 있습니다.
카르타고에 의존성을 추가할 때, 호환성을 고려하고 목표했던 버전을 제한하는것이 좋습니다. 그렇게하면 API와 기능의 정확한 상태를 알 수 있습니다.
예를 들어, 5.0 버전의 종속성에는 API 변경이 사항이 포함 될 수 있습니다. 4.5.0 버전에 대해 프로젝트를 빌드 한 경우 자동으로 업그레이드 하지 않으려고 합니다.
Cartfile을 저장하고 닫고, 터미널로 돌아가 다른 업데이트를 수행합니다.
carthage update --platform iOS
카르타고는 각 의존성의 최신 버전을 찾아서 체크 아웃 하고 필요한 경우 빌드합니다. Alamofire의 최신버전을 가져왔는지 봐야합니다.
왜냐하면, 프로젝트에 이미 Alamofire에 대한 built.framework으로 참조 되어있고, 카르타고는 디스크의 같은 위치에 새로운 버전을 재구축(rebuilds)했기 때문입니다. 프로젝트는 자동으로 Alamofire의 최신버전을 사용하게됩니다.
Duck, Duck..Go!
이제 Alamofire 와 AlamofireImage를 프로젝트에 통합했으므로 이들을 여기서 사용하여 일부 웹 검색을수행할 준비가 되었나요?
Xcode에서 DuckDuckGo.swift를 열고 제일 위에 다음 import를 추가합니다
import Alamofire
다음으로 PerformSearch(for:completion)을 다음과같이 변경합니다.
func performSearch(for term: String, completion: @escaping (Definition?) -> Void) {
// 1
let parameters: Parameters = ["q": term, "format": "json", "pretty": 1,
"no_html": 1, "skip_disambig": 1]
// 2
Alamofire.request("https://api.duckduckgo.com", method: .get, parameters: parameters).responseData { response in
// 3
if response.result.isFailure {
completion(nil)
return
}
// 4
guard let jsonData = response.result.value else {
completion(nil)
return
}
// 5
let decoder = JSONDecoder()
let definition = try? decoder.decode(Definition.self, from: jsonData)
// 6
if let definition = definition, definition.resultType == .article {
completion(definition)
} else {
completion(nil)
}
}
}
- 먼저 DuckDuckGo에 보낼 매개변수 목록을 작성합니다. 여기서 가장 중요한 두가지는
q: 검색 용어 자체와 형식: JSON으로 응답하도록 웹서비스에 이야기하는 형식입니다. - 그런 다음 Alamofire를 사용하여 요청을 수행합니다. 이 호출은 위에 작성된 매개변수 dictionary를 사용하여
https://api.duckduckgo.com로 GET 요청을 만듭니다. - 응답이 돌아오면 요청이 실패했는지 확인합니다. 만약 실패했다면 함수를 종료 합니다.
- 옵셔널 바인딩으로 JSON응답 객체를 결합하여 값이 있는지 확인합니다.
- 그런다음
JSONDEcoder를 사용하여 Codable을 준수하는Definition을 역직렬화(deserialize) 합니다. - DuckDuckGo API는 다양한 결과 유형을 반환할수 있지만 여기서는 검색어의 간단한 정의를 제공하는
article입니다. fpr article을 필터링한 후 검색된 정의를 완료 핸들러에 전달합니다.
Note:
skip_disambig매개 변수의 존재 이유가 궁금하다면 DuckDuckGo에게disambiguation결과를 반환하지 말라고 이야기 하는것입니다.Disambiguation 결과는 위키백과에서 볼수 있는 페이지와 같습니다.
Chris Evans는 영화배우, 영국 TV 인물, 기차 강도 인가요?
skip_disambig는 가장 가능성있는 결과를 선택하여 반환한다는 것을 의미합니다.
빌드하고 실행합니다. 앱이 시작되면, Duck을 검색창에 입력하세요. 올바르게 동작하면 다음화면을 볼수 있습니다.

그러나 한가지 빠진 것이 있습니다. 이미지!
DefinitionViewController.swift를 열고 맨 import UIKit 아래에 import AlamofireImage를 추가합니다.
import AlamofireImage
그리고 viewDidLoad()메소드 아래에 다음 메소드를 추가합니다.
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
if let imageURL = definition.imageURL {
imageView.af_setImage(withURL: imageURL, completion: { _ in
self.activityIndicatorView.stopAnimating()
})
}
}
af_setImage는 AlamofireImage가 제공한 UIImageView의 확장입니다. imageURL definition에서 찾은 이미지를 검색하기위해 함수를 호출합니다. 검색되면 activity indicator’s 애니메이션이 중지됩니다.
빌드하고 실행하고 검색을 다시 수행합니다.

Where To Go From Here?
카르타고에 대해 더 자세히 알고 싶다면 카르타고의 README.md 와 Build문서를 봐야합니다.
프로젝트 설립자중 한명인 Justin Spahr-Summers는 Realm.io 에서 Ruthlessly Simple Dependency Management with Carthage로 강연 했습니다.
Reference
README.md
Build
Ruthlessly Simple Dependency Management with Carthage
Carthage Tutorial: Getting Started
https://github.com/codecov/example-swift
- 한글